本文主要是介绍淘宝API接口开发系列:商品评论接口丨店铺所有商品丨商品详情丨按图搜图等,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
淘宝API接口开发涉及多个方面,其中商品评论接口、店铺所有商品接口、商品详情接口以及按图搜图接口都是重要的开发内容。下面分别对这几个接口进行介绍:
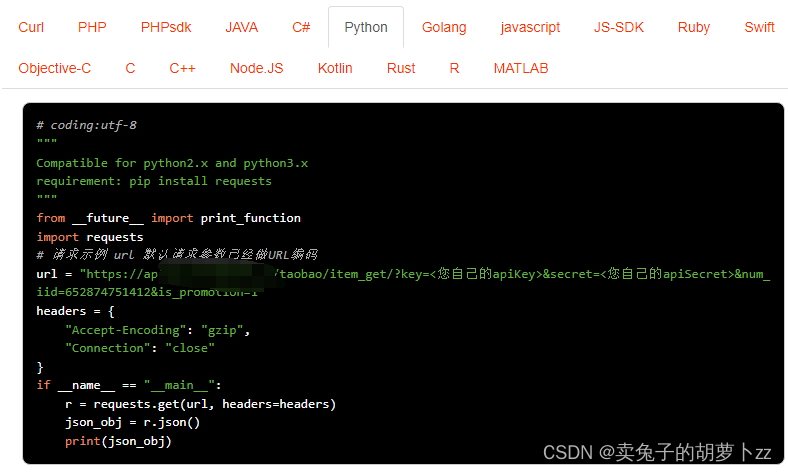
1.请求方式:HTTP POST GET (复制薇:Anzexi58 获取 API SDK文件)
2.请求示例 (点击获取测试key和secret)

- 商品评论接口:
- 功能:允许开发者获取商品的评论信息,包括评论内容、评分和评论者信息等,有助于分析商品口碑和用户反馈。
- 使用要点:需要关注请求URL、请求方法(如HTTP GET或POST)、请求参数(如商品ID、评论页码、每页条数等),以及返回格式(如JSON或XML)。同时,注意API调用的频率限制和认证机制。
- 使用步骤:注册淘宝开放平台账号,创建应用并获取App Key和App Secret;申请相应的API权限;调用API并传递必要的参数以获取评论数据;对获取到的数据进行处理和展示。
- 店铺所有商品接口:
- 功能:允许开发者获取指定卖家店铺内的所有商品信息,如商品标题、价格、销量等。
- 使用要点:需要使用App Key和App Secret进行授权认证,并获取到access_token。然后,使用获取到的access_token调用相应的商品API(如taobao.items.onsale.get或taobao.items.inventory.get),遍历所有页面以获取所有商品的信息。
- 使用步骤:类似商品评论接口,首先注册账号并创建应用;然后申请API权限;接着调用API并处理返回的商品数据。
- 商品详情接口:
- 功能:提供商品的标题、价格、图片等基本信息。
- 使用方法:需要提供商品的ID或其他唯一标识作为参数来调用接口。
- 按图搜图接口:
- 功能:允许开发者通过上传图片,利用淘宝的图像识别技术,在淘宝平台上搜索与上传图片相似的商品。
- 使用步骤:注册淘宝开放平台账号并创建应用;申请图片搜索接口的权限;使用HTTP请求调用接口并上传图片;处理返回的相似商品信息。
在开发过程中,开发者需要仔细阅读淘宝开放平台提供的API文档,了解各个API的功能、参数和返回值。同时,注意数据的安全性和隐私保护,确保合规使用API接口。
请注意,淘宝API接口的具体使用方法和参数可能会随着平台的更新而发生变化,因此建议开发者在开发过程中保持对淘宝开放平台文档的关注,以便及时获取最新的接口信息和更新内容。
这篇关于淘宝API接口开发系列:商品评论接口丨店铺所有商品丨商品详情丨按图搜图等的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






