本文主要是介绍“25万人爆仓近10亿美元”!中东紧张情势加剧,比特币遭遇史诗级崩跌!避险属性失效还是减半前清算多头杠杆?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
中东紧张情势加剧,伊朗14日清晨证实已向以色列发射大批无人机和导弹,以报复4月1日针对其大马士革领事馆的致命袭击。
以色列军方也确认,伊朗已向以色列发射了200多台无人攻击机。随后美国总统拜登承诺对以色列提供“坚不可摧”的支持,并补充说,美国将“尽一切努力保护以色列的安全”。

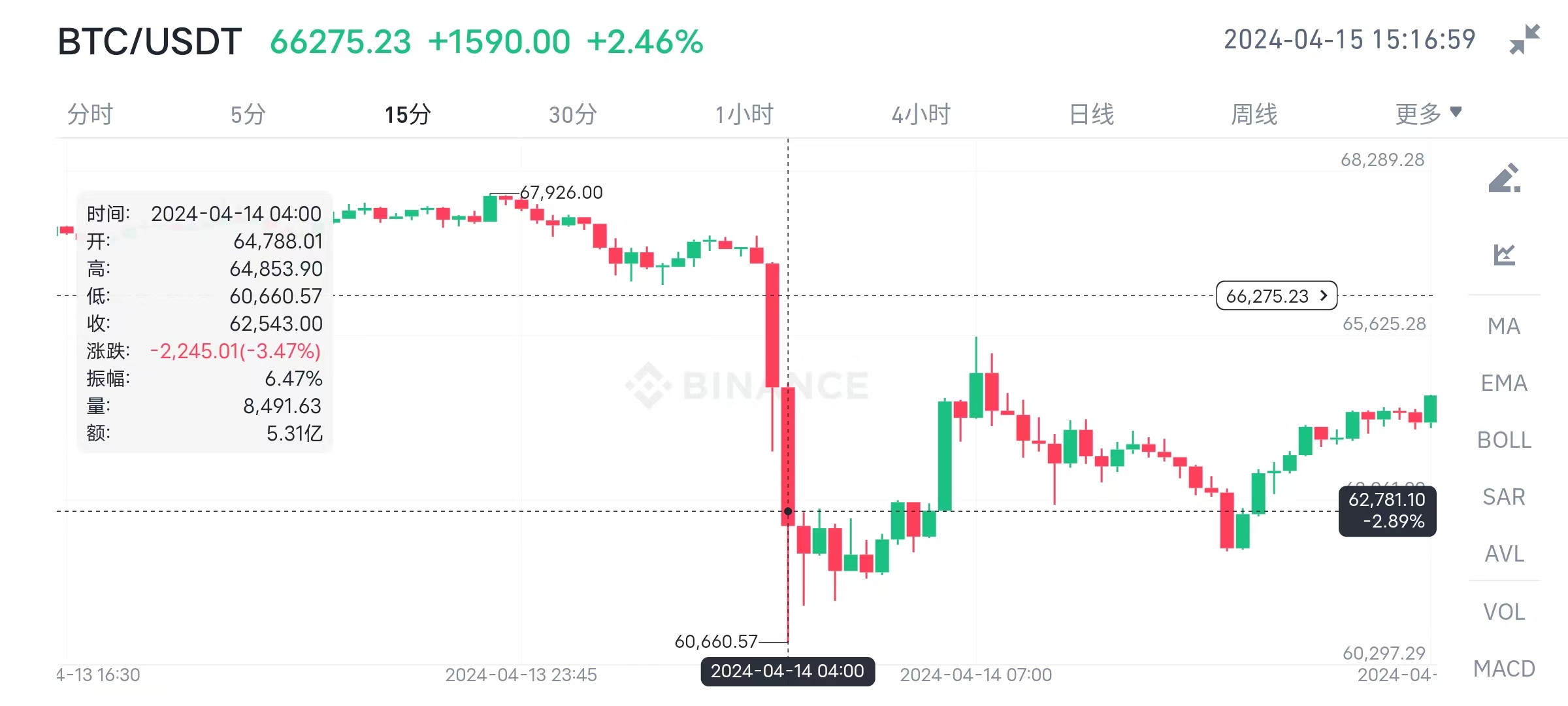
消息传出,币圈投资者最担心的情景发生了:凌晨4点开始,比特币价格在15分钟内瞬间暴跌了5000美元,导致许多持多头合约的投资者在交易中被迫爆仓,手机收到了一连串的爆仓短信。
一名极端市场的爆仓者称,比特币最近一直在经历剧烈的涨跌,价格的极端波动使得市场变得非常危险。市场情绪的逆转常常在瞬间发生,资金消失得比水还快。
比特币价格暴跌也拖累了更广泛的加密市场,打击了以太坊、BNB、XRP、Solana和狗狗币等加密货币,并从加密市场中抹去了5000亿美元。

所幸目前事态似乎不会再次加温,伊朗联合国代表团昨日凌晨六点发出声明指出:伊朗的军事行动是根据《联合国宪章》有关合法防御的第五十一条进行的,目前此事可视为结束。然而,如果以色列政权再犯错,伊朗的反应将会更加严厉。比特币也在震荡十几个小时之后,于今(15)晨六点出现较大的拉升。
关注比特币的特许金融分析师(CFA)拉贾特·索尼(Rajat Soni)在X网站上写道:“伊朗/以色列的消息一出,比特币就像一块石头一样下跌。”他补充说,“股市目前没有崩盘,是因为股票投资者无法获得他们的资产。”他指的是比特币在股市周末休市时全天交易。
由于地缘政治动荡,投资者正在从高风险投资中撤资。美国的纳税截止日期是导致这一下降趋势的另一个重要因素。市场分析师声称,在税收截止日期前的几周,当资产在前一年有大量流入时,通常会出现低迷。

Cardone Digital Ventures首席执行官兼创始人Gary Cadone表示,投资者正处于一个基于垄断游戏的虚假市场,这就是黄金和比特币同时创下历史新高的原因。Cadone指出,形势非常严峻,美国正在失去控制世界的能力,这从地缘政治的角度来看是危险的。“现在这是一个全球市场,人们为了生存将会进行印钞,并采取其他行动以求生存。”
比特币一向被币圈人士看作“数字黄金”“避险资产”,比特币的确具有黄金的一些属性:它是基于共识形成的,这种共识跨越了国界;它是分散的去中心的,没有一个发行机构。也正是因为这些特征,很多人认为比特币具有超越国家的避险特征,将其视为一种可以作为对冲全球经济不确定性和价格上涨的金融避险资产。
然而比特币的避险属性似乎经常失效,2022年,在市场预期制裁或推动俄罗斯资金流向加密货币的影响下,比特币在大跌之后此前一度站上45000美元,然而当有报道传出乌克兰核电站被攻击后,比特币重新回落至41000美元附近。

在战争中,通讯设施会受到攻击、管制,这必然会影响到比特币。或者,在强力监管能影响到金融、电力、通讯系统时,比特币都是脆弱的。在这些情况下,黄金都更强。比如,政府在阻止毒贩交易的时候,即便不确定位置,但只要关闭整个街区的网络,就能阻止交易的顺利进行,但基于黄金的交易仍然可以偷偷的进行。所以,仅仅在低风险时,在地区金融系统、电力系统、通讯系统完备的情况下,且没有强力监管的情况下,比特币或许能成为一种“避险”工具。但这个时候所谓避险,不如说是投机。
因此对于局部战争的消息面,投资者需要关注,但也不必因此过度恐慌。当前加密市场下跌是市场决定的。如今距离比特币减半不到一周,大量低倍高倍做多杠杆早已提前埋伏进去,坐等利好消息面释放大赚一笔。然而市场不会让所有人一起发财,这一波行情下去,不少低倍杠杆已被清算。据Coinglass数据,14日加密货币市场共有25.3万人爆仓,爆仓总金额为9.52亿美元,其中多单爆仓7.69亿美元,空单爆仓1.83亿美元。

总结
经过此次冲击,一些关于比特币的认识误区将逐渐呈现出来,比特币被夸大为数字黄金和避险工具的形象可能会受到挑战,并引发对其去中心化等特性的重新思考。但不管怎样,加密货币作为一种创新之路,带来了更多的自由和灵活性,还为许多人提供了金融包容性的机会。随着时间的推移,我们可以期待更多的创新和改进,以提高加密货币的可用性、安全性和可靠性,进一步推动其在全球金融系统中的发展和应用。
这篇关于“25万人爆仓近10亿美元”!中东紧张情势加剧,比特币遭遇史诗级崩跌!避险属性失效还是减半前清算多头杠杆?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






