本文主要是介绍electron-egg 如何把任意网站变成桌面软件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以前,开发一个桌面软件要花费大量的人力和时间。现在随着Electron的出现,大大简化了开发门槛。今天,给大家介绍一个工具,让你5分钟之内就把一个网站变成一个可安装的桌面软件。
所需工具
electron-egg是一个简单、快速、功能丰富的跨平台桌面软件开发框架。
electron-egg官网
🚐 2. vue、react、angular、web 转换成桌面软件
-
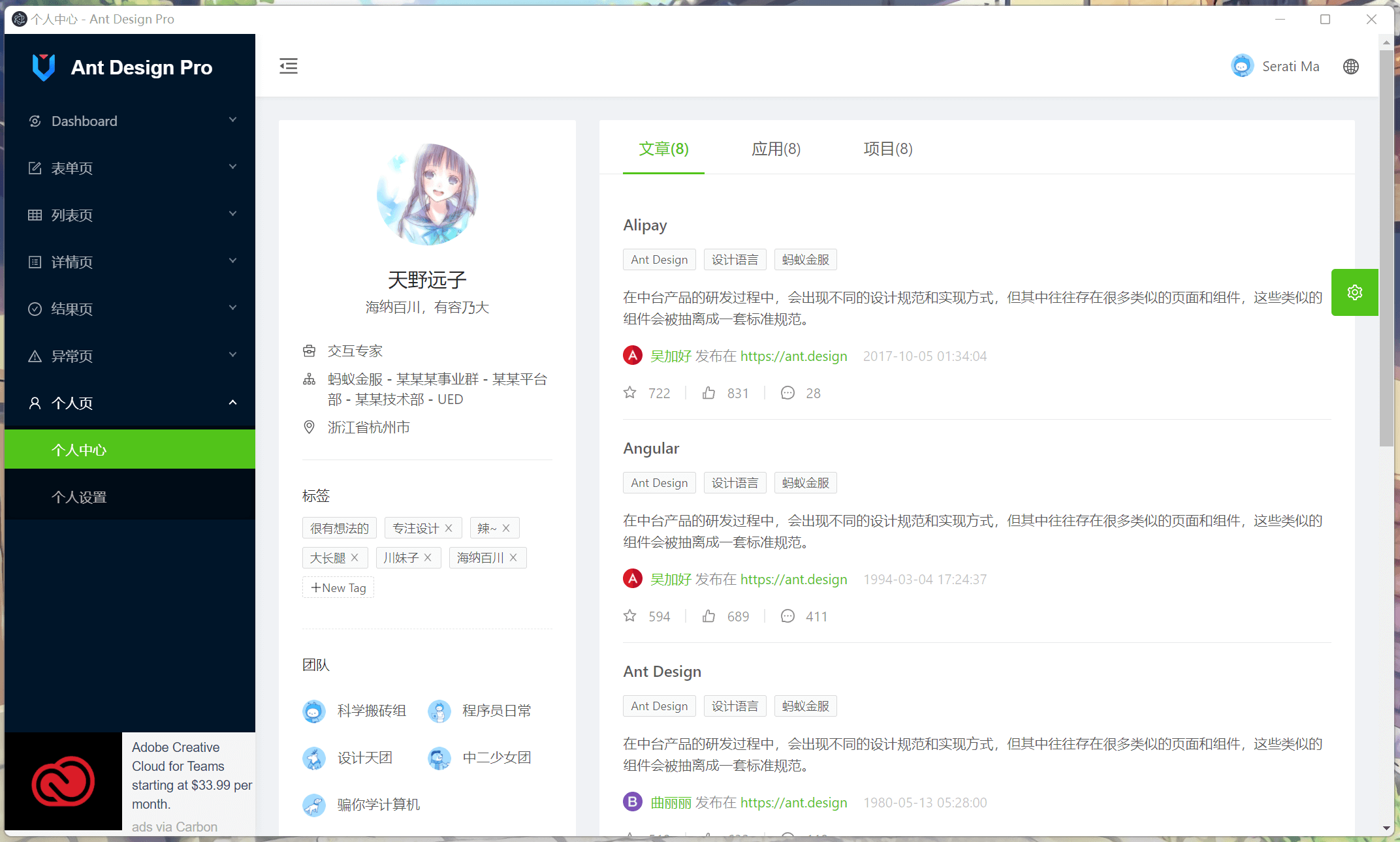
🚙 vue-ant-design(本地)

-
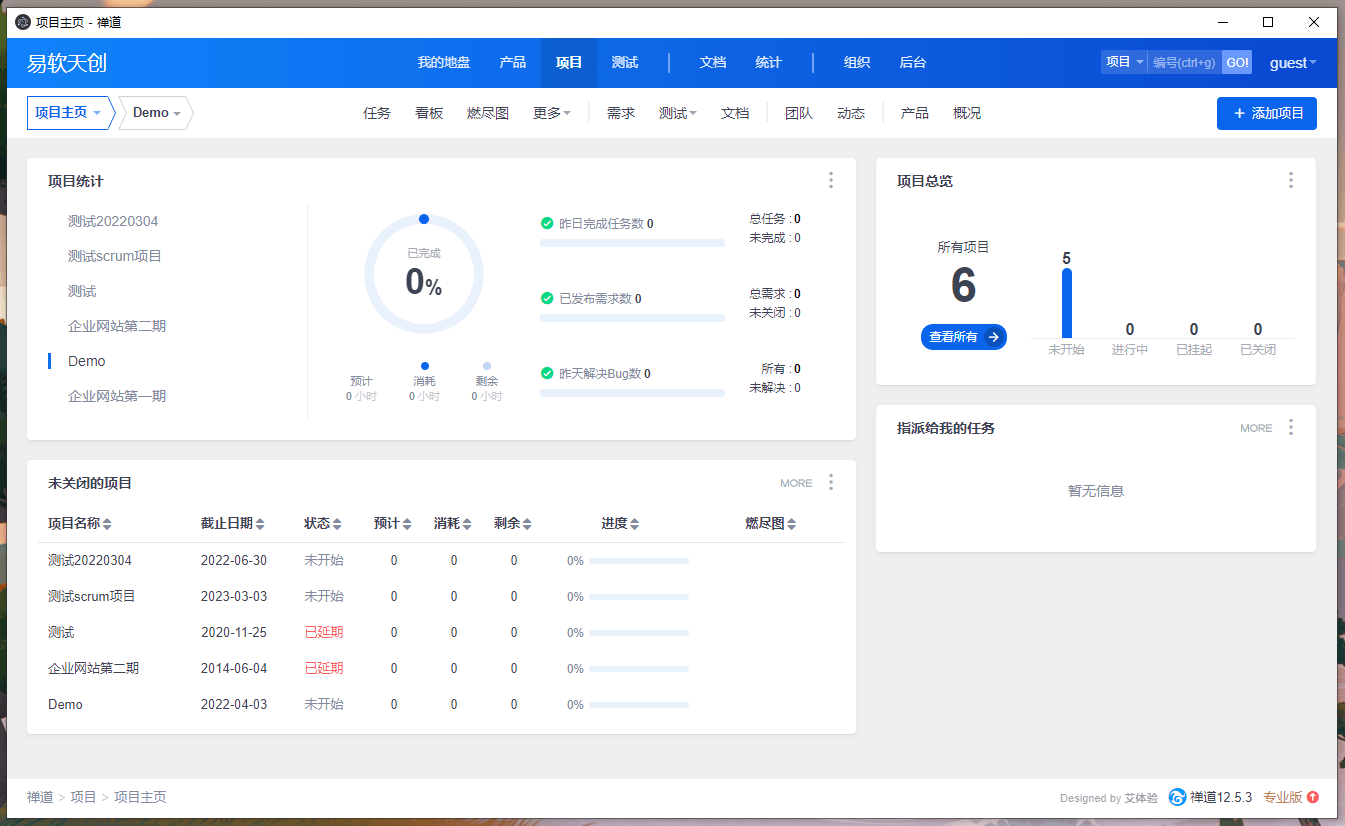
🚙 禅道项目管理(web项目地址)

一、拷贝代码
git clone https://gitee.com/longjun168/electron-egg.git
一、安装
# 提升安装速度,使用国内镜像npm config set registry https://registry.npm.taobao.org# 进入目录 ./electron-egg/npm install
一、配置网站
# 编辑文件 ./electron/config.js# 配置网站地址remoteUrl: {enable: true, // 启用:trueurl: 'https://discuz.chat/' // 任意网址}
一、打包成可执行程序(windows、macOS、linux)全都支持
# 打包 (windows版本)npm run build-w (32位)npm run build-w-64 (64位)# 打包 (mac版本)npm run build-mnpm run build-m-arm64 (m1芯片架构)# 打包 (linux版本)npm run build-l五、安装包在这里
./out/安装包.exe (dmg、dep等)
这篇关于electron-egg 如何把任意网站变成桌面软件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!