本文主要是介绍HTML+CSS简单的淘宝首页框架布局小练(一),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
- 开的前端的课程,练习淘宝的前台页面的框架,就简单根据理解写了下,(小傻猫)记录学习的经历
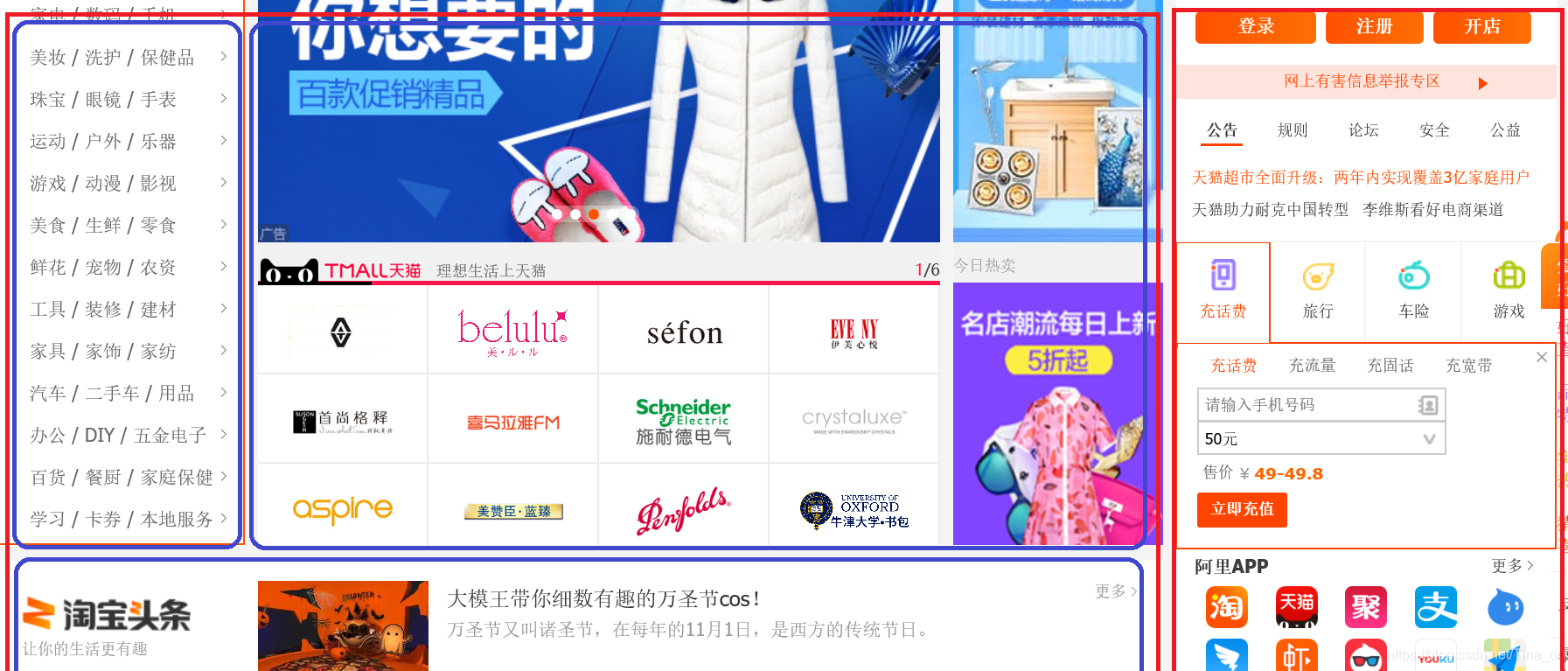
简单首先分析下淘宝首页的布局框架(小傻猫),自己理解的
首先需要注意的是该部分的布局,是将该部分分成量大块布局的(错误: 主题市场 广告 淘宝头条 账户信息 但个分一块,可能会出现,最后的账户信息块一直是在淘宝头条的下方,并不是出现在右边, 可以自己试试哟)
正确布局:

1 .class="focus" 主题市场 广告 淘宝头条 归为整体, 该块主要分为两大部分 class=""focus_1" class="focus_2"2 . class="focus_1" 主题市场 广告 淘宝头条 归为"focus"下该部分( 再将该区域分为三块 class="focus_1_1" class="focus_1_2"class="news" )3. class="focus_2" 将账户信息单独归为该部分
下面的布局就比较简单了,看布局图效果就可以看出来,具体见代码
HTML<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>DIV框架首页</title><link href="../CSS/text4.css" type="text/css" rel="stylesheet">
</head>
<body><div class="index"><div class="header">页眉</div><div class="nav"><div class="nav_1"><div class="logo">logo</div><div class=&#这篇关于HTML+CSS简单的淘宝首页框架布局小练(一)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







