本文主要是介绍海康威视摄像头web端开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
主要方法
1.海康威视Web开发包
这个是海康威视自己开发的web开发包,里面含有一些demo,整体版,分屏版等等。你可以在他的demo基础上进行二次开发,即使是离线只要你的摄像头和电脑都是在同一路由下,都是可以调用的。麻烦的是,你需要注册一个账号密码,这个账号密码是在录像机里注册的,只有有这个账号密码登录之后才能调用视频。所以对于只有一个摄像头来进行测试的我就只能放弃了。
2.萤石ezuikit-JavaScript开发包使用这个开发包
萤石开放平台,使用这里的开发包,你需要注册萤石开发者账户,才能使用(当然你得有自己的设备摄像头)。在注册之后,他会给你你的设备的线上访问地址:1.accesstoken;2.hls;3.rtmp;这三个方式都有对应的地址,各自有各自的优势。
三种优势对比。接下来讲讲这个方法。
过程
首先是accesstoken方法,他的优点就是延迟低,稳定,但是当看见远程访问的时候需要将文件放在IIS上,不然会报错(accesstoken点这里看详情)之后,我就放弃了。
之后是hls和rtmp:他们的地址都需要放在video标签底下:
首先你需要在html中引入ezuikit.js(点这里下载包含demo,第二个),加入video标签,放入你自己的地址,(注册之后获取)
<video id="itsPlayer" poster="" width="270" controls playsInline webkit-playsinline autoplay><!-- <source src="rtmp://rtmp.open.ys7.com/openlive/f01018a141094b7fa138b9d0b856507b" type="" /> --><source src="http://hls.open.ys7.com/openlive/f01018a141094b7fa138b9d0b856507b.m3u8" type="application/x-mpegURL" /></video>
video标签是在body里,之后初始化播放器
<script>var player = new EZUIPlayer('itsPlayer');</script>
这样就可以出来直播录像了,

这样你就可以引出来监控的直播视频了。
更新,有关h264和h265的问题
在博主搬了一次办公室之后,视频出现了编码类型不是h264 的问题,引用萤石地址,他的播放器是支持h264的,所以我们需要做出更改,具体步骤:
- 下载萤石工作室或者海康威视的4200工具,这两个都是可以修改视频编码的。
- 在修改时会需要你输入一个账号和密码。萤石工作室只需要密码
- 如果你没有修改密码,那么账号就是admin,密码默认12345
- 修改之后忘记了的话,需要一个叫SADP的软件来修改密码,具体步骤微信公众号关注海康威视那里有详细解释SADP工具百度云(提取码8qde)
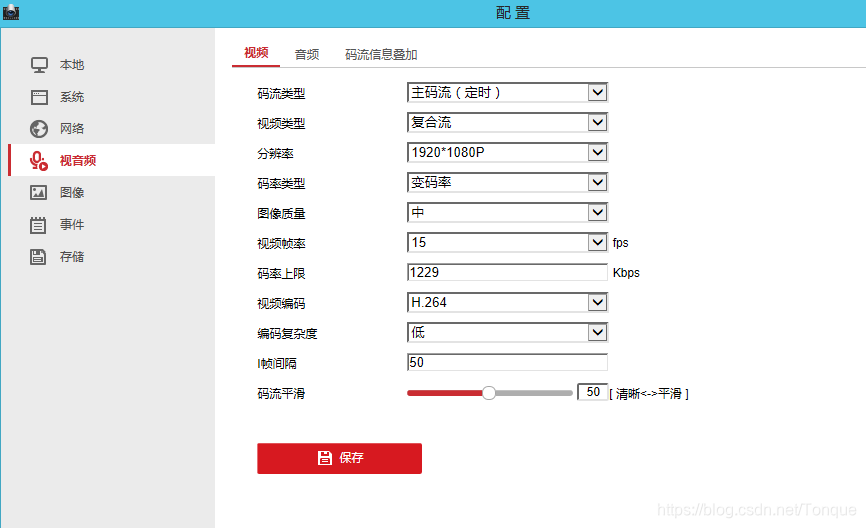
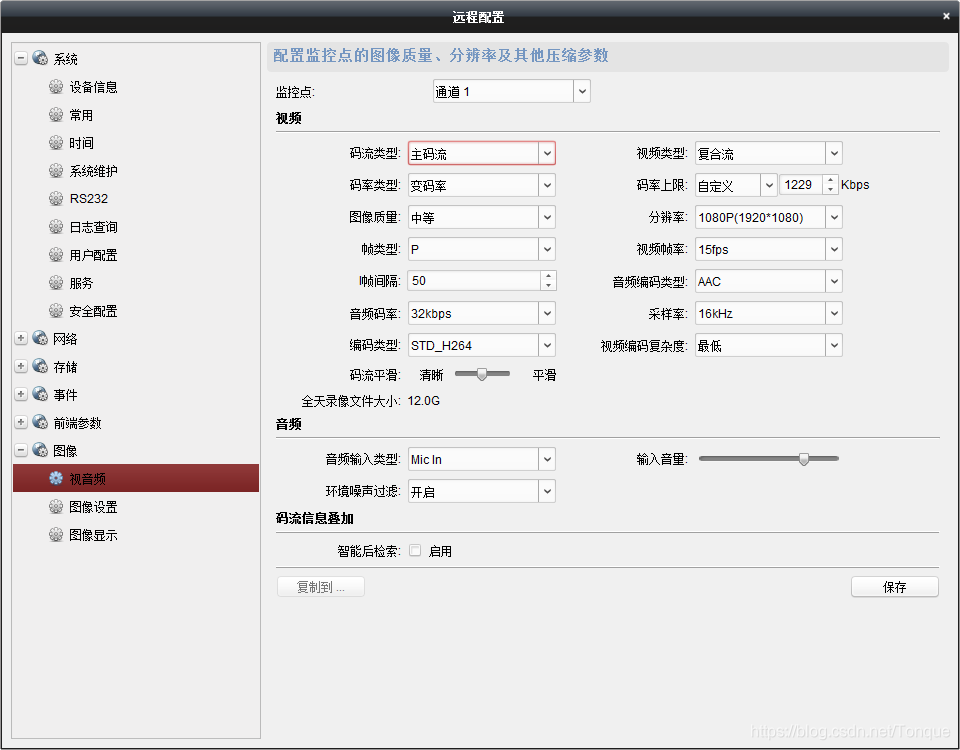
- 修改好之后,进入设置页面(萤石工作室是高级设置,4200是齿轮图标的基本设置),


将里面的编码类型改成h264就好了,然后码流类型切换成子码流,再把子码流的编码类型修改成h264。
就不会报错了
关于不录音

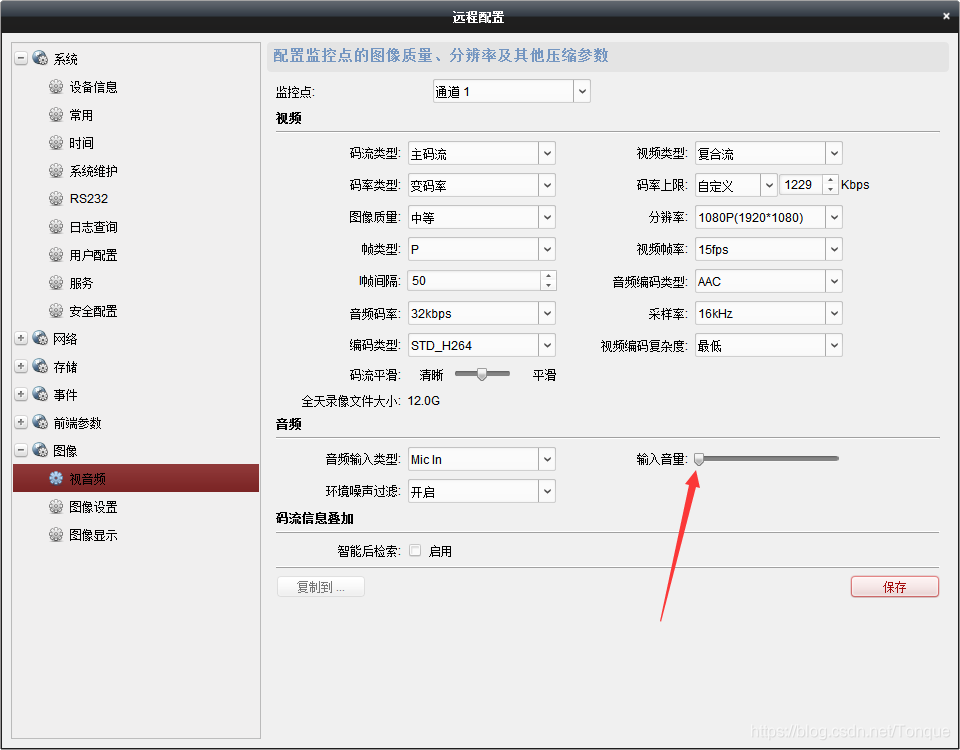
萤石工作平台高级设置–图像–视音频,输入音量拉到0就行了。
这篇关于海康威视摄像头web端开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








