本文主要是介绍大众点评反爬,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

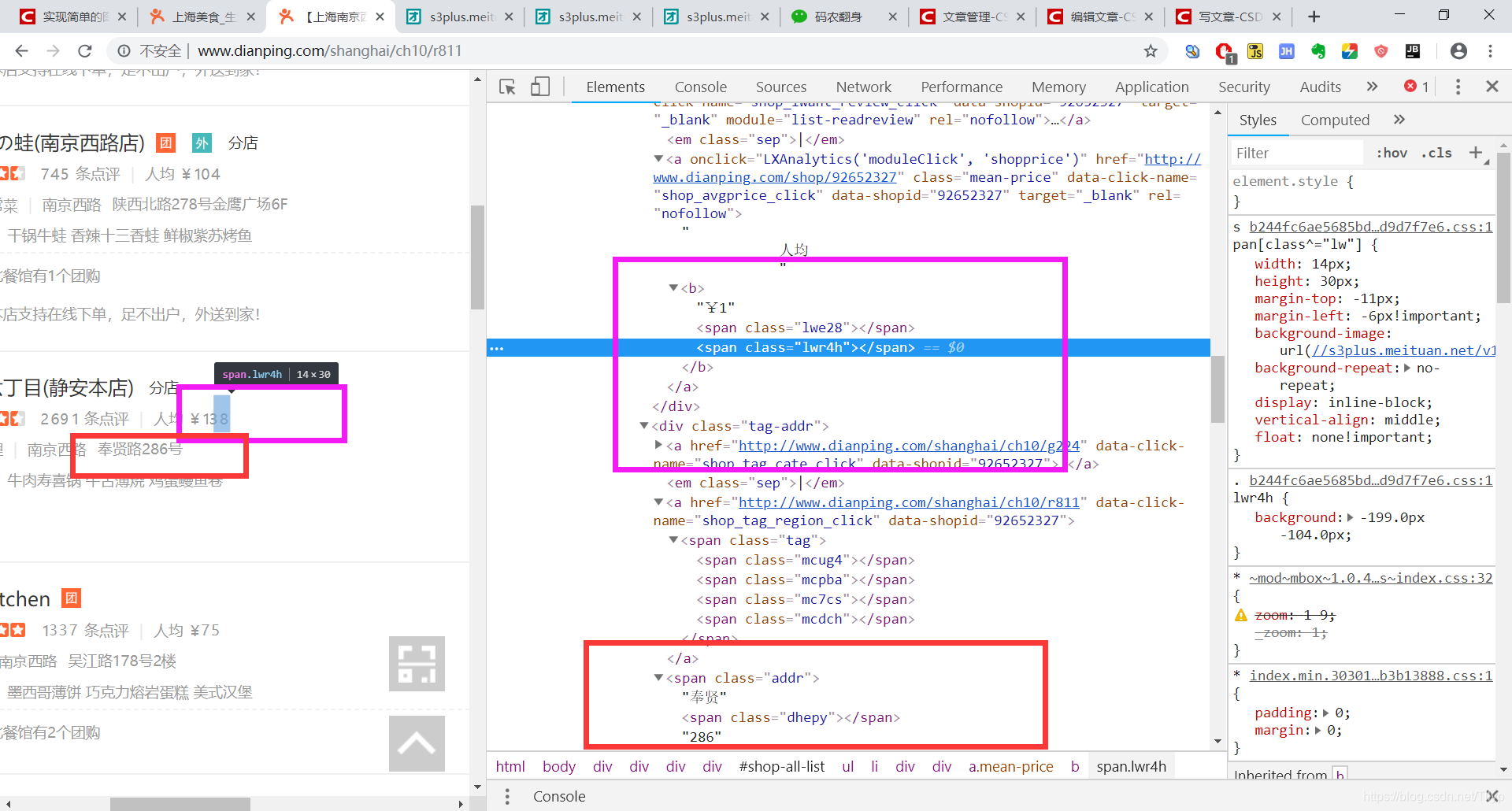
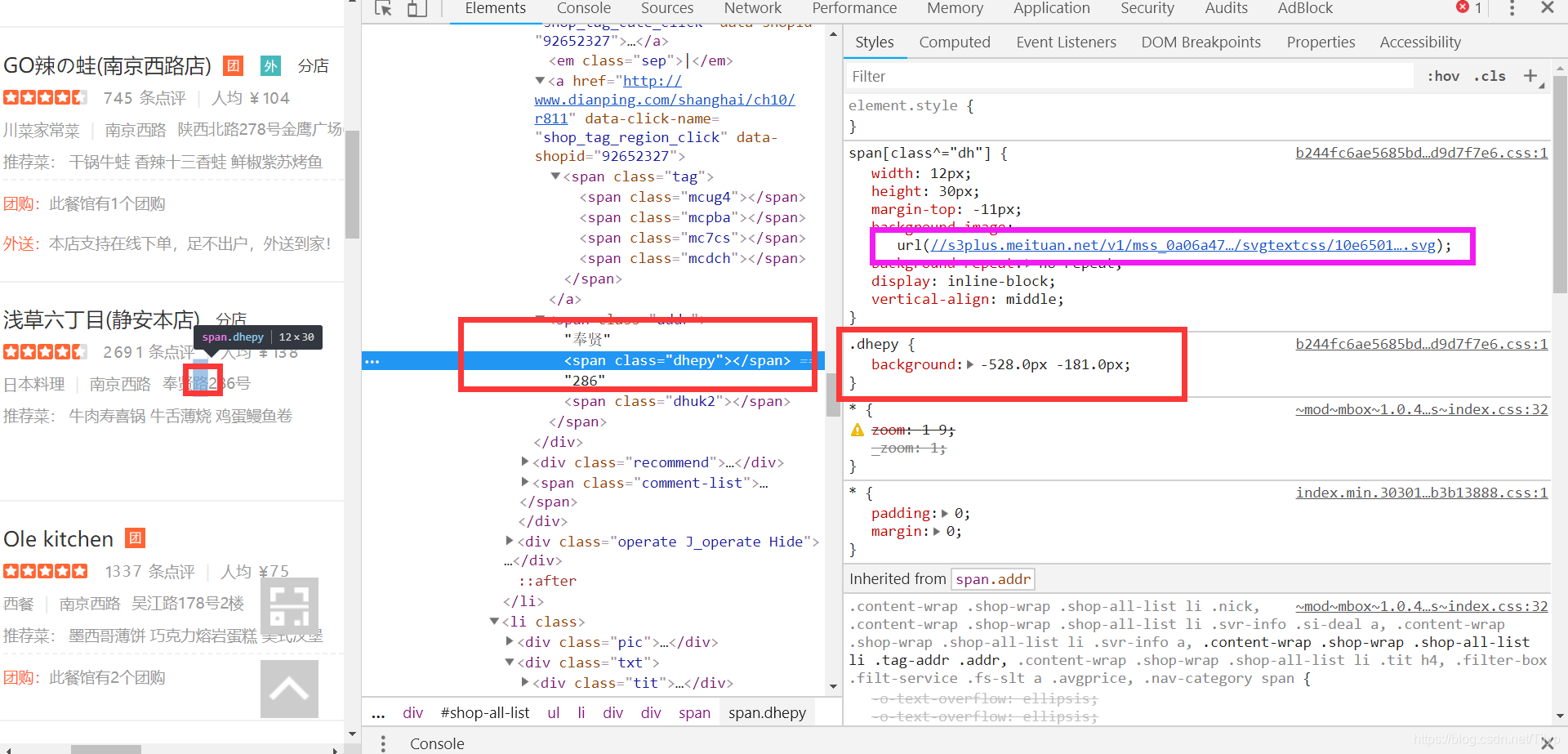
大众点评美食类店铺信息部分被svg文件中的数据给代替了,所以爬取的时候抓不到,如上图所显示,经过仔细查找发现了span和svg中的数据的对应关系
数字和汉字在不同的svg文件中,他们的对应关系也不一样,但是都是与他们的css有关系,通过位置对应数据来加载界面,以后分开说明数字和汉字的对应关系
先说数字的对应关系

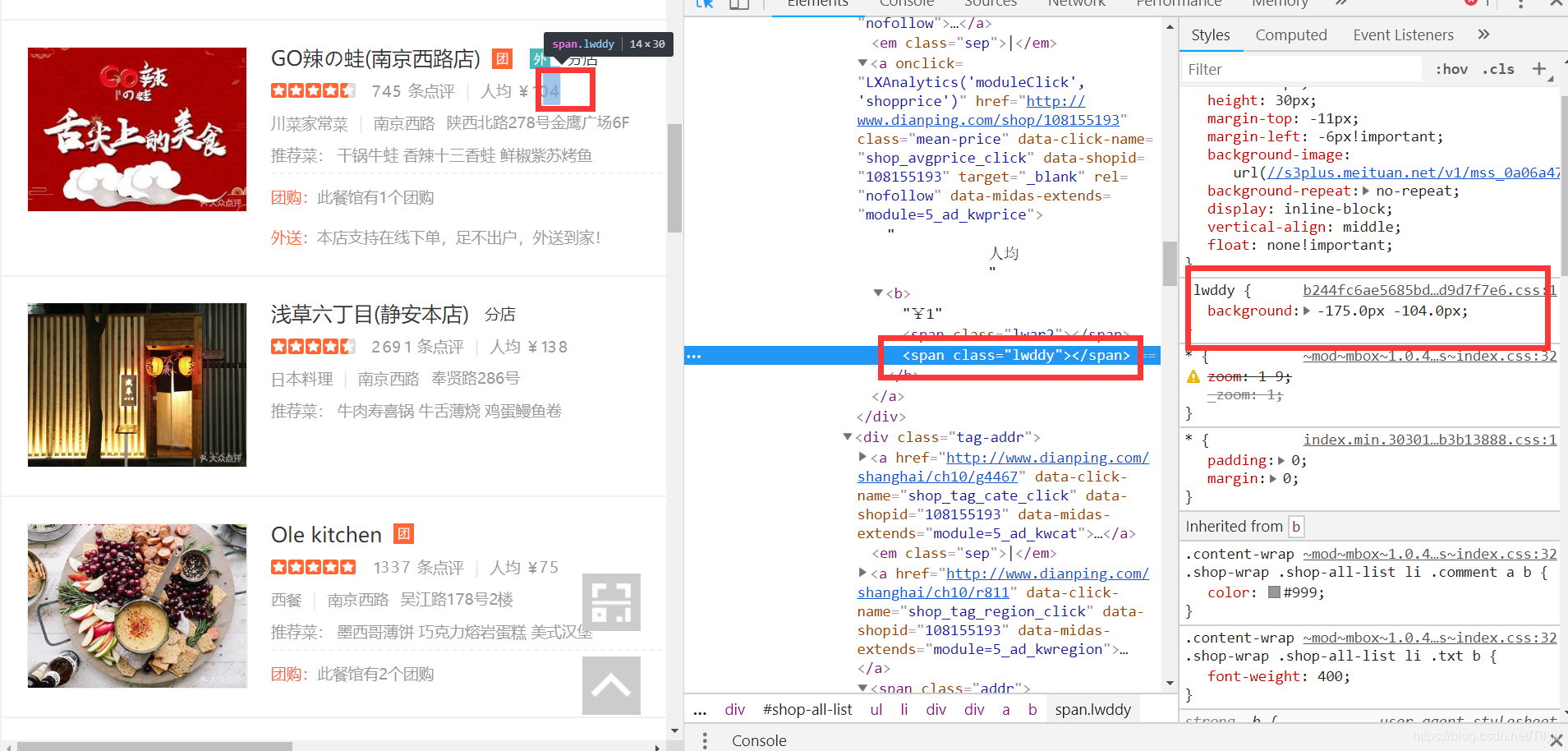
上图我们截取了数字“4”的相应数据,可以看到background中的(x:175,y:104)忽略正负
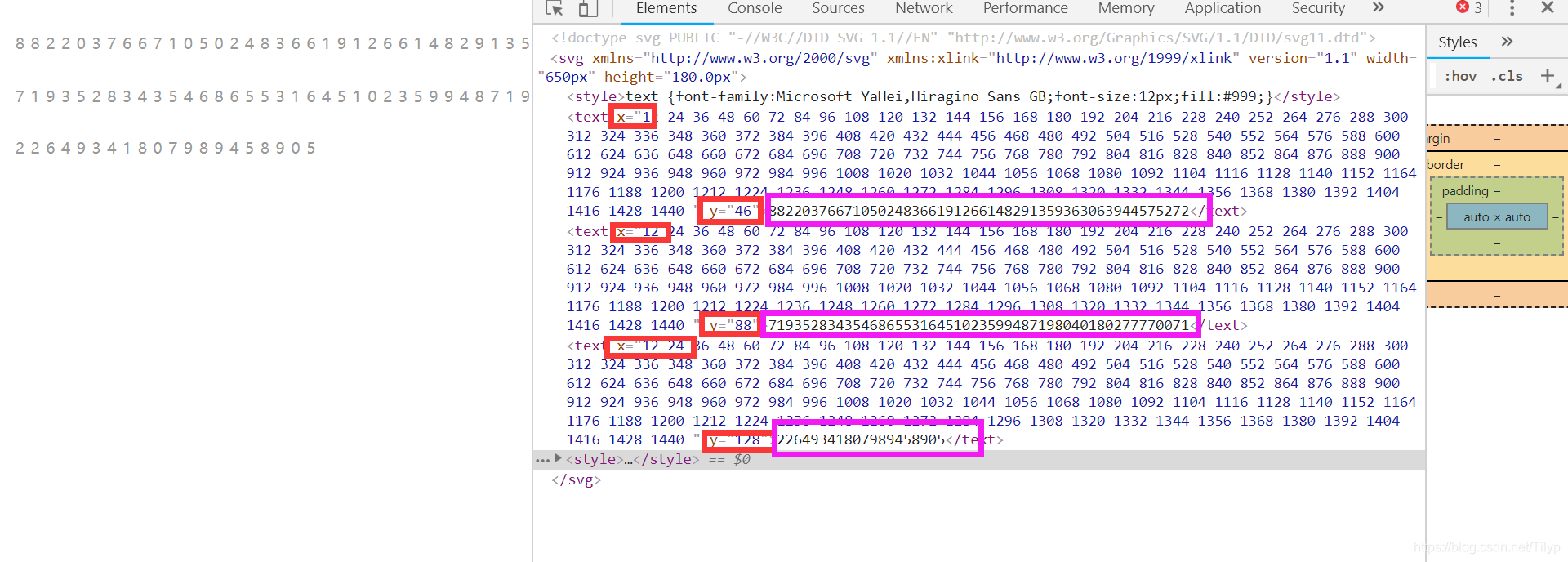
再来看看svg数据

发现y有三个值,到底那个是呢?我们暂时假设y=128中就有我们要找的“4”,再来看看x值怎么确定,在y=128这列值对应的粉红框中我们找到了三个“4”,记下它的位置信息,然后再x="12 24 36 48 60 72 84 96 108 120 132 144 156 168 180 192 204 216 228 240 252 264 276 288 300 312 324 336 348 360 372 384 396 408 420 432 444 456 468 480 492 504 516 528 540 552 564 576 588 600 612 624 636 648 660 672 684 696 708 720 732 744 756 768 780 792 804 816 828 840 852 864 876 888 900 912 924 936 948 960 972 984 996 1008 1020 1032 1044 1056 1068 1080 1092 1104 1116 1128 1140 1152 1164 1176 1188 1200 1212 1224 1236 1248 1260 1272 1284 1296 1308 1320 1332 1344 1356 1368 1380 1392 1404 1416 1428 1440 "这列数里去找出“4”相对应位置的数据,分别是和48,84,180,我利用180去反推他们的规律,得出来的规律是
background.x + 5 = x
background.y + 24 = y
利用此公式验证我们的结论后发现此公式就是我们要找得对应关系,你们可以尝试一下
接下来我们来找找汉字的对应关系,先来看看汉字的截图

汉字的svg数据通过抓包发现有两个接口,所以我们通过css属性确认到具体的svg接口,图中粉色链接就是,同样来利用抓取数字的方法来寻找替换汉字的规则,通过研究发现如下规则
background.x / 12 = x
background.y + 24 = y
以上是对应的替换规则,我们爬的时候就将css和相应的svg都抓取下来,通过上边的对应规则去替换成真实的数据即可,
还有一种解决办法就是利用等差数列去解决
这是我的方法,你们有更好的方法可以分享出来,如有问题或相应的爬虫需求,可以QQ加群,
技术交流群号:526855734
同时希望大家支持我的创业项目蔻丁侠少儿创意编程,有兴趣的也可以一起聊聊,
请大家关注公众号“蔻丁侠”或扫码关注

最后在告诉大家一句,这个规则不是永久的,改变了也不要慌,来找我,我帮大家找…… 哈哈哈哈哈哈
这篇关于大众点评反爬的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!