本文主要是介绍五、书架开发--4.电子书离线缓存功能开发,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
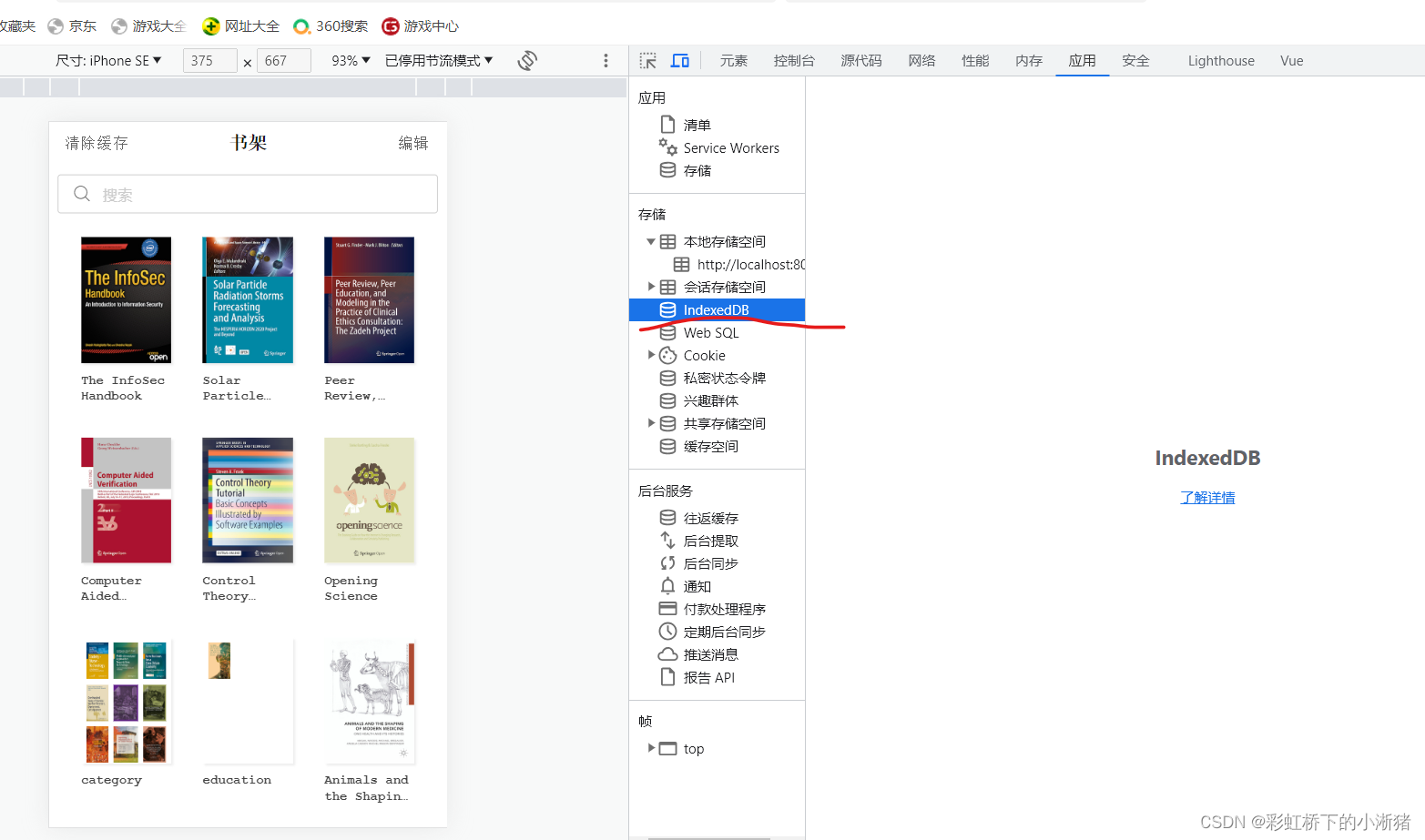
电子书缓存功能需要用到IndexedDB数据库
为什么需要用到IndexedDB数据库呢,在浏览器中有cookie,不过容量很小不超过4K;H5中增加了localstorage,但是容量还是小,只能存储2.5-10兆之间,同时还不能建立自定义的索引,所以localStorage只适合一些配置数据的存储。在这种背景之下indexedDB就诞生了,indexedDB它的存储容量很大不小于250兆,而且还支持事务、二进制数据的存储(ArrayBuffer对象和Blob对象)等等,即indexedDB可以把我们文件存储进去,就符合我们缓存电子书的需求

首先我们安装一下localforage,这是一个开源的对indexedDB数据库进行操作的一个数据库
![]()
像localStorage.js一样封装方法去对indexedDB数据库做获取、存储等操作方法的封装

接下来我们就基于localforage库来实现电子书的缓存功能,这个缓存其实是缓存在浏览器的,在本地的
定义方法去遍历被选中的图书们,再定义一个下载电子书的方法
我们先定义一个方法叫downloadSelecrtedBook,用来遍历被选中的图书们,让被选中的图书们一个个去被下载,然后定义这个下载图书的方法叫downloadBook

第一,做下载电子书的请求api (从而向服务端请求下载到电子书)
首先考虑怎么做拼接获取电子书的下载路径
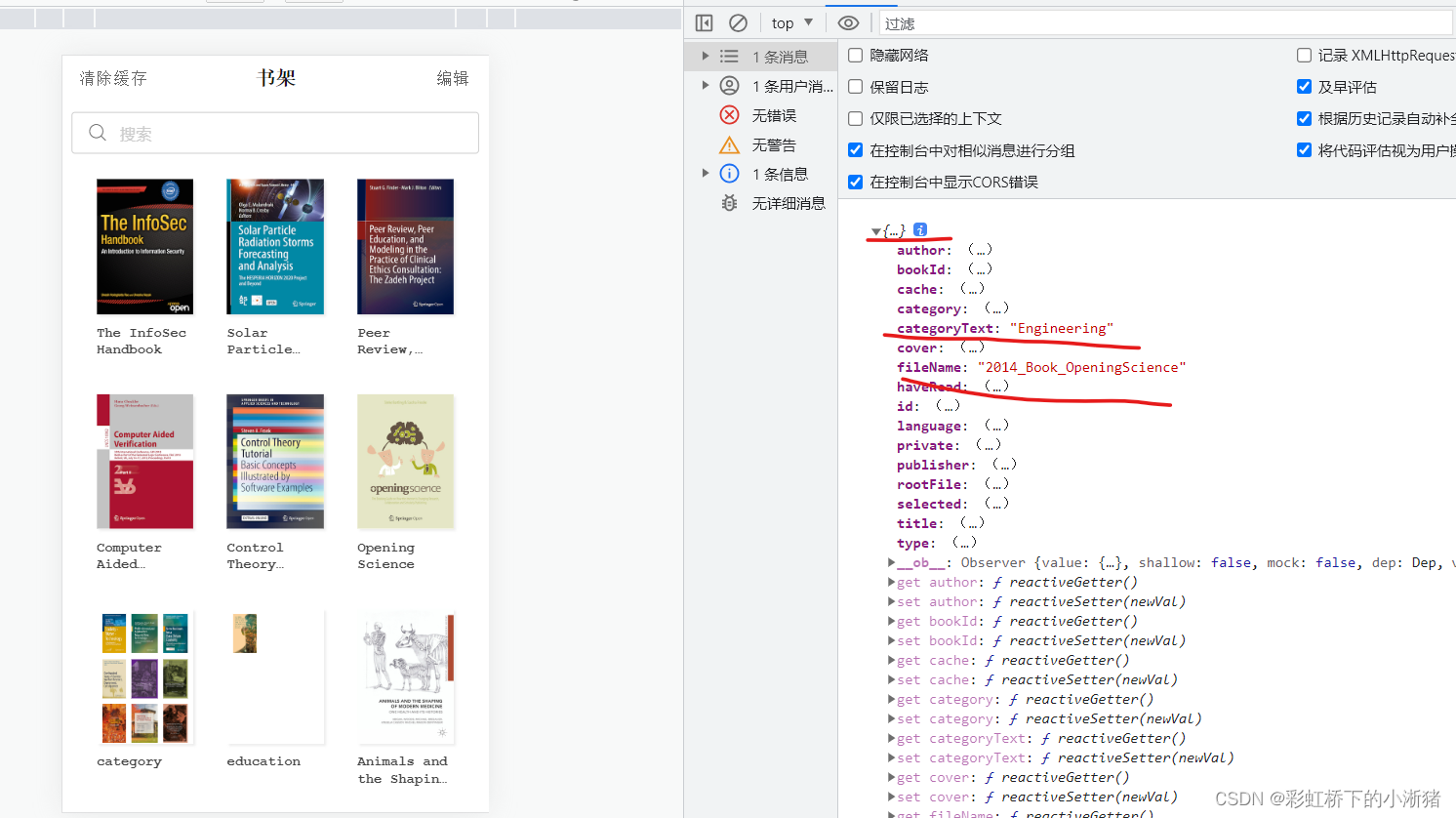
然后我们先来看一下这个传入的book是怎样的,如下是我们点击缓存一本电子书打印出的book,book中有fileName和categoryText,我们下载电子书就需要这两个。
我们之前也做过,我们要下载我们nginx服务器中电子书,我们nginx服务器中电子书是在epub文件夹下的某学科分类下的某本电子书,我们获取这个电子书的下载路径就是拼接这个nginx路径。

所以我们先到环境变量中配置一个环境变量叫VUE_APP_EPUB_URL=http://192.168.当前本地xx:8081/epub,指的是我们本地路径下nginx中的epub文件夹,把它分离出来的好处就是如果未来如果我们资源文件和我们epub存储在不同路径的时候就比较方便改比如说我们存到服务器上。
后来换成了一个线上地址,因为本地地址下载太快不容易看到下载进度,线上这个下载比较慢就容易看到进度

现在我们来实现下载电子书的请求api
该api中就是去请求我们拼接的路径,返回我们制定格式的数据
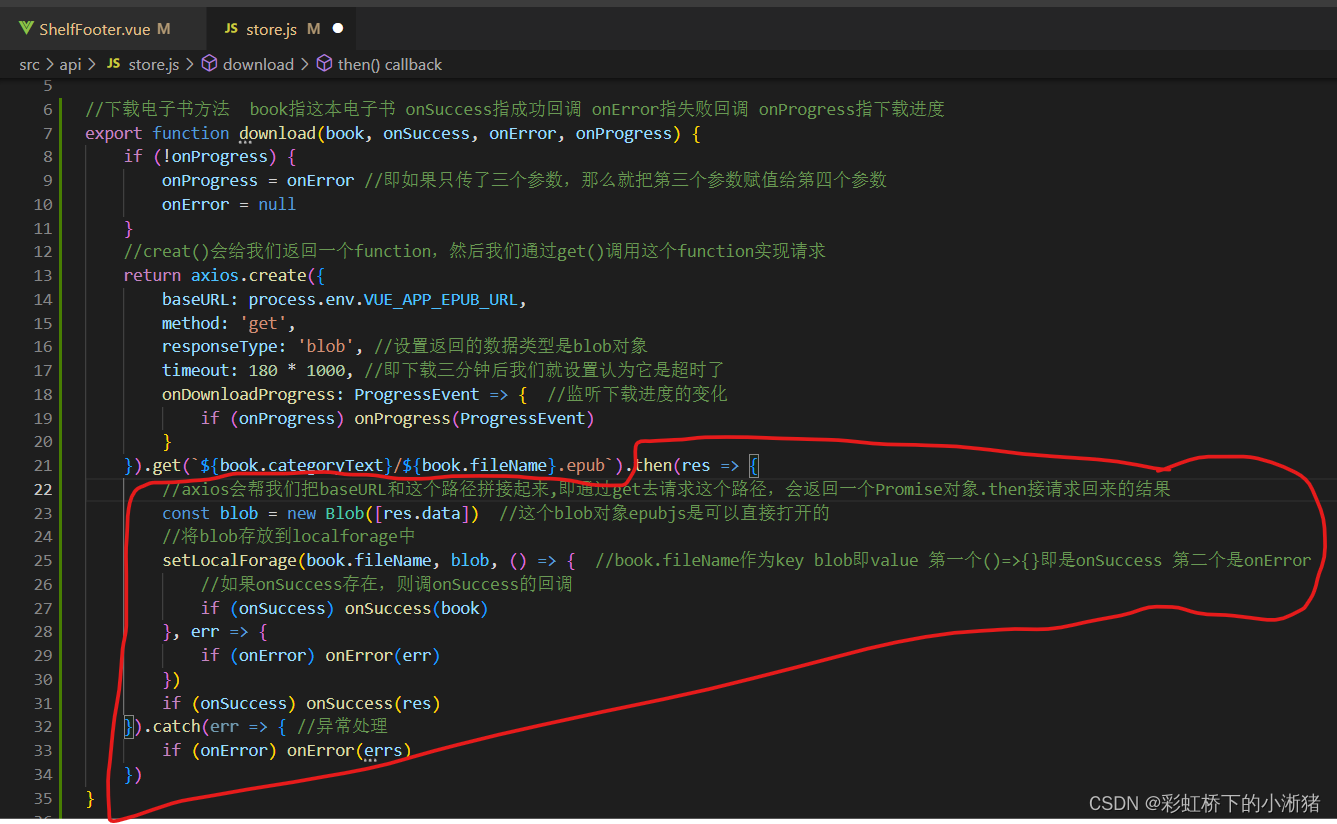
我们要传这本书,获取成功/失败回调以及进度,通过axios.create().get()去请求这个路径,create中写基础路径、请求方式、返回数据格式以及观测下载进度,在get中让create拼接下载路径,然后用.then来接收请求回来的数据res

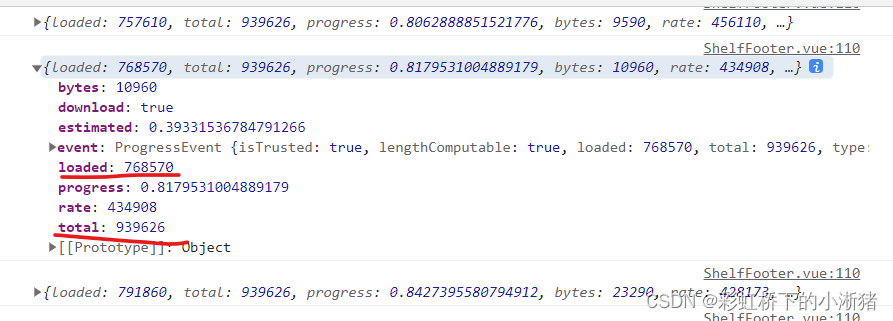
这个就是我们下载的图书对象

监测下载进度,获取下载进度百分比

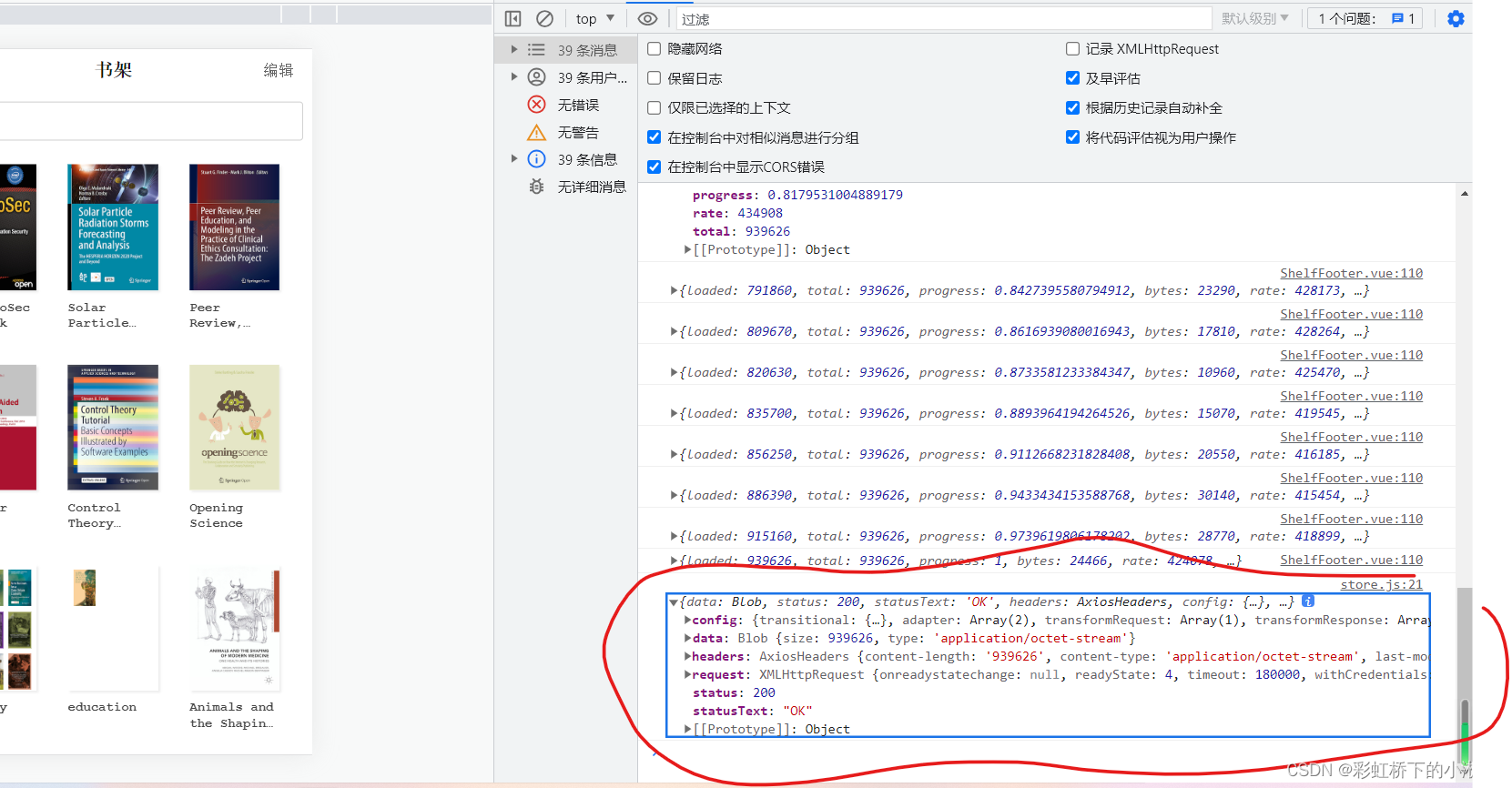
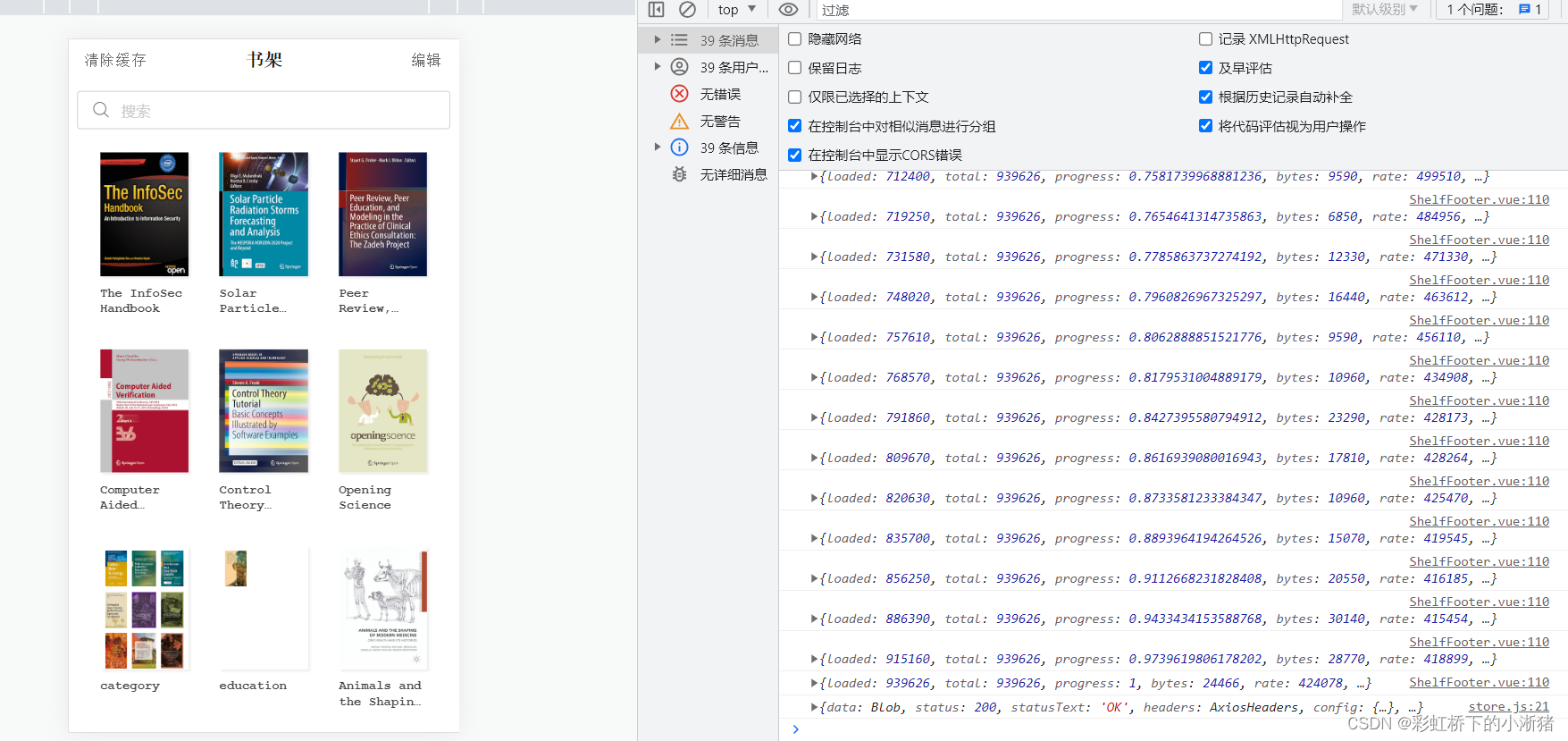
可以看到下载的进度,这里两个参数比较重要,一个是loaded表示当前下载了多少一个是total这本书总共有多少,这两个一比就可以知道下载进度


然后获取下载进度百分比

接下来对下载回来的电子书进行处理
首先new一个blob对象,我们返回的数据即res的data中存储着我们的blob对象,我们把返回的blob对象放到我们new的blob中,这个blob对象epubjs是可以直接打开的,所以我们把这个blob对象存储到const blob中,如下调用setLocalForage方法把blob存放到localForage中。
setLocalForage中需要传入四个参数,第一个是key 第一个是value 第三个是onSuccess 第四个是onError,如果返回onSuccess则调用onSuccess的回调往其中传book,如果是onError则调用onError的回调

至此下载电子书的请求api方法就完成了

第二,做下载电子书的方法(其中去调用下载电子书的api)
如下在下载电子书的方法中,我们是调用请求下载电子书的api即download方法,方法中传入第一个是要下载的图书,第二个是正确的回调,第三个是失败的回调,第四个是下载进度的处理,即可返回下载的电子书,并且进行相关的操作

这样我们下载的过程就完成了

我们接下来做电子书下载完成之后的事
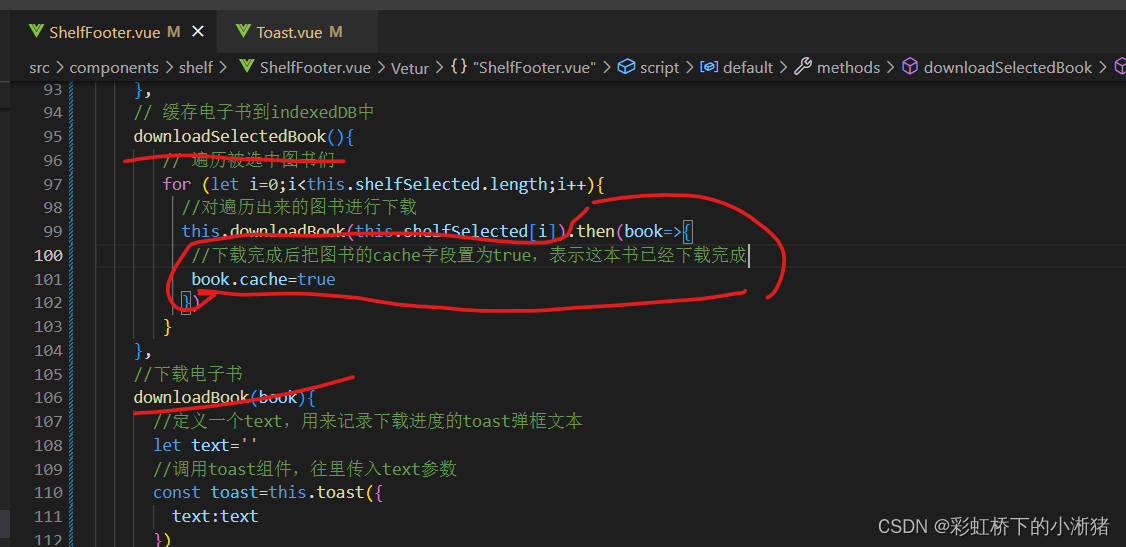
下面我们还有两件事要做,第一个就是下载完成之后,我们需要将我们原来要做的事,比如下载完成后把book.cache(表示是否缓存)置为true;第二件事就是我们这个下载进度我们希望能通过对话框的方式持续的进行显示
接下来我们做进度progress的持续显示
我们打开toast组件,因为我们这个进度百分比是一直在改变的,而props传进来的text是不好更新的,所以我们在data中定义一个showText参数,然后定义一个updateText方法,用来更新showText的值。我们传进来的值就通过updateText方法传给showText,然后我们展示showText即展示我们传进来的值。然后这个continueShow方法是持续的显示toast弹窗

然后我们回到ShelfFooter,我们来做下载时对话框下载进度百分比的显示
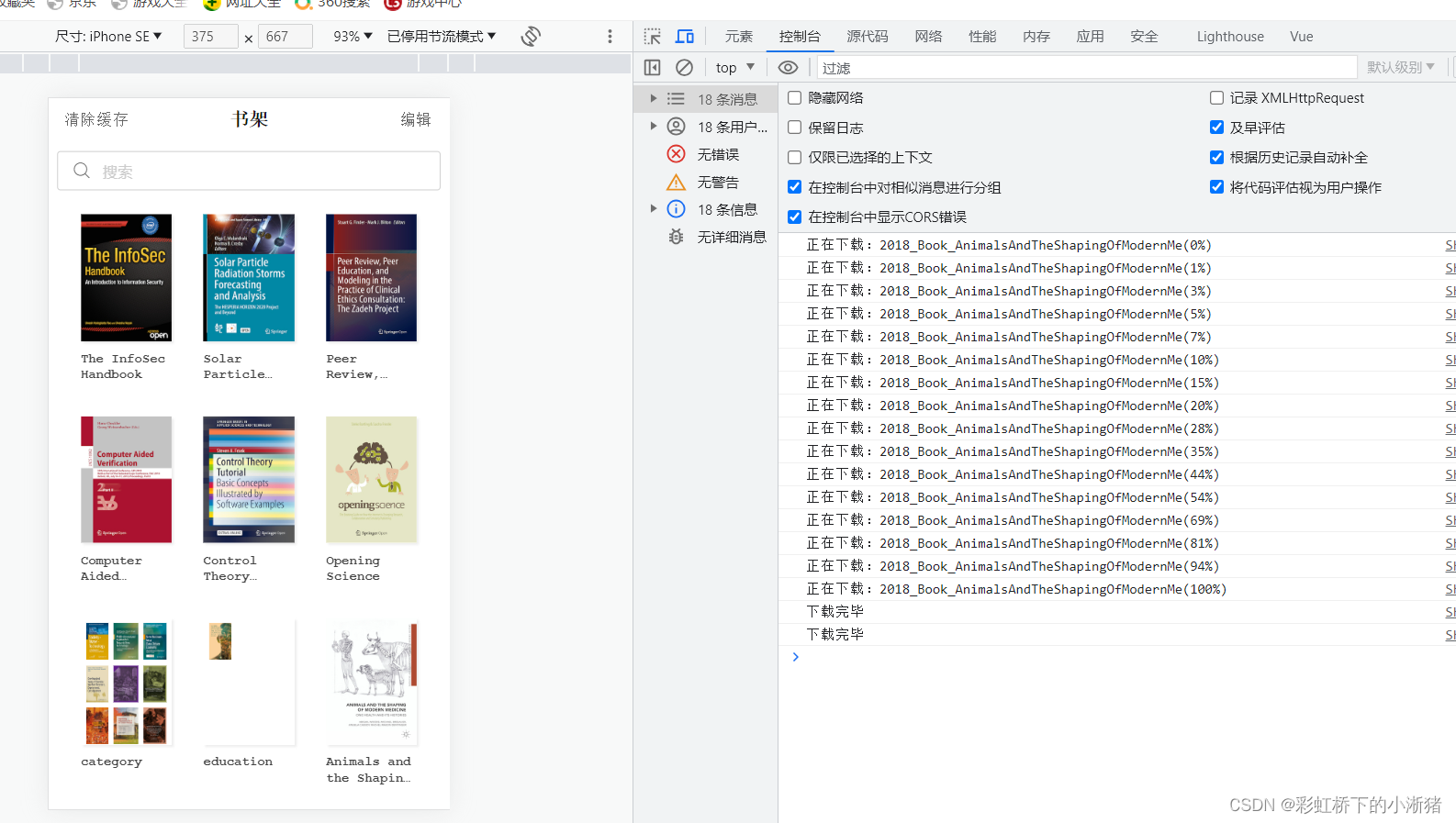
我们在下载电子书方法即downloadBook中定义一个text,然后去调用create-api的toast组件,然后调用toast中的持续显示方法continueShow,在下载电子书后我们获取到下载进度后,我们就通过调用toast的updateText方法,从而把下载进度传过去给toast。因为下载进度一直在改变,然后传进去的进度百分比也一直在传给toast,而toast一直在持续显示,所以就会看到toast中进度百分比一直在改变,然后我们在下载结束后即调用onSuccess的回调的时候即下载已经完成,这时候就将toast隐藏
即下载电子书的时候通过create-api去创建一个新的toast组件-->让toast弹窗一直展示-->在获取到progress的过程中不断修改toast的展示文字-->下载结束后隐藏toast弹窗


然后下载完一本书就修改这本书的cache字段

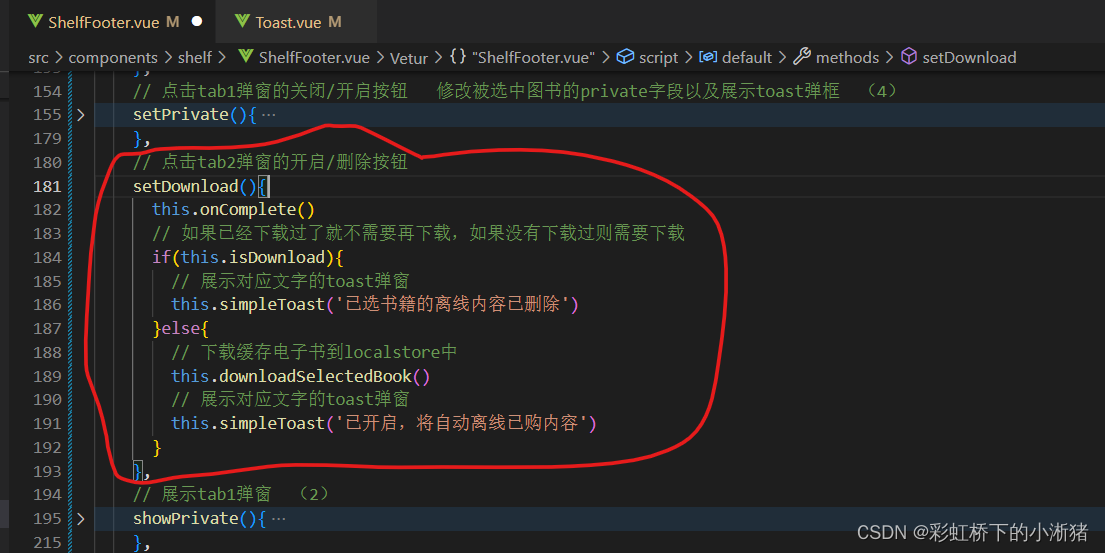
接下来我们做点击开启/删除离线弹窗中的开启/删除按钮的setDownload方法

但是这时候会出现一个问题就是下载一本电子书后发现只展示进度展示,而不展示已开启将自动离线已购内容这个弹窗。这个simpleToast我们之前有定了1.5秒的时限,1.5秒后它把我们下载进度给关掉了,说明这两句话在同时执行,因为下载电子书这个downLoadSelectedBook是异步,而simpleToast这个是同步,这个simpleToast会影响到downLoadSelectedBook这个方法,而且整个电子书下载完后无法弹出simpleToast这句话
所以我们需要把这个执行顺序给它弄好先下载电子书即执行完downLoadSelectedBook,再执行simpleToast,async/await这个await就会把它后面的方法变成同步,就会先执行await后边跟的方法后再执行await下面的方法
是下载电子书这个是异步,所以我们要到downLoadSelectedBook中把里面的downloadBook下载电子书这个方法通过async/await把这个downloadBook变成同步,因为downloadBook是包裹它的downloadSelectedBook就也是异步,所以也需要到setDownload通过async/await把它变成同步
这里就可以用到async/await机制来解决这个问题,我们在downLoadSelectedBook这个方法前加上async,然后在我们执行的过程中加入await,如下,这样加进来以后,那么我们在执行这个downLoadSelectedBook方法的时候我们就会采用同步的方式。那么同样的在setDownload中加入async/await,把这里的downloadSelectedBook方法做成同步设置,这样downLoadSelectedBook虽然也是异步的,但是它会等downLoadSelectedBook执行完再执行下面的simpleToast,就会保持一个执行的顺序

这时候发现进度toast展示出来后就跟着又展示了一个toast,但是此时toast中是空的没有文字,本来应该展示'已开启,将自动离线已购内容'才对。这是因为create-api机制的问题,create-api虽然它会去创建一个新的toast组件,我们这里是text更新一次我们就想让create-api重新创建一个新的toast组件,但是这个组件更新过程中,第一次创建的toast组件没有销毁即toast.hide()没有直接销毁,由于我们第一次传进去的text一直保留在里面,create-api不会修改这个text,所以我们第二次传text的时候create-api机制没有办法更新这个text值,所以我们应该将toast.hide()直接改成toast.remove()掉

接下来我们做电子书缓存删除功能开发

同理我们去定义删除被选中的图书们,如下

接下来我们实现书架缓存+离线阅读功能开发
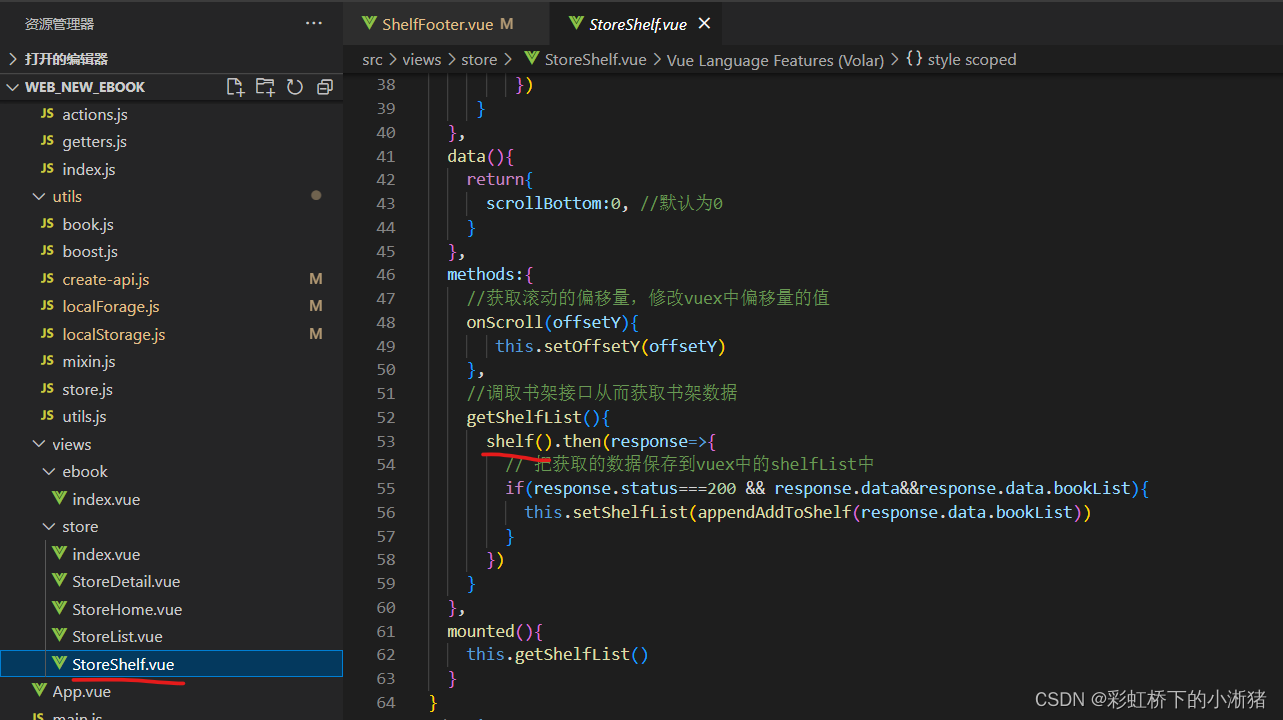
接下来我们对书架里的图书做缓存,因为我们每次获取书架中数据都是从接口获取的,这样做的一些操作就没有办法进行保存,比如我们获取接口数据后修改后保存到本地存储中等,下次再获取数据时还是重新从接口获取数据,那修改的保存到本地存储的这些操作没用到

如下,如果本地缓存中有数据我们就直接获取本地缓存中的书架数据,如果没有则再请求接口的数据

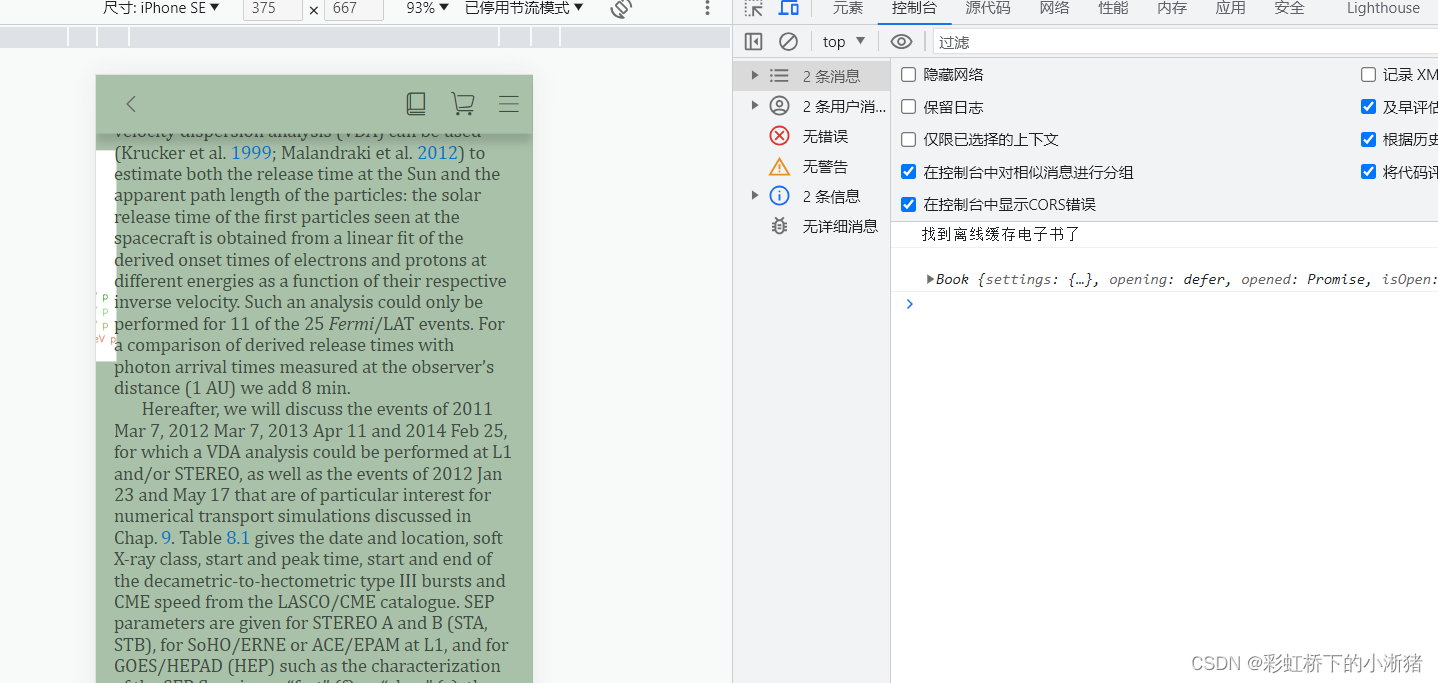
此时我们点击缓存一本书查看这本书时显示是已经缓存,再刷新时,这本书还是已经缓存,说明就可以了,我们点击一本书移出书架,点击刷新,发现这本书还是被移出书架了,说明数据缓存这步就实现了
接下来我们做书架首页的左上角的清除缓存

接下来我们实现离线缓存阅读功能
比如我们离线缓存一本电子书,然后我们此时点击进这本书的阅读中,这时候它还是到互联网上下载这本电子书展示给你阅读的,现在我们要实现一个功能,就是在我们EbookReader组件里面,我们能够优先判断这本电子书缓存是否存在,如果存在的时候就调用缓存来进行阅读
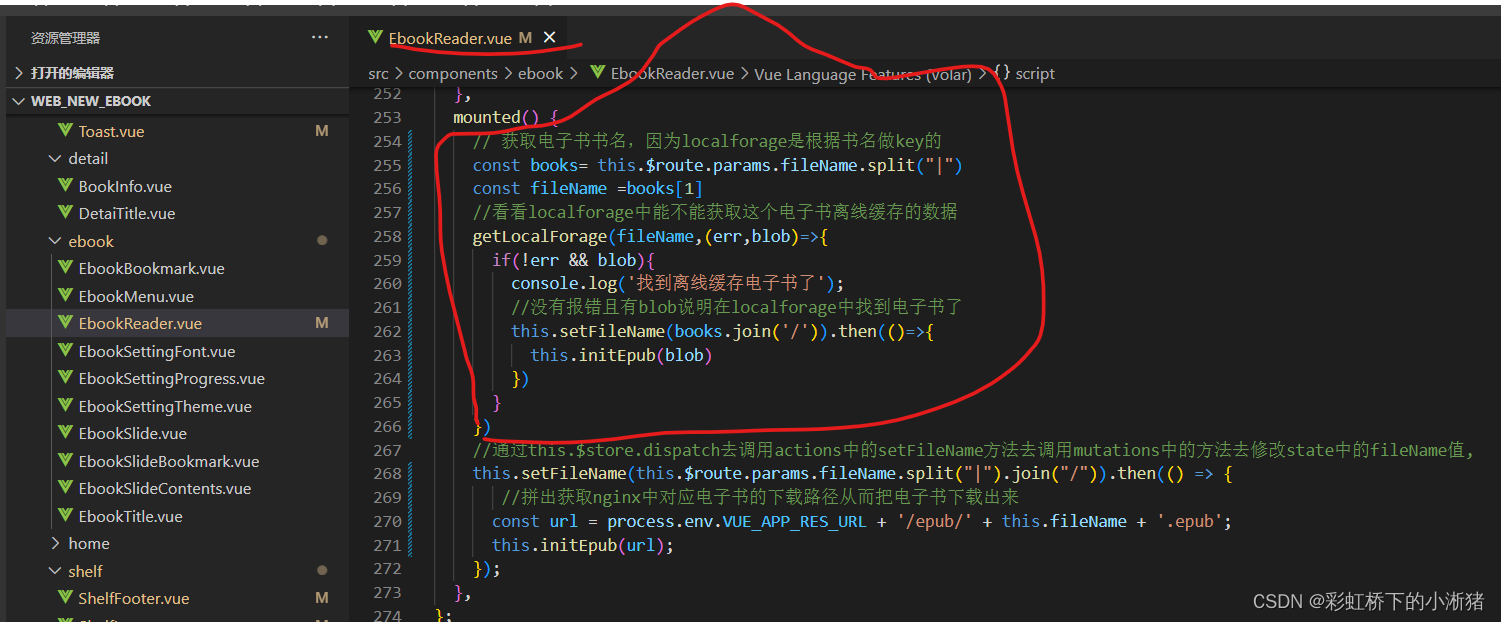
我们对initEpub进行修改:
第一步,我们获取这本书的书名即fileName,然后到localforage中查找有没有这本电子书,因为localforage中是以电子书书名做key的所以要获取fileName;如果有这本书的缓存的话则把这本书传进去initEpub中

如果在localforage中某找到这本电子书的缓存数据,则在线获取电子书通过url获取



这篇关于五、书架开发--4.电子书离线缓存功能开发的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






