本文主要是介绍jQuery之html(),text()和val()的区别,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 三者的区别
- 一. html用法
- 二. text()用法
- 三. val用法
三者的区别
html():可以设置获取起始标签和结束标签的内容 ,跟dom属性innerHTML一样。
text():可也设置和获取起始标签和结束标签的文本,跟dom属性innerText一样。
val():可以设置和获取表单项的value属性值,跟dom属性value一样。val方法也可以同时设置多个表单项的选中状态(单选,多选,下拉都可以)。
下面用代码来详细解释一下
一. html用法
<!DOCTYPE html>
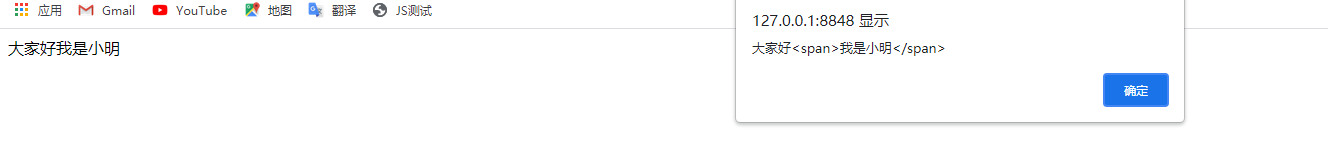
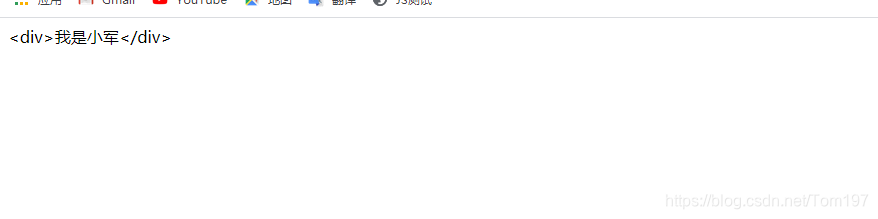
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($("div").html()) //获取内容$("div").html('<div>我是小军</div>')//设置内容})</script></head><body><div id='btn'>大家好<span>我是小明</span></div></body>
</html>
运行结果


二. text()用法
<!DOCTYPE html>
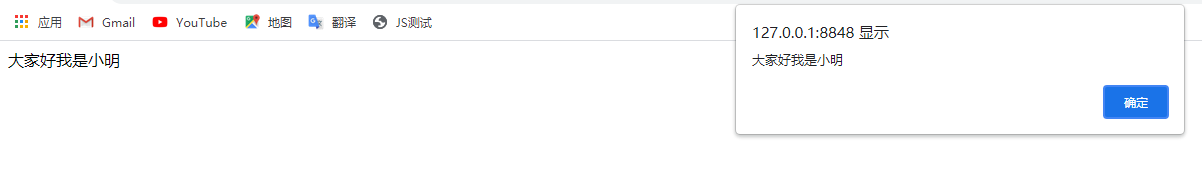
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($("div").text()) //获取内容$("div").text('<div>我是小军</div>')//设置内容})</script></head><body><div id='btn'>大家好<span>我是小明</span></div></body>
</html>运行结果


三. val用法
<!DOCTYPE html>
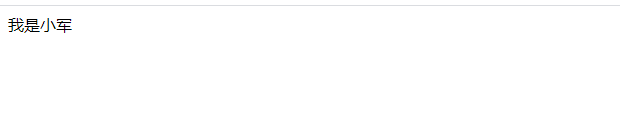
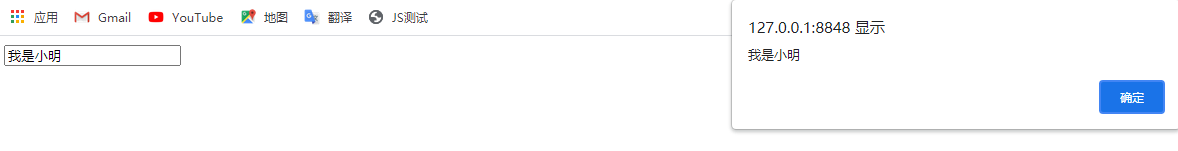
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){alert($("#textid").val()) //获取内容$("#textid").val('我是小军')//设置内容})</script></head><body><input type="text" id="textid" value="我是小明" /></body>
</html>运行结果


<!DOCTYPE html>
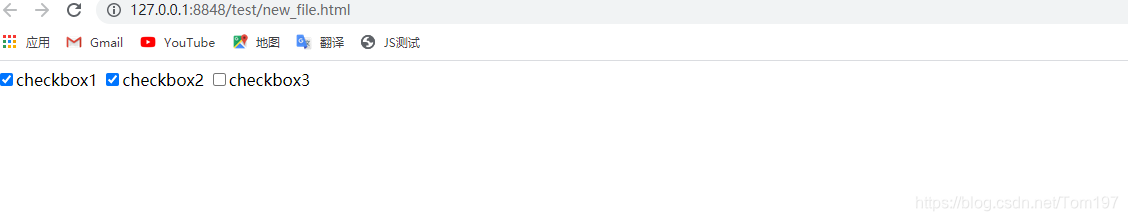
<html><head><meta charset="utf-8"><title></title><script type="text/javascript" src="jquery-3.5.1.js"></script><script type="text/javascript">$(function(){$(":checkbox").val(["checkbox1","checkbox2"]) //选中两个})</script></head><body><input type="checkbox" />checkbox1<input type="checkbox" />checkbox2<input type="checkbox" />checkbox3</body>
</html>
运行结果

这篇关于jQuery之html(),text()和val()的区别的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






