本文主要是介绍泛微E9开发 JS控制选择框的选项显示,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1、功能背景
在主表中有“部门”、“硬/软件”、“设备”三个字段,不同的部门不同的硬件/软件对应了不同的设备,下图是整理好的表格(标蓝的设备表示重复)。

2、展示效果
- 当部门选择“生产科”,且选择硬件设备时:

- 当部门选择“生产科”,但是没有选择硬件/软件时:

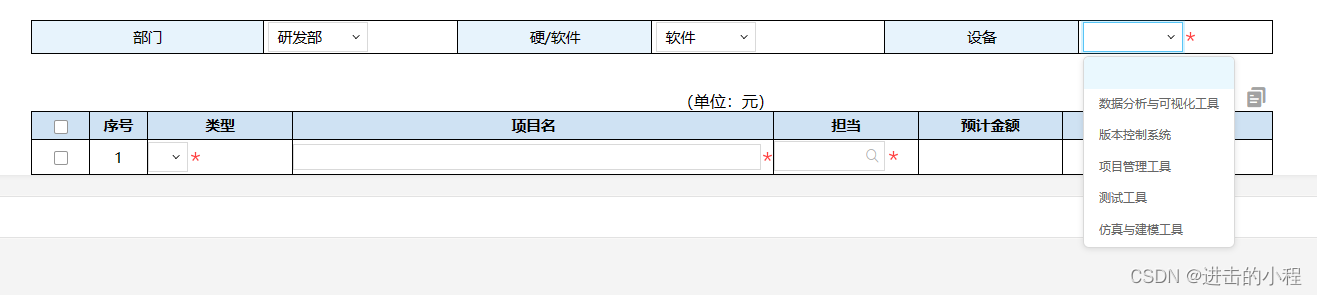
- 当部门选择“研发部”,且选择软件设备时:

3、实现方法
1.控制选择框字段选项
注意:仅适用选择框类型字段
| 参数 | 参数类型 | 必须 | 说明 |
|---|---|---|---|
| fieldMark | String | 是 | 字段标示,格式field${字段ID}_${明细行号} |
| optionKeys | String | 是 | 完全控制选择框的选项范围 |
- WfForm.controlSelectOption(“field112”, “1,2,4”); //控制选择框只显示1/2/4的选项
- WfForm.controlSelectOption(“field112”, “”); //清除选择框所有选项
2.代码块
<script>var bmField = WfForm.convertFieldNameToId("bm");var yrjField = WfForm.convertFieldNameToId("yrj");var sbField = WfForm.convertFieldNameToId("sb");jQuery(document).ready(function(){debugger;WfForm.bindFieldChangeEvent(bmField+','+yrjField,function(obj,id,value){var bmV = WfForm.getFieldValue(bmField);var yrjV = WfForm.getFieldValue(yrjField);if(bmV == "0" && yrjV == "0"){WfForm.controlSelectOption(sbField, "0,1,2,3"); }else if(bmV == "0" && yrjV == "1"){WfForm.controlSelectOption(sbField, "11,12,13,14,15");}else if(bmV == "1" && yrjV == "0"){WfForm.controlSelectOption(sbField, "4,5,6,7");}else if(bmV == "1" && yrjV == "1"){WfForm.controlSelectOption(sbField, "16,17,18,19,15");}else if(bmV == "2" && yrjV == "0"){WfForm.controlSelectOption(sbField, "8,9,10,6");}else if(bmV == "2" && yrjV == "1"){WfForm.controlSelectOption(sbField, "20,21,22,23");}else{WfForm.controlSelectOption(sbField, "");}});})</script>
这篇关于泛微E9开发 JS控制选择框的选项显示的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







