本文主要是介绍微信小程序 uniapp+vue动漫交流系统 java(springboot+ssm)/python(flask+django)/,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
小程序Android端运行软件 微信开发者工具/hbuiderx
uni-app框架:使用Vue.js开发跨平台应用的前端框架,编写一套代码,可编译到Android、小程序等平台。
前端:HTML5,CSS3 VUE
后端:java(springboot+ssm)/python(flask+django)/thinkphp/nodejs/
开发运行:微信开发者/hbuilderx
后端:idea/eclipse/vscode/pycharm


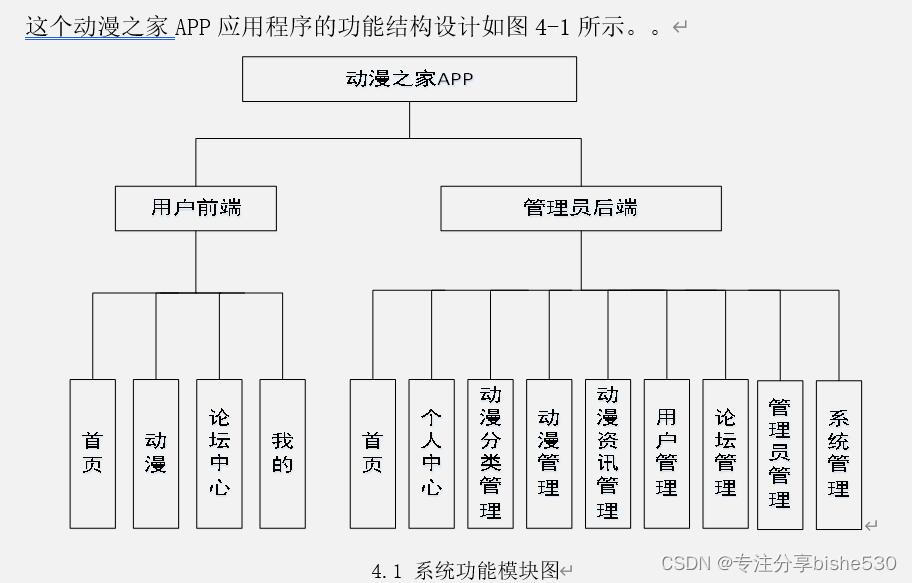
本文首先分析了动漫之家APP应用程序的需求,从系统开发环境、系统目标、设计流程、功能设计等几个方面对系统进行了系统设计。开发出本动漫之家APP,主要实现了管理员后端;首页、个人中心、动漫分类管理、动漫管理、动漫资讯管理、用户管理、论坛管理、管理员管理、系统管理,用户前端;首页、动漫、论坛中心、我的等。总体设计主要包括系统功能设计、该系统里充分综合应用Mysql数据库、JAVA等相关知识。网页界面的构成,具备简单易懂、便捷等特征。设计过程中,第一,静态页面的制作需要应用语言,以及APP的美工,在这些方面均收获了较好的成绩。第二,针对HBuilder X等技术动态编程以及数据库进行努力学习和大量实践,并运用到了APP的建设中。
管理员、用户可通过HBuilder X系统手机打开系统,注册登录后可进行;
管理员后端;首页、个人中心、动漫分类管理、动漫管理、动漫资讯管理、用户管理、论坛管理、管理员管理、系统管理,用户前端;首页、动漫、论坛中心、我的等。
本系统的使用主要是为了给用户提供便利的查询动漫之家APP的平台,满足用户手机查询动漫之家APP的需求,促进动漫之家APP的发展。
重点及难点:
(1) 系统的接口连接
(2) 如何设计系统中的各类操作界面,使其更易于用户使用与操作
(3) 怎么很好的设计各类用户的权限
(4) 数据库的设计和模块之间的动态连接
(5) 如何建立一个合理有效,查询速度快的数据库
(6) 怎样创建有效的操作数据库,并且能够快速无误的进行数据的读写
(7) 如何组织系统,怎样去提高程序运行的效率
目 录
1绪论 1
1.1概述 1
1.2课题意义 2
1.3主要内容 2
2 相关技术简介 3
2.1 HBuilder X技术介绍 4
2.2 JAVA简介 5
2.3 MYSQL数据库 6
2.4 SSM框架 7
3 系统分析 8
3.1 系统需求分析 9
3.1.1系统功能需求 10
3.1.2系统技术需求 11
3.1.3系统安全需求 12
3.2 可行性分析 13
3.2.1技术可行性 14
3.2.2经济可行性 15
3.2.3操作可行性 16
3.2.4法律可行性 17
3.3性能分析 18
3.4 系统UML用例分析 19
3.5 系统流程分析 20
4 系统设计 21
4.1系统功能模块设计 22
4.2 系统开发流程设计 23
4.3 数据库设计 24
4.3.1数据表 25
4.3.1数据库实体(E-R图) 26
5 系统实现 27
5.1管理员登录模块 28
5.2管理员后端功能模块 29
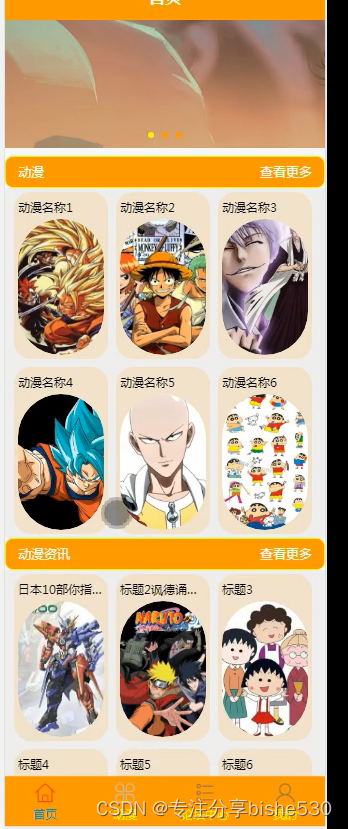
5.3用户前端功能模块 30
6 系统测试 32
6.1系统测试的目的 33
6.2系统测试分析 34
7 结 论 35
致 谢 36
【参考文献】 37
这篇关于微信小程序 uniapp+vue动漫交流系统 java(springboot+ssm)/python(flask+django)/的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





