本文主要是介绍vue快速入门(二十六)生命周期钩子函数,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
注释很详细,直接上代码
上一篇
新增内容
- 生命周期钩子函数的解析
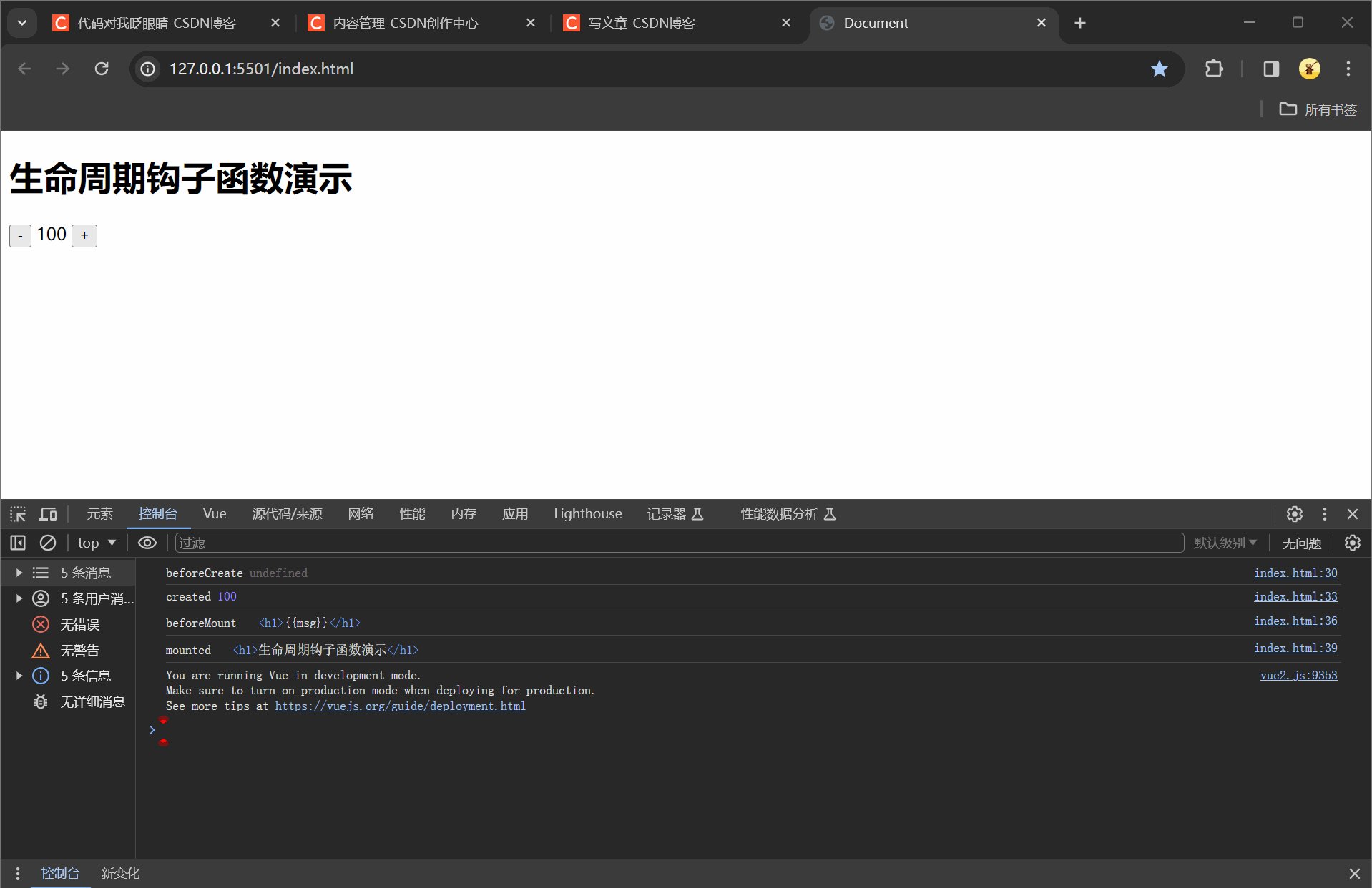
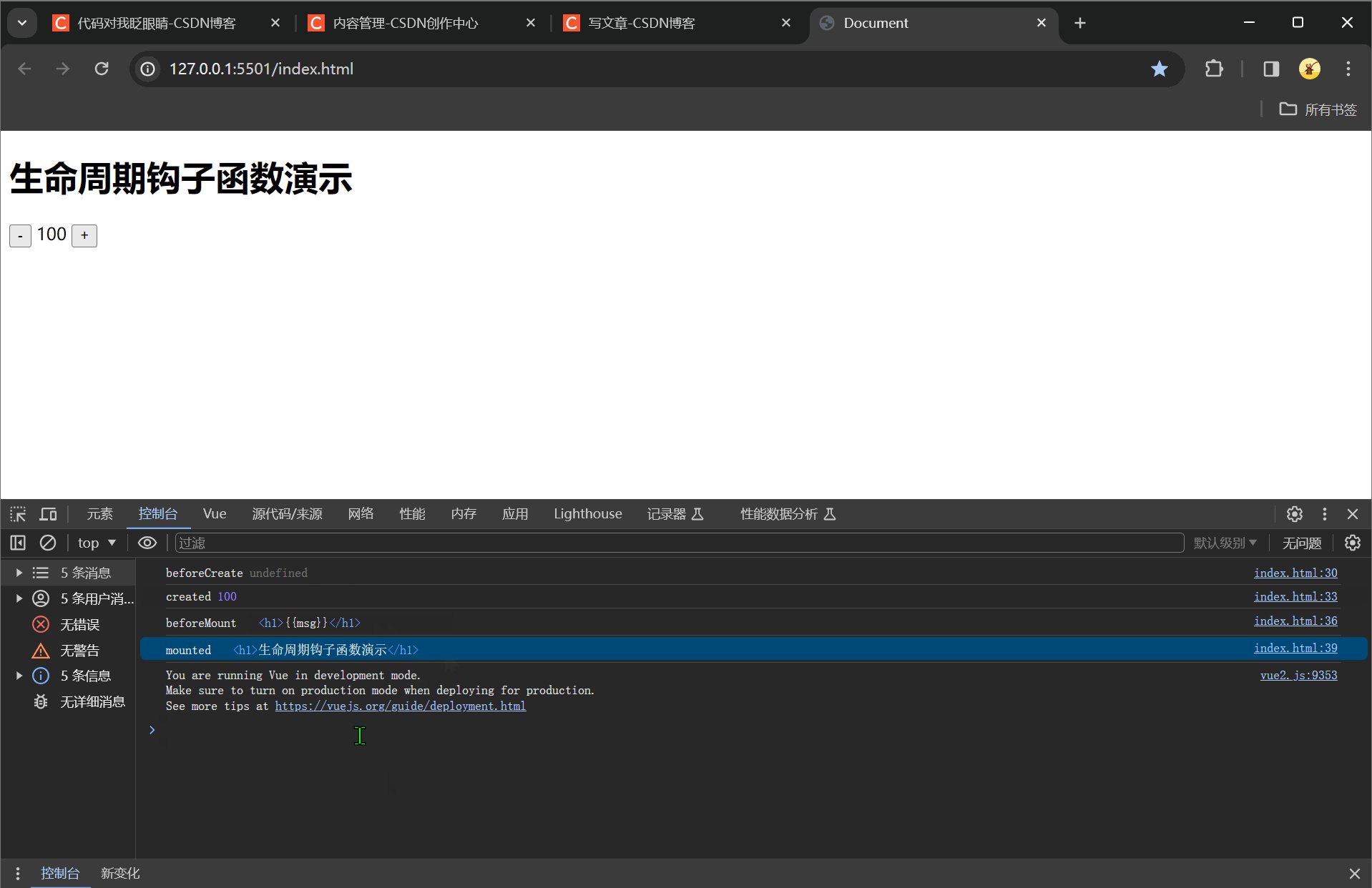
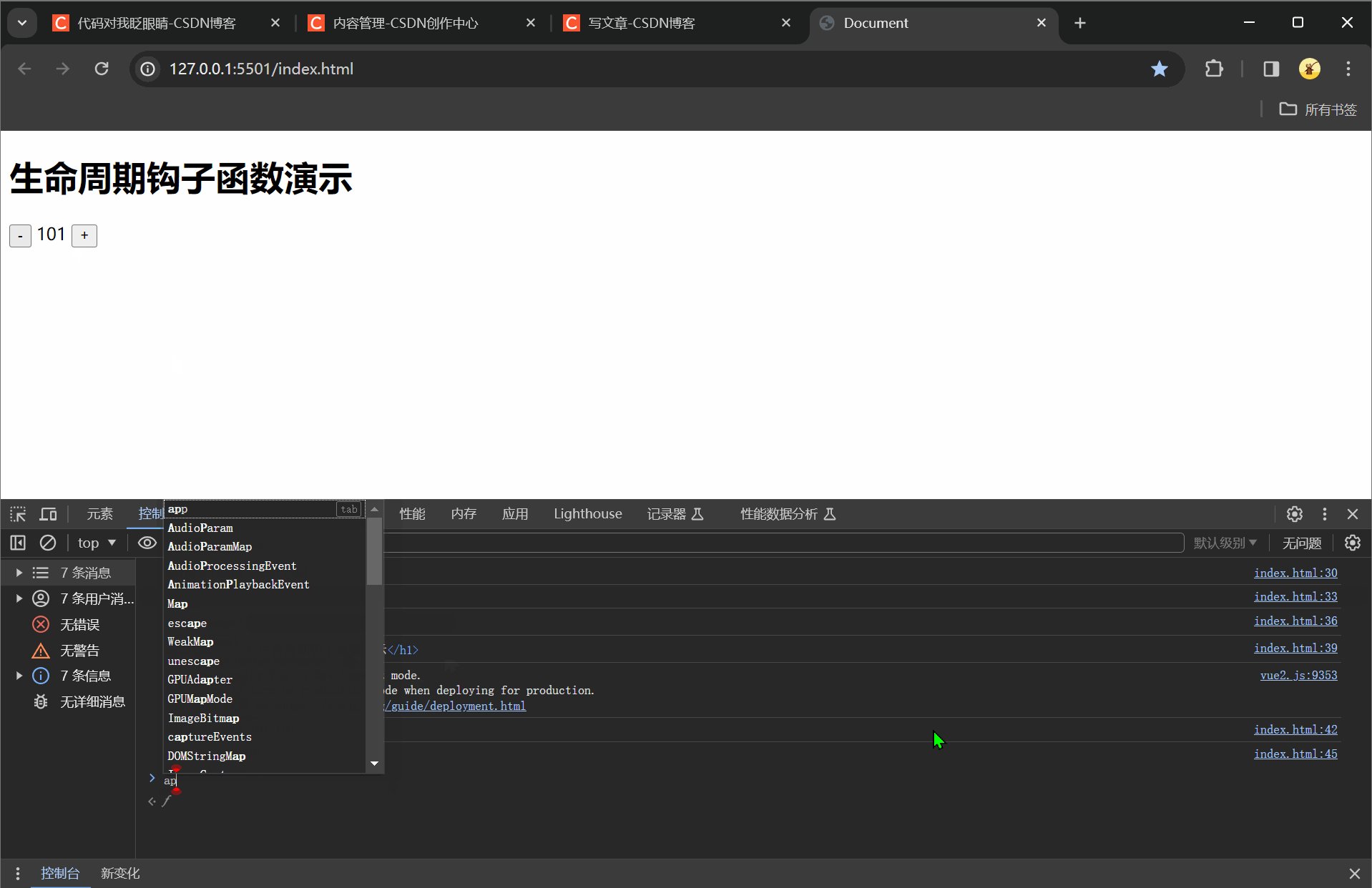
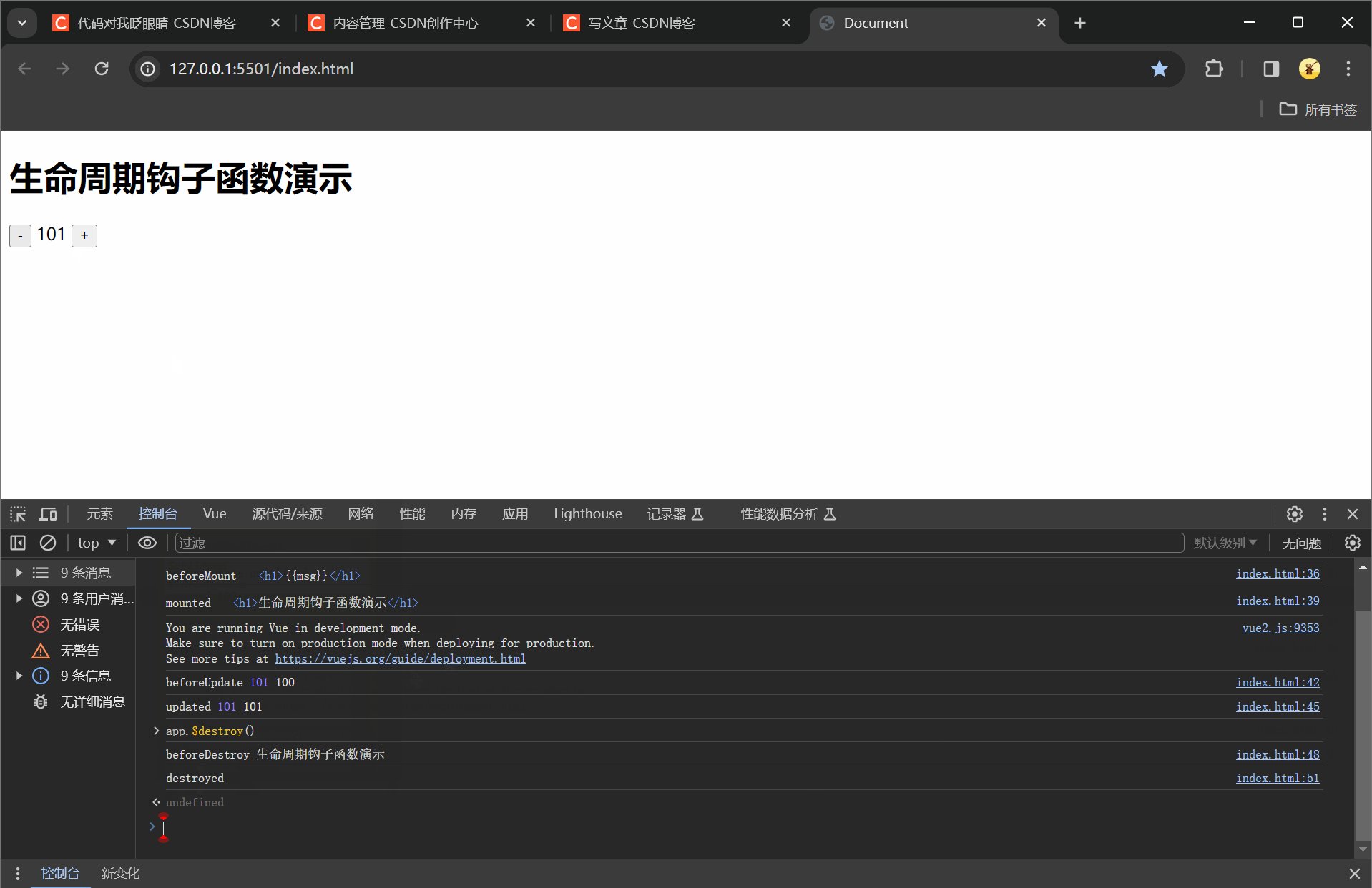
- 生命周期函数效果演示
源码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 挂载点 --><div id="root"><h1>{{msg}}</h1><button @click="count--">-</button><span>{{count}}</span><button @click="count++">+</button></div><!-- 导入vue的js代码:不会下载的看专栏第一篇 --><script src="./lib/vue2.js"></script><script>const app = new Vue({// Vue实例el: '#root',// 挂载点data: {// 数据msg:'生命周期钩子函数演示',count:100}, beforeCreate(){// 创建阶段,此时不能调用data中的数据,也不能调用methods中的方法console.log('beforeCreate',this.msg)},created(){// 创建完成,此时可以调用data中的数据,但并且可以调用methods中的方法console.log('created',this.count)},beforeMount(){// 挂载阶段,此时数据还没渲染到页面中console.log('beforeMount',document.querySelector('h1'))},mounted(){// 挂载完成,此时数据已经渲染到页面中console.log('mounted',document.querySelector('h1'))},beforeUpdate(){// 更新阶段,数据更新了但页面中的数据还未更新console.log('beforeUpdate',this.count,document.querySelector('span').innerHTML) },updated(){// 更新完成,数据已经更新了,页面中的数据也已经更新了console.log('updated',this.count,document.querySelector('span').innerHTML) },beforeDestroy(){// 销毁阶段,此时vue实例还未销毁,方法与页面中的数据还未销毁console.log('beforeDestroy',this.msg)},destroyed(){// 销毁完成,此时vue实例已经销毁console.log('destroyed',this.msg)},methods: {// 方法},computed:{// 计算属性},watch:{// 侦听器}})</script>
</body></html>
效果演示

这篇关于vue快速入门(二十六)生命周期钩子函数的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





