本文主要是介绍鸿蒙端云一体化开发--调用云函数--适合小白体制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
如何实现在端侧调用云函数?
观看前,友情提示:
不知道《如何一键创建端云一体化模板》的小白同学,请看:
鸿蒙端云一体化开发--开发云函数--适合小白体制-CSDN博客
实现方法:
第一步:添加依赖
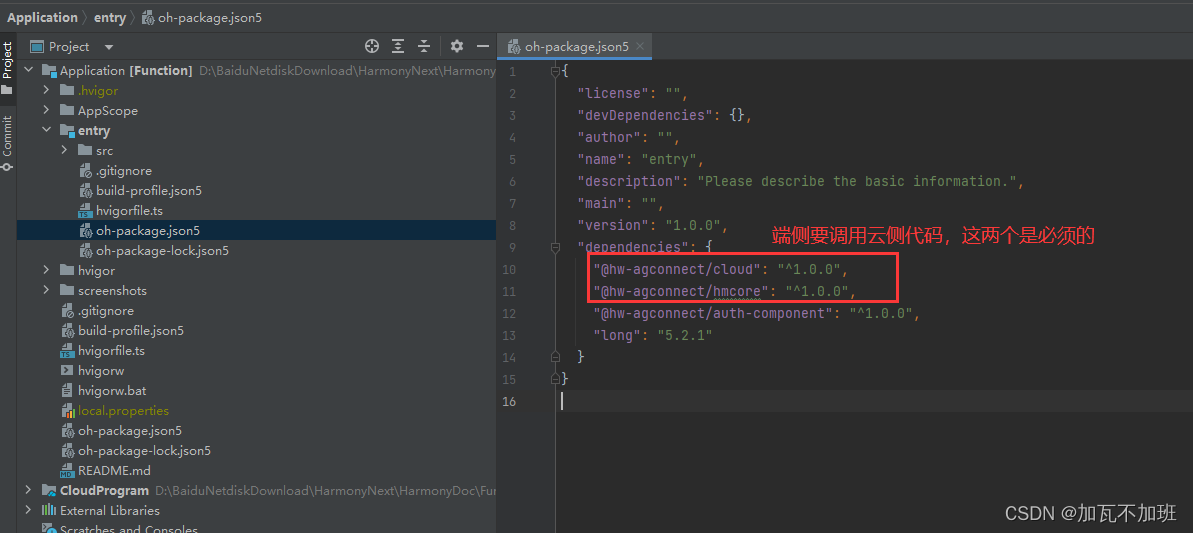
如果你用的不是《端云一体化模板》进行创建项目的,你就要自行在端侧的 oh-package.json5 中添加依赖:
"dependencies": {"@hw-agconnect/cloud": "^1.0.0","@hw-agconnect/hmcore": "^1.0.0","@hw-agconnect/auth-component": "^1.0.0","long": "5.2.1"}注:oh-package.json5文件是在端测ArkTS开发中entry模块下的,它就是管理端侧依赖的。
如果你使用的是《端云一体化模板》进行创建项目的,则系统创建自带依赖:

第二步:初始化AGConnect
初始化AGConnect,它是我们接下来调用云函数、使用云数据库、使用云存储的一个前提,简单来说,你只要使用到云侧的功能就必须先做一件事就是初始化AGConnect。当然,如果你用的是《端云一体化》模板生成好的,那么初始化AGConnect代码就已经生成好了。
初始化AGConnect相关代码介绍:
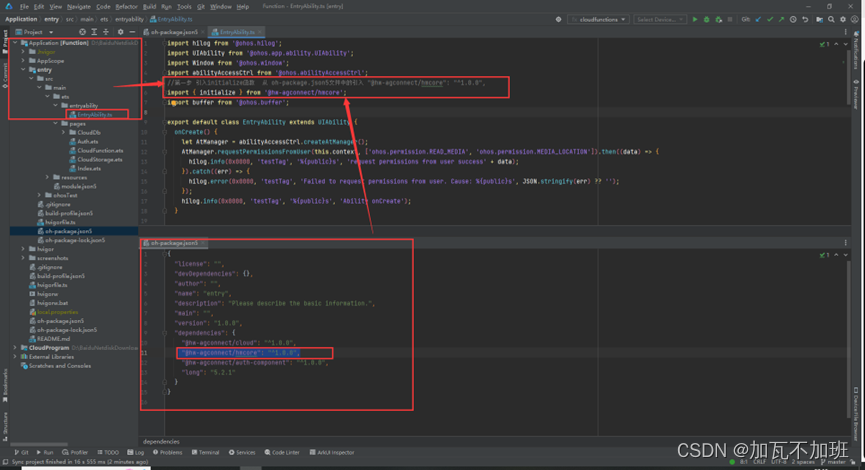
第一:引入initialize函数
import { initialize } from '@hw-agconnect/hmcore';
第二:调用initialize函数


initialize(this.context, JSON.parse(json));的解析:
this.context:传递的是端侧UIAbility的上下文对象
JSON.parse(json)是从云侧agconnect-services.json文件中传递进来的,所以上三行代码就是为了解析agconnect-services.json文件的配置文件信息,而agconnect-services.json文件存放位置一般是:
1. AppScope/resources/rawfile/agconnect-services.json
2. entry/resources/rawfile/agconnect-servicesn.jso
案例:

那这个agconnect-services.json文件它里面放了些什么东西呢?
答:存放的是我们云侧应用的一些相关配置信息。
我们可以转向看看AGC控制台:

如果你不是使用《端云一体化》模板创建应用的,可在AGC控制台上可以手动下载agconnect-services.json文件。但是请注意:
请下载最新的配置文件(如果您修改了项目、应用信息或者更改了某个开发服务设置,可能需要更新该文件)
而agconnect-services.json文件是相应应用的配置文件,有了配置文件,端侧那边才知道怎么根据这个配置文件去连接云侧,去执行云侧的相关功能。
如果你使用的是《端云一体化》模板创建应用的,它已经自动帮我们下载好并且存储在DevEco Studio开发软件内项目工程相应位置上。
如果你项目和应用做了更改,请记得重新下载最新的agconnect-services.json文件,将其copy覆盖原文件。
补充内容(可选看)
在initialize函数中,它是怎么去读取这个agconnect-services.json配置文件的呢?
答:

但是上述代码操作感觉很繁琐,所以有没有更简介的方法?
答:有的,教你一招:
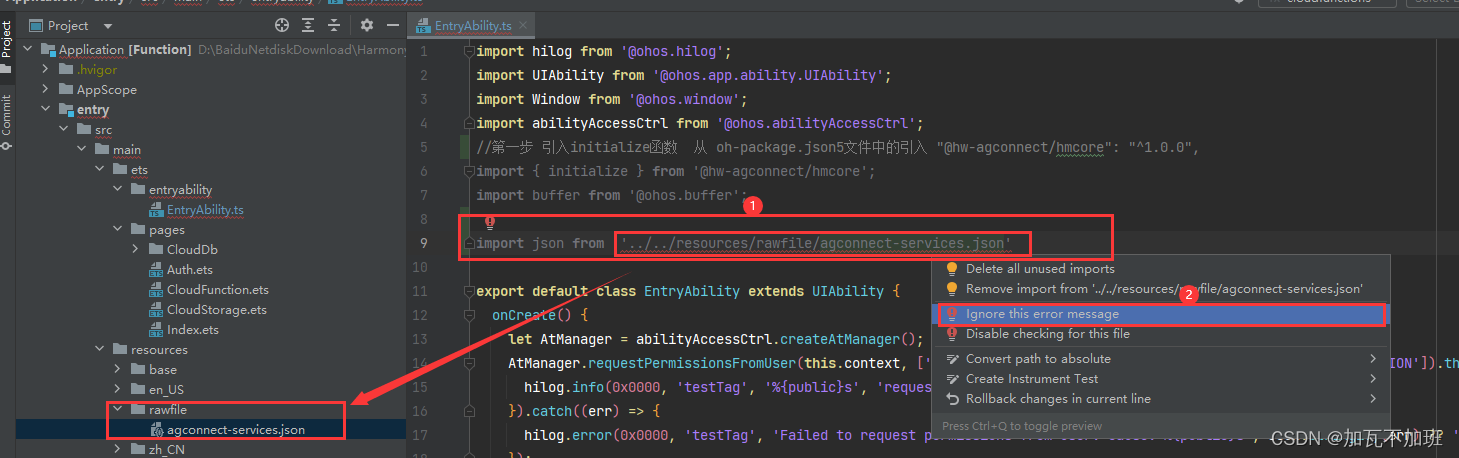
我们可以用import语句,来引入这个agconnect-services.json文件,而且引入的结果就直接会拿到最终我们需要的JSON对象:
第一步:利用import语句进行导入:


修改之前的代码:

再补充一点:
我们initialize函数不仅仅可以在onWindowStageCreate这个方法内调用,根据官网文档,initialize函数也可以放在onCreate里面来调用:

如果你不是使用端云一体化模板添加:
操作如下:
下载 agconnect-services.json 文件(由端云一体化模板下载)

存放位置一般是
AppScope/resources/rawfile/agconnect-services.json
entry/resources/rawfile/agconnect-services.json
初始化代码一般放在 EntryAbility 中
import { initialize } from '@hw-agconnect/hmcore';
// @ts-ignore
import json from '../../resources/rawfile/agconnect-services.json'export default class EntryAbility extends UIAbility {onCreate() {try {initialize(this.context, json);} catch (e) {hilog.error(0x0000, 'AGConnectError', JSON.stringify(e))}// ...
}
}
第三步:ArkTS 界面开发
第一步创建一个page页面:
在这里我们只想做一个按钮,点击按钮即可触发云函数:

创建MyIndex页面:

注意:别忘记修改项目启动,跳转到首先是我们的MyIndex页面:

第四步:调用云函数
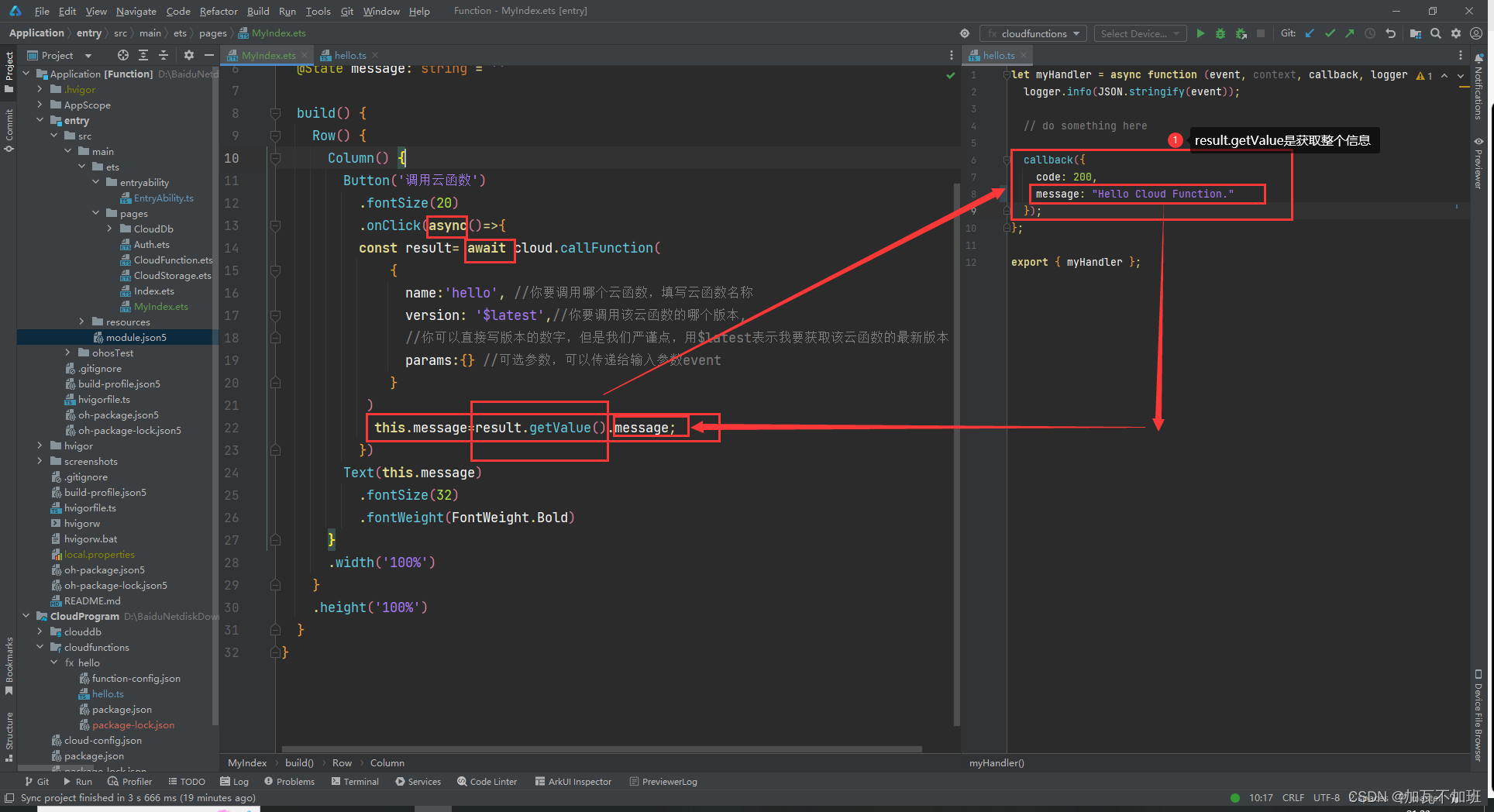
对按钮添加onClick()事件,并且调用一个叫cloud对象来调用云函数:

- name 是云函数名
- version 是云函数版本,$latest 即为最新版本
- params 是输入参数,注意会封装在 event.body 中,且需要自己 JSON.parse
而cloud对象来自于我们之前的项目依赖:

那么要接收云函数返回的结果,要什么来接收呢?
首先了解一下cloud的callFunction函数的返回类型:

因为是Promise封装的,所以我们要awit异步调用:

进行测试:
注意:调用云函数不是使用预览器实现的,要在模拟器或者真机中进行测试。
这篇关于鸿蒙端云一体化开发--调用云函数--适合小白体制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



