本文主要是介绍基于java+springboot+vue实现的药品管理系统(文末源码+Lw)23-297,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘 要
传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,药品信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大用户的需求,因此就应运而生出相应的药品管理系统。
本药品管理系统分为管理员还有用户两个权限,管理员可以管理用户的基本信息内容,可以管理公告信息以及药品信息,能够与用户进行相互交流等操作,用户可以查看药品信息,可以查看公告以及查看管理员回复信息等操作。
该药品管理系统采用的是WEB应用程序开发中最受欢迎的小程序结构模式,使用占用空间小但功能齐全的MySQL数据库进行数据的存储操作,系统开发技术使用到了JSP技术。该药品管理系统能够解决许多传统手工操作的难题,比如数据查询耽误时间长,数据管理步骤繁琐等问题。总的来说,药品管理系统性能稳定,功能较全,投入运行使用性价比很高。
关键词:药品管理系统;MySQL数据库;SSM技术
第四章 系统设计
4.1 总体功能
药品管理系统是根据需求定制开发,开发软件选用IDEA平台配合MySQL数据库进行开发环境的搭建操作,网站采用WEB应用程序中最流行的小程序结构进行开发,用户访问系统数据仅仅需要在客户端安装谷歌浏览器或者是当下常用浏览器就可以访问网站内容。
4.2 系统模块设计
药品管理系统系统在进行系统中功能模块的划分时,采用层次图来进行表示。层次图具有树形结构,它能使用矩形框来描绘数据信息。顶层代表的数据结构很完整,顶层下面的矩形框表示的数据就是子集数据,当然处于最下面的矩形框就是不能再进行细分的数据元素了,使用层次方框图描述系统功能能让用户一目了然,能够明白系统的功能,以及对应功能板块下面的子功能都可以清楚领会。药品管理系统分为管理员和用户两部分操作角色,下面将对他们的功能进行阐述。
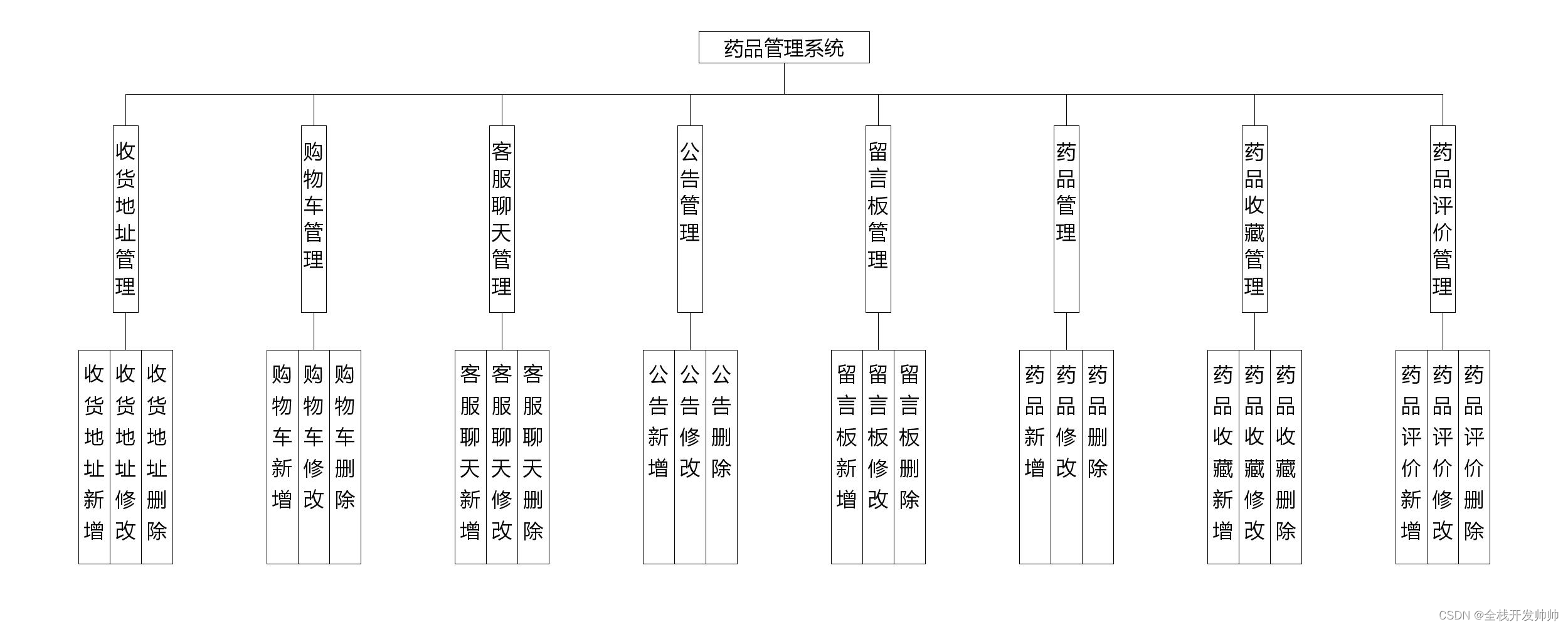
管理员可以管理用户的基本信息,可以管理等功能。管理员功能结构图如下:

图4.1 管理员功能结构图
4.3 数据库设计
4.3.1 数据库设计
数据库设计它是建立在数据库还有它对应的应用系统的一门技术,只要是信息系统开发还有系统建设,都会用到数据库设计,但是这个数据库设计并不是很简单就可以完成的,设计期间会遇到很多麻烦事,在设计期间需要考虑再考虑,逐步完善。主要内容也就是把数据库里面的对象还有对象之间的联系进行系统规划操作,还有把他们结构化的过程。
4.3.2 数据库E-R 图
E-R 图分成三部分内容,分别是实体,实体的属性以及实体之间的关系这三个部分的内容,通常长方形表示的就是实体,椭圆形表示的就是属性,菱形表示的就是关系了。在E-R 图里面,实体就是对象,比如学生,人,音乐等都能代表实体,实体都具备自己的成员,比如张三就是学生实体里面的成员。一个学生会具有自己的姓名,年龄,出生日期等信息,这些信息就是学生这个实体的属性,因此E-R 图属性代表的就是数据对象具备的属性,E-R 图的关系就是实体跟实体之间的关系了,比如学生跟课程会存在一定的关系,这种关系使用菱形进行表示。
(1)下图是药品收藏实体和其具备的属性。

药品收藏实体属性图
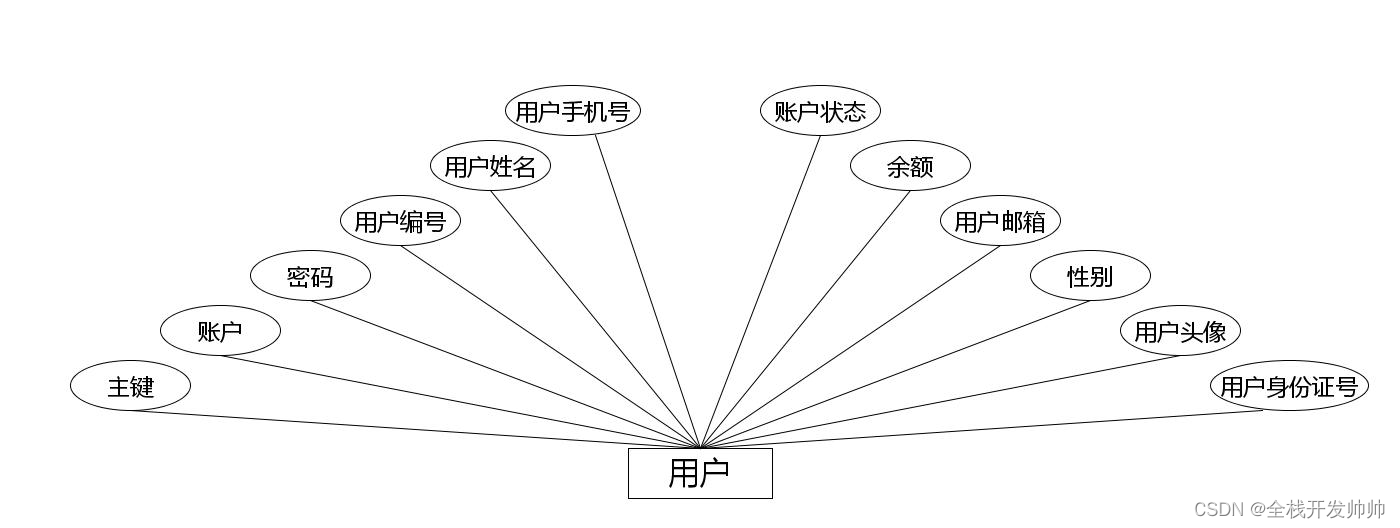
(2)下图是用户实体和其具备的属性。

用户实体属性图
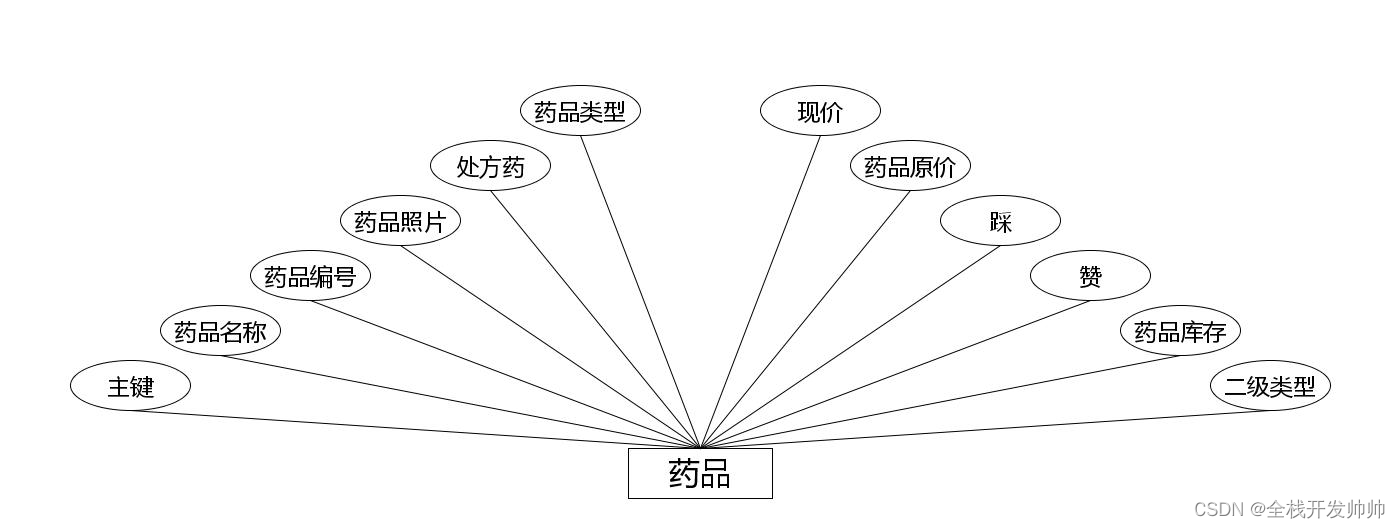
(3)下图是药品实体和其具备的属性。

药品实体属性图
(4)下图是药品入库实体和其具备的属性。

药品入库实体属性图
(5)下图是员工实体和其具备的属性。

员工实体属性图
(6)下图是购物车实体和其具备的属性。

购物车实体属性图
(7)下图是药品评价实体和其具备的属性。

药品评价实体属性图
(8)下图是药品订单实体和其具备的属性。

药品订单实体属性图
(9)下图是客服聊天实体和其具备的属性。

客服聊天实体属性图
(10)下图是留言板实体和其具备的属性。

留言板实体属性图
(11)下图是公告实体和其具备的属性。

公告实体属性图
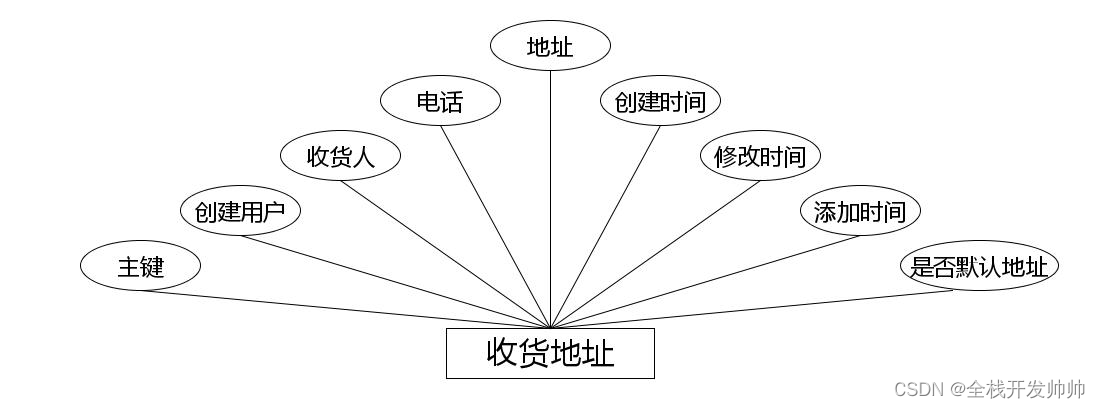
(12)下图是收货地址实体和其具备的属性。

收货地址实体属性图
4.3.3 数据库表设计
数据库里面的数据表存放的就是各种数据记录,我们在进行系统增删改查操作时,其实也是在对应数据表里面进行的增删改查操作,一个好的数据库能够缩短信息处理时间,所以说数据库的设计工作不容小觑,数据库里面设置哪些表,表里面的字段设计以及字段类型和字段长度等信息都要考虑周到才行,比如时间这个字段,它的数据类型就不能是int型,不然在系统操作中就会弹出输入数据格式不符合要求的报错提示。下面简单介绍药品管理系统的一些数据表。
表4.1收货地址表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 创建用户 | 是 |
| 3 | address_name | String | 收货人 | 是 |
| 4 | address_phone | String | 电话 | 是 |
| 5 | address_dizhi | String | 地址 | 是 |
| 6 | isdefault_types | Integer | 是否默认地址 | 是 |
| 7 | insert_time | Date | 添加时间 | 是 |
| 8 | update_time | Date | 修改时间 | 是 |
| 9 | create_time | Date | 创建时间 | 是 |
表4.2购物车表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 所属用户 | 是 |
| 3 | yaopin_id | Integer | 药品 | 是 |
| 4 | buy_number | Integer | 购买数量 | 是 |
| 5 | create_time | Date | 添加时间 | 是 |
| 6 | update_time | Date | 更新时间 | 是 |
| 7 | insert_time | Date | 创建时间 | 是 |
表4.3客服聊天表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yonghu_id | Integer | 提问用户 | 是 |
| 3 | chat_issue | String | 问题 | 是 |
| 4 | issue_time | Date | 问题时间 | 是 |
| 5 | chat_reply | String | 回复 | 是 |
| 6 | reply_time | Date | 回复时间 | 是 |
| 7 | zhuangtai_types | Integer | 状态 | 是 |
| 8 | chat_types | Integer | 数据类型 | 是 |
| 9 | insert_time | Date | 创建时间 | 是 |
。
。
。
。
。
表4.13员工表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | yuangong_uuid_number | String | 员工编号 | 是 |
| 3 | yuangong_name | String | 员工姓名 | 是 |
| 4 | yuangong_phone | String | 员工手机号 | 是 |
| 5 | yuangong_id_number | String | 员工身份证号 | 是 |
| 6 | yuangong_photo | String | 员工照片 | 是 |
| 7 | yuangong_email | String | 员工邮箱 | 是 |
| 8 | create_time | Date | 创建时间 | 是 |
表4.14管理员表
| 序号 | 列名 | 数据类型 | 说明 | 允许空 |
| 1 | Id | Int | id | 否 |
| 2 | username | String | 员工名 | 是 |
| 3 | password | String | 密码 | 是 |
| 4 | role | String | 角色 | 是 |
| 5 | addtime | Date | 新增时间 | 是 |
第五章 系统实现
5.1 管理员功能模块的实现
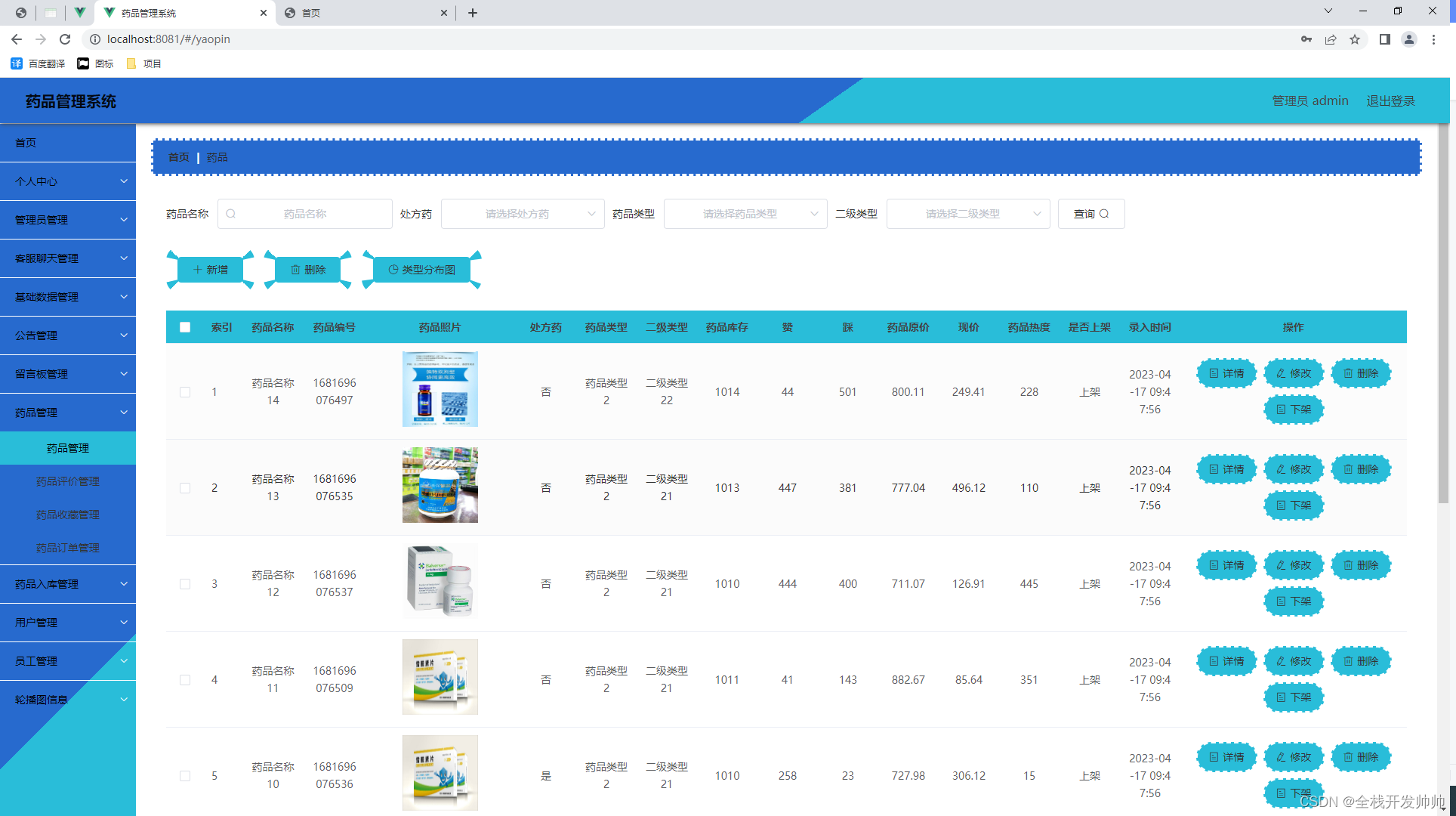
5.1.1 药品列表
如图5.1显示的就是药品列表页面,此页面提供给管理员的功能有:查看药品、新增药品、修改药品、删除药品等。

图5.1 药品列表页面
5.1.2 公告信息管理
管理员可以对公告信息进行管理,可以新增公告信息,修改公告信息,删除无效的公告信息。公告信息管理界面如图5.2所示。

图5.2 公告信息管理页面
5.1.3 公告类型管理
公告类型管理页面显示所有公告类型,在此页面既可以让管理员添加新的公告信息类型,也能对已有的公告类型信息执行编辑更新,失效的公告类型信息也能让管理员快速删除。下图就是公告类型管理页面。公告类型管理界面如图5.3所示。

图5.3公告类型管理界面
5.1.4 药品入库管理
如图5.4显示的就是药品入库管理页面,此页面提供给管理员的功能有:新增药品入库,修改药品入库,删除药品入库。

图5.4药品入库管理页面
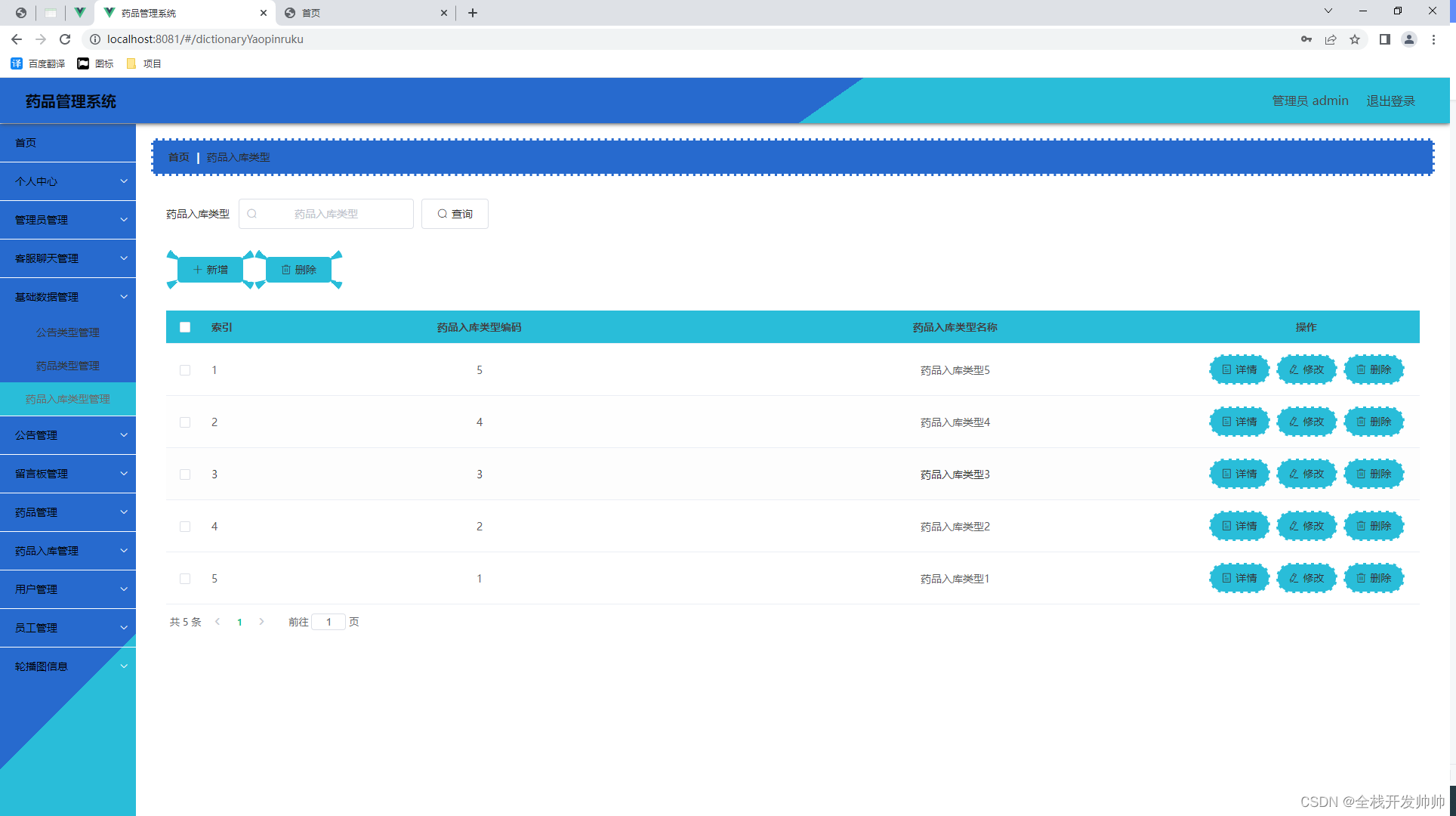
5.1.5 药品入库类型管理
如图5.5显示的就是药品入库类型管理页面,此页面提供给管理员的功能有:新增药品入库类型,修改药品入库类型,删除药品入库类型。

图5.5 药品入库类型管理页面
源码领取:
v关功纵浩 文心海资源库 回复 源码 领取
这篇关于基于java+springboot+vue实现的药品管理系统(文末源码+Lw)23-297的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





