本文主要是介绍基于springboot+vue实现的艺术水平考级报名管理系统,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者主页:Java码库
主营内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app等设计与开发。
收藏点赞不迷路 关注作者有好处
文末获取源码
技术选型
【后端】:Java
【框架】:springboot
【前端】:vue
【JDK版本】:JDK1.8
【服务器】:tomcat7+
【数据库】:mysql 5.7+
功能设计
-
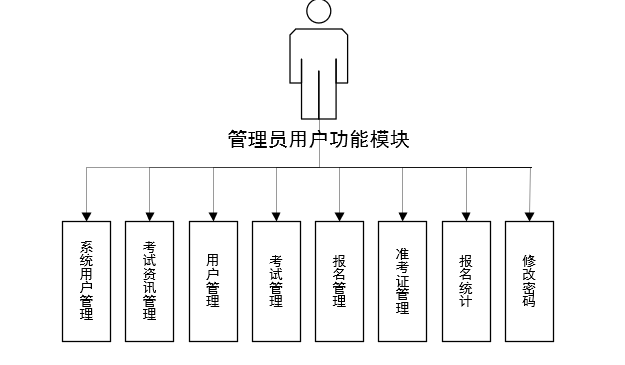
系统管理员模块

系统用户管理:管理员可以在此模块中,添加管理员角色,共同对系统进行维护,也可删除现有管理员用户。
考试资讯管理:管理员考试资讯管理中,新增、编辑或删除系统公告的考试资讯。
用户管理:管理员可对系统内注册的考生用户进行统筹管理。
考试管理:管理员可在此处上传将要进行的考试信息,并对考试名称、考试时间、报名费用等信息进行完善。
报名管理:管理员可在报名管理中,查询并审核考生的报名申请,对现有报名信息进行统筹管理。
准考证管理:对于已完成审核的报名信息,系统会自动将相关数据联动到准考证管理中,管理员可在此处添加考生的考号、考场等信息。
报名统计:管理员可对系统内的报名信息进行分析统计。
另外,由于SpringBoot的艺术水平考级报名管理系统中的管理员角色具有较高的权限和责任,需要特别关注系统的安全性和稳定性,充分利用框架提供的各类安全特性,防止系统受到恶意攻击。同时,需要考虑管理员主观因素和人为失误等问题,设置各种操作记录和日志记录,以便对系统操作情况进行监控和追踪,防止误操作造成的损失。
-
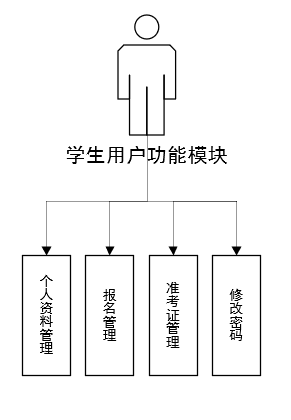
考生用户模块

个人资料管理:在个人资料管理,用户可进一步完善个人信息,上传头像照片,并可修改系统密码。
报名管理:考生可以在报名管理模块中,查询本人已申请的考试,并查看审核进度。
准考证管理:考生可以在准考证管理模块中,查询本人已生成的准考证。
功能截图
考生角色功能实现
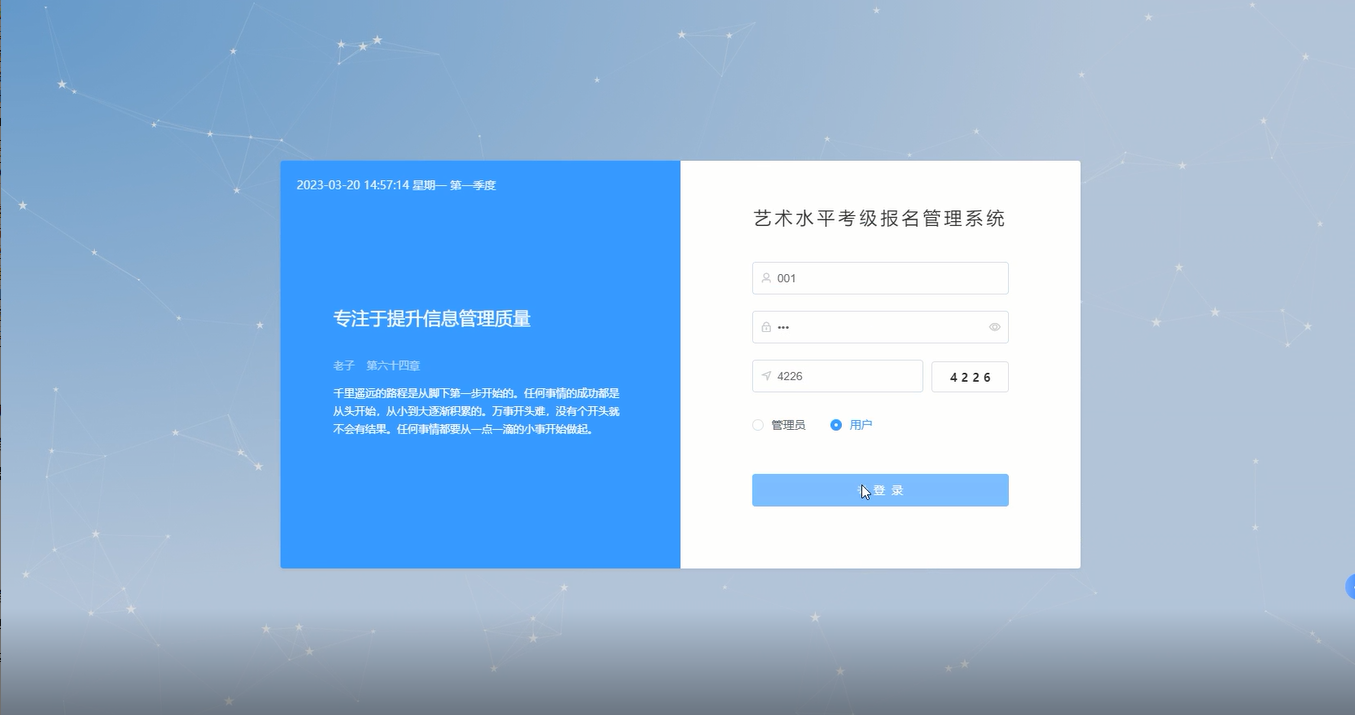
此处输入账号并设置登录密码,填写姓名、身份证号、联系电话等相关信息即可完成注册登录。如图4.1.1:

图4.1.1注册登录界面
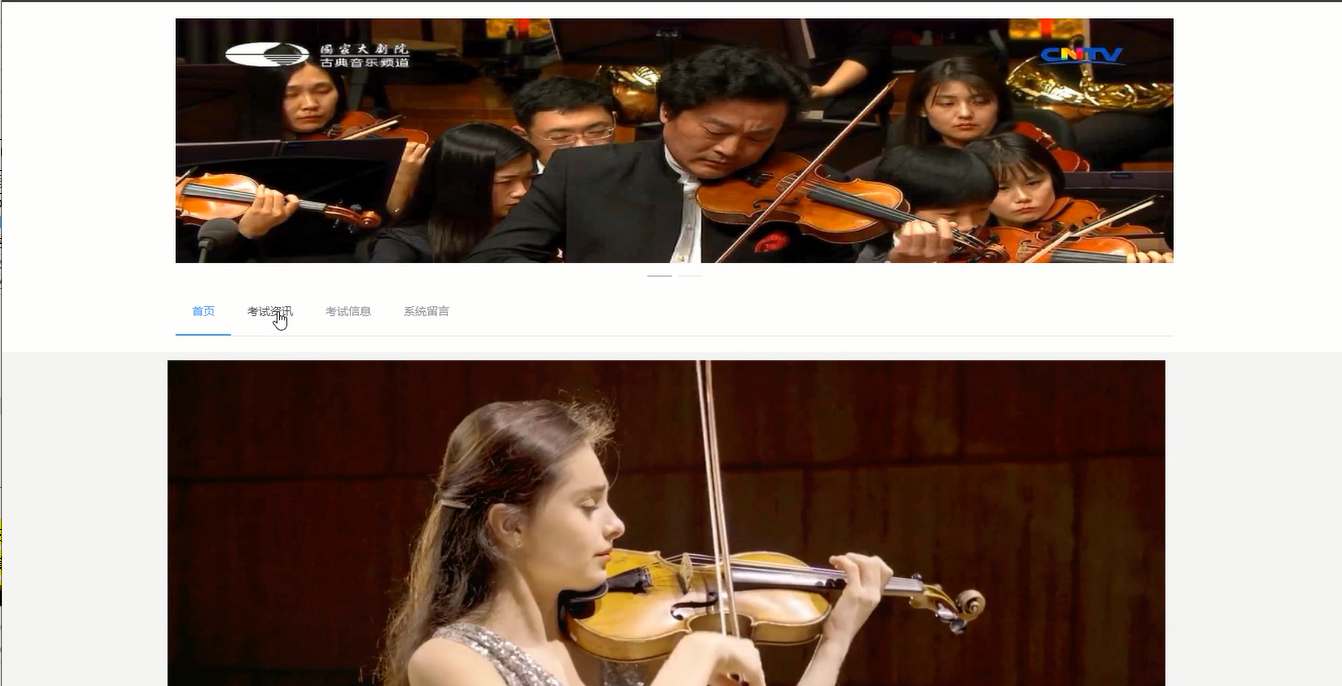
这是用户端的系统首页,以简洁明了为主要设计原则。考试资讯、考试信息、系统留言等主要功能模块在上方依次呈现。如图4.1.2:

图4.1.2系统首页
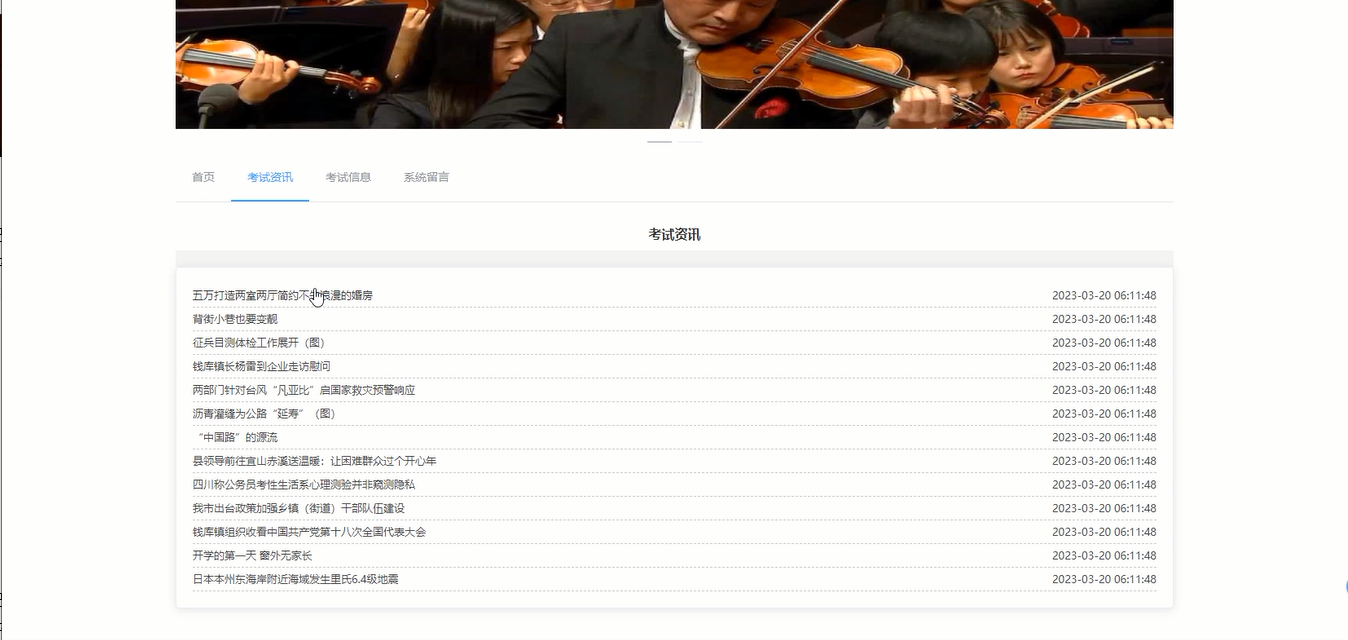
考生可通过该模块,查看系统管理员发布的最新考试资讯。如图4.1.3:

图4.1.3考试资讯
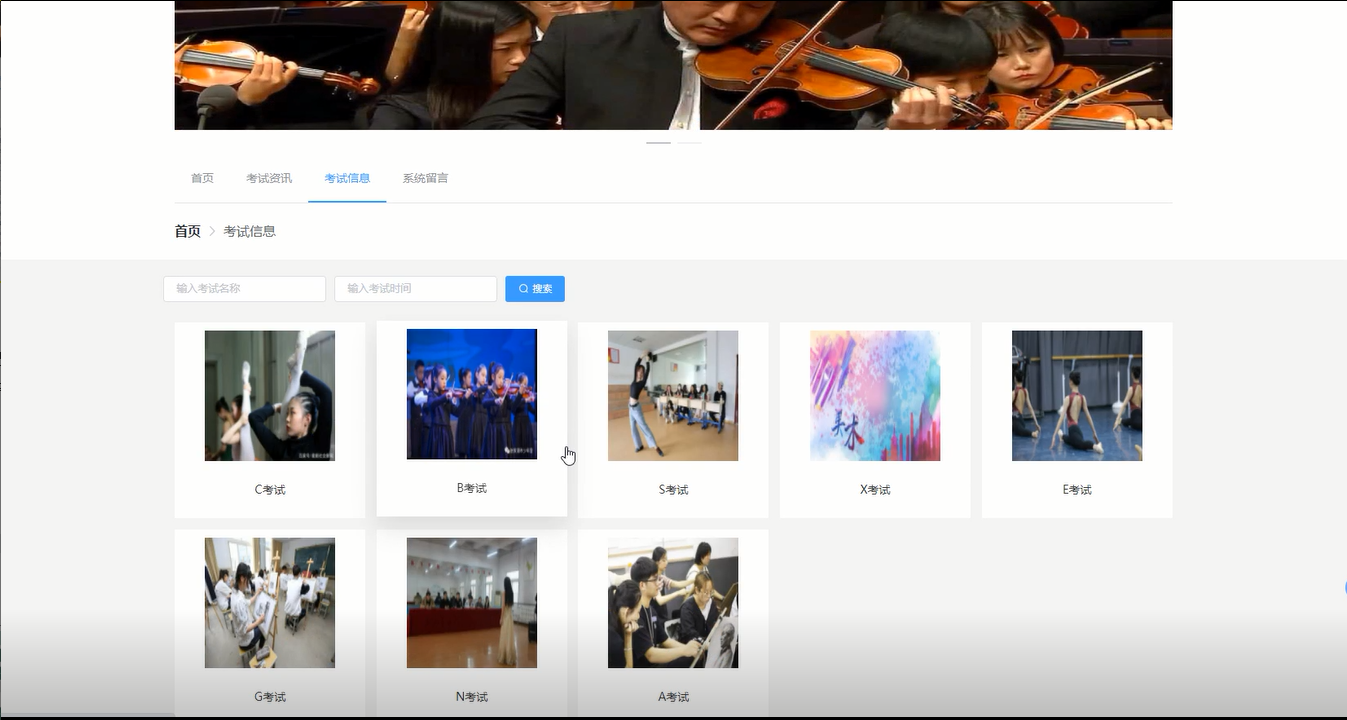
考生可查看已发布的考试信息,针对自己想要参加的门类进行报名申请,系统支持通过搜索框,直接对考试信息进行检索。如图4.1.4:

图4.1.4考试信息
考生可通过发布、回复留言的方式,与系统管理员及其他考生交流。如图4.1.5:

图4.1.5系统留言
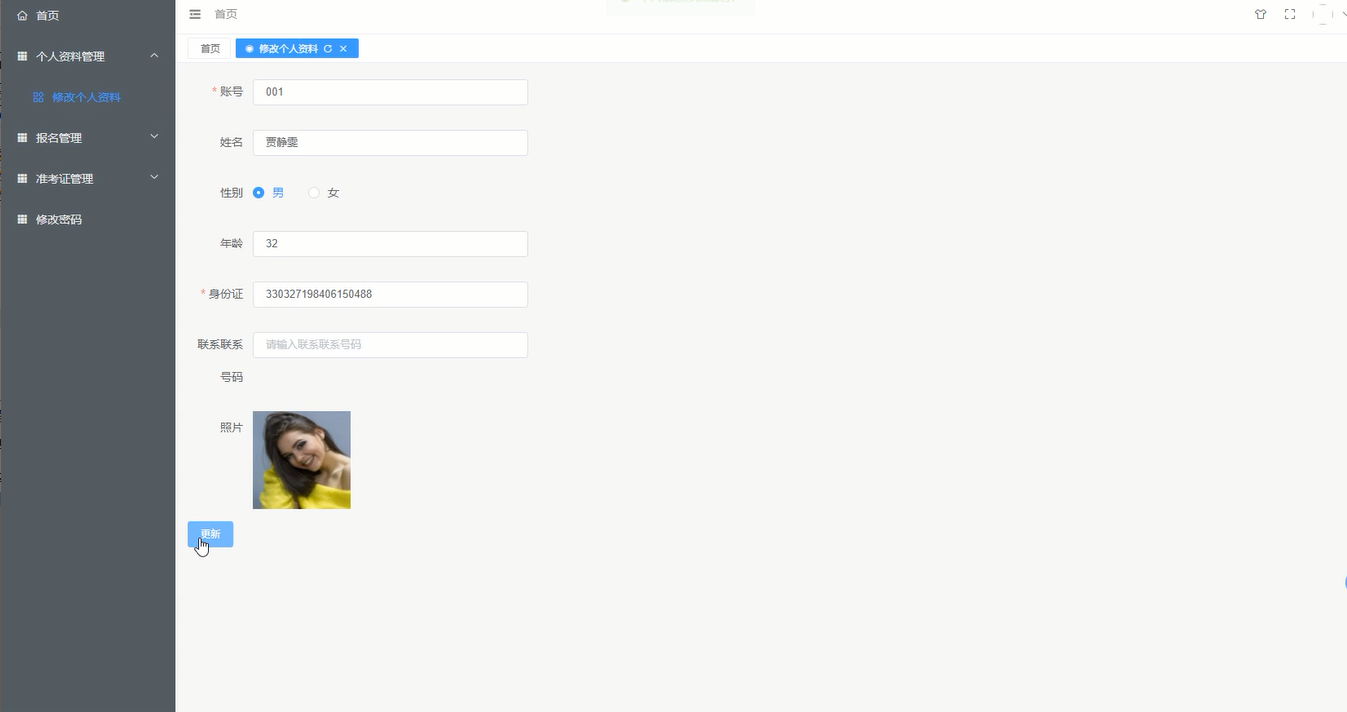
在个人资料管理,用户可进一步完善个人信息,上传头像照片,并可修改系统密码。如图4.1.6:

图4.1.6个人资料管理
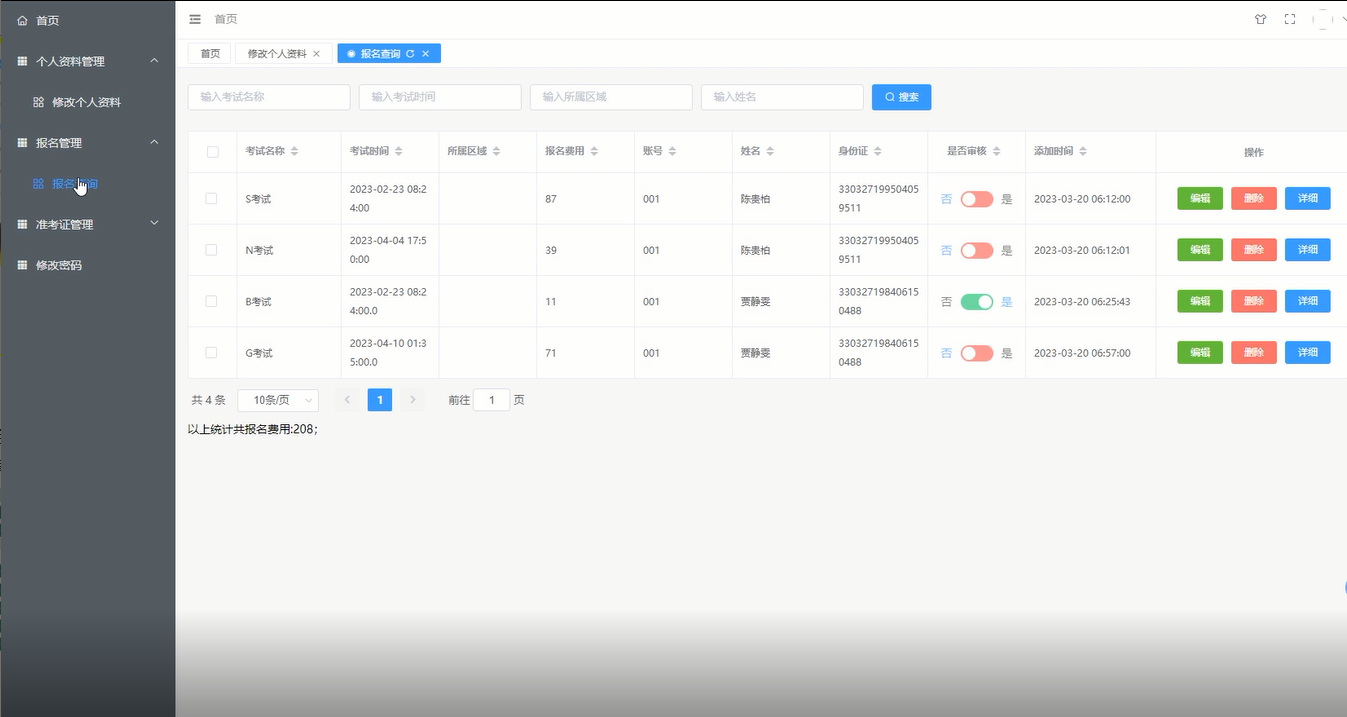
考生可以在报名管理模块中,查询本人已申请的考试,并查看审核进度。同时也可对已申请的考试信息,进行编辑或删除操作。如图4.1.7:

图4.1.7报名管理
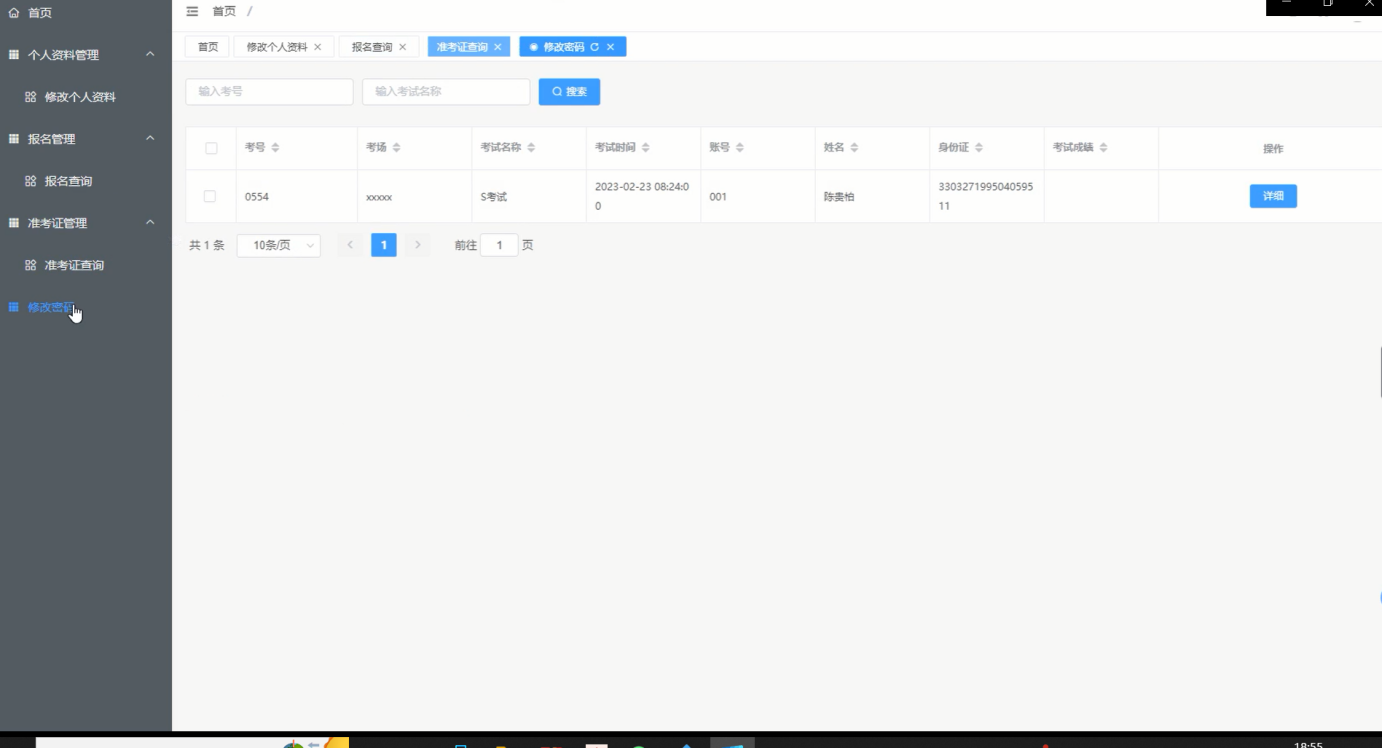
考生可以在准考证管理模块中,查询本人已生成的准考证,并可保存或打印准考证信息。如图4.1.8:

图4.1.8准考证管理
管理员角色功能实现
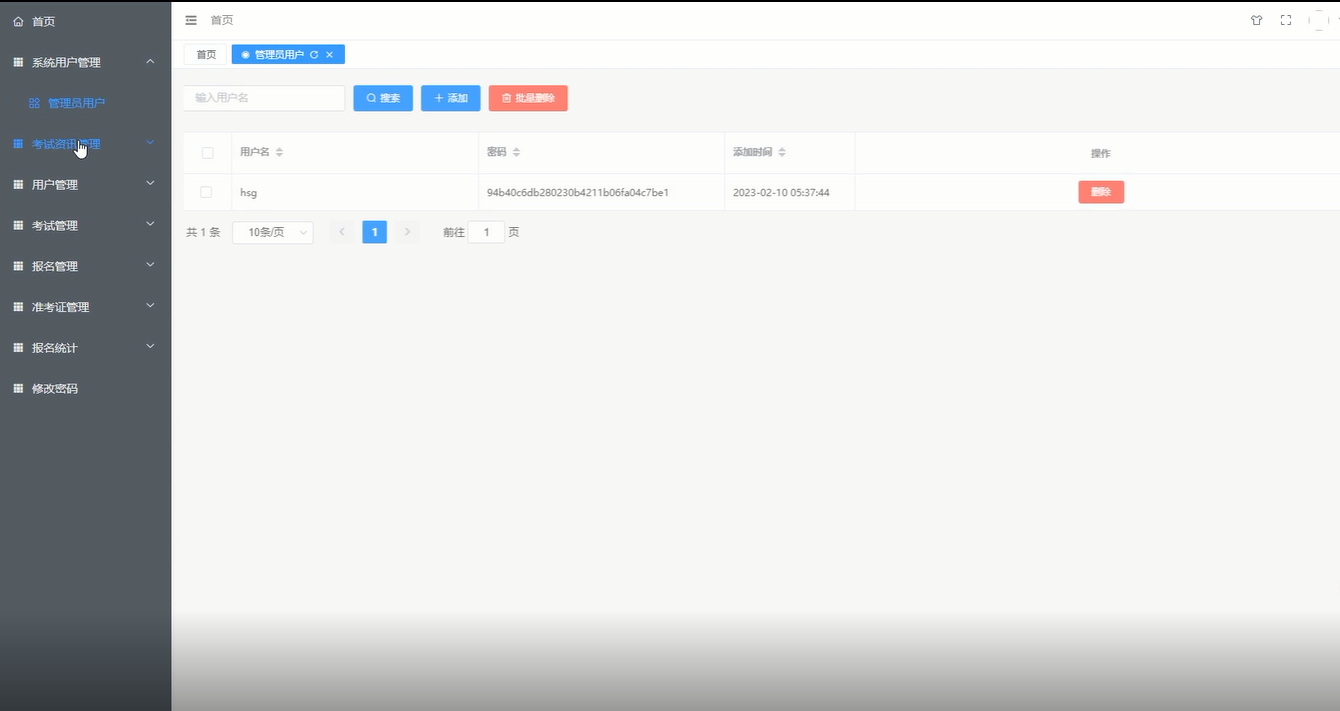
管理员可以在此模块中,添加管理员角色,共同对系统进行维护,也可删除现有管理员用户。如图4.2.1:

图4.2.1系统用户管理
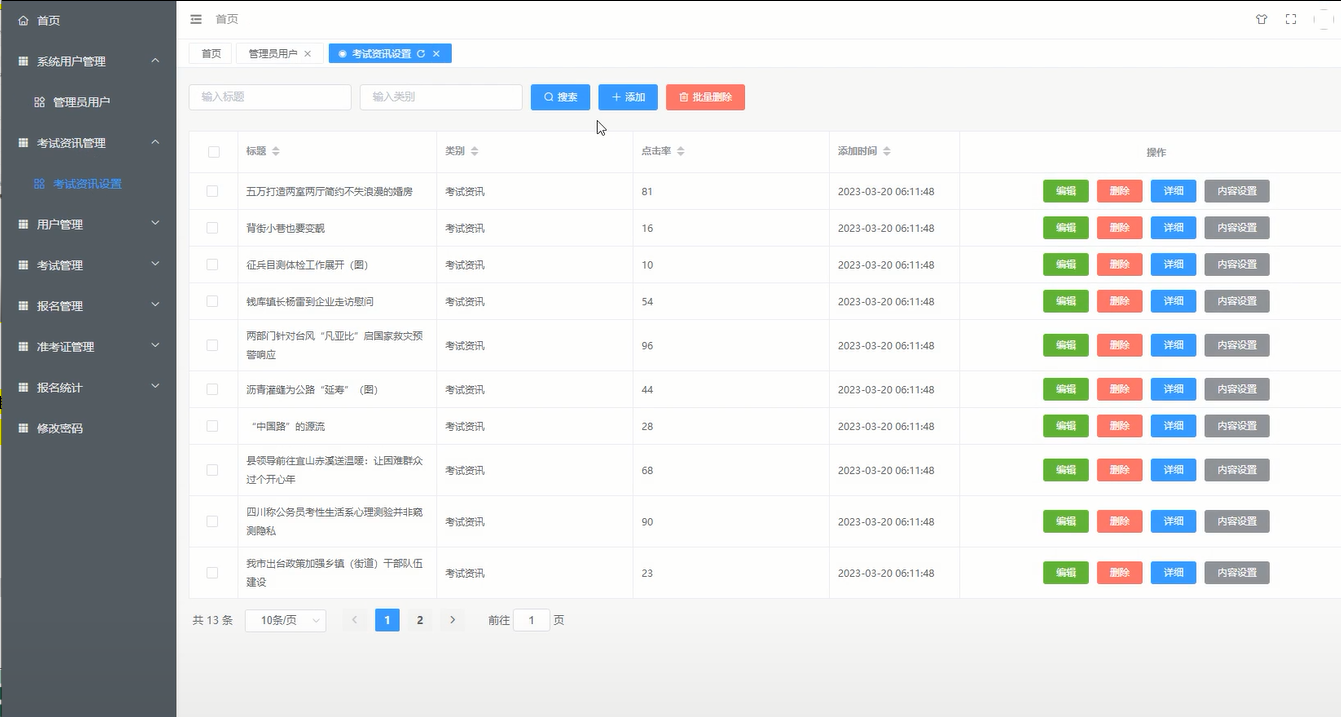
管理员考试资讯管理中,新增、编辑或删除系统公告的考试资讯,便于考生第一时间了解与考试相关的动态信息。如图4.2.2:

图4.2.2考试资讯管理
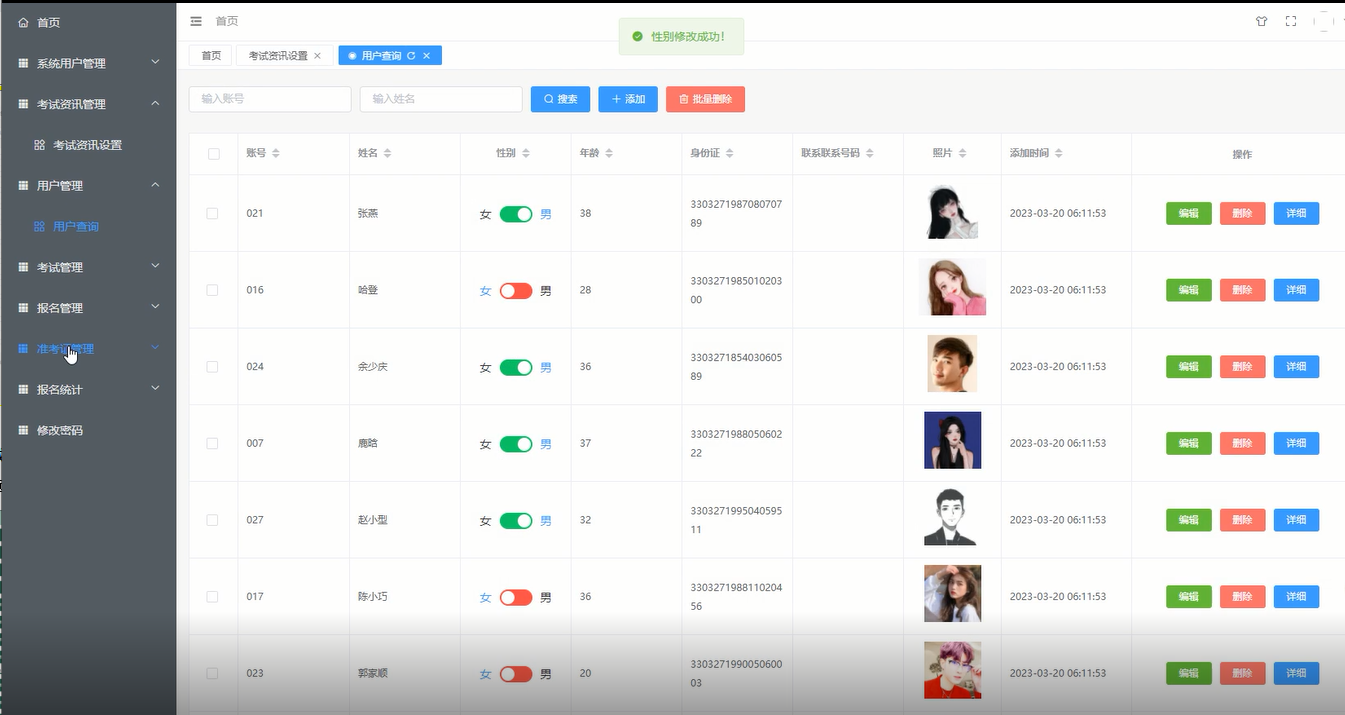
管理员可对系统内注册的考生用户进行统筹管理,包括不限于添加、编辑、删除等操作。如图4.2.3:

图4.2.3用户管理
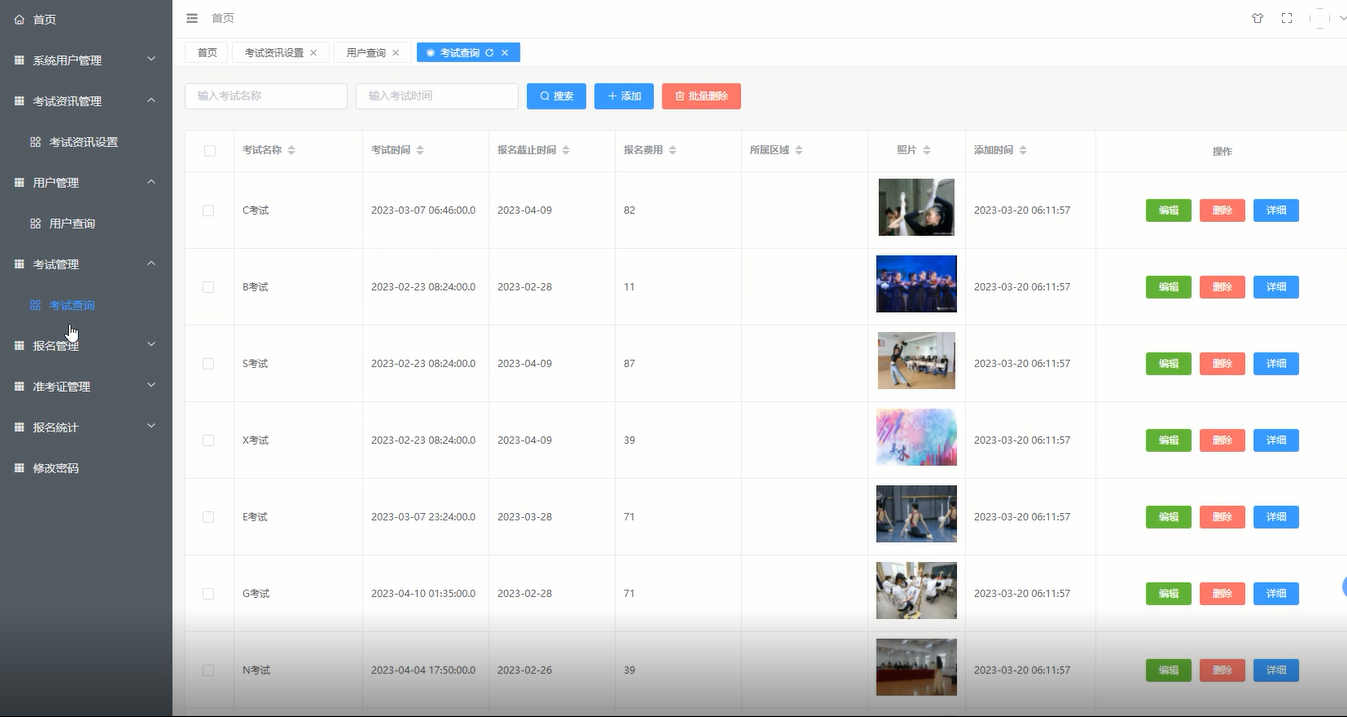
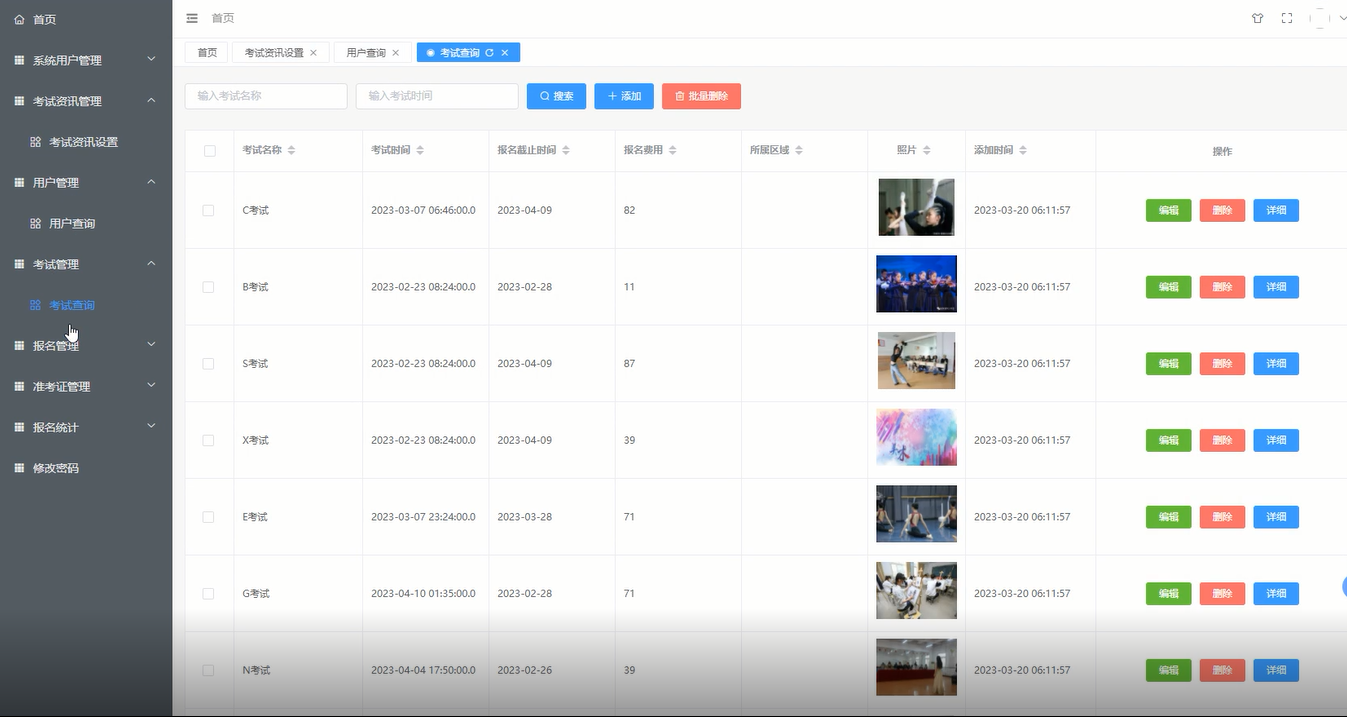
管理员可在此处上传将要进行的考试信息,并对考试名称、考试时间、报名费用等信息进行完善,也可对已现有考试信息进行维护。如图4.2.4:

图4.2.4考试管理
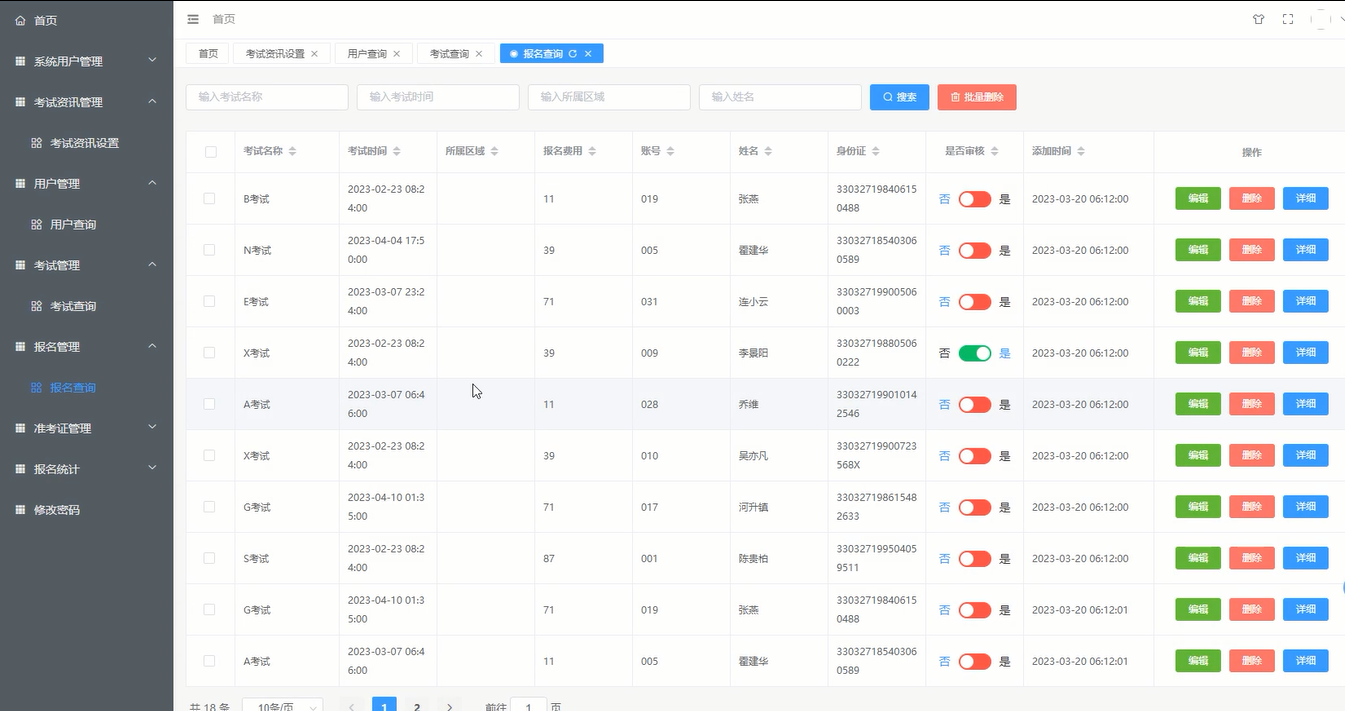
管理员可在报名管理中,查询并审核考生的报名申请,对现有报名信息进行统筹管理,并在可直接利用系统对报名情况进行统计分析。如图4.2.5:

图4.2.5报名管理
对于已完成审核的报名信息,系统会自动将相关数据联动到准考证管理中,管理员可在此处添加考生的考号、考场等信息。如图4.2.6:

图4.2.6准考证管理
文档参考

项目列表(持续更新)
https://www.kdocs.cn/l/ccBpV3gImeHm?from=docs&reqtype=kdocs&startTime=1709800862526
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
这篇关于基于springboot+vue实现的艺术水平考级报名管理系统的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





