本文主要是介绍二、【易 AI】Live2d 简介与使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
When you cry for missing the sun, you will miss the stars again.
当你为错过太阳而哭泣时,你也要再错过群星了。
——泰戈尔
一、Live2d 简介
Live2D是一种基于2D图像的动态角色技术,它能够将静态的2D角色转化为具有丰富表情和动作的实时交互角色。通过使用Live2D,开发者可以为游戏、动画、虚拟主播等应用创建出生动活泼的角色。
Live2D的核心技术是基于多层次的2D绘制,通过对角色进行分割并赋予不同部位独立的动作能力,从而实现角色的自由变形和动态效果。这种技术使得角色能够根据用户的操作或者外部输入实时响应,展现出更加真实的表情和动作。
除了基本的动作表现,Live2D还提供了丰富的特效功能,如光影效果、粒子效果等,使得角色在交互过程中更加生动有趣。同时,Live2D还支持与其他引擎和平台的集成,方便开发者将其应用到各种不同的项目中。
二、Live2d Web
L2Dwidget.min.js 是一个基于 WebGL 技术的开源库,用于在网页上实现可爱的 Live2D 角色模型。Live2D 是一种二维动画技术,可以将静态的插图转化为具有动态效果的角色模型。
L2Dwidget.min.js 提供了一些简单易用的接口,使得开发者可以轻松地将 Live2D 模型嵌入到网页中。它支持鼠标交互、触摸事件和设备重力感应等功能,使得用户可以与 Live2D 模型进行互动。
使用 L2Dwidget.min.js,你可以通过引入相应的 JavaScript 文件和配置文件,将 Live2D 模型添加到你的网页中。你可以自定义模型的大小、位置、动作等属性,并且可以根据需要添加额外的特效和动画效果。
网上很多文章都有介绍使用 L2Dwidget.min.js 实现看板娘效果,我们也来实现一个简单的 demo,
1、编译 L2Dwidget.min.js
git clone https://github.com/xiazeyu/live2d-widget.js.git把源代码克隆下来,进入根目录,准备安装依赖,
# 使用 cnpm i 有问题
npm i
# 模块打包
yarn add webpack webpack-cli --dev
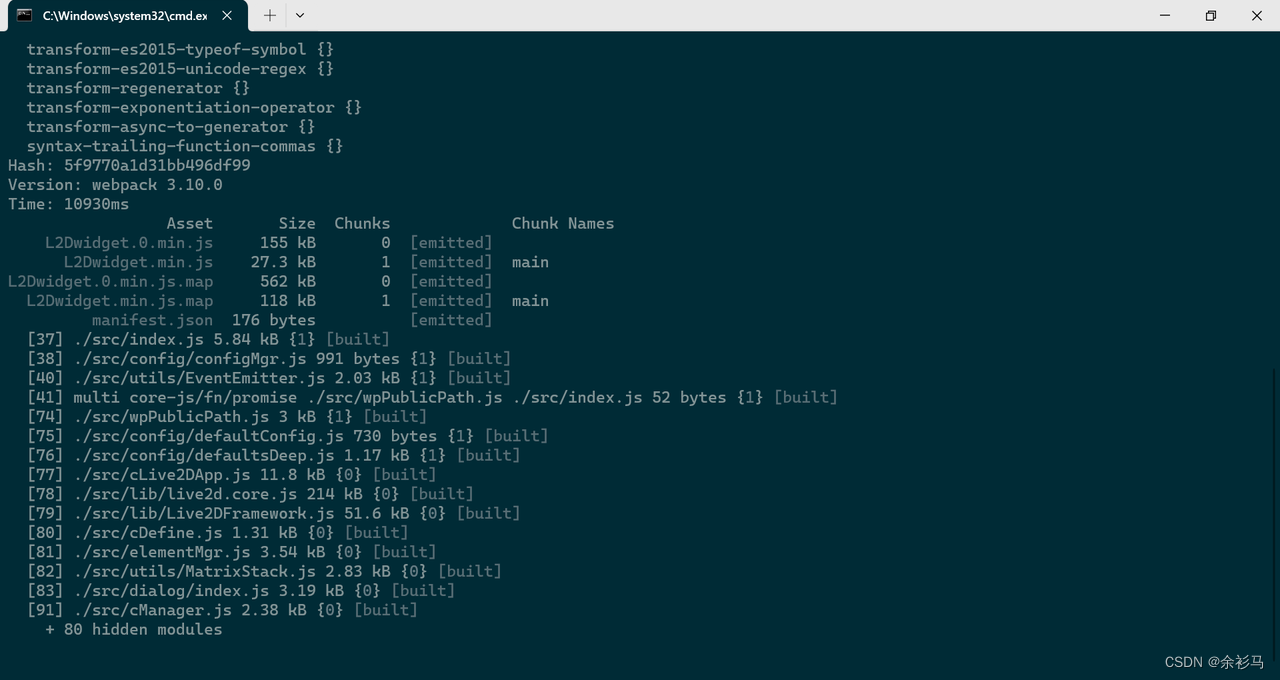
yarn webpack
模块打包完成后不会自动退出,可以直接在 ./lib 目录下看到已经生成了 L2Dwidget.0.min.js 和 L2Dwidget.min.js,

2、运行效果
启动一个 node server 来代理 html 入口,
npm install -g serve
serve .

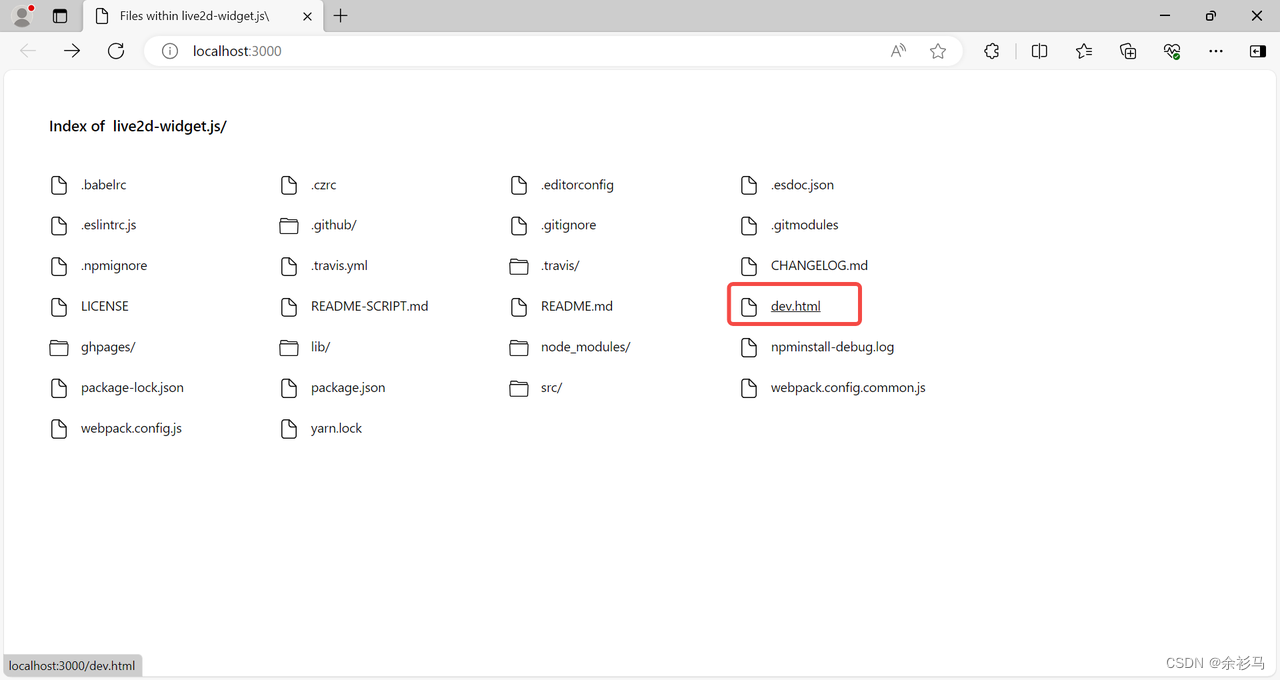
访问 localhost:3000,然后点击 dev.html,

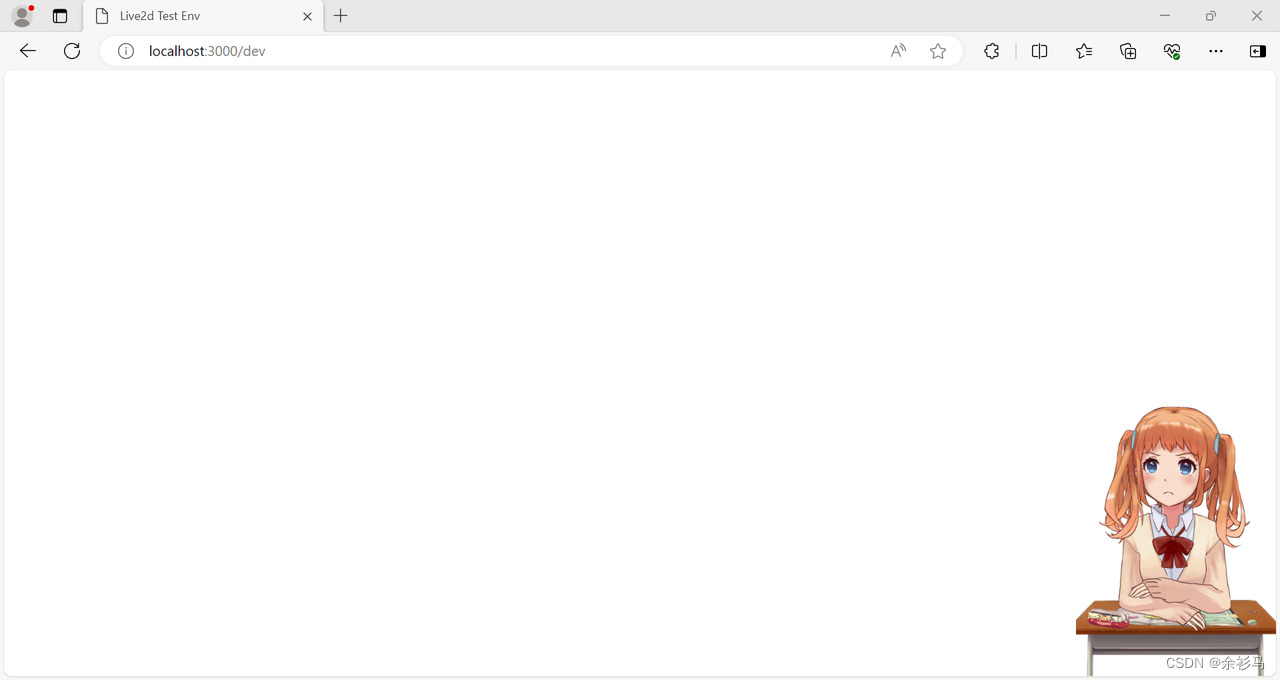
可以看到右下角成功显示了看板娘,
3、源代码解析
我们来看下 dev.html 里面都有些什么,
<!-- dev.html -->
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>Live2d Test Env</title><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"></head><body><script src="lib/L2Dwidget.min.js"></script><script type="text/javascript">L2Dwidget.init();</script></body>
</html>页面引入了 L2Dwidget.min.js 库,并且做了初始化 L2Dwidget.init(); ,默认加载的是 live2d-widget-model-shizuku 这个模型,在 src/config/defaultConfig.js 中可以看到默认配置如下,
/*** @description The storage of configs. Intend to unify serverJs and clientJs's config*//*** Default settings for defaulter* @type {Object}*/const defaultConfig = {model: {jsonPath: 'https://unpkg.com/live2d-widget-model-shizuku@latest/assets/shizuku.model.json',scale: 1,},display: {superSample: 2,width: 200,height: 400,position: 'right',hOffset: 0,vOffset: -20,},mobile: {show: true,scale: 0.8,motion: true,},name: {canvas: 'live2dcanvas',div: 'l这篇关于二、【易 AI】Live2d 简介与使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





