本文主要是介绍力扣刷题Days33-274. H 指数(js),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
1,题目
2,代码
2.1排序
2.2计数排序
3,学习与总结
3.1排序实现的学习总结
3.2计数排序的学习总结
1,题目
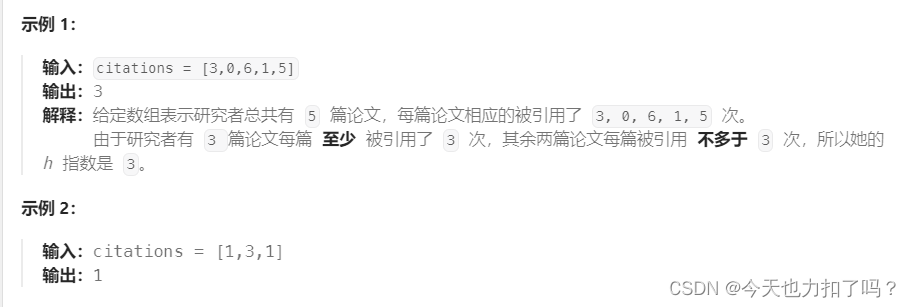
给你一个整数数组 citations ,其中 citations[i] 表示研究者的第 i 篇论文被引用的次数。计算并返回该研究者的 h 指数。
根据维基百科上 h 指数的定义:h 代表“高引用次数” ,一名科研人员的 h 指数 是指他(她)至少发表了 h 篇论文,并且 至少 有 h 篇论文被引用次数大于等于 h 。如果 h 有多种可能的值,h 指数 是其中最大的那个。

2,代码
2.1排序
/*** @param {number[]} citations* @return {number}*/
var hIndex = function(citations) {citations.sort((a,b)=>a-b);let h = 0;let i = citations.length - 1;while(i >= 0 && citations[i] > h){h++;i--;}return h;};2.2计数排序
/*** @param {number[]} citations* @return {number}*/
var hIndex = function(citations) {// 计数排序let n = citations.length;let total = 0;const counter = new Array(n+1).fill(0);for(let i = 0; i < n; i++){if(citations[i] > n){counter[n]++;}else{counter[citations[i]]++;}}for(let i = n;i>=0;i--){total+=counter[i];if(total >= i){return i;}}return 0;};3,学习与总结
3.1排序实现的学习总结
实现的核心:
在于 排序之后,从最大项开始判断
缺点:
算法的时间复杂度和空间复杂度都依赖排序算法的实现;
3.2计数排序的学习总结
citations数组是每篇论文的引用次数,这里使用counter数组来计算被引用0~n次的论文分别有多少篇,这个方法经常使用;
注意:
论文共有n篇,根据h指数的定义,对于被引用次数大于n的,进行特殊处理,将其统计到引用次数为n的对应数组项中;
const counter = new Array(n+1).fill(0);for(let i = 0; i < n; i++){if(citations[i] > n){counter[n]++;}else{counter[citations[i]]++;}}重点在于积累与学习实现的逻辑!
这篇关于力扣刷题Days33-274. H 指数(js)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






