本文主要是介绍鸿蒙端云一体化开发--开发云函数--适合小白体制,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发云函数
那什么是云函数?我们将来又怎么去使用这个云函数呢?
答:我们之前要编写一些服务端的业务逻辑代码,那现在,在这种端云一体化的开发模式下,我们是把服务端的业务逻辑代码,通过云函数来实现,简单来说,云函数其实就是用来实现服务端的业务逻辑代码。
那么云函数开发好了之后,我们怎么去使用它呢?
答:要把这个云函数部署到云侧:

部署好以后,我们还得编写端侧的代码,来调用云侧的云函数:

当然,云侧这边云函数如果有返回结果的话,我们需要把这个结果从云侧再返回给端侧:

开发步骤
第一步:新建项目和应用,开通云函数服务(AGC)
首先进入华为的App Gallery Connect界面:
AppGallery Connect (huawei.com)

完成登入操作:

后面对于《AppGallery Connect》简称为AGC.
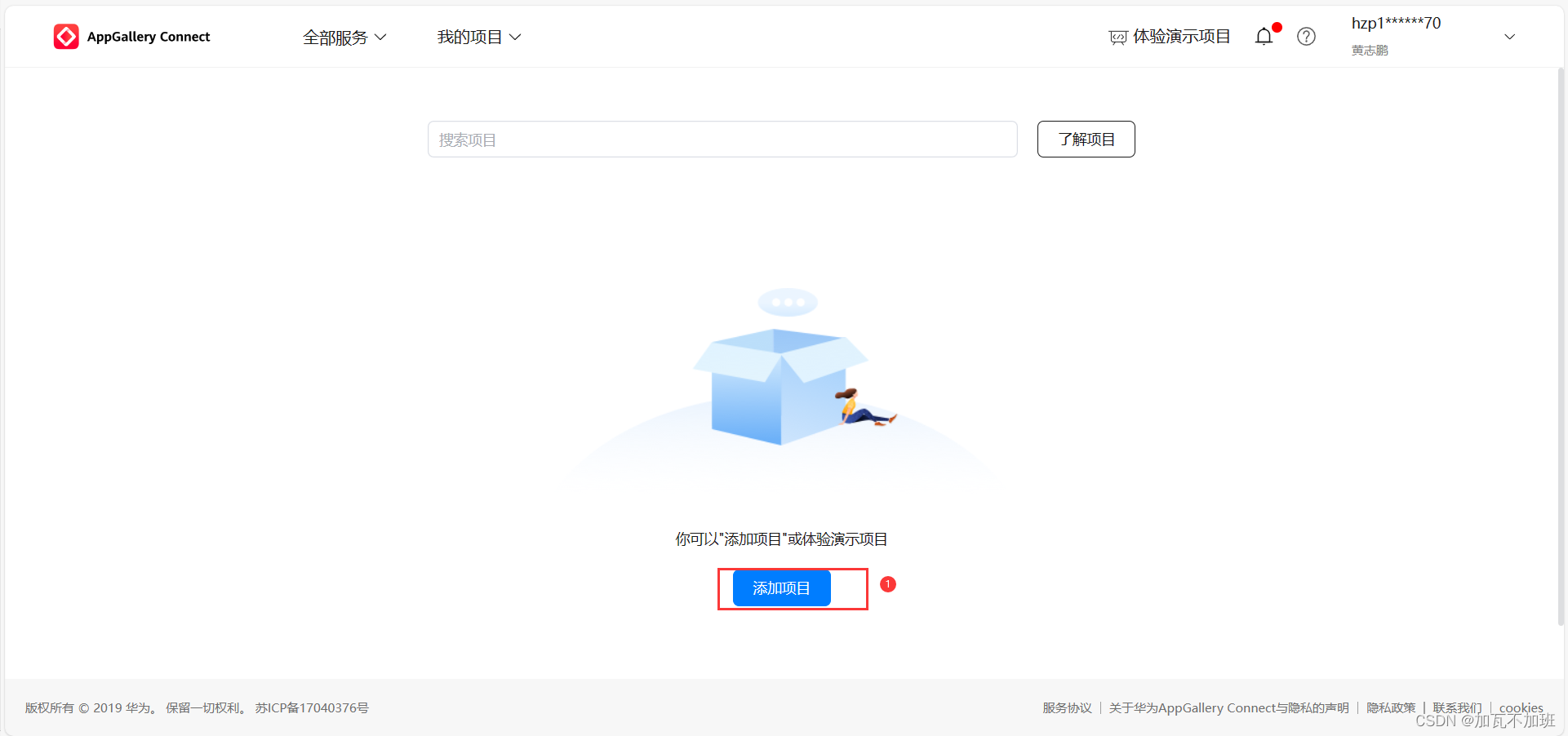
点击我的项目:

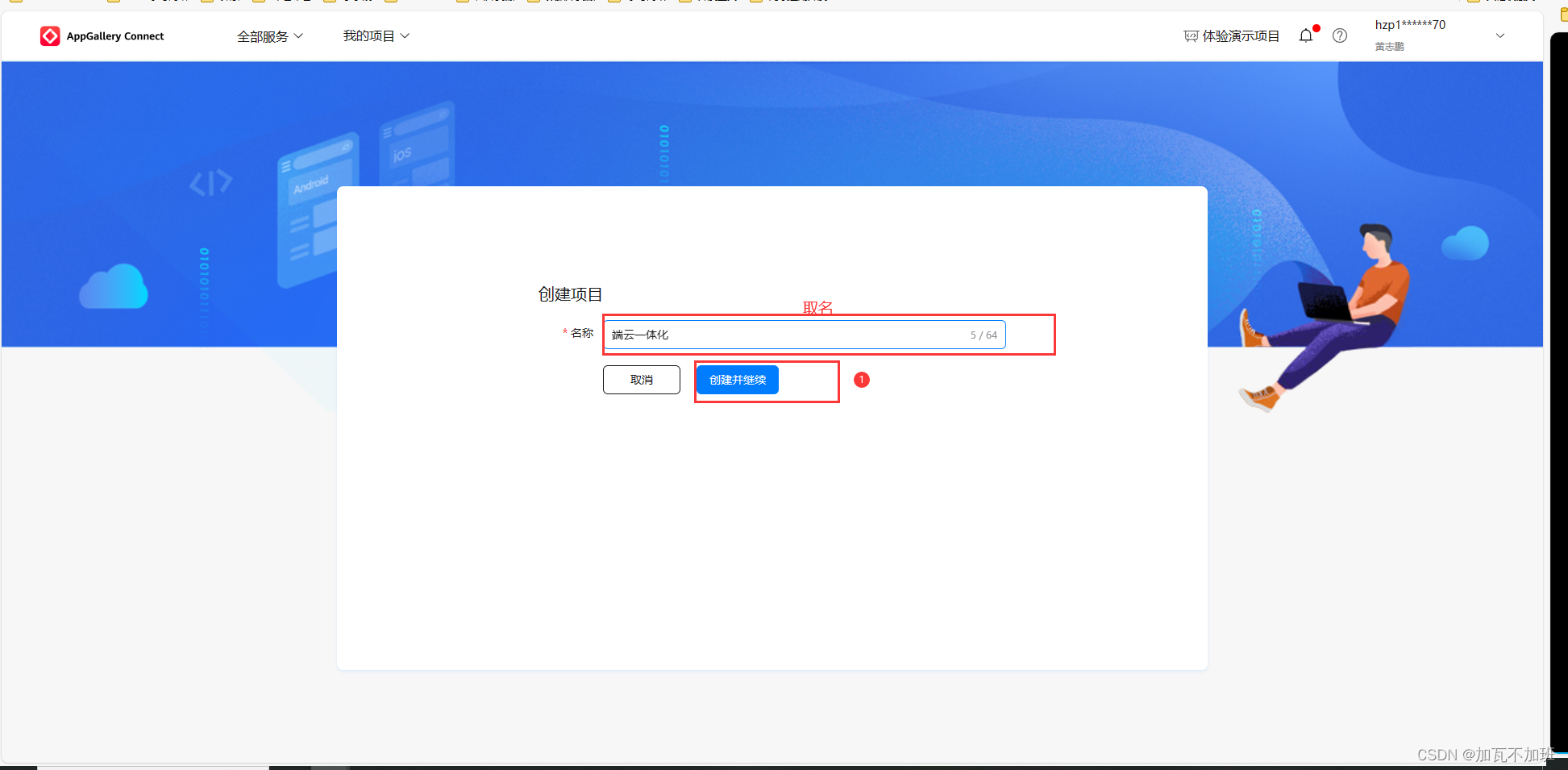
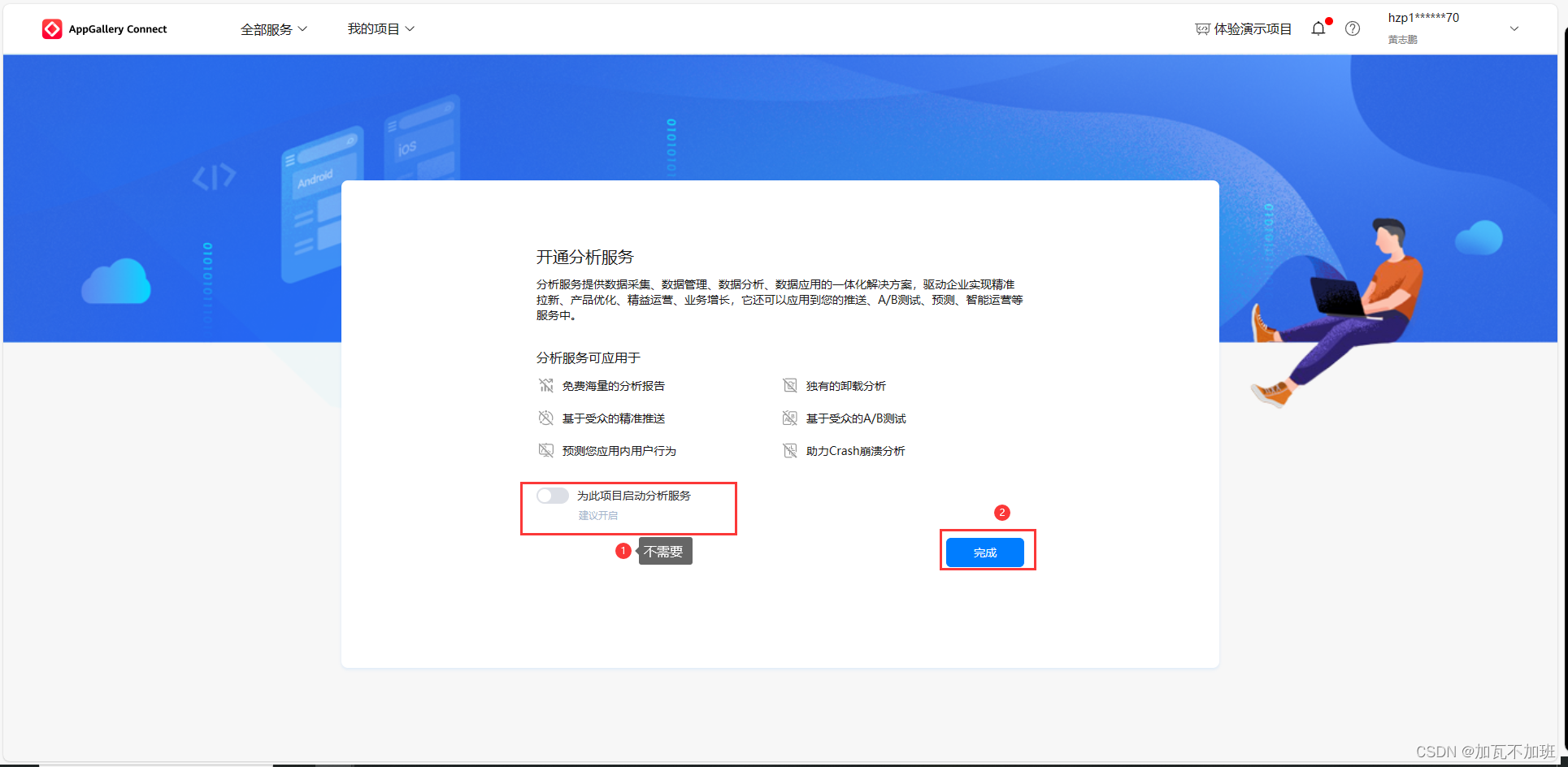
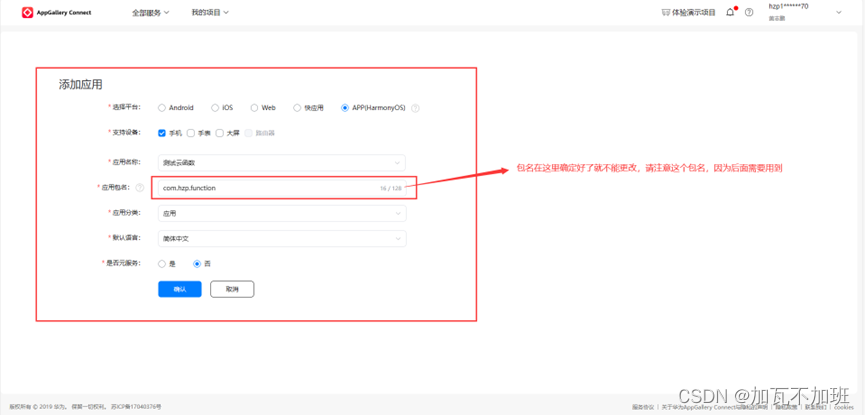
添加项目:





有一个疑问:项目和应用的关系?
答:
应用:就跟我们日常所理解的手机上的APP应用
项目:一个项目中可以包含多个应用,那么我们接下来要开通什么云函数服务、包括以后要学到的云存储、云数据库,他们都是项目级别的,比如说,你为这个项目开通了云函数服务之后,那这个项自下的所有应用都可以使用这个云函数服务,不用为每个应用一一开通,【服务是项目级别的,项目包括多个应用】
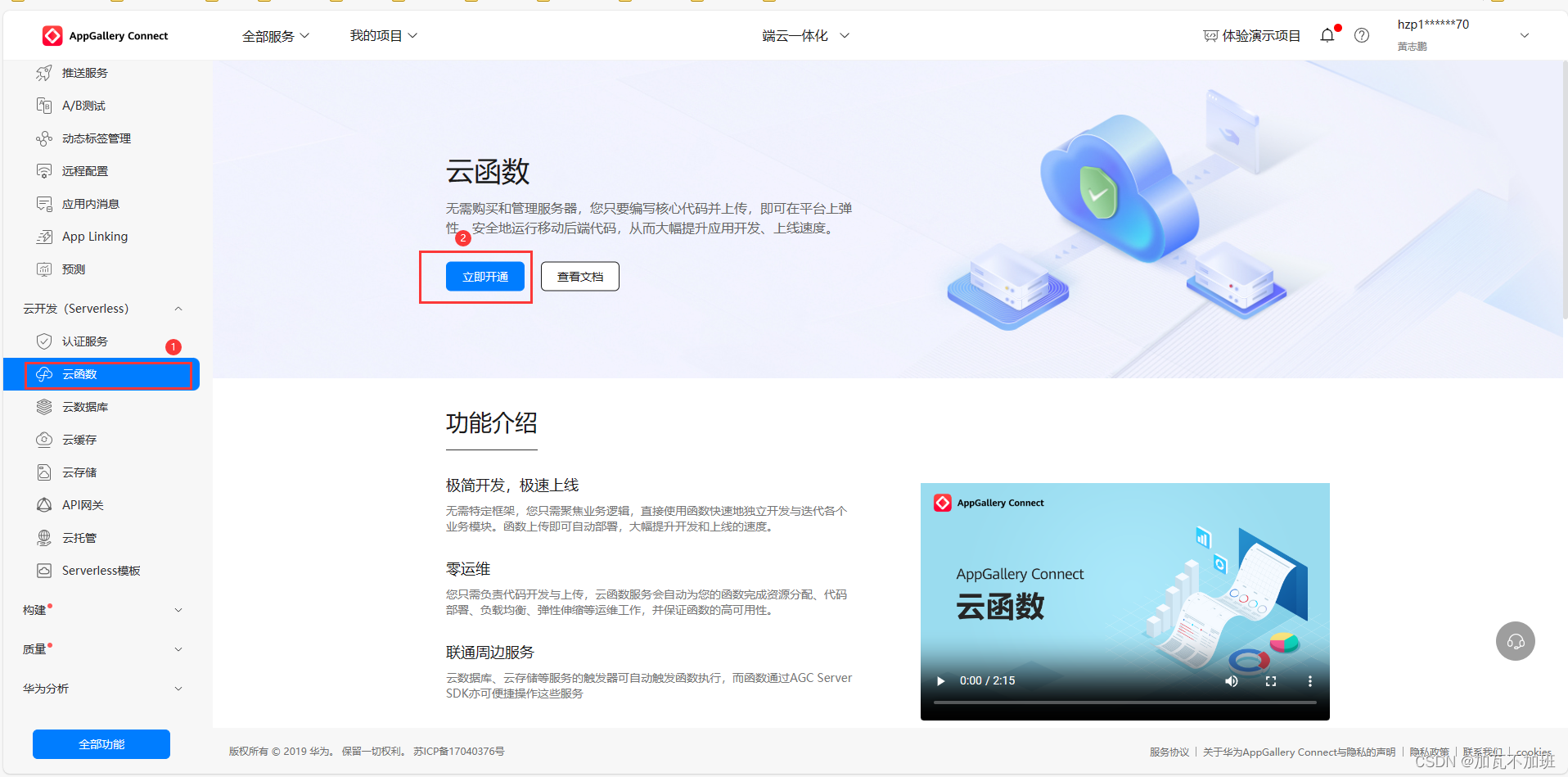
第二步:开通云函数
寻找开通界面:

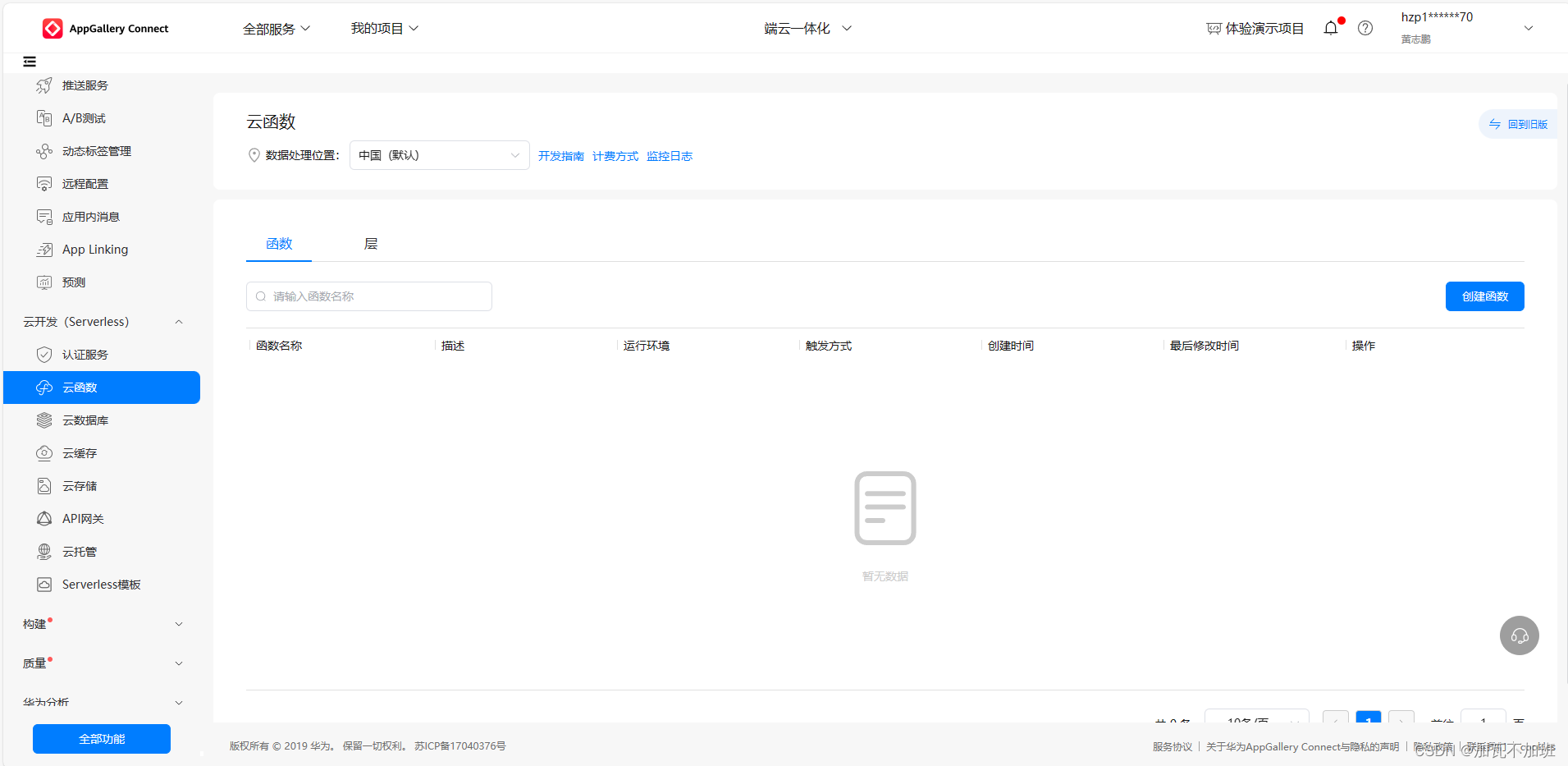
在这里注意:这里开通云函数分免费档跟收费档,要求:一个月只要你调用云函数的次数不超过100万次都是免费的
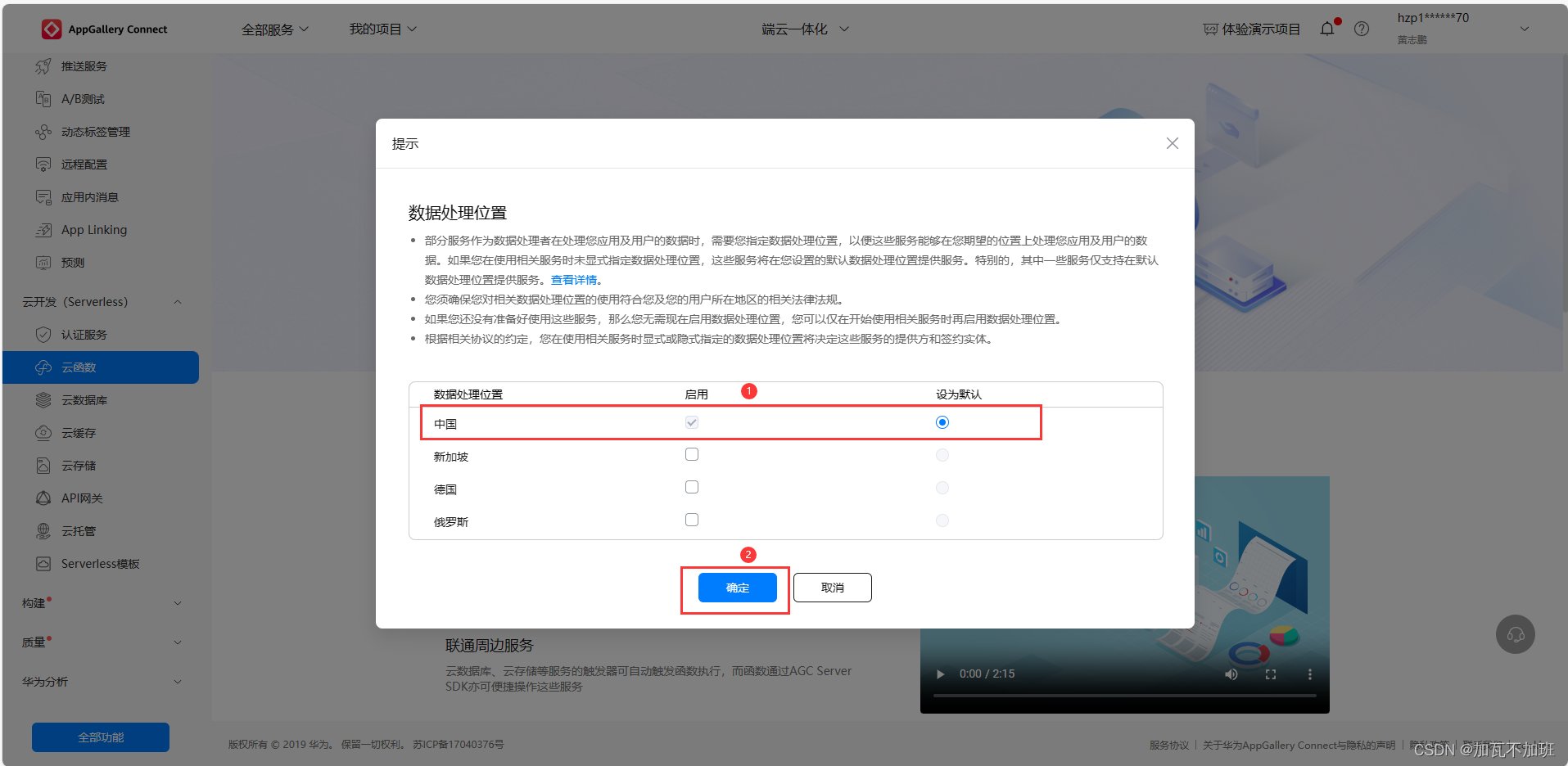
将来数据存储位置在哪里:


第三步:使用端云一体化模板创建应用(DevEco Studio)
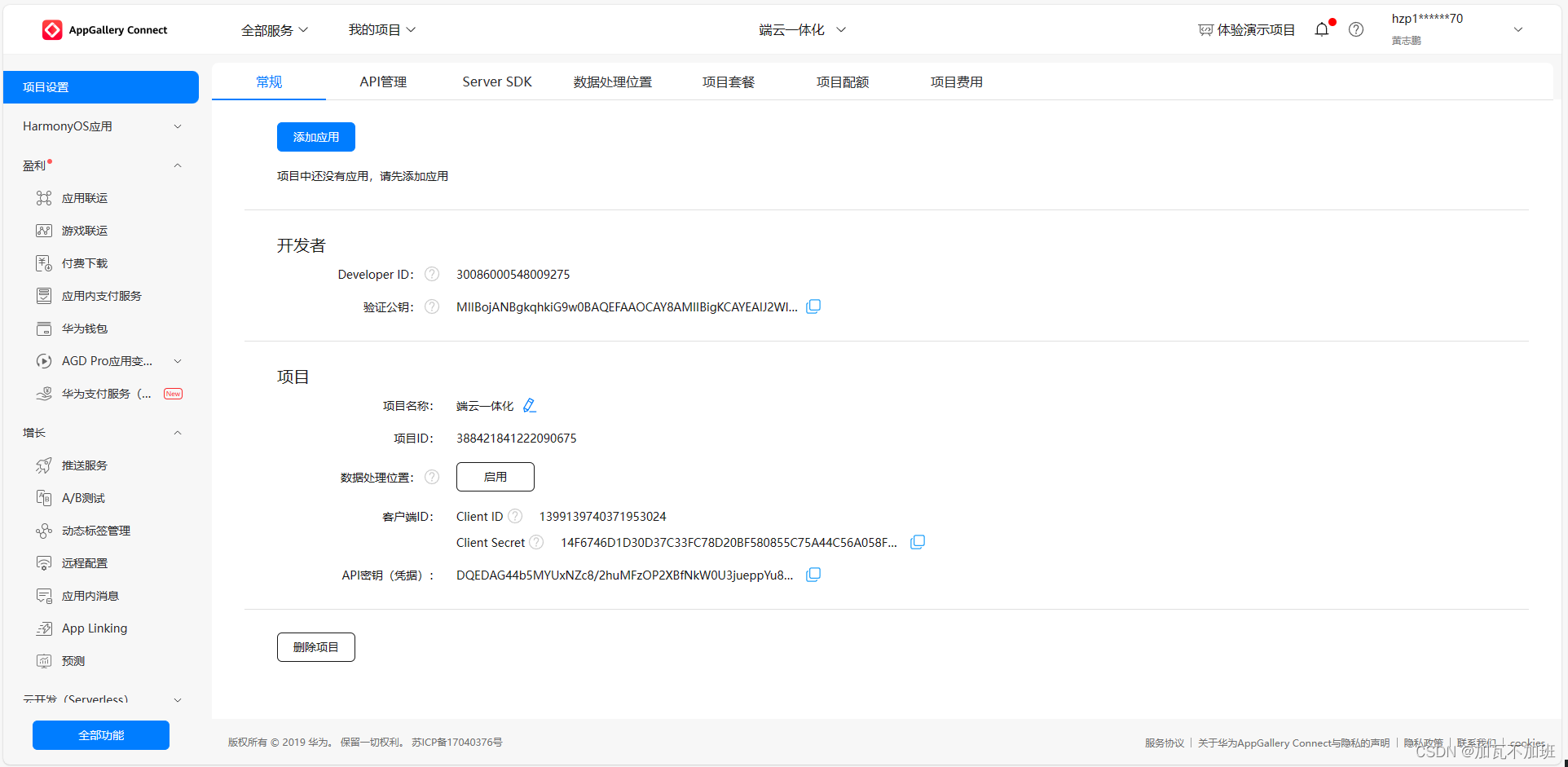
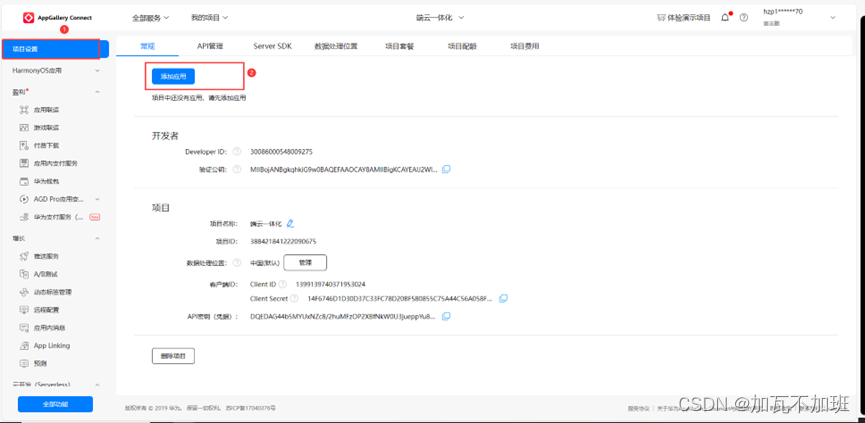
进入《项目设置》界面:


并且应用包名必须确保唯一性
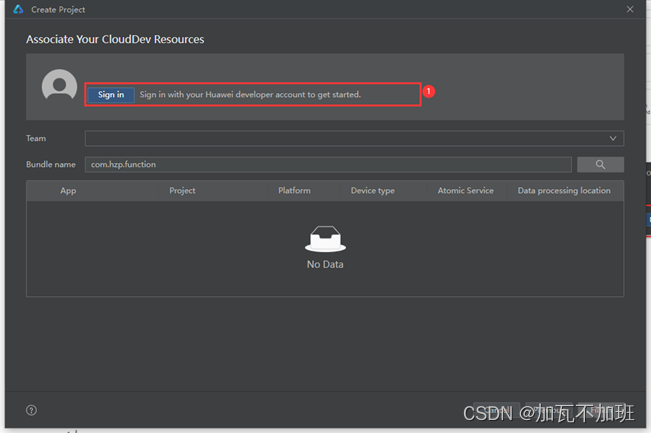
在DevEco Studio开发软件中,使用端云一体化模板创建应用:


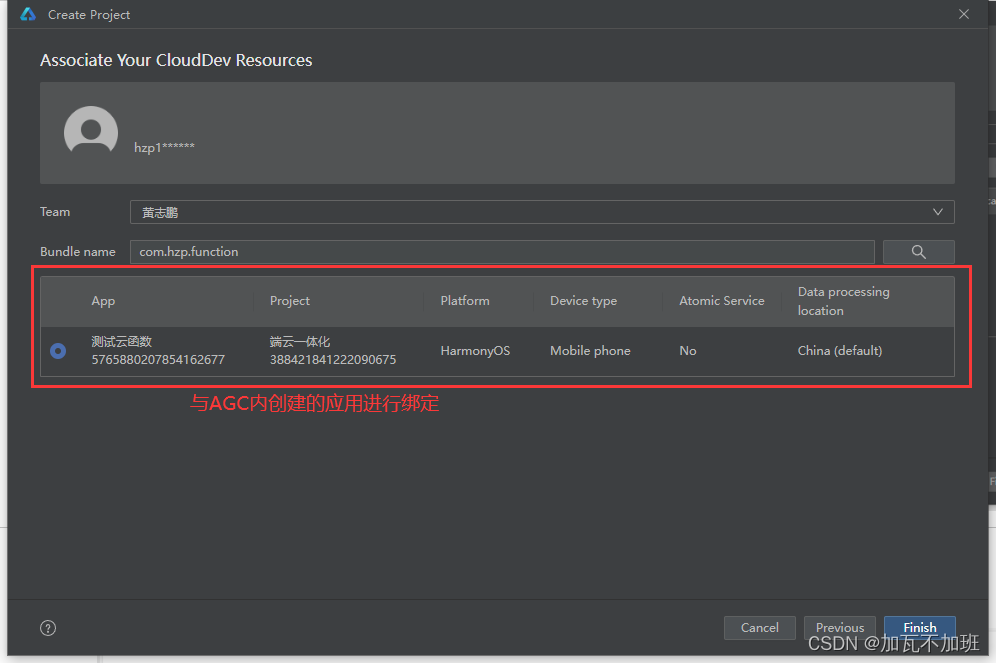
注意:DevEco Studio软件中创建应用的《Bundle name》它必须跟我们刚才AGC上应用的包名完全一致,不一致那么你的应用是创建不成功的


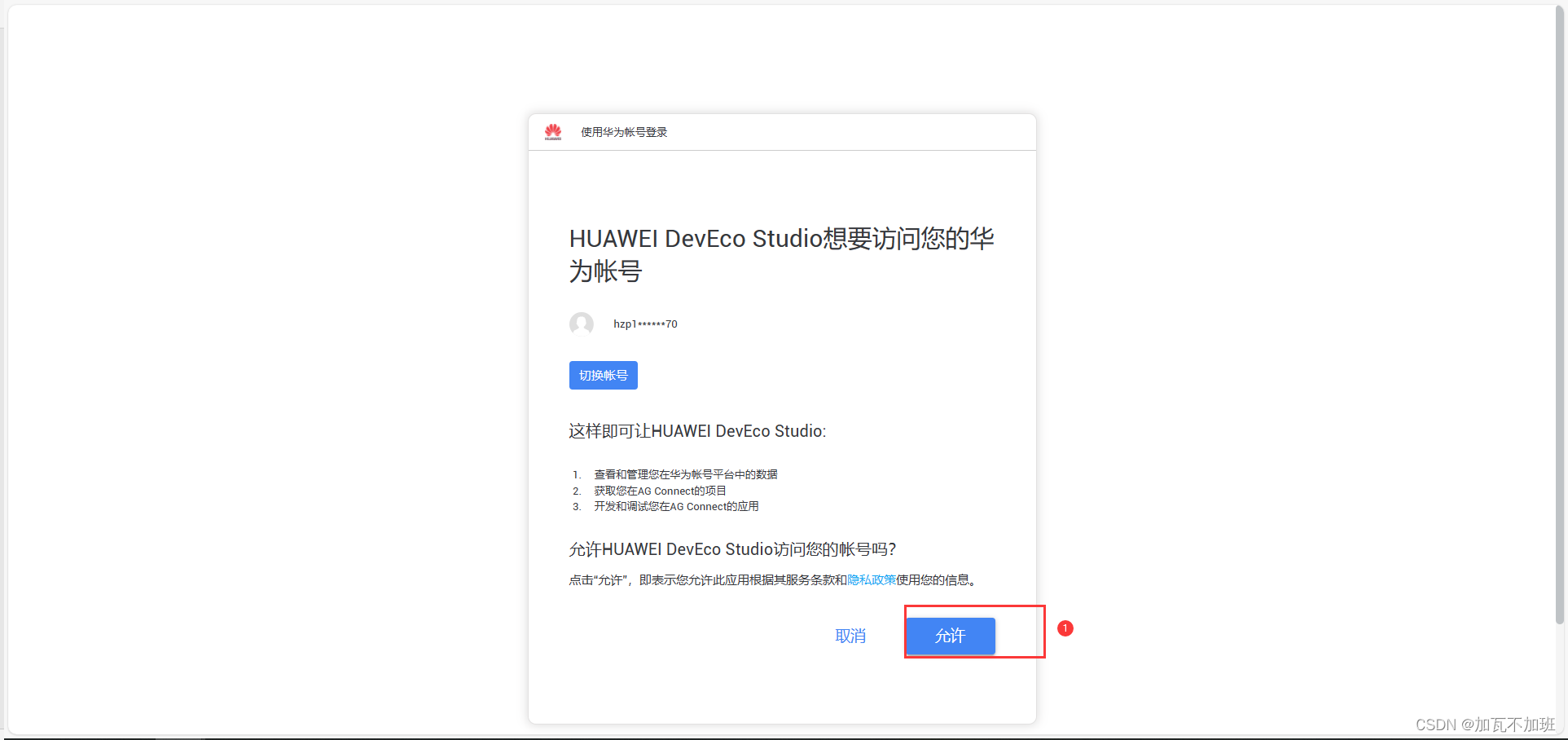
没登入过,记得登入一下:


Bundle name只要跟AGC那边的包名匹配得上,它就相当于已经把我们本地的这个项目代码跟AGC上那个应用关联起来了
创建后:

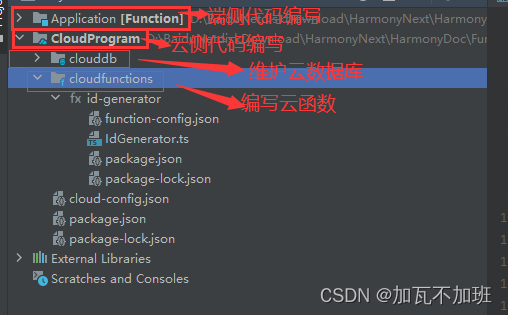
对于项目管理进行细说:

查看云函数代码:

对于云函数代码进行刨析:

let myHandler = async function (event, context, callback, logger) {logger.info(event);if (event.httpMethod) {const json = JSON.parse(event.body)callback({code: 0,desc: `success`,debug: event.body,data: `Hello, ${json.name}`});} else {callback({code: 0,desc: `success`,debug: `${JSON.stringify(event)}`,data: `Hello, ${event.body.name}`});}};export { myHandler };从上可见,其中:
1.event 即为调用云函数的入参,这部分将来由 client 发送
1.1 注意:不同方式触发的 event 格式会有不同参见 [event对象-附录-云函数 | 华为开发者联盟 (huawei.com)]
2.context 函数执行上下文
- * 包括环境变量
- * 包括 PROJECT_CREDENTIAL 凭据信息
- * 等等
3.callback 用来返回响应,响应中有哪些 key、value 是自定义的
4.logger 用来记录日志,日志级别有 debug,info,warn 和 error
第四步:编写云函数代码
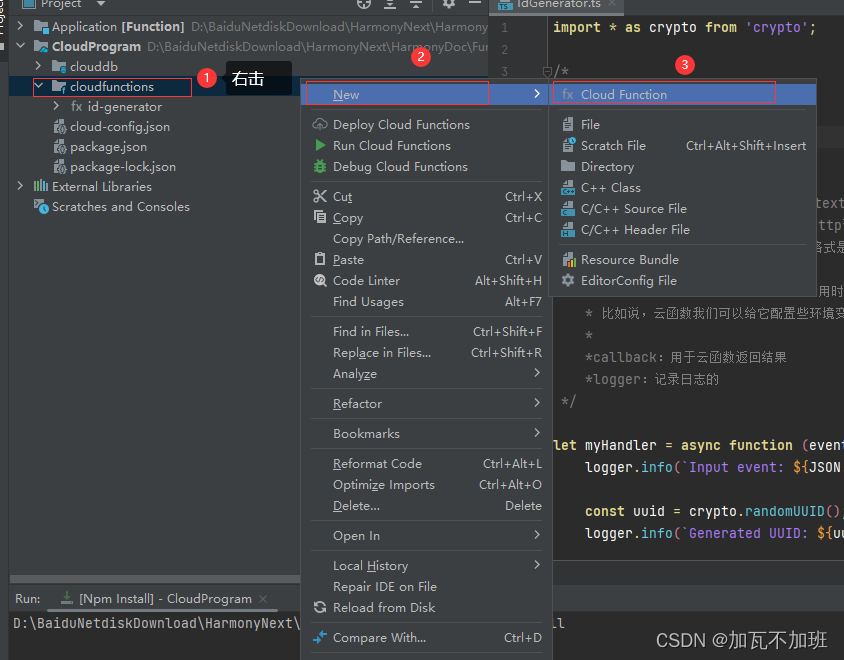
创建hello云函数文件:

编写代码:

运行代码:
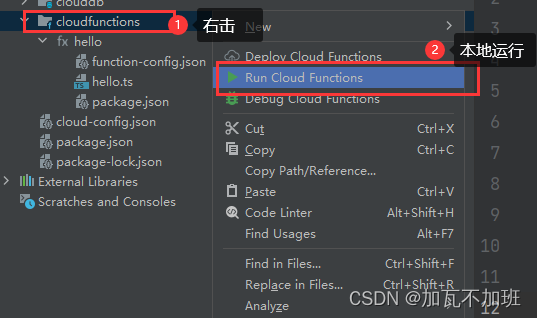
运行代码有两种方式:
第一种:本地测试运行

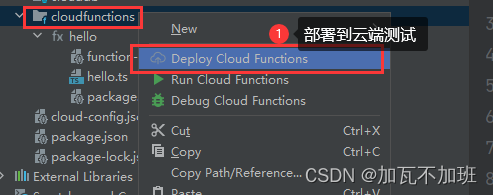
第二种:部署到云端测试

推荐在AGC云端测试!
* 部署云函数需要在 DevEco Studio 中以华为开发者账号登录
* 本地测试,需要使用华为提供的 node.js 环境
第五步:部署云函数
注意:部署到云测的时候,会把这个cloudfunctions文件下所有的云函数一次性的进行部署
部署前记得看看有没有登入你的华为账号:

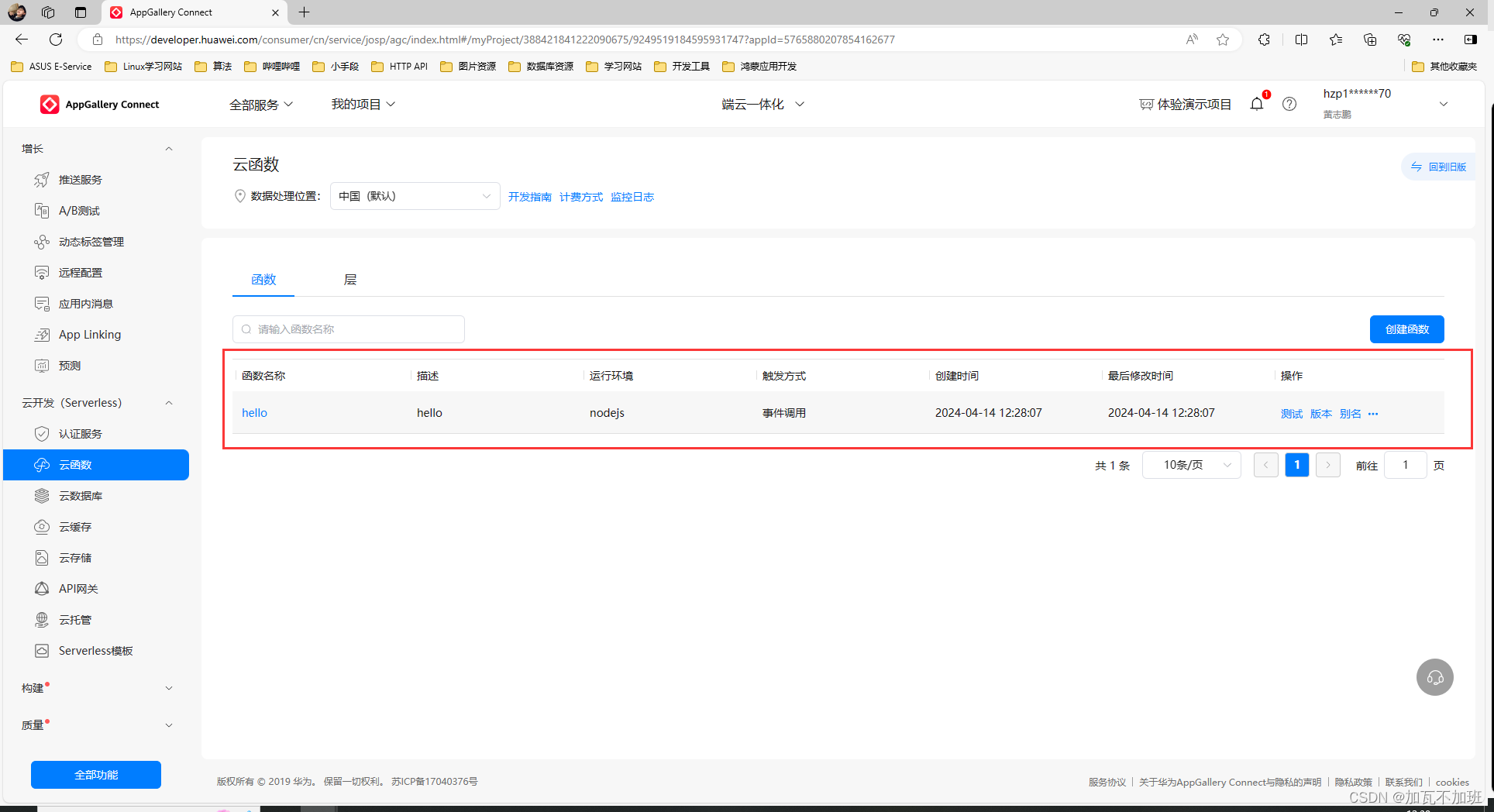
在AGC中查看:

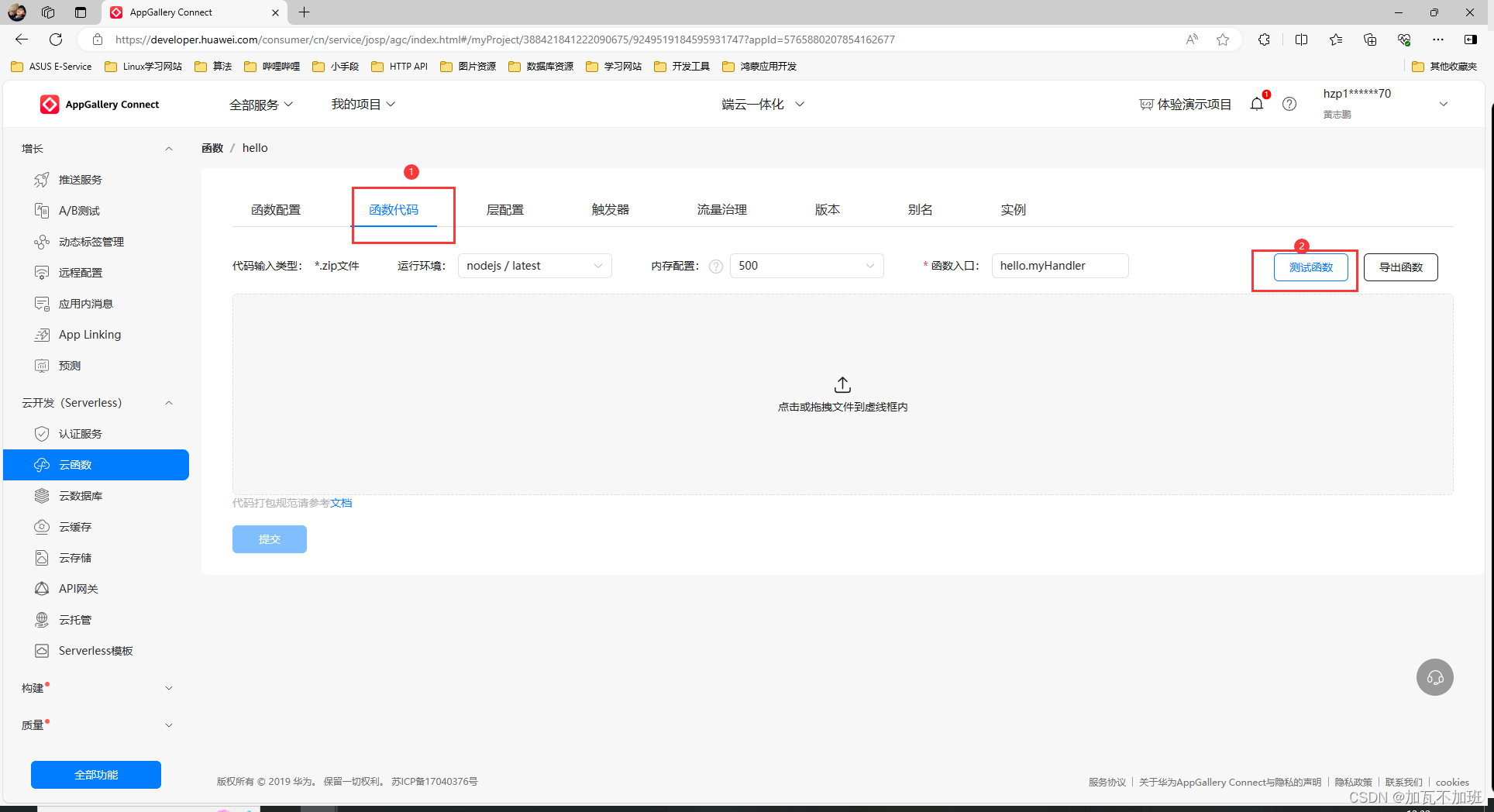
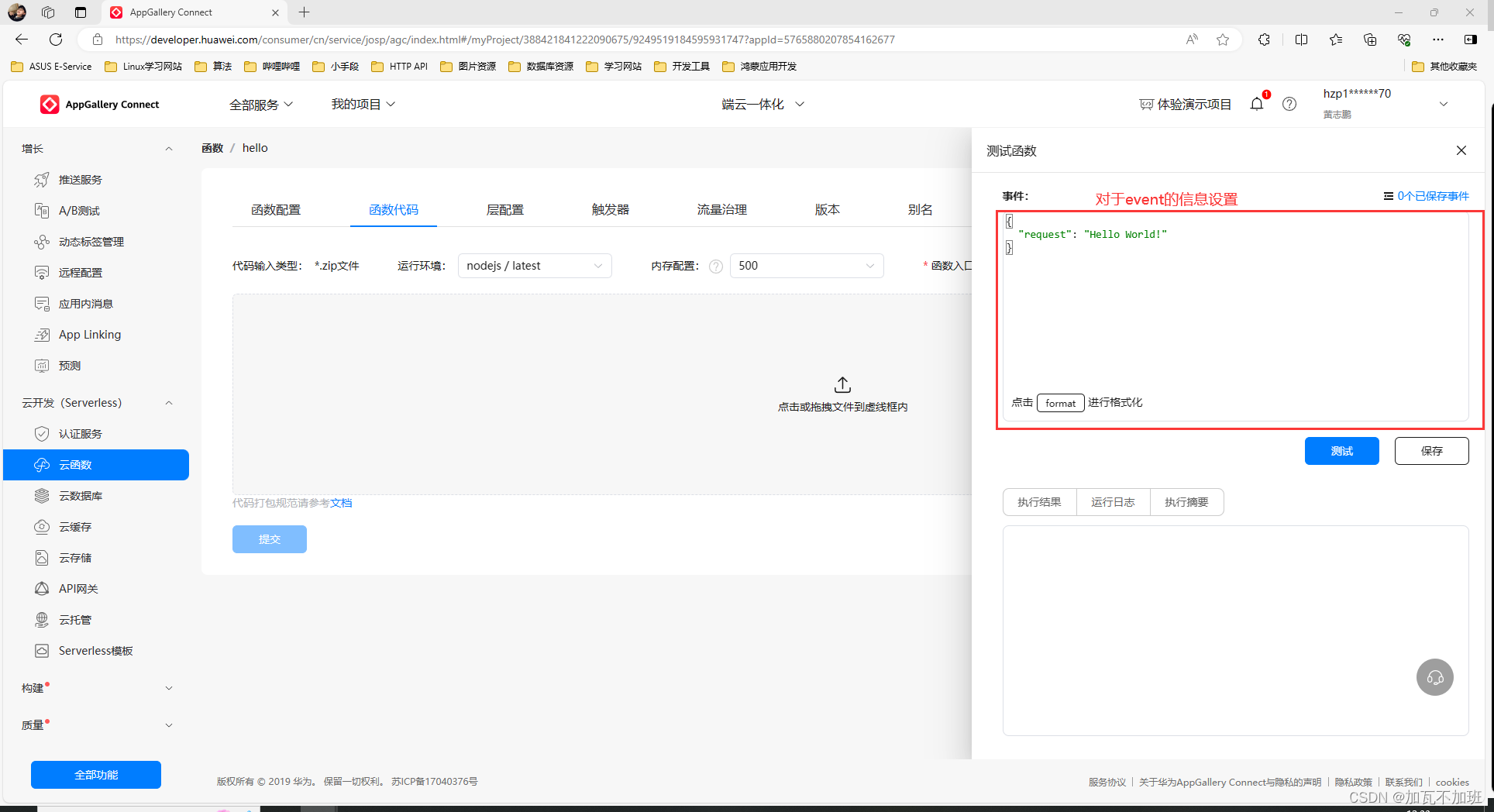
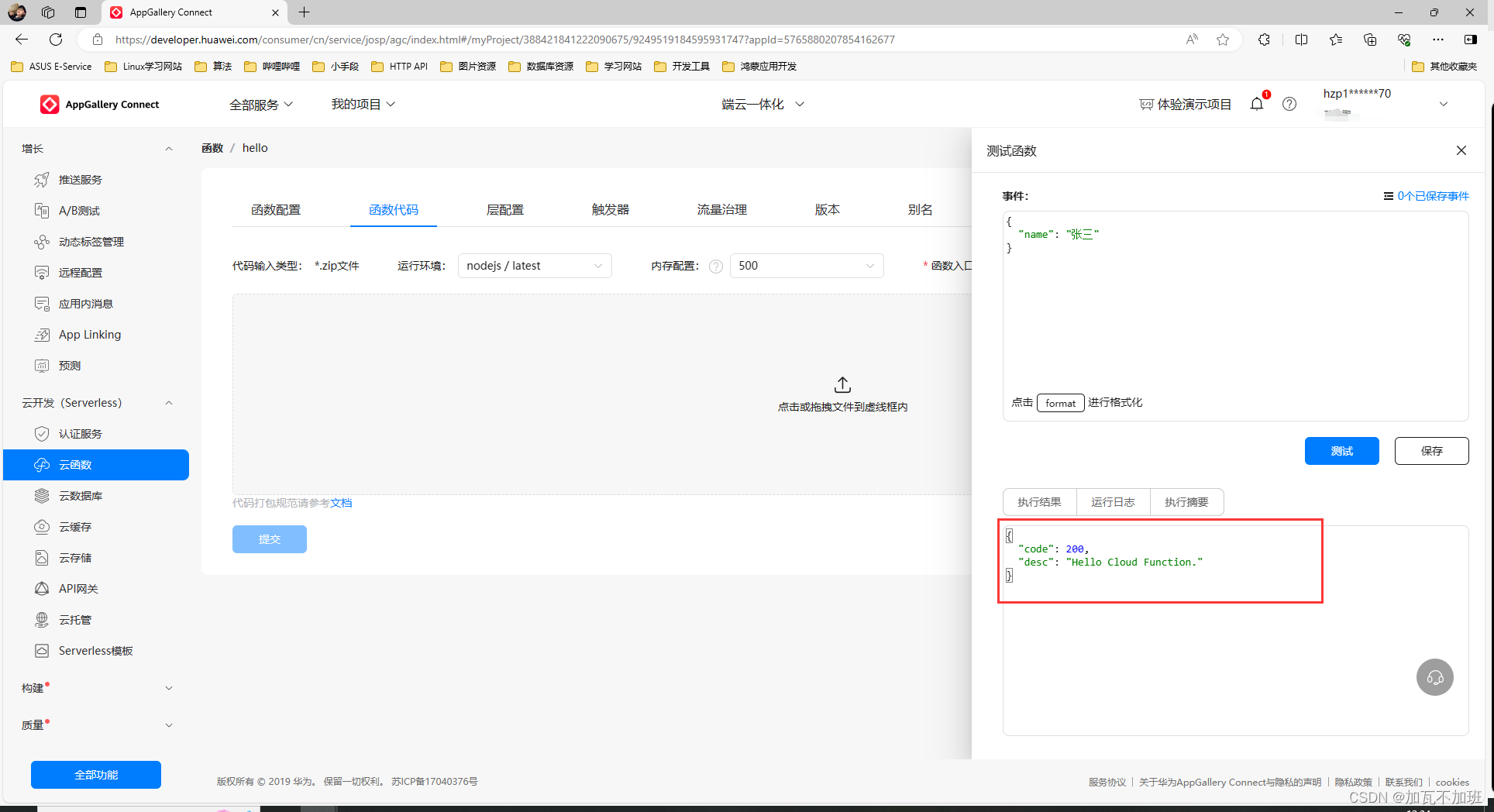
第六步:测试云函数



测试成功:

这篇关于鸿蒙端云一体化开发--开发云函数--适合小白体制的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




