本文主要是介绍【IR-SDE】Image Restoration SDE项目演示运行app.py,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景:
code:GitHub - Algolzw/image-restoration-sde: Image Restoration with Mean-Reverting Stochastic Differential Equations, ICML 2023. Winning solution of the NTIRE 2023 Image Shadow Removal Challenge.
paper:
Official PyTorch Implementations of [IR-SDE](ICML 2023) and [Refusion](CVPRW 2023).
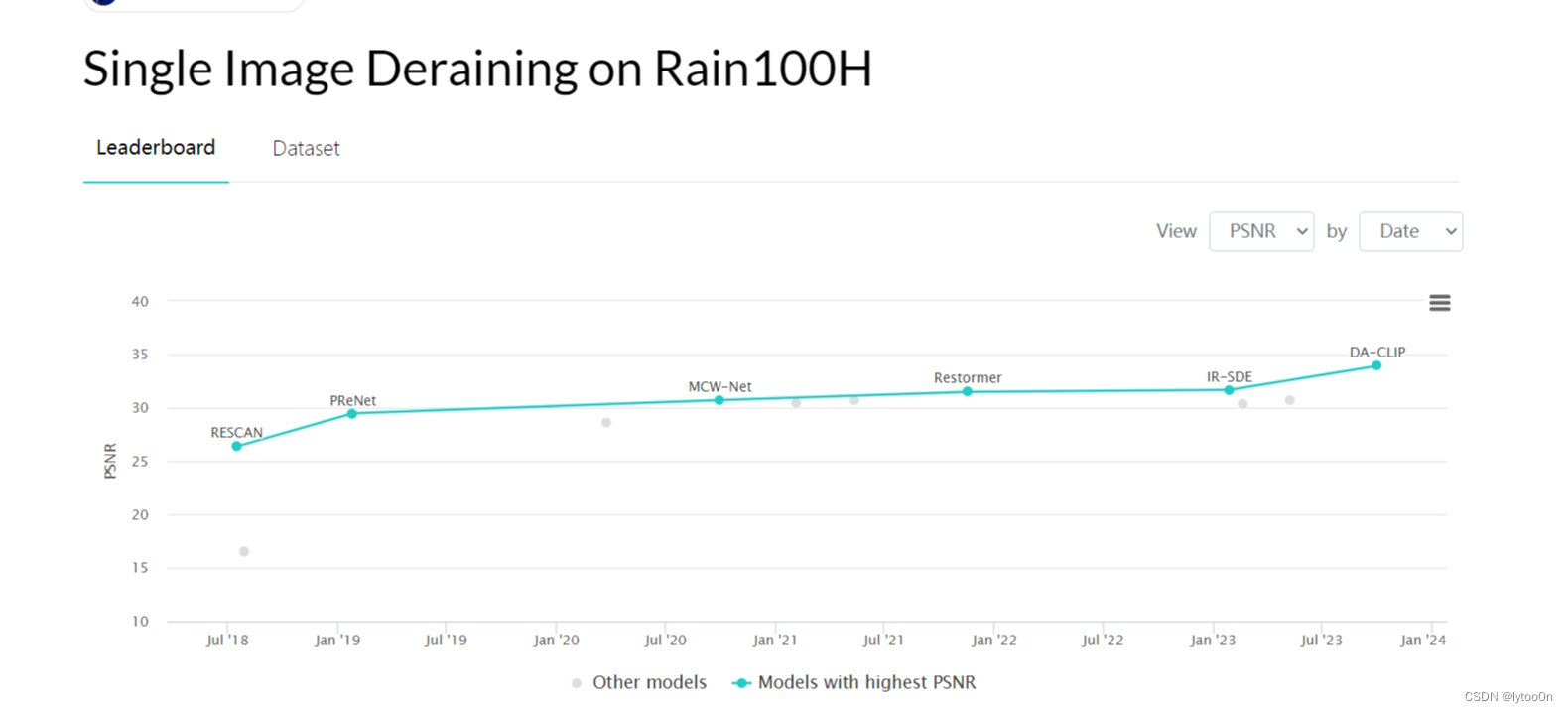
在Rain100H图像去雨数据集上获得SOTA,其中IR-SDE和DA-CLIP都是该团队的。

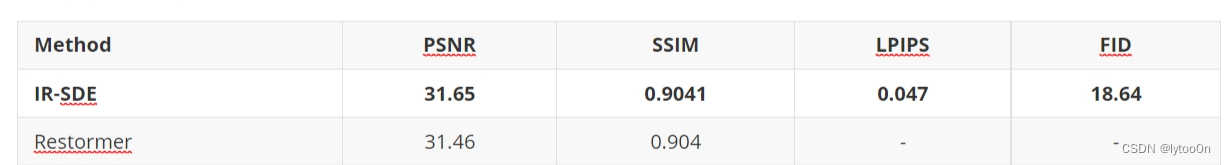
IR-SDE数值上比Restormer略高,当时获得SOTA

暂时没细看论文先贴一下摘要
Image Restoration with Mean-Reverting Stochastic Differential Equations
提出了一种通用图像复原的随机微分方程(SDE)方法。关键构造是一个均值恢复的SDE,将高质量图像转换为具有固定高斯噪声的均值状态的降质图像。然后,通过模拟相应的逆时SDE,能够恢复低质量图像的来源,而不依赖任何特定于任务的先验知识。至关重要的是,所提出的恢复均值的SDE有一个闭式解决方案,允许我们计算基本真值依赖于时间的分数,并用神经网络学习它。提出了一个最大似然目标来学习一个最优的反向轨迹,以稳定训练并提高恢复结果。实验表明,所提出的方法在图像去模糊、去模糊和去噪的定量比较中取得了极具竞争力的性能,在两个去模糊数据集上取得了新的先进水平。最后,在图像超分辨率、修复和去雾等方面的定性实验结果进一步证明了本文方法的普遍适用性。
Refusion: Enabling Large-Size Realistic Image Restoration with Latent-Space Diffusion Models
该工作旨在提高扩散模型在真实感图像复原中的适用性。从网络结构、噪声水平、去噪步骤、训练图像大小和优化器/调度器等几个方面增强了扩散模型。调优这些超参数可以在失真和感知分数上取得更好的性能。本文还提出了一种基于U-Net的潜扩散模型,在低分辨率潜空间中进行扩散,同时为解码过程保留原始输入的高分辨率信息。与之前训练VAE-GAN压缩图像的潜扩散模型相比,所提出的U-Net压缩策略明显更加稳定,可以在不依赖对抗优化的情况下恢复高精度的图像。重要的是,这些修改使我们能够将扩散模型应用于各种图像恢复任务,包括真实世界的阴影去除、HR非均匀去雾、立体超分辨率和散景效果转换。通过简单地替换数据集并略微改变噪声网络,我们的模型Refusion能够处理大尺寸图像(例如,6000 x 4000 x 3的HR去雾),并在所有上述恢复问题上产生良好的结果。我们的再融合在NTIRE 2023图像阴影去除挑战中取得了最佳的感知性能,并赢得了第二名。
本文目标:
按照readme实现IR-SDE的演示运行/codes/config/drain/app.py。
Dependenices
使用之前的 DA-CLIP 项目虚拟环境,DA-CLIP中的复原模型与IR-SDE基本相同,运行没有环境报错。
运行前you need to download the pretrained weights and modify the model path in options/
test/ir-sde.yml.
预训练权重地址
修改地址
#### path
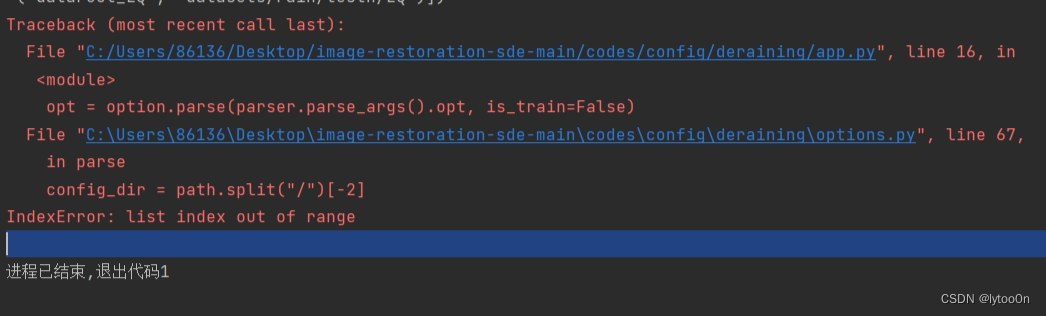
path:pretrain_model_G: E:\daclip\pretrained\rain100h_sde.pthIndexError: list index out of range

源代码运行在Ubuntu。 我写的Windows下的绝对路径,没有”/“所以划分报错,改为”\\“或者直接使用path都可以。记得改的是对应derain项目下的yml。
config_dir = pathapp.py代码就不讲了,和DA-CLIP里的代码类似。另外找时间整理一下model和IRSDE类之间的函数参数传递和复原过程代码。
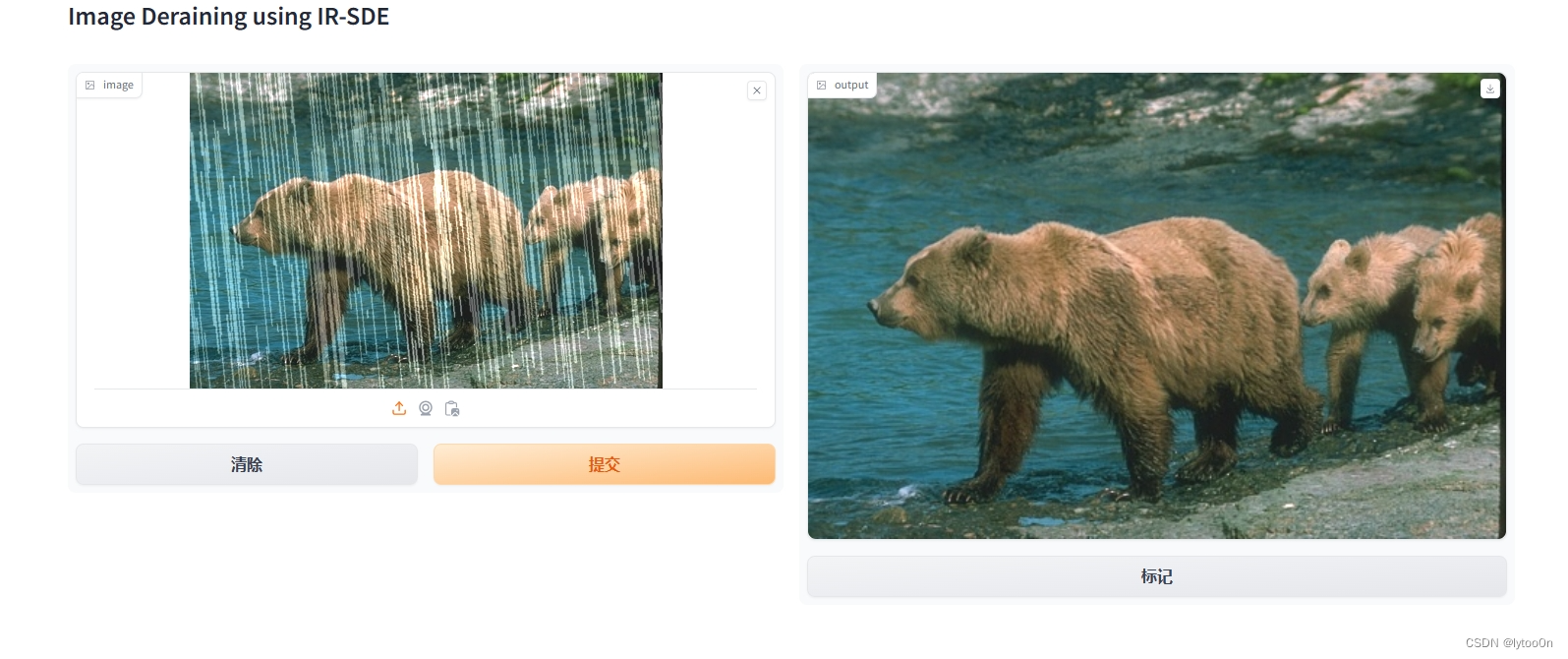
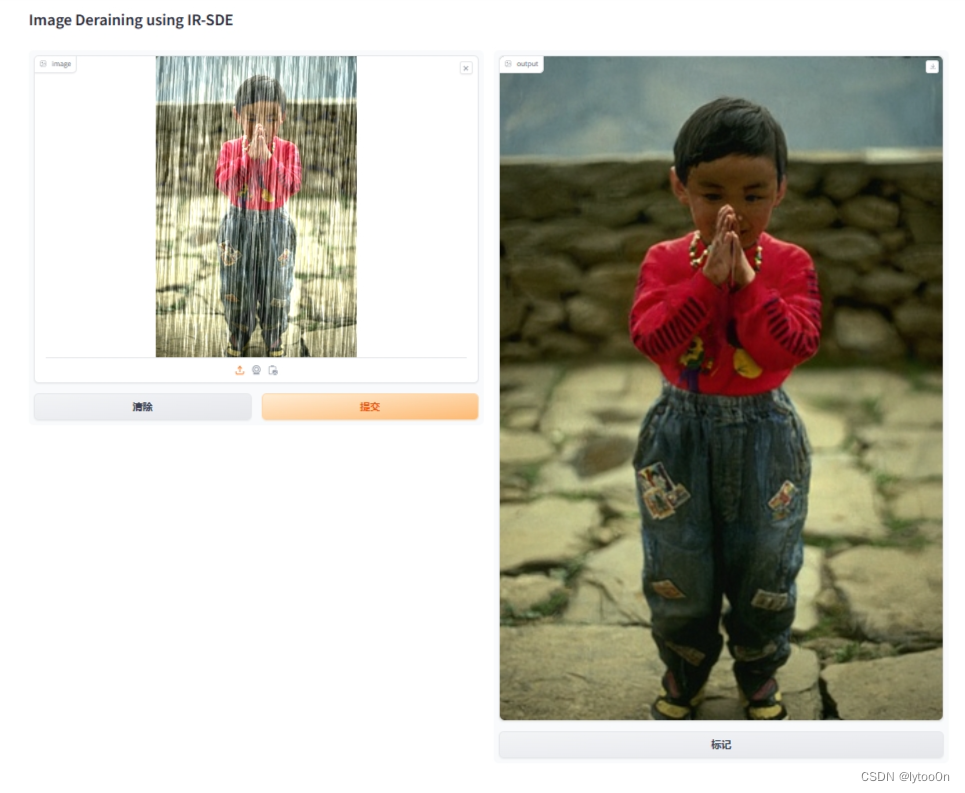
运行结果

按钮是中文因为改了Gradio包代码,详细内容看我另一篇博文。 修改Gradio按钮中文
提供了 单帧超分辨率SISR 、图像修复、图像去雨、图像去噪、图像去模糊对应模型权重,感兴趣可以去试一下其他的

这篇关于【IR-SDE】Image Restoration SDE项目演示运行app.py的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





