本文主要是介绍Swipe Views-patterns,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Swipe Views
Efficient navigation is one of thecornerstones(n.奠基石, 基础; 最重要部份; 柱石; ) of a well-designed app. While apps are generally built in a hierarchical fashion, there areinstances(n.例子,实例) where horizontal navigation can flatten vertical hierarchies and make access to related data items faster and more enjoyable. Swipe views allow the user to efficiently move from item to item using a simple gesture and thereby make browsing and consuming data a more fluent experience.
Swiping Between Detail Views
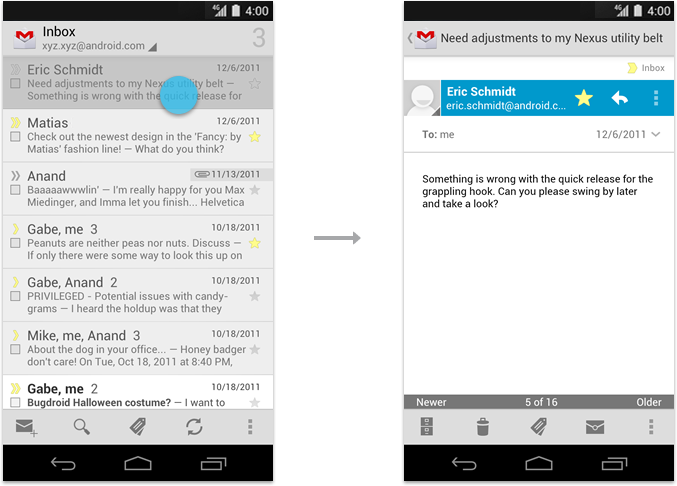
An app's data is often organized in a master/detail relationship: The user can view a list of related data items, such as images, chats, or emails, and then pick one of the items to see the detail contents in a separate screen.

On a phone, since the master and detail are on separate screens, this typically requires the user to jump back and forth between the list and the detail view, aka "pogo-sticking".
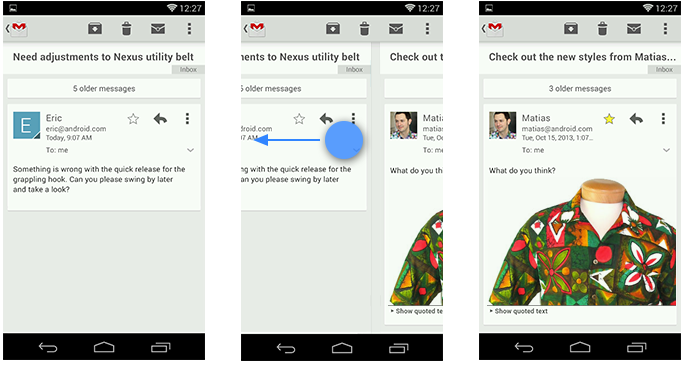
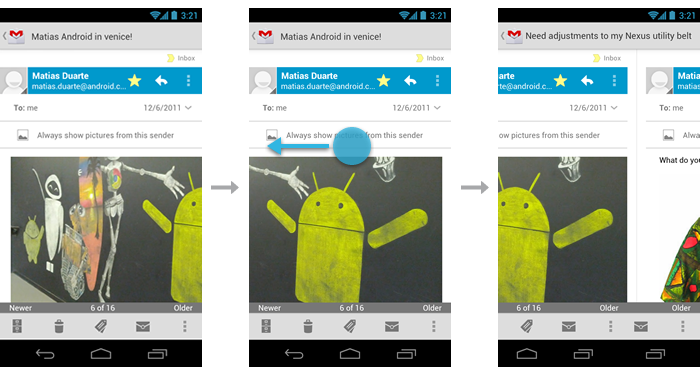
In cases where users will want to view multiple detail items in succession, avoid pogo-sticking by using the swipe gesture to navigate to the next/previous detail view.


Swiping Between Tabs
If your app uses action bar tabs, use swipe to navigate between the different views.
Checklist
-
Use swipe to quickly navigate between detail views or tabs.
-
Transition between the views as the user performs the swipe gesture. Do not wait for the gesture to complete and then transition between views.
-
If you used buttons in the past for previous/next navigation, replace them with the swipe gesture.
-
Consider adding contextual information in your detail view that informs the user about the relative list position of the currently visible item.
-
For more details on how to build swipe views, read the developer documentation on Implementing Lateral Navigation.
这篇关于Swipe Views-patterns的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








