本文主要是介绍Apache Incubator Answer 本地开发部署,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 简介
- Github
- 文档
- 插件
- 部署 Answer
- 开发环境
- 编译项目
- 初始化项目
- 运行项目
简介
一款适合任何团队的问答平台软件。
Apache Incubator Answer是一个开源项目,它是一个用于构建和部署问答系统的框架。该项目是Apache软件基金会的孵化器项目,提供一个灵活、可扩展和高效的解决方案,帮助开发者构建自己的问答系统。无论是社区论坛、帮助中心还是知识管理平台,你可以永远信赖 Answer。

Github
- https://github.com/apache/incubator-answer
文档
- https://answer.apache.org/zh-CN/
插件
- https://github.com/apache/incubator-answer-plugins
部署 Answer
开发环境
- Golang >= 1.18
- Node >= 18.18.2
- React >= 18.2.0
- Bootstrap >= 5.3.2
编译项目
# 克隆源码
git clone https://github.com/apache/incubator-answer.gitcd incubator-answer
# 安装项目依赖
go mod tidy
# 安装 pnpm 最新版本
npm install -g pnpm
# 编译打包
make all
初始化项目
cd incubator-answer
# 运行初始化项目
INSTALL_PORT=8000 answer init -C ./data/
- http://localhost:8000/install/

注意:选择 SQLite 数据库,data/answer.db 文件路径要填相对路径
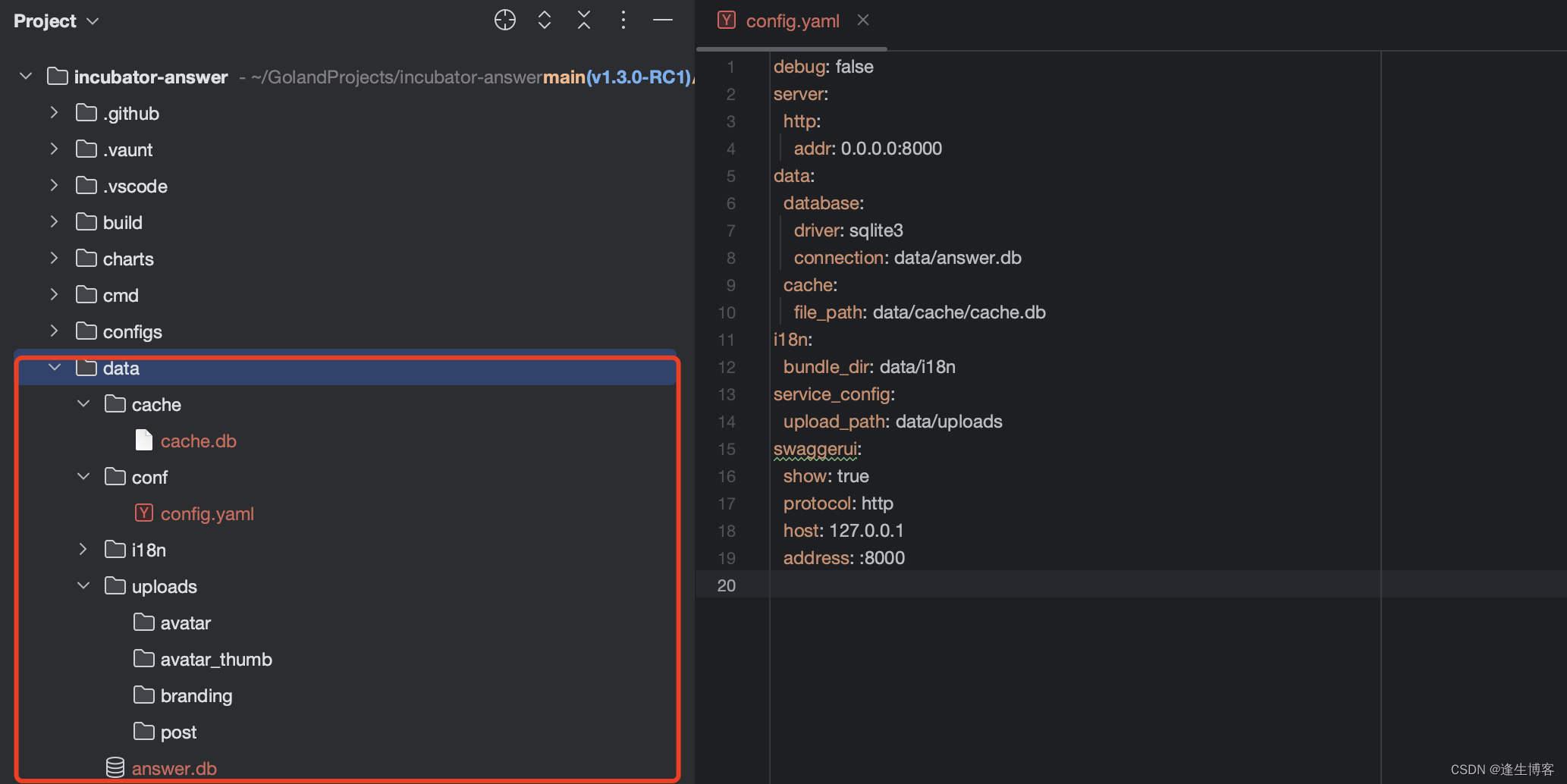
- 初始化完成,会在项目目录下生成 data 目录

运行项目
修改服务端口号为 8000
- data/conf/config.yaml
debug: false
server:http:addr: 0.0.0.0:8000
data:database:driver: sqlite3connection: data/answer.dbcache:file_path: data/cache/cache.db
i18n:bundle_dir: data/i18n
service_config:upload_path: data/uploads
swaggerui:show: trueprotocol: httphost: 127.0.0.1address: :8000
- 运行项目
cd incubator-answer
answer run -C ./data/
- http://localhost:8000
这篇关于Apache Incubator Answer 本地开发部署的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






