本文主要是介绍c# wpf LiveCharts MVVM绑定 简单试验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.概要
c# wpf LiveCharts MVVM绑定 简单试验
2.代码
<Window x:Class="WpfApp3.Window3"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"xmlns:local="clr-namespace:WpfApp3"mc:Ignorable="d"Title="Window3" Height="450" Width="800"><Grid><lvc:CartesianChart Margin="10" LegendLocation="Bottom"><lvc:CartesianChart.Series><lvc:LineSeries Fill="#DBF3F9" Stroke="#5CD0E1" Title="消费"Values="{Binding SeriesValues}" PointGeometrySize="0" DataLabels="True"/></lvc:CartesianChart.Series><lvc:CartesianChart.AxisX><lvc:Axis Labels="{Binding SeriesLabels}" Margin="10"><lvc:Axis.Separator><lvc:Separator StrokeThickness="0.5" Step="1" /></lvc:Axis.Separator></lvc:Axis></lvc:CartesianChart.AxisX><lvc:CartesianChart.AxisY><lvc:Axis MinValue="0" ShowLabels="True"/></lvc:CartesianChart.AxisY></lvc:CartesianChart></Grid>
</Window>
using LiveCharts;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
using LiveCharts.Wpf;namespace WpfApp3
{/// <summary>/// Window3.xaml 的交互逻辑/// </summary>public partial class Window3 : Window{public Window3(){InitializeComponent();this.DataContext = new HomePgVM2();}}public class HomePgVM2 : NotifyPropertyBase{public ChartValues<double> SeriesValues { get; set; }public string[] SeriesLabels { get; set; }public HomePgVM2(){SeriesValues = new ChartValues<double>();double[] dValues = new double[] { 581, 423, 634, 658, 134, 256, 318 };SeriesLabels = new[] { "8-1", "8-2", "8-3", "8-4", "8-5", "8-6", "8-7" };for (int i = 0; i < dValues.Length; i++){SeriesValues.Add(dValues[i]);}}}
}
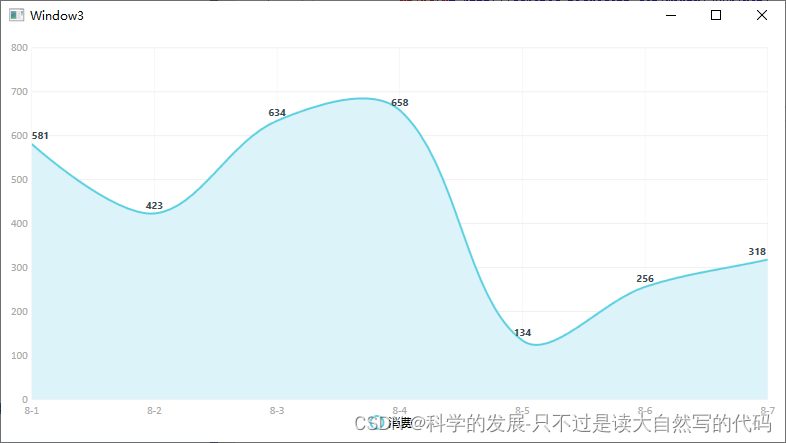
3.运行结果

这篇关于c# wpf LiveCharts MVVM绑定 简单试验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









