本文主要是介绍[@vue/cli] preset 设置的启动、保存与删除,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
每次初始化的时候,都会有预设选项,预设是选择我们项目需要的初始化构件
除去默认的预设,通过Manually select features 可以手动选择初始化的构件,并且此次手动选择项目初始化的时候的预设是可以保存的,但是当误操作导致的保存过多就有点不清爽了,我们需要的仅仅是常用的预设
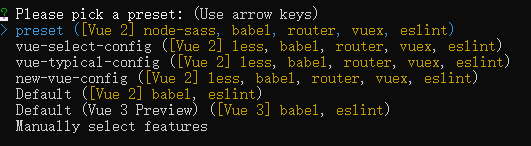
通过vue-cli创建vue项目,将会启动预设选择功能

预设保存位置
一般是在C:\Users\用户\文件夹下的文件.vuerc中保存
预设的保存文件 – .vuerc

{"useTaobaoRegistry": true,"packageManager": "npm","presets": {"preset": {//默认预设"useConfigFiles": true,"plugins": {"@vue/cli-plugin-babel": {},"@vue/cli-plugin-router": {"historyMode": true},"@vue/cli-plugin-vuex": {},"@vue/cli-plugin-eslint": {"config": "standard","lintOn": ["save"]}},"cssPreprocessor": "node-sass"},"vue-select-config": {"useConfigFiles": true,"plugins": {"@vue/cli-plugin-babel": {},"@vue/cli-plugin-router": {"historyMode": false},"@vue/cli-plugin-vuex": {},"@vue/cli-plugin-eslint": {"config": "standard","lintOn": ["save"]}},"cssPreprocessor": "less"},"vue-typical-config": {"useConfigFiles": true,"plugins": {"@vue/cli-plugin-babel": {},"@vue/cli-plugin-router": {"historyMode": false},"@vue/cli-plugin-vuex": {},"@vue/cli-plugin-eslint": {"config": "standard","lintOn": ["save"]}},"cssPreprocessor": "less"},"new-vue-config": {"useConfigFiles": true,"plugins": {"@vue/cli-plugin-babel": {},"@vue/cli-plugin-router": {"historyMode": false},"@vue/cli-plugin-vuex": {},"@vue/cli-plugin-eslint": {"config": "prettier","lintOn": ["save"]}},"cssPreprocessor": "less"}},"latestVersion": "4.5.3","lastChecked": 1597214134510
}
我们可以发现文件中的内容正是对应着上图中所有的曾经保存过的预设
删除不需要的预设
直接在文件中删除“vue-select-config”等对象,若是presets中的所有选项被清空,则仅剩默认的预设与手动选项

以上截图中之所以有两个默认,是因为同时安装了vue2.x与vue3.x
这篇关于[@vue/cli] preset 设置的启动、保存与删除的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






