本文主要是介绍怎么在UE过场动画中加入振动效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我们已经学会了怎么在游戏中加入振动效果,比较典型的交互场景如:在开枪时让手柄同步振动,实现起来真的很简单,就是定义场景和事件,然后在游戏事件发生时播放特定的振动资源文件,跟播放音效是极其相似的!在UE中还有一种不需要与玩家交互的场景,比如过场动画,动画中可能也有角色和攻击/碰撞,这些地方加上振动效果会更出彩。那么,怎么在过场动画中加入振动效果呢?
我们继续在HapticFps工程上演示。咱先做个简单的动画。我是跟着B站这个视频来创建动画的,效果为:让一个立方体悬浮在空中,飞行一段距离,然后掉到地上。

- 在UE编辑器(v4.27)里,拖一个立方体进来,命名为MyCube,让它悬在半空中
- 在“内容浏览器”里,鼠标右键菜单选择:动画 | 关卡序列,命名为FlyingCube
- 双击FlyingCube图标进入动画编辑器,然后将MyCube从世界大纲视图拖入动画编辑器
- 需要打3个关键帧。在第0帧打一个关键帧;再将游标拖到第60帧,将MyCube沿Y轴右移一段距离,打上第二个关键帧;继续将游标拖到第120帧,将MyCube沿Z轴向下移动至地面,再打一个关键帧
- 在动画编辑器底部点击“播放“,可以预览立方体的运动轨迹。

一个简单的动画就做好了。接着,我们来实现在游戏一开始就播放这个动画。可以通过蓝图来实现(为了检索方便,编辑器界面语言设置为英文):
- 通过UE编辑器的顶部工具栏,打开关卡蓝图:Blueprints | Open Level Blueprint
- 在事件图表中,点击鼠标右键,输入BeginPlay,添加这个事件
- 在BeginPlay事件节点引脚拖一根线出来,在弹出框里输入Create Level… 选择插入一个叫Create Level Sequence Player的节点
- 在Level Sequence引脚下点击Select Asset,指定FlyingCube为我们想要播放的资源
- 鼠标右键点击Settings引脚,在弹出菜单里选择Split Struct Pin,然后将Settings Auto Play勾上
- 点击保存,并编译

动画播放框架搭好了!接着,我们就来实现在MyCube立方体碰到地面的一瞬间触发一次振动。原理也很简单:在立方体触地的时间点触发一个事件,然后在蓝图中响应这个事件,播放一个振动资源。

具体步骤如下:
- 双击FlyingCube图标进入动画编辑器
- 点击左上角的“+ Track”按钮,然后选择 Event Track | Trigger来添加一条事件轨道
- 将游标拖动到第120帧处,然后点击事件轨左侧的“+”来插入一个关键点
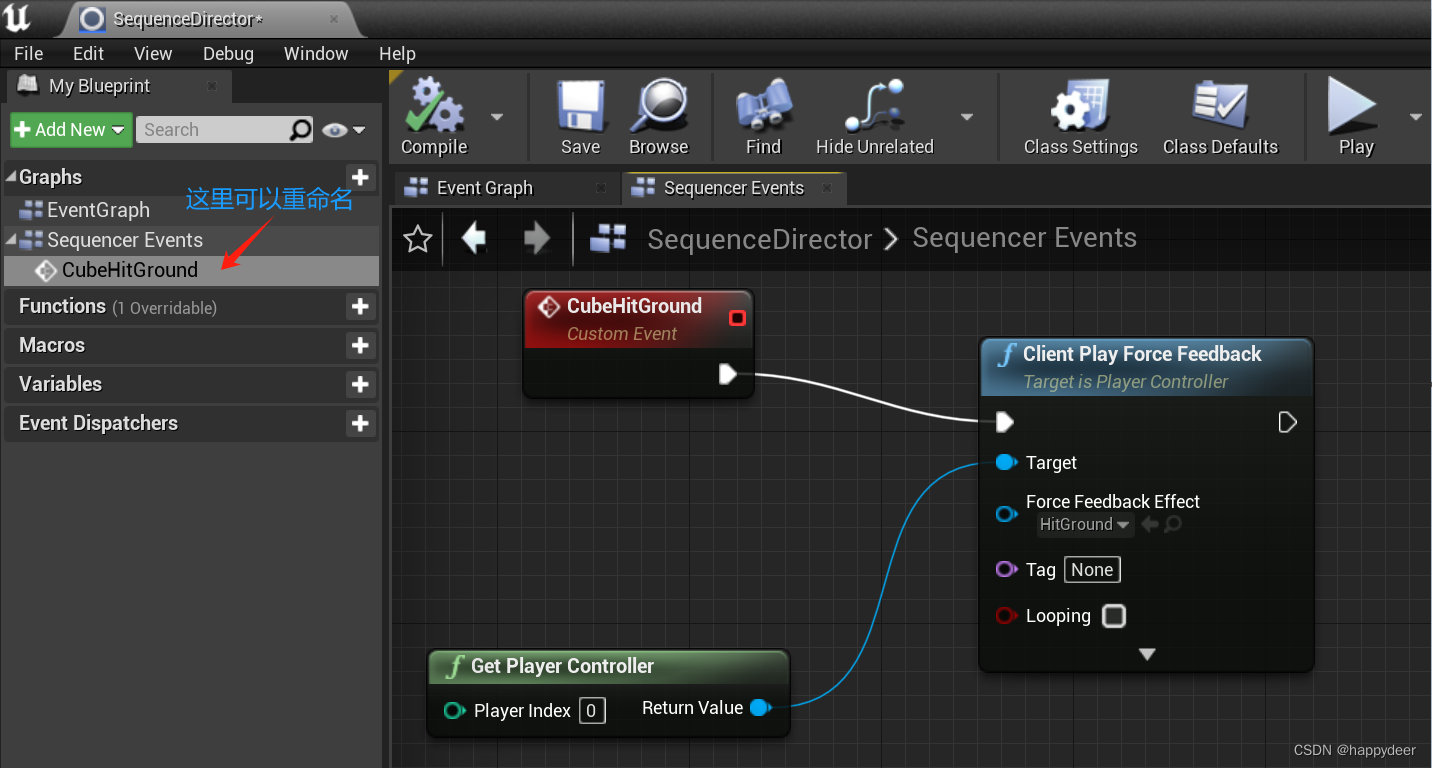
- 鼠标双击上述事件关键点,即可打开当前这个动画的导演蓝图,在这里可以添加对这个事件的响应(注:事件名称默认为SequenceEvent_0,在这里也可以将其重命名为CubeHitGround)
- 在导演蓝图里播放振动效果。分五步完成:(1)从CubeHitGround事件节点引脚拖一根线出来,在弹出框里输入Client Play Force Feedback(记得先把Context Sensitive勾选去除!),插入这个函数调用;(2)在事件图表中,点击鼠标右键,输入Get Player Controller,插入这个节点;(3)将Get Player Controller的Return Value引脚与Client Play Force Feedback的Target引脚连接起来;(4)Force Feedback Effect引脚下点击Select Asset,然后选择一个振动资源文件;(5)保存并编译。

大功告成!完整运行起来看看效果吧!源代码工程已经上传到GitHub。【广而告之】本文只是演示在UE动画中添加原生的振动效果。主要侧重于实现方法和步骤的讲解,对振动效果不必奢求。如果想要实现跨设备的高品质振动效果,还得看RichTap。欲知详情,请访问官网:richtap-haptics.com。
这篇关于怎么在UE过场动画中加入振动效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







