本文主要是介绍常见图片格式分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一. 图像的基本结构:
1. 在计算机中, 图像是由一个个像素点组成,像素点就是颜色点,而颜色最简单的方式就是用RGB或RGBA表示;
2. 如果有A通道就表明这个图像可以有透明效果;R,G,B每个分量一般是用一个字节(8位)来表示;
3. 图像是二维数据,数据在内存中只能一维存储,二维转一维有不同的对应方式;比较常见的只有两种方式: 按像素“行排列”从上往下或者从下往上;
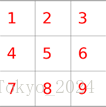
(1) 如图所示的图像有9个像素点,如果从上往下排列成一维数据是(123456789), 如果是从下往上排列则为(789456123);
(2) 只所以会有这种区别是因为,前一种是以计算机图形学的屏幕坐标系为参考(左上为原点,y轴向下 ),而后一种是以标准的数学坐标系为参考(左下为原点,y轴向上);这两个坐标系只是y值不一样;
(3) 不过好像只有bmp图片格式以及windows下的GDI,GDI+是从下往上排列;其它比如DirectX,OpenGL,Cocoa(NSImage,UIImage),OpenCV等都是从上往下排列;
4. RGB排列顺序:
(1) 不同图形库中每个像素点中RGBA的排序顺序可能不一样;
(2) 排序顺序包括:RGBA;RBGA;GRAB;AGBR;BAGR等24种情况;
(3) 不过一般只会有RGB,BGR, RGBA, BGRA这几种排列据;绝大多数图形库或环境是BGR/BGRA排列;
5. 图片格式的必要性:
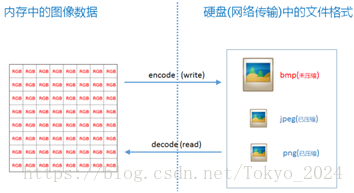
(1) 如果将图像原始格式直接存储到文件中将会非常大,比如一个5000*500024位图,所占文件大小为5000*5000*3字节=71.5MB,其大小非常可观;
(2) 如果用zip或rar之类的通用算法来压缩像素数据,得到的压缩比例通常不会太高,因为这些压缩算法没有针对图像数据结构进行特殊处理;于是就有了jpeg,png等格式;
(3) jpeg,png文件之于图像,就相当于zip,rar格式之于普通文件;jpeg比较适合存储色彩“杂乱”的拍摄图片,png比较适合存储几何特征强的图形类图片;
https://blog.csdn.net/fanhenghui/article/details/54692904
这篇关于常见图片格式分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!