本文主要是介绍graphicLayer.startDraw({指定type为curve曲线时,无法实现示例效果排查思路参考,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
graphicLayer.startDraw({指定type为curve曲线时,无法实现和示例一样的曲线效果的排查思路参考:
相关代码:
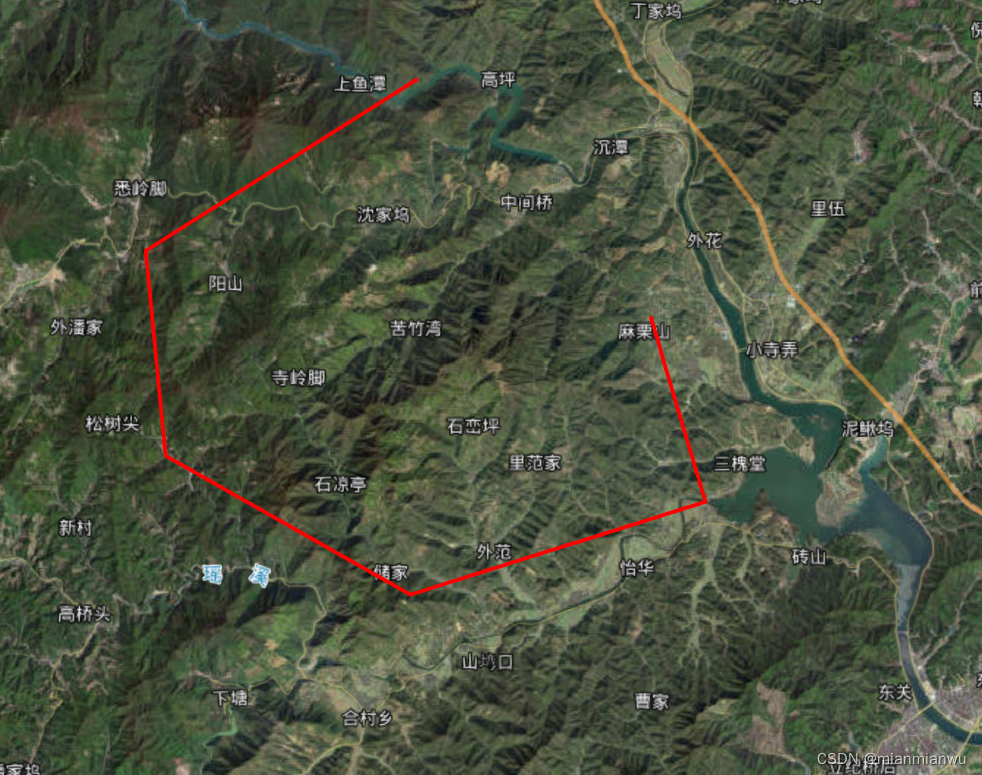
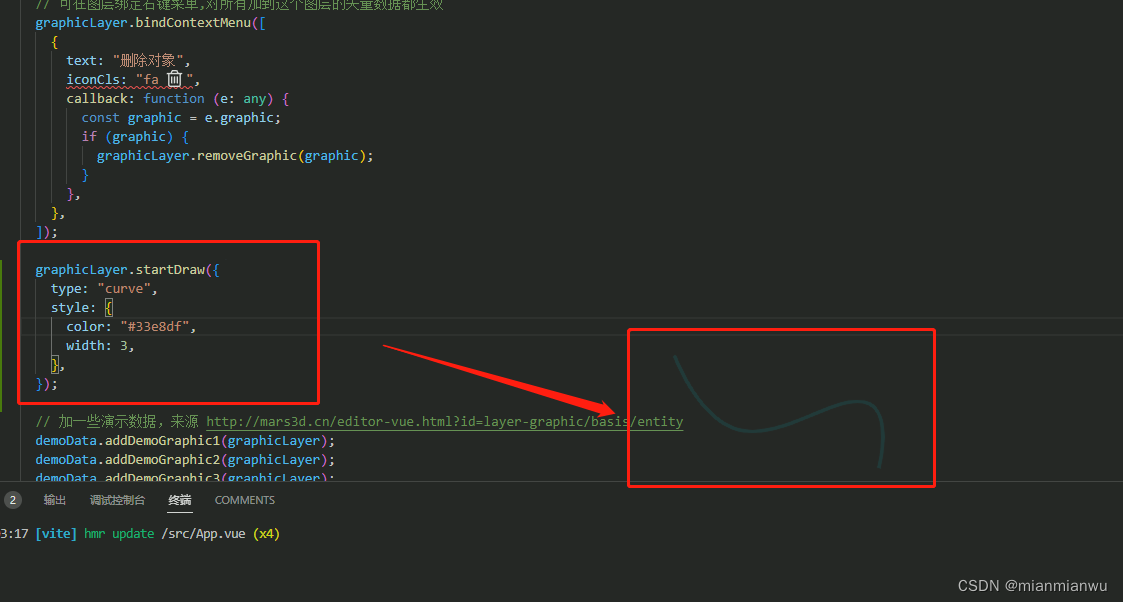
graphicLayer.startDraw({type: "curve",style: {color: "#ff0000",width: 3,},});相关效果:

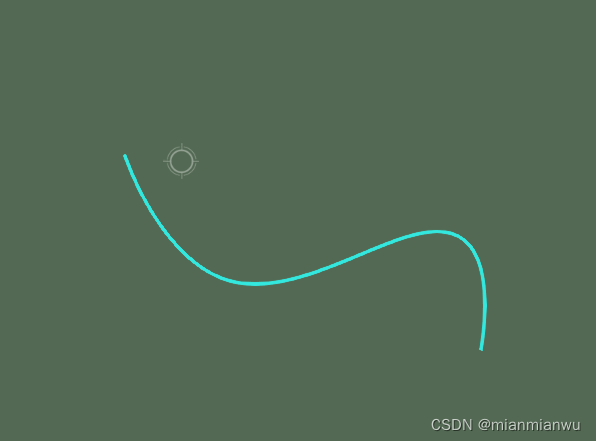
示例效果:

问题排查思路:
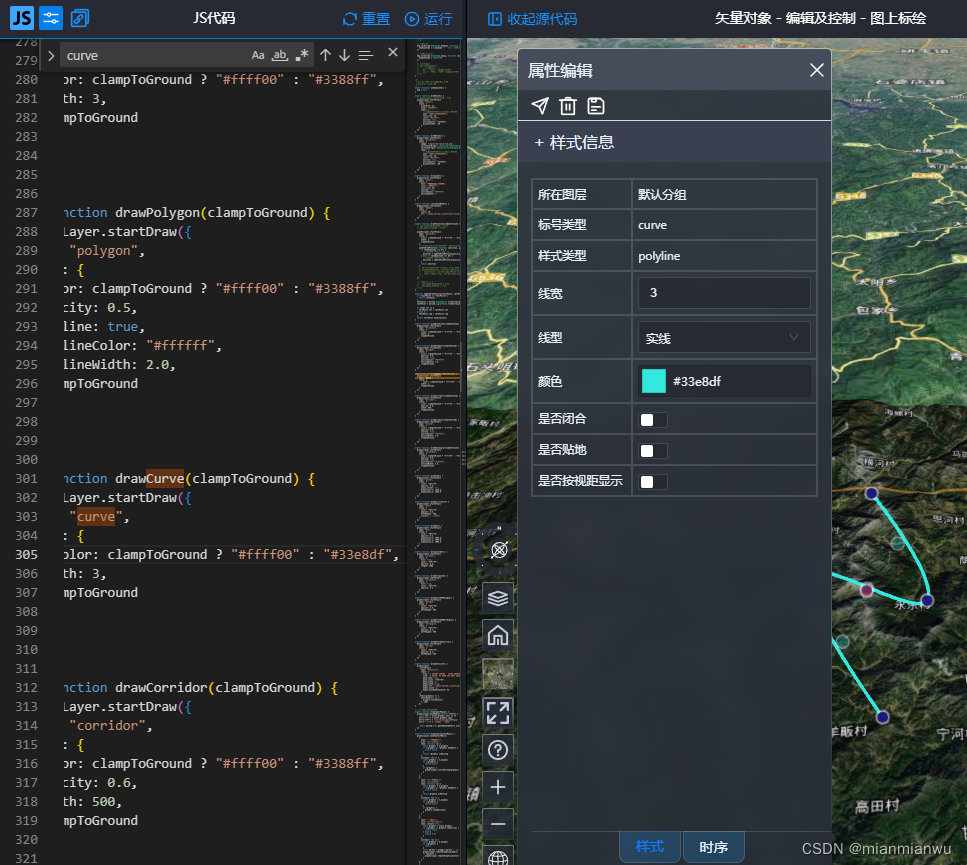
本地问题代码说明:
1.颜色出来了,证明代码是走通的。
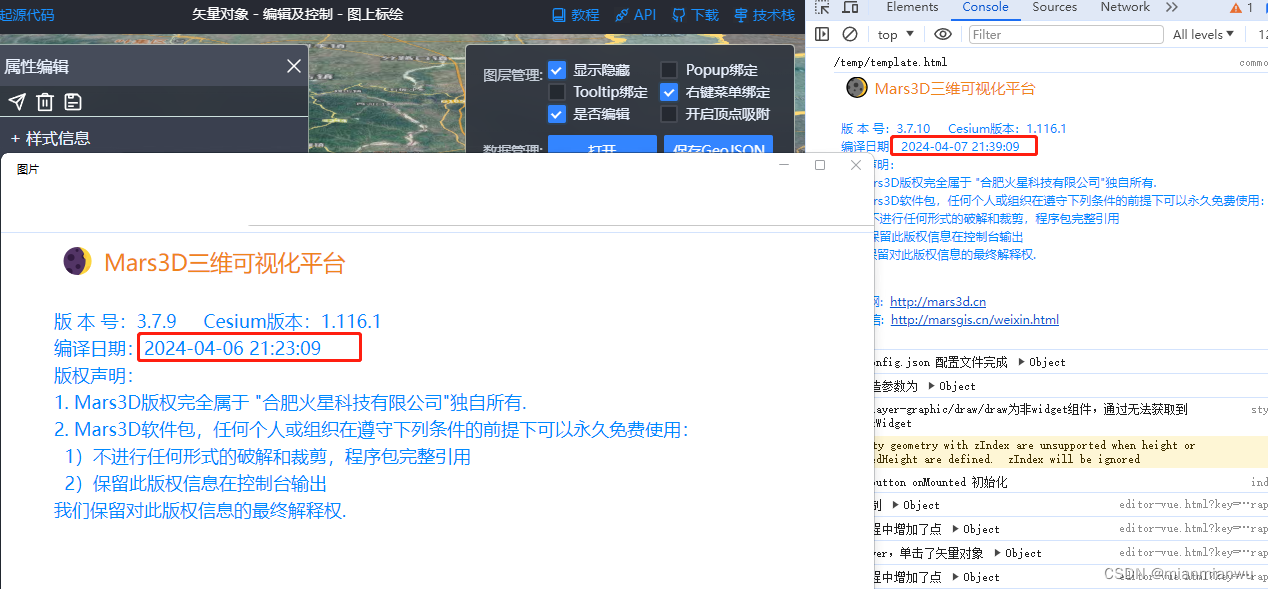
本地开发版本与官网示例版本对比说明:
1.本地的版本时3.7.9,官网时3.7.10,差了版本,升级版本后清空缓存再试试之后,发现依然不行

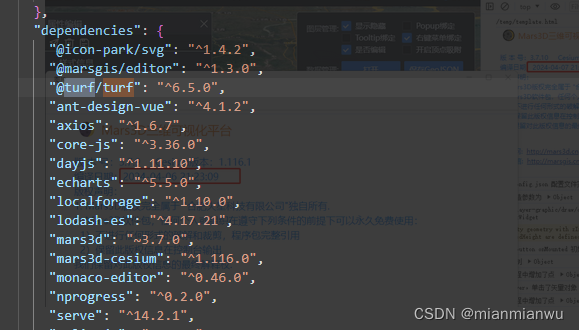
2.然后对比了turf库的版本,依然保持与官网示例一致的。@turf/turf@6.5.0"

3.排除版本问题后,拉了一份官网的最简项目模板再次测试。
官网的仓库的开源地址:Mars3D 三维可视化平台 | 火星科技 | 地图开发
拉最简项目模板代码的命令:
git clone https://gitee.com/marsgis/mars3d-vue-template.git4.拉一份在最简项目模板发现无法复现问题,效果正常

在最后的解决方法是: 本地的项目中turf库未正确引入,
安装了但是用的时候没引成功没生效导致的效果不一样
导致的本地的曲线绘制效果与示例的曲线绘制效果不同。
1.在App.vue文件中参考开发教程的顺序重新引用了truf库,由此效果正常了。
graphicLayer.startDraw({type: "curve",style: {color: "#33e8df",width: 3,},});
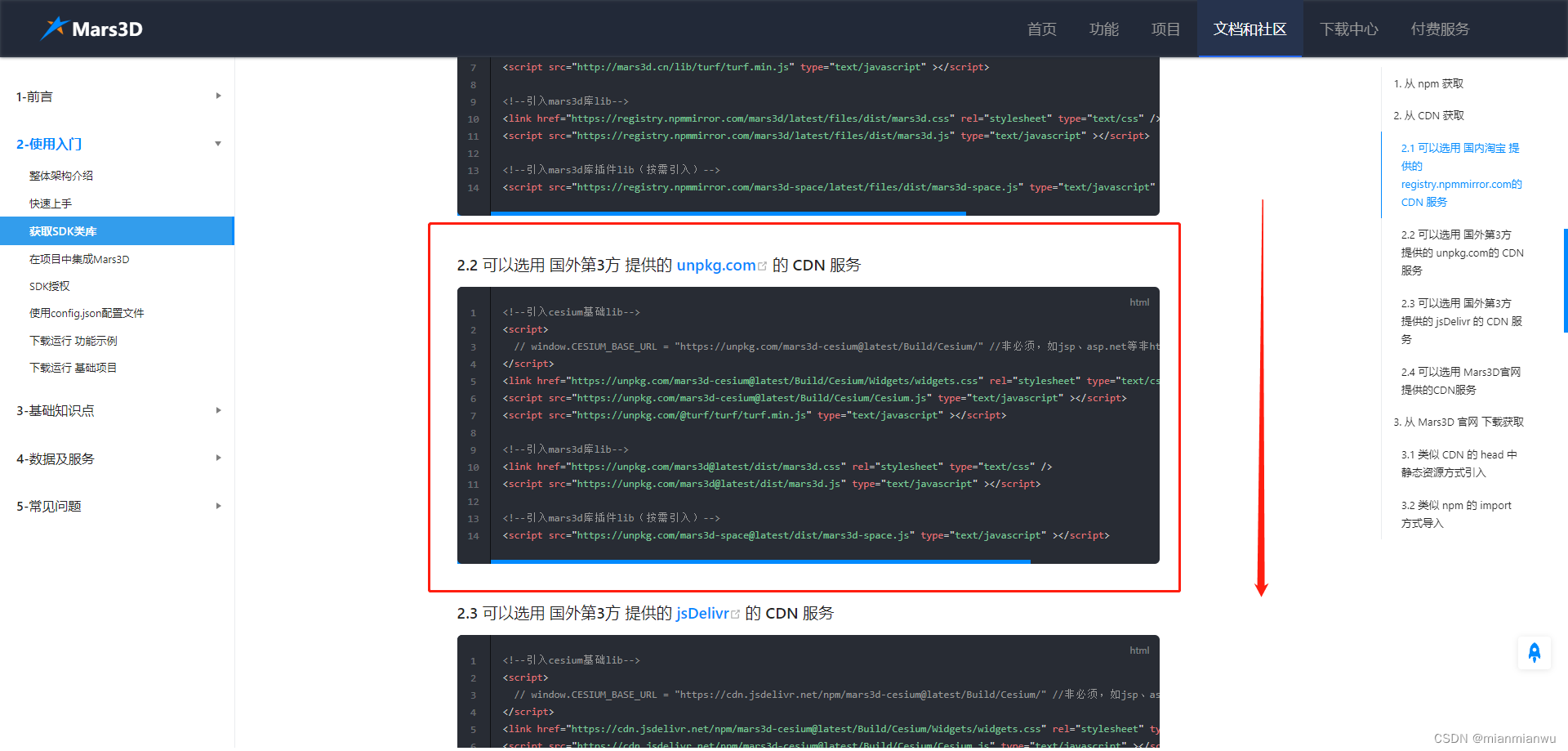
2.补充说明:相关依赖js文件的引入顺序参考官网的开发教程
例如: turf库引了之后在引mars3d才可以,需要测试这个引入顺序才行,参考这个顺序使用。

<!--引入cesium基础lib-->
<script>// window.CESIUM_BASE_URL = "https://unpkg.com/mars3d-cesium@latest/Build/Cesium/" //非必须,如jsp、asp.net等非html框架报错时建议取消注释
</script>
<link href="https://unpkg.com/mars3d-cesium@latest/Build/Cesium/Widgets/widgets.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d-cesium@latest/Build/Cesium/Cesium.js" type="text/javascript" ></script>
<script src="https://unpkg.com/@turf/turf/turf.min.js" type="text/javascript" ></script><!--引入mars3d库lib-->
<link href="https://unpkg.com/mars3d@latest/dist/mars3d.css" rel="stylesheet" type="text/css" />
<script src="https://unpkg.com/mars3d@latest/dist/mars3d.js" type="text/javascript" ></script><!--引入mars3d库插件lib(按需引入)-->
<script src="https://unpkg.com/mars3d-space@latest/dist/mars3d-space.js" type="text/javascript" ></script>
这篇关于graphicLayer.startDraw({指定type为curve曲线时,无法实现示例效果排查思路参考的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





