本文主要是介绍CSS导读 (元素显示模式 下),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
(大家好,今天我们将继续来学习CSS的相关知识,大家可以在评论区进行互动答疑哦~加油!💕)

目录
3.6 元素显示模式转换
3.7 (一个小技巧)单行文字垂直居中的代码
3.8 单行文字垂直居中的原理
3.9 小案例 侧边栏制作
3.10 一个小工具的使用snipaste
3.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解:一个模式的元素需要另外一种模式的特性,比如想要增加链接<a>的触发范围。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display:inline-block;
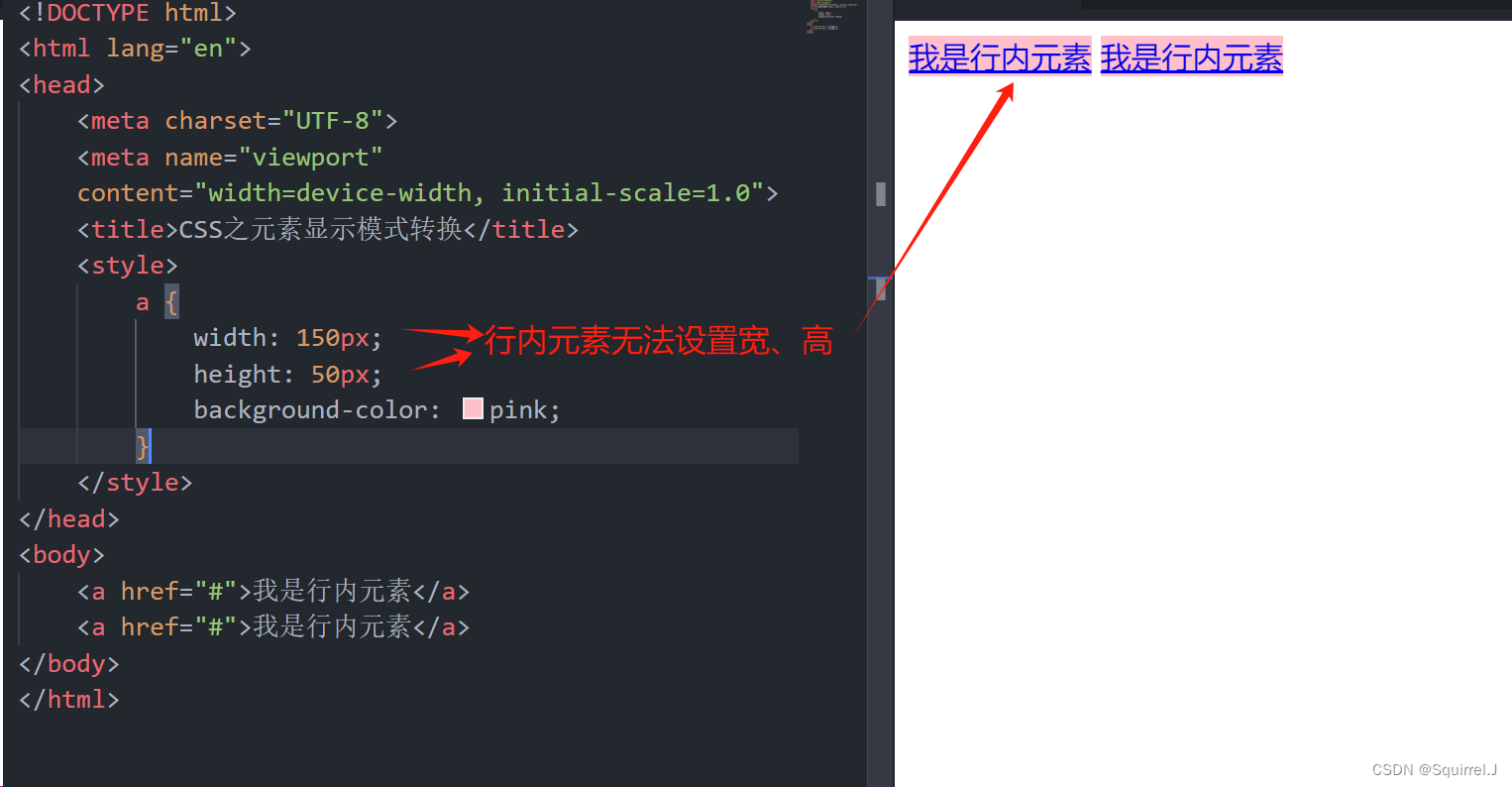
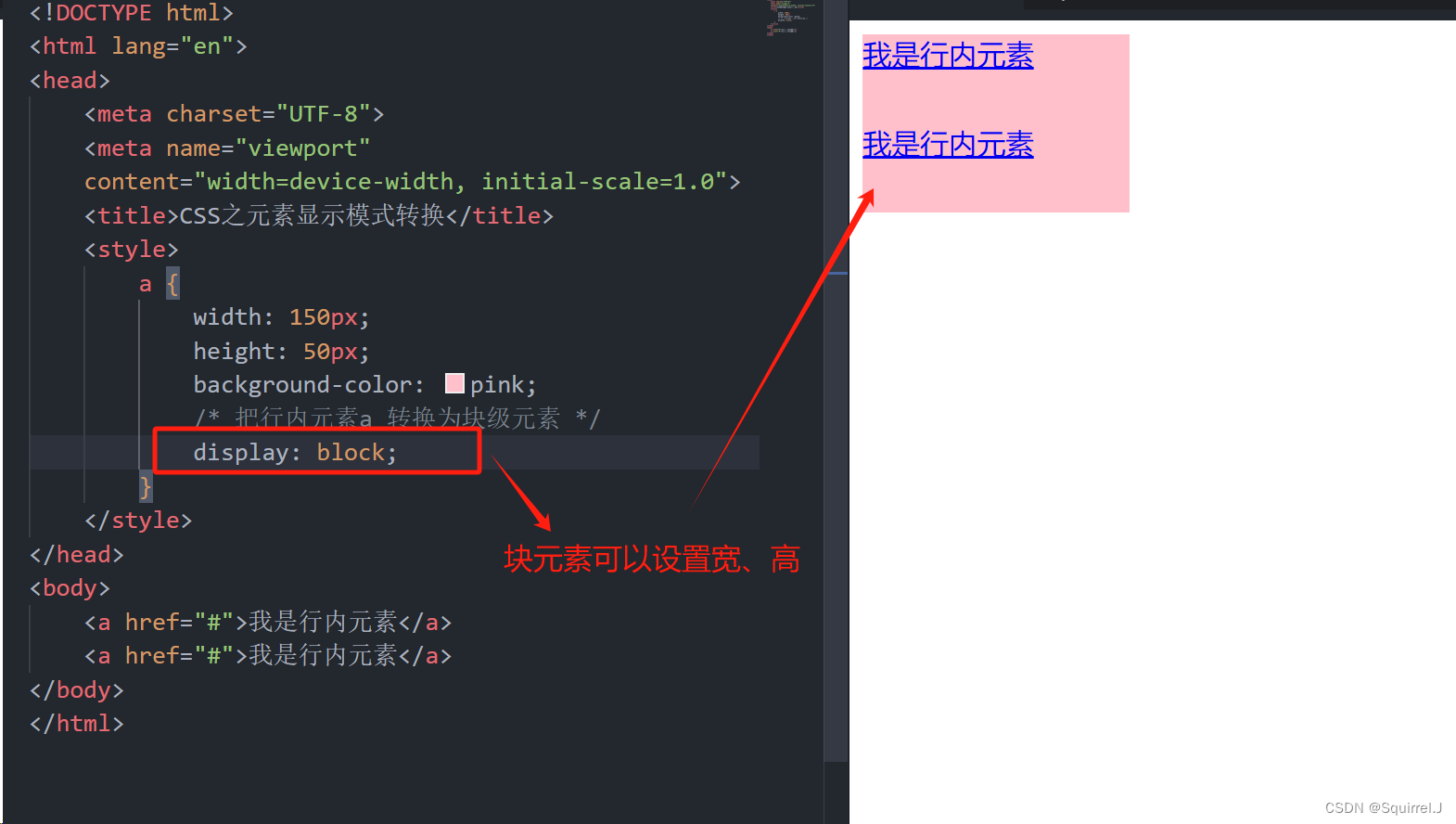
(一)行内元素转换为块元素


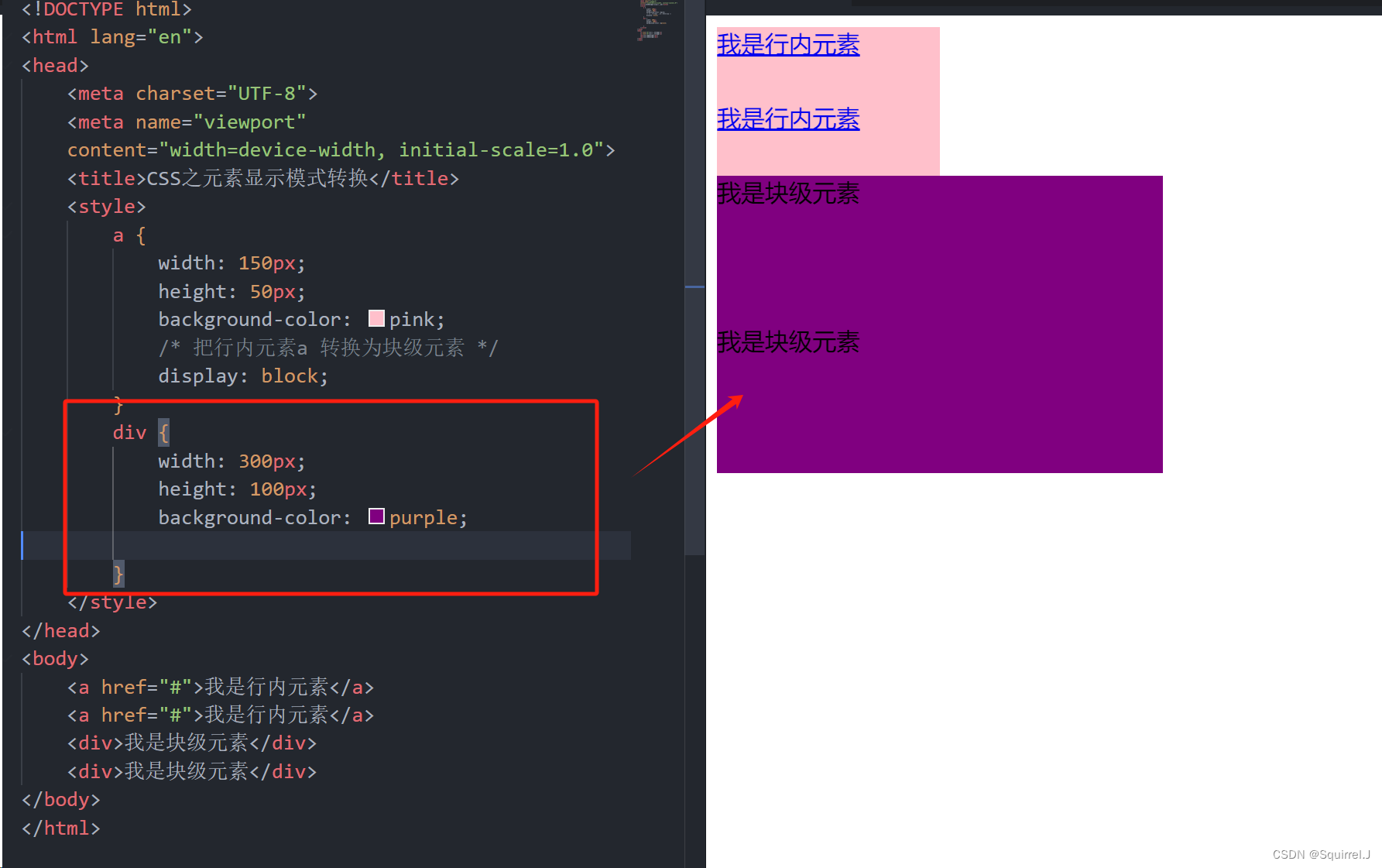
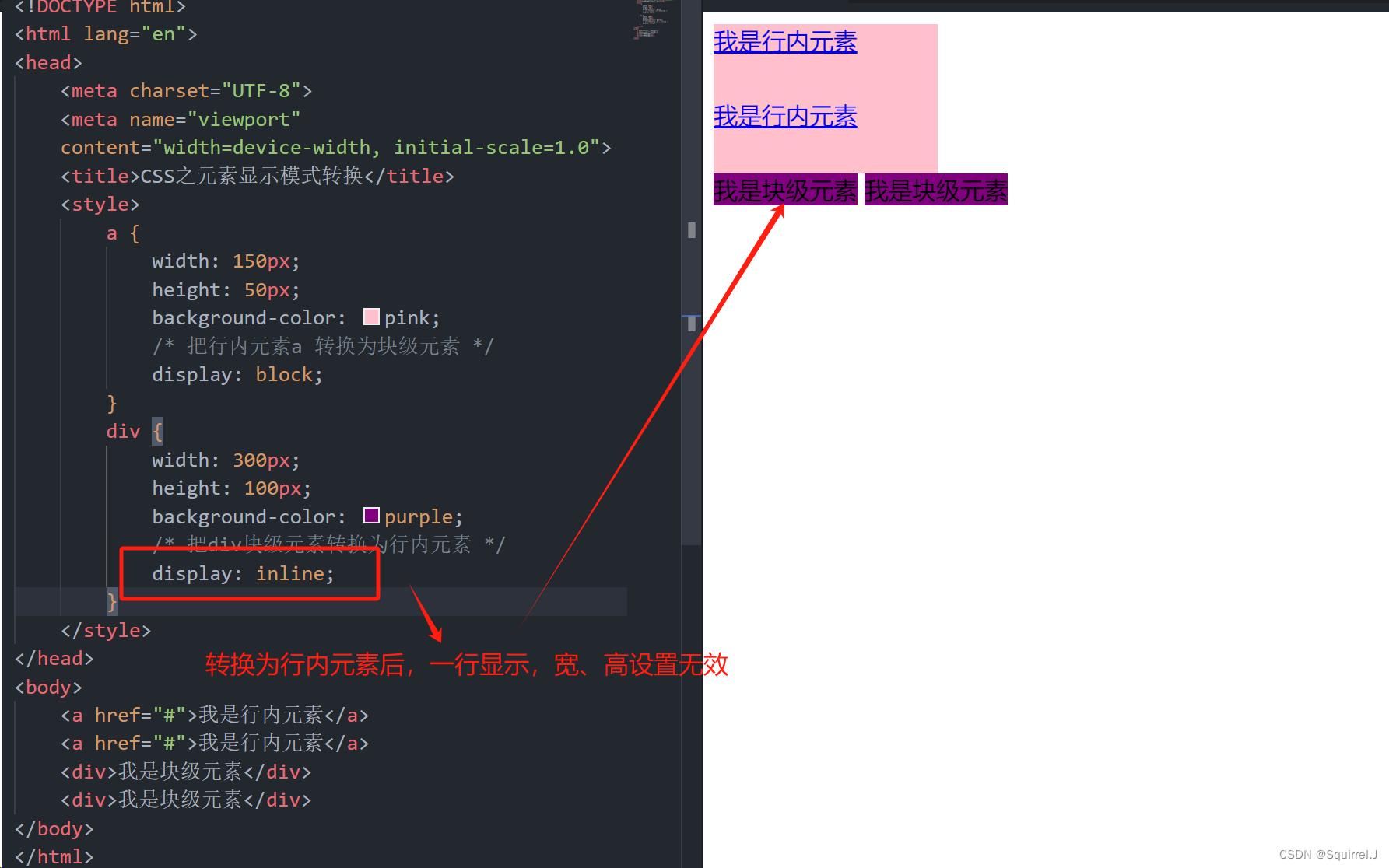
(二)块元素转换为行内元素


(三)行内元素转换为行内块元素

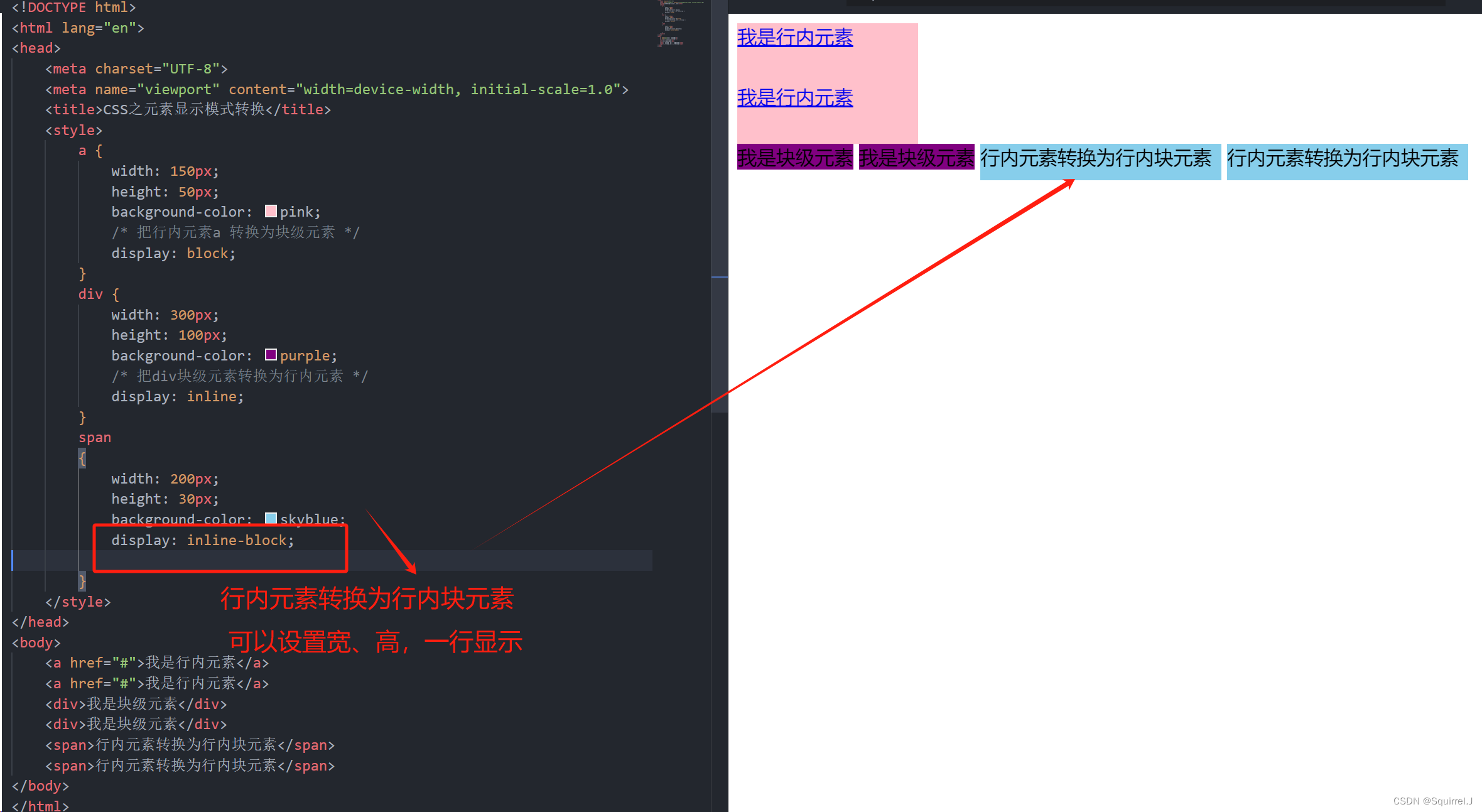
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之元素显示模式转换</title><style>a {width: 150px;height: 50px;background-color: pink;/* 把行内元素a 转换为块级元素 */display: block;}div {width: 300px;height: 100px;background-color: purple;/* 把div块级元素转换为行内元素 */display: inline;}span{width: 200px;height: 30px;background-color: skyblue;display: inline-block;}</style>
</head>
<body><a href="#">我是行内元素</a><a href="#">我是行内元素</a><div>我是块级元素</div><div>我是块级元素</div><span>行内元素转换为行内块元素</span><span>行内元素转换为行内块元素</span>
</body>
</html>3.7 (一个小技巧)单行文字垂直居中的代码
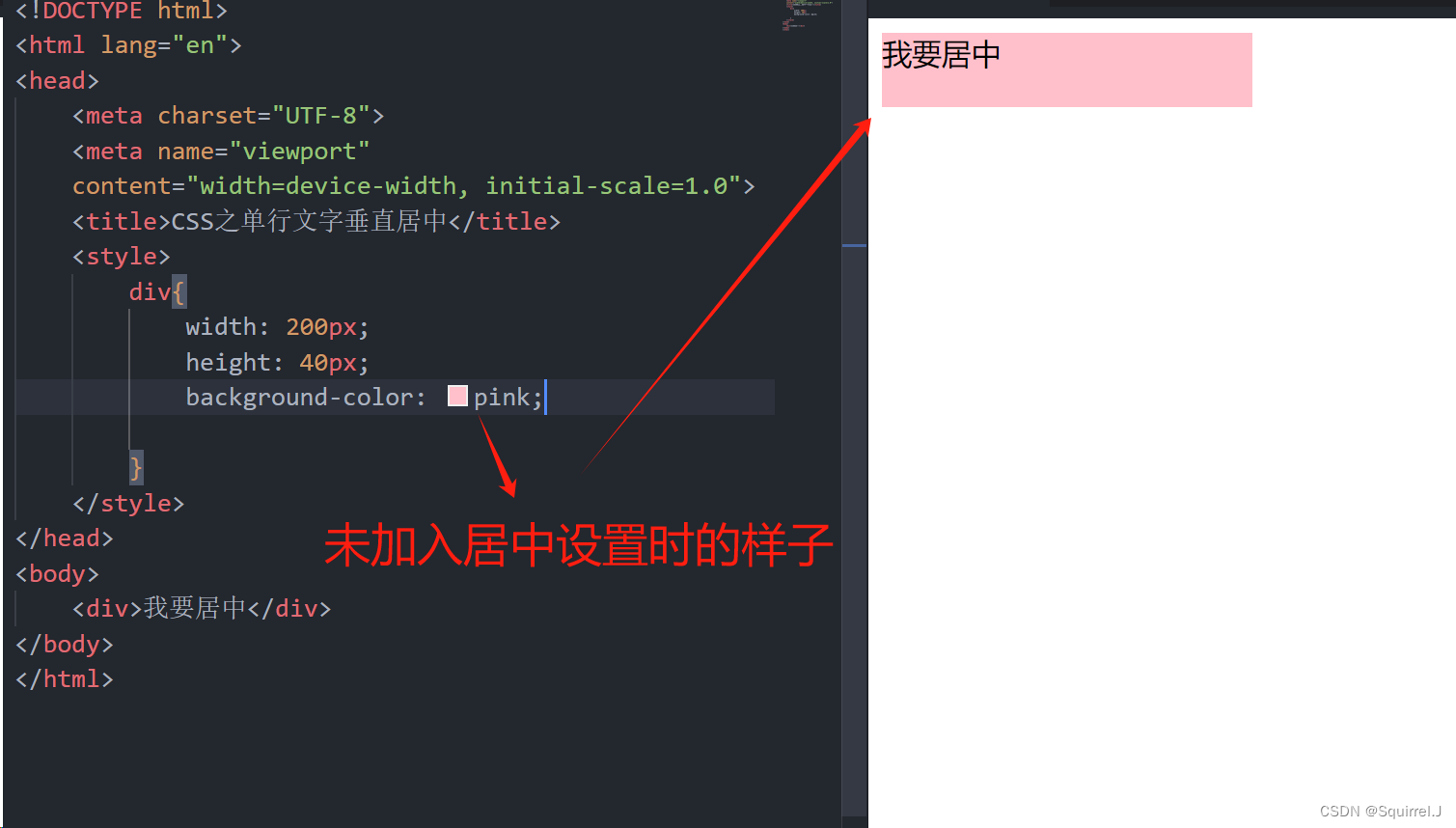
css没有给我们提供文字垂直居中的代码,这里我们可以使用一个小技巧来实现。
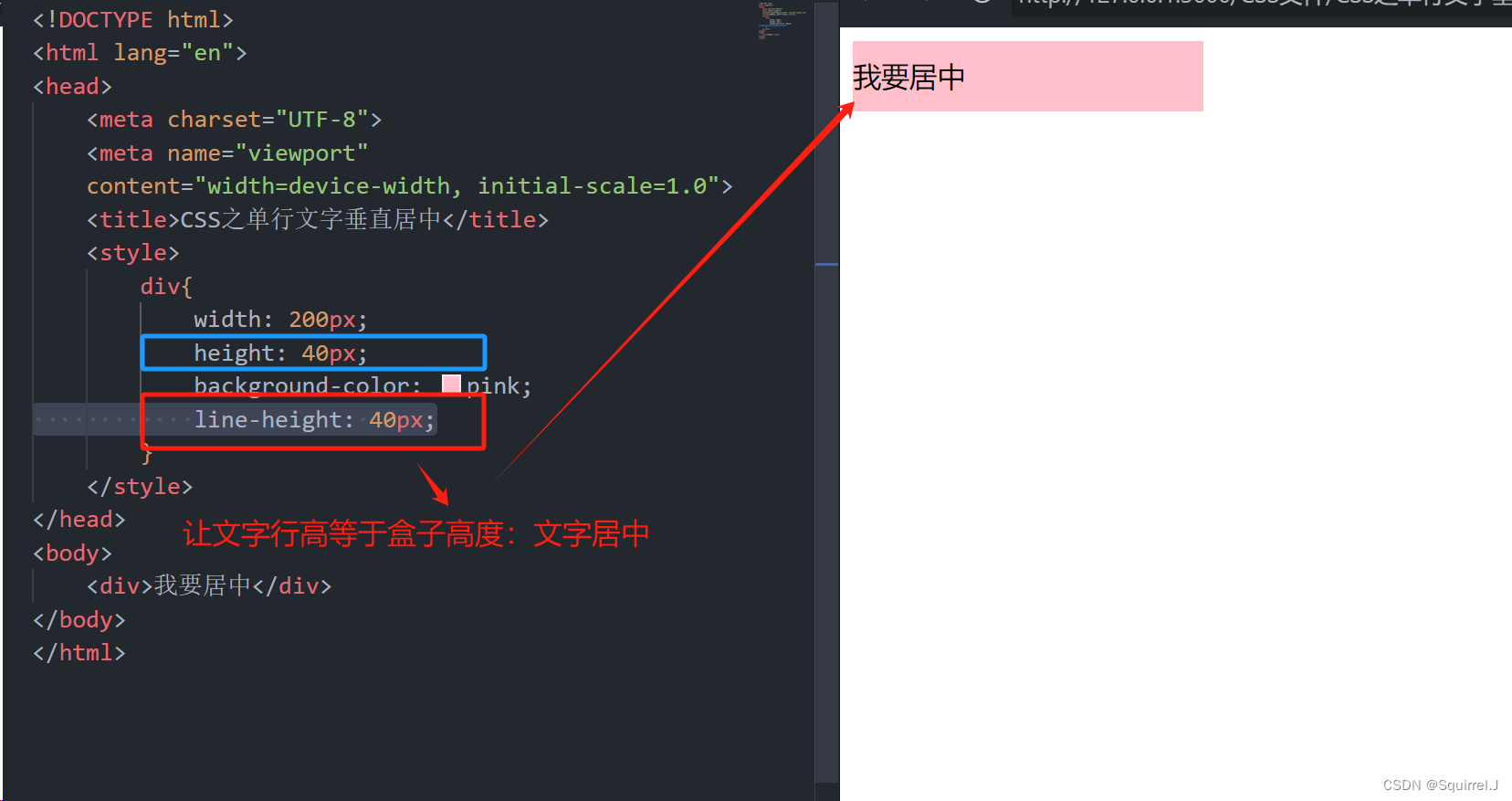
解决方案:让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。


代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS之单行文字垂直居中</title><style>div{width: 200px;height: 40px;background-color: pink;line-height: 40px;}</style>
</head>
<body><div>我要居中</div>
</body>
</html>3.8 单行文字垂直居中的原理
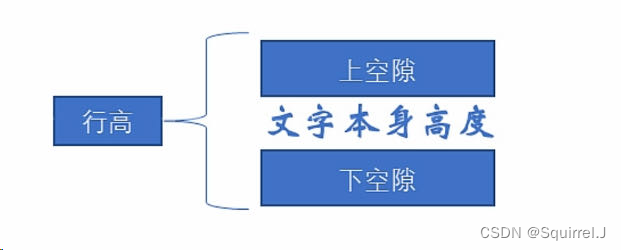
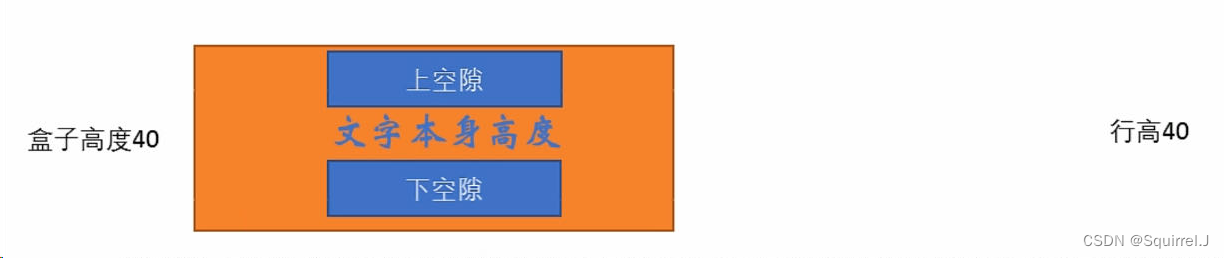
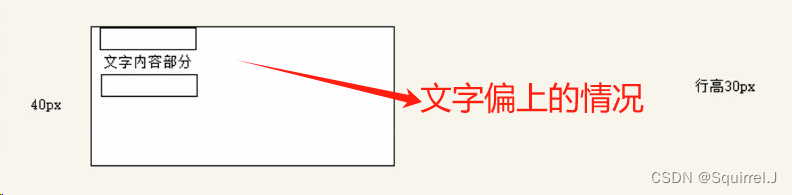
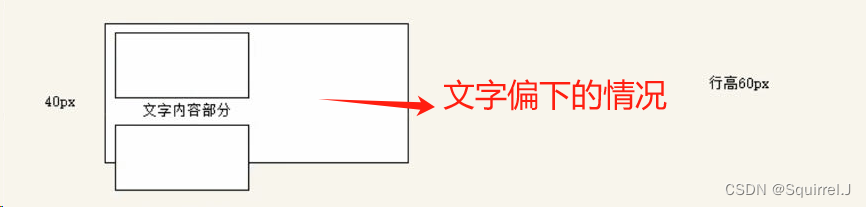
简单理解:行高的上空隙和下空隙把文字挤到中间了,如果行高小于盒子高度,文字会偏上,如果行高大于盒子高度,则文字偏下。
原理分析:


实例分析:


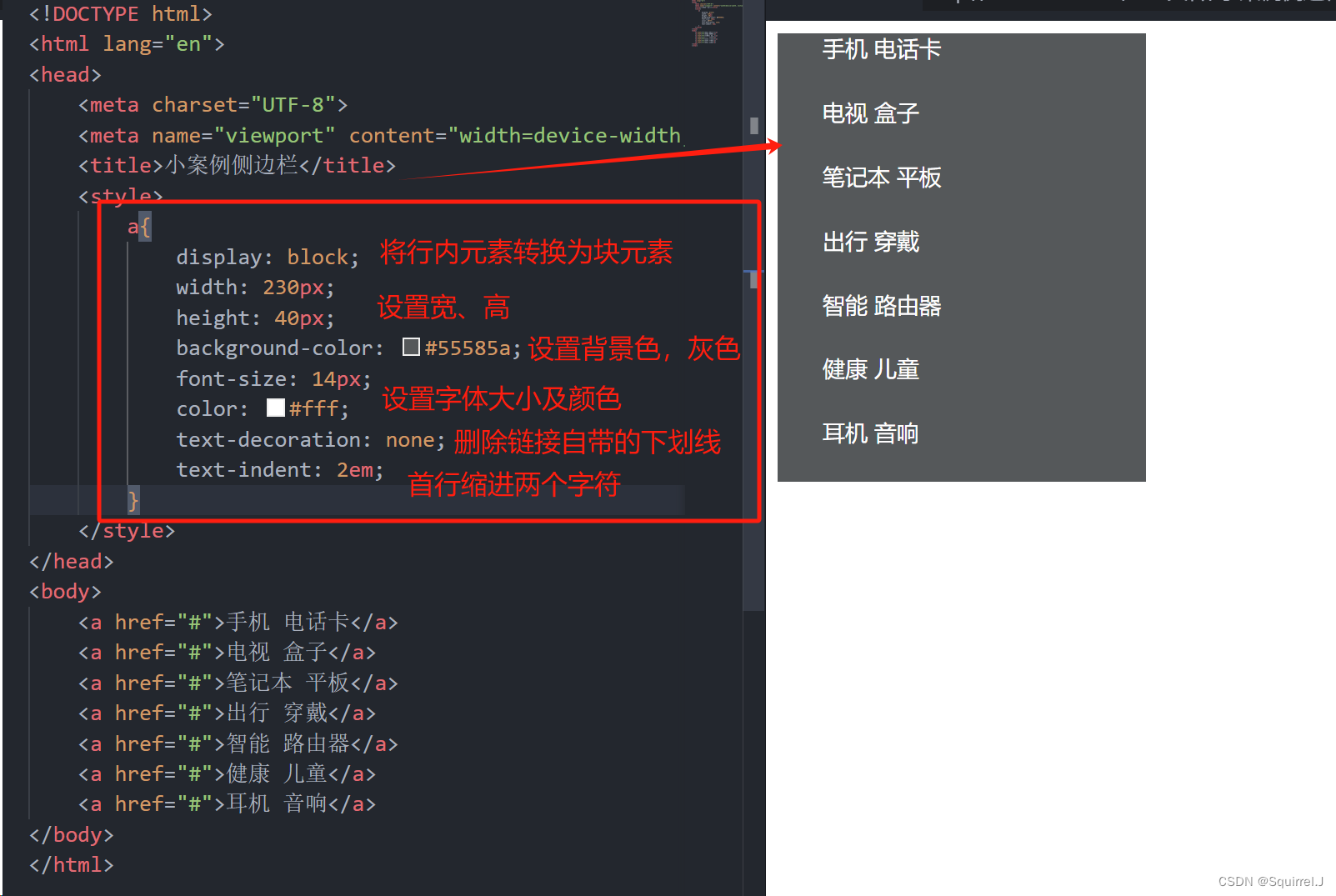
3.9 小案例 侧边栏制作
案例的核心思路分为两步:
- 把链接a转换为块级元素,这样链接就可以单独占一行并且有宽度和高度。
- 鼠标经过a给链接设置背景颜色。
- 设置文字垂直居中。
第一步:把链接a转换为块级元素,这样链接就可以单独占一行并且有宽度和高度

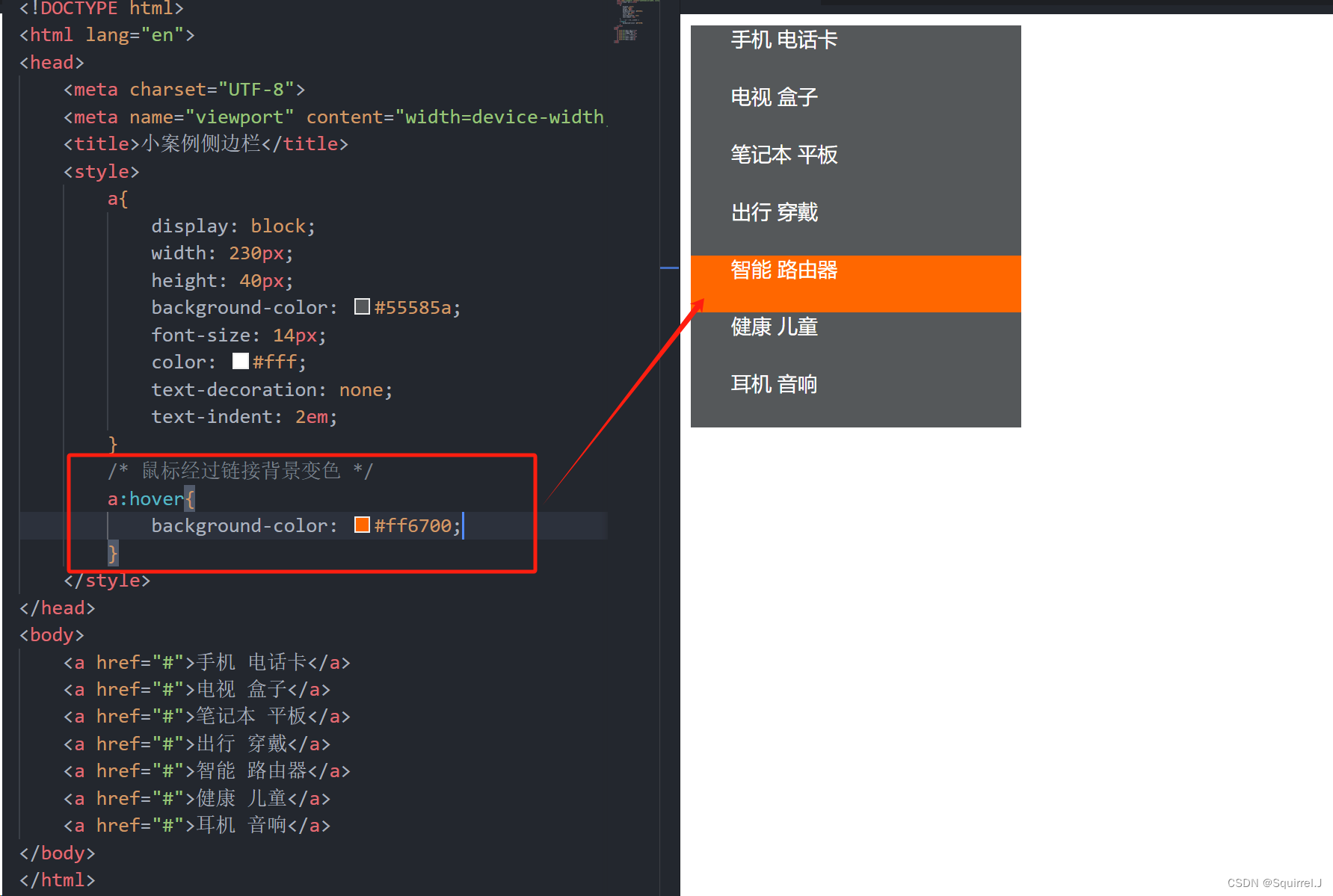
第二步:鼠标经过a给链接设置背景颜色

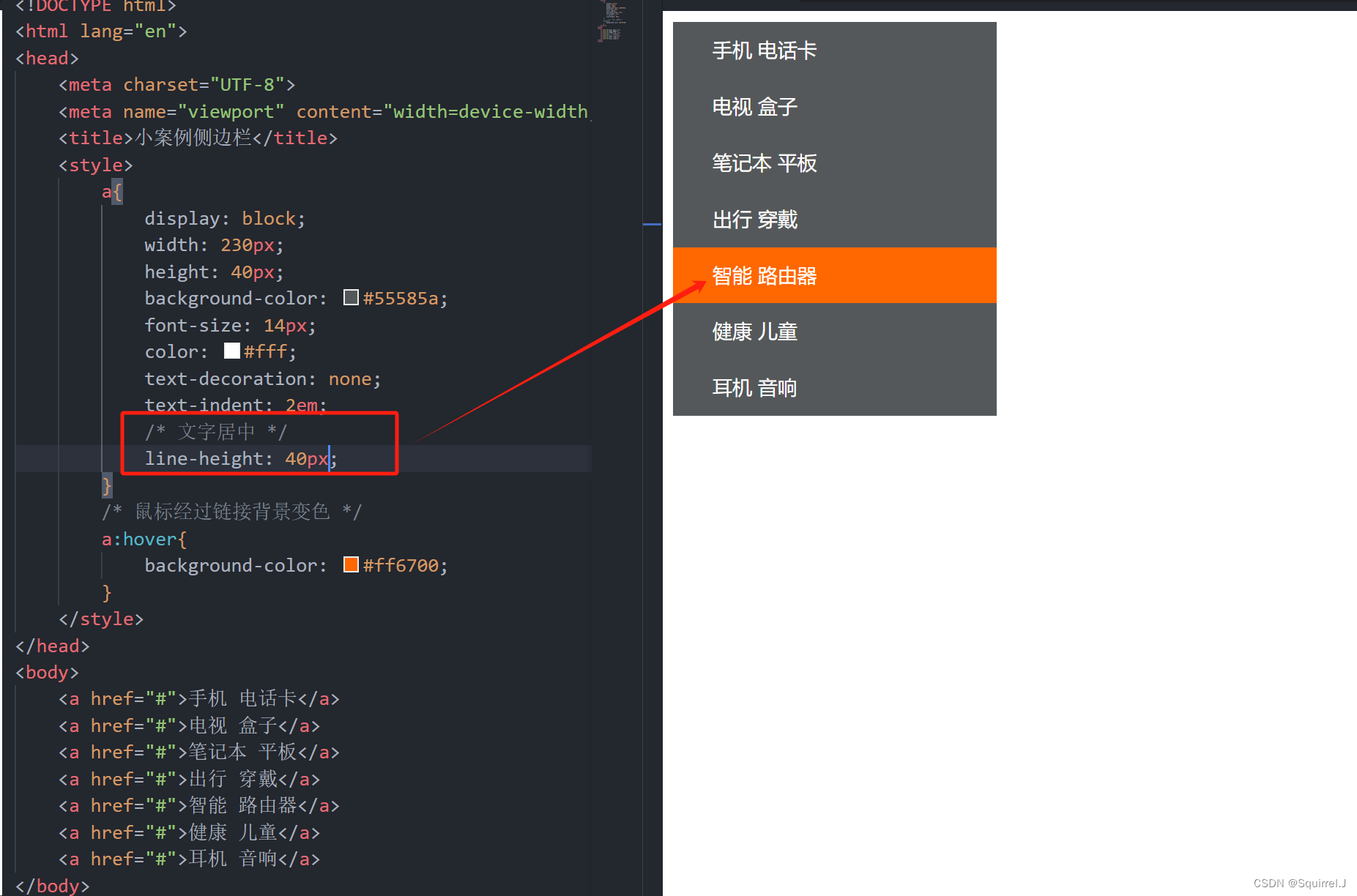
第三步:设置文字垂直居中

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>小案例侧边栏</title><style>a{display: block;width: 230px;height: 40px;background-color: #55585a;font-size: 14px;color: #fff;text-decoration: none;text-indent: 2em;/* 文字居中 */line-height: 40px;}/* 鼠标经过链接背景变色 */a:hover{background-color: #ff6700;}</style>
</head>
<body><a href="#">手机 电话卡</a><a href="#">电视 盒子</a><a href="#">笔记本 平板</a><a href="#">出行 穿戴</a><a href="#">智能 路由器</a><a href="#">健康 儿童</a><a href="#">耳机 音响</a>
</body>
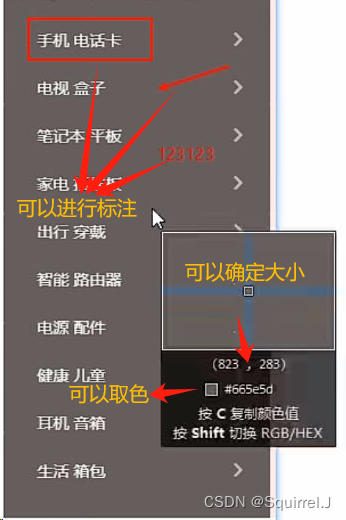
</html>3.10 一个小工具的使用snipaste
Snipaste是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上. 常用快捷方式:
- F1可以截图.同时测量大小设置箭头书写文字等。
- F3在桌面置顶显示。
- 点击图片, alt可以取色(按下shift可以切换取色模式)。
- 按下esc取消图片显示。
![]()

(今日分享暂时到此为止啦!为不断努力的自己鼓鼓掌吧。今日文案分享:愿你干山暮雪海棠依旧, 不为岁月惊扰平添忧愁。)
这篇关于CSS导读 (元素显示模式 下)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








