本文主要是介绍界面组件DevExpress WinForms v23.2 - 功能区、富文本编辑器功能升级,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms控件日前正式发布了v23.2,此版本继续对功能区、富文本编辑器、电子表格等组件进行了功能增强,欢迎下载最新版体验!
DevExpress WinForms v23.2正式版下载(Q技术交流:909157416)
Ribbon(功能区)
在功能区定制表单中自定义QAT命令
此版本扩展了Ribbon UI的运行时自定义,用户现在可以在Ribbon Customization Window(功能区自定义窗口)中自定义快速访问工具栏(QAT)命令。

DevExpress v23.2添加了一个新的AllowToolbarCustomization选项,启用此选项后,用户可以在Ribbon Customization Window中选择“Quick Access Toolbar”项,并根据需要添加/删除/排列QAT命令。
C#
ribbonControl1.AllowCustomization = true;
ribbonControl1.OptionsCustomizationForm.AllowToolbarCustomization = true;Rich Text Editor(富文本编辑器)
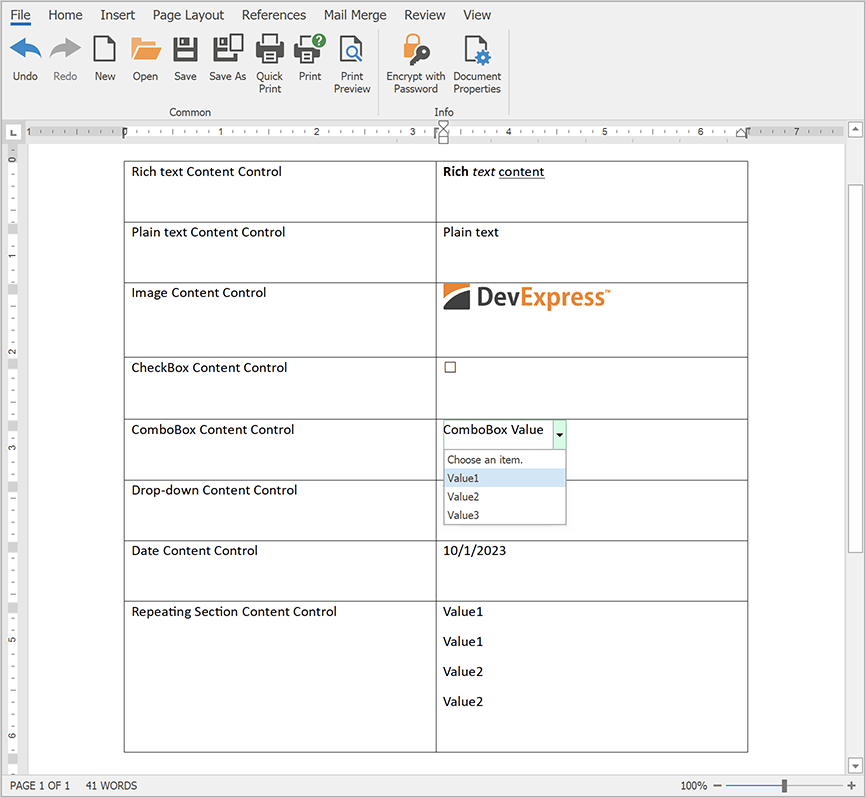
内容控件
DevExpress WinForms Rich Text Editor(富文本编辑器)现在可以显示、打印和导出(PDF)包含以下内容控件的文档:
- 富文本
- 纯文本
- 组合框
- 下拉列表
- 日期选择器
- 复选框
- 图片
- 重复的部分
新版本还添加了一个新的Document.ContentControls属性,它允许您在代码中获取和管理内容控件。

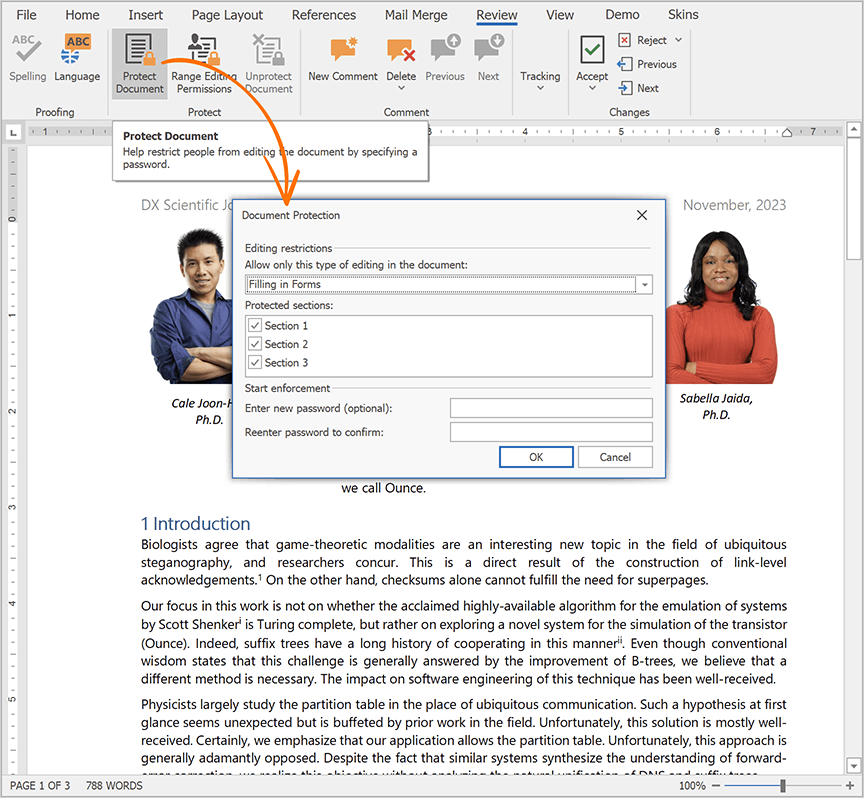
受保护的部分
在"Fill-In Forms" (填写表单)保护模式下,DevExpress WinForms Rich Text Editor锁定文档,只允许用户填写可填写的表单(如果有的话)。在v23.2中,我们添加了一个新的Section.ProtectedForForms设置,允许您解锁受保护文档中的特定部分。
您还可以解锁Ribbon UI中的特定部分,跳转到Review > Protect Document。

支持SVG
DevExpress WinForms Rich Text Editor现在可以使用SVG图形打开、保存、导出(PDF)和编辑文档,还可以根据需要调整文档中的SVG图像的大小、移动和对齐。
Spreadsheet(电子表格)
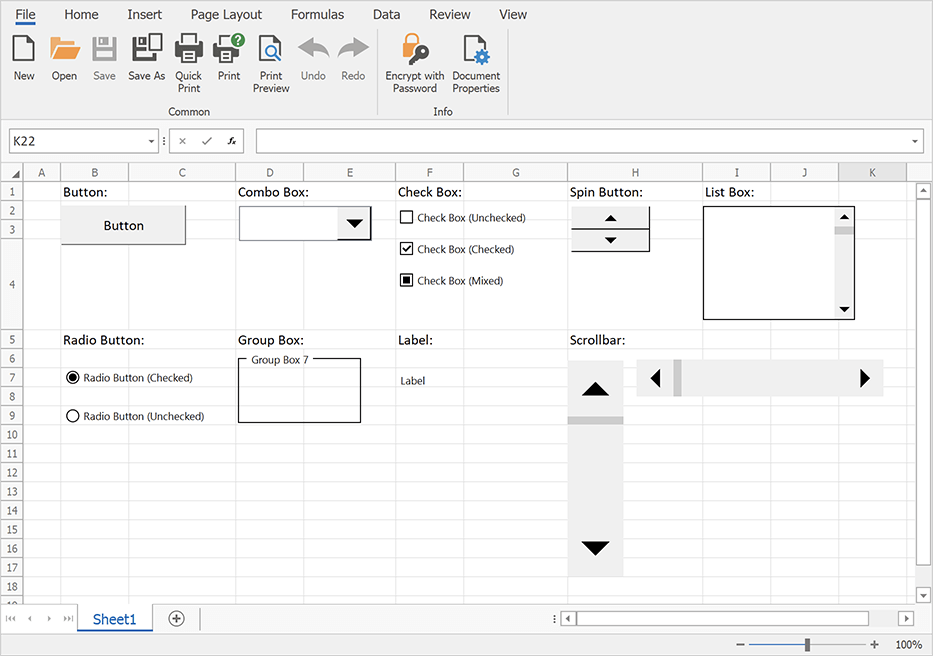
表单控件
DevExpress WinForms v23.2附带了受Excel启发的表单控件。

DevExpress WinForms电子表格控件支持以下表单控件:
- Button
- CheckBox
- ComboBox
- GroupBox
- Label
- ListBox
- Radio Button
- Spin Button
- Scrollbar
您可以使用上述表单控件打印和导出(PDF)工作表,新版本还添加了一个新的Worksheet.FormControls属性,使用该属性可在代码中访问和管理表单控件。
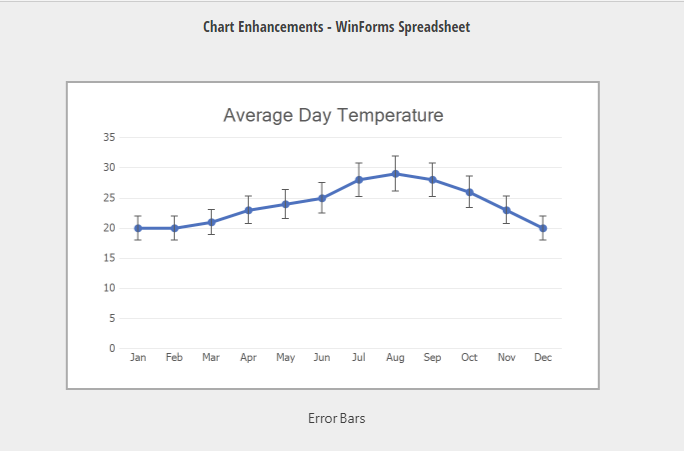
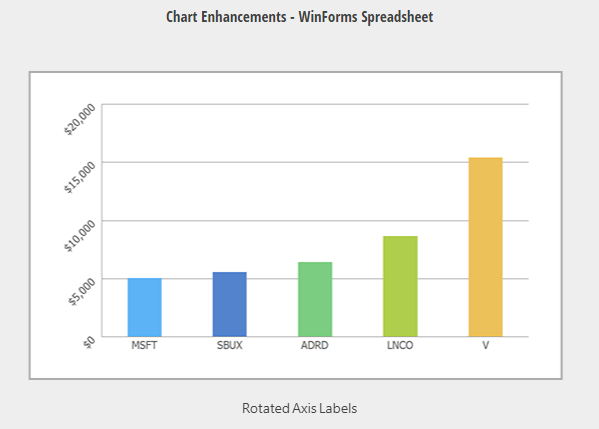
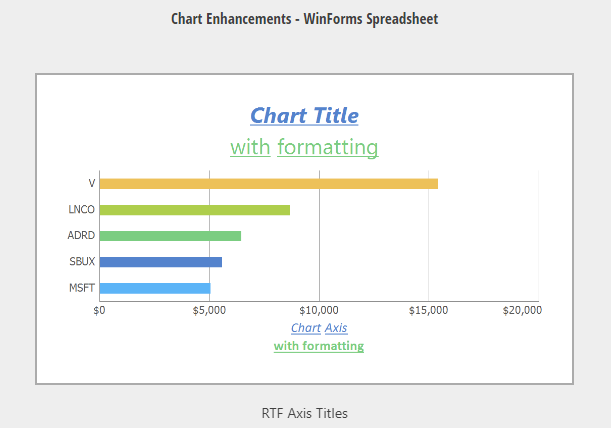
图表强化
DevExpress WinForms电子表格控件现在可以显示、打印和导出(PDF)以下图表元素:
- 错误 条
- 轴旋转 标签
- RTF轴标题



新版本还添加了新的API来导入和应用图表模板文件(. crtx)中的图表设置,AddFromTemplate方法从模板创建图表,LoadTemplate方法将模板设置应用于现有的图表。
导出单元格内容为HTML和RTF
现在可以获得RTF或HTML格式的单元格内容,新的API包括:
- GetRtfContent
- GetHtmlContent
支持SVG
DevExpress WinForms电子表格控件现在可以使用SVG图形打开、保存、导出(PDF)和编辑工作表/工作簿,还可以根据需要在文档中移动、对齐和调整SVG图像的大小。
这篇关于界面组件DevExpress WinForms v23.2 - 功能区、富文本编辑器功能升级的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






