本文主要是介绍Proxy SwitchyOmega,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Google proxy SwitchyOmega实际是最新的Proxy SwitchySharp属于一奶同胞。以前有使用Proxy SwitchySharp的同学可能发现最近此应用已经无法正常使用,果断更新下载proxy SwitchyOmega。
应用安装地址:https://chrome.google.com/webstore/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif (下载时需要借助其他软件获取外网资源)
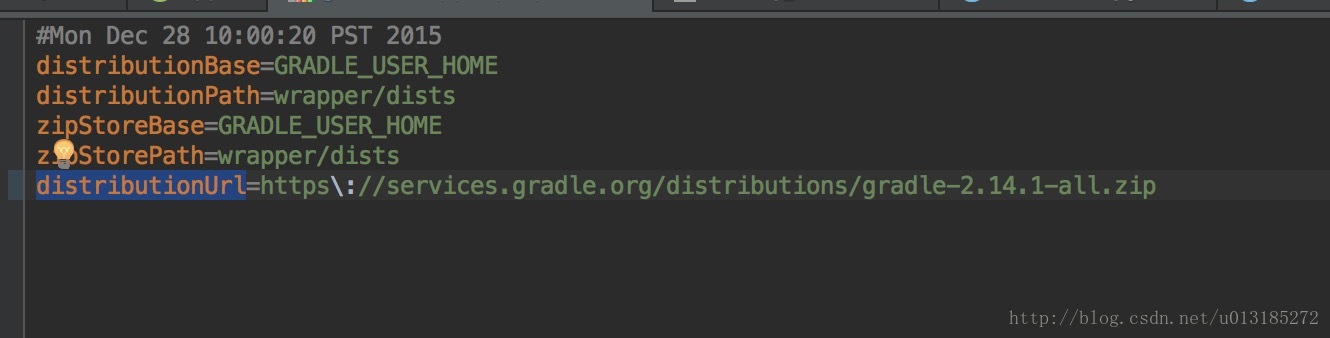
添加应用完成后,请在本地运行goagent客户端,并且如图片所示进行对SwitchyOmega选项进行设置

打开chrome 会看到SwitchyOmega的图标选中Proxy即可正常使用。

-------------------------------------------------首次使用 ----------------------
如果首次使用 goagent 的用户可参考以下链接进行设置:
http://www.douban.com/note/262773856/
但在这个连接中创建的APPID 并不能在goagent 中正常使用,需要将goagent 应用上传到您新创建的APPID应用下。具体上传操作如下所示:
前提条件:
通过其他工具登录到https://www.google.com/settings/security 中将其中的两步验证关闭。
1、运行goagent/goagent/server/uploader.bat(只适用Window)
输入新创建的APPID-回车-邮箱-回车-密码-等待
2、如果出现以下错误,请登录google邮箱你会发现你有一封google发给你的阻止登录企图的邮件请将它授权(是本人操作)。错误内容如下所示
APPID:XXXXXXXX
Application: XXXXXX
Host: appengine.google.com
Rolling back the update.
Email: XXXXX@gmail.com
Password for XXXXX@gmail.com: ****************
Traceback (most recent call last):File "python27.py", line 82, in <module>File "uploader.zip\__main__.py", line 34, in <module>File "uploader.zip\__main__.py", line 29, in mainFile "uploader.zip\appcfg.py", line 103, in main3、上传成功结果如下所示,并且此时您登录Google开发者平台你会发现您新创建的APPID状态已经由以前的None Deployed 变为Running了。
APPID:xxxxx
Application: xxxxx
Host: appengine.google.com
Rolling back the update.
Application: xxxxx; version: 1
Host: appengine.google.comStarting update of app: xxxxx, version: 1
Scanning files on local disk.
Cloning 1 static file.
Cloning 7 application files.
Compilation starting.
Compilation completed.
Starting deployment.
Checking if deployment succeeded.
Deployment successful.
Checking if updated app version is serving.
Completed update of app: xxxxxxx, version: 1
4、将APPID 设置到goagent/local/proxy.ini的appid中即可正常使用。
注:http://chromecj.com/productivity/2014-07/27.html chrome常用插件下载地址
这篇关于Proxy SwitchyOmega的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!