本文主要是介绍hbuilderX创建的uniapp项目转移到vscode,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景:一直使用hbuilderX开发的朋友想转移到vscode获取更好的TypeScript支持,所以想把整个项目目录拖到vscode进行开发,但发现运行不了,提示没有package.json等,并且不能执行pnpm命令
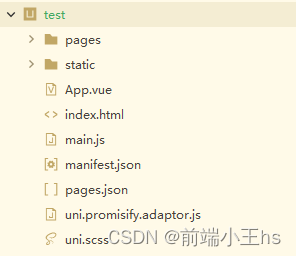
首先,我们先来看一下hbuilderX里的目录结构,如下图所示:

可看到这不是一个由npm init初始的项目,所以没有package.json和node_modules,没有这个项目的基本信息,也导致无法执行npm或其他的包管理器命令
但不可否认,使用hbuilderX开发uniapp项目是十分友好的,特别是在无需vue3+ts的环境下
回到场景的问题,如果想要在vscode进行开发,最好的方法还是使用CLI构建,在官方文档中提供了不少初始化项目的命令,命令如下:
// 全局安装cli
npm install -g @vue/cli// 使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project// vue3+ts
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
// 其他...
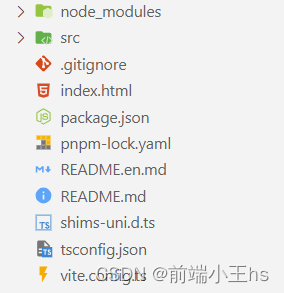
现在来看一下在vscode中的结构目录:

可以看到具有package.json等文件,这是CLI的功劳,并且能够执行npm或pnpm等命令
所以将hbuilderX创建的uniapp项目转移到vscode是不能直接启动项目的,并且步骤复杂。结论是要么一开始就在hbuilderX开发,要么就其他的编辑器开发,但最好还是用hbuilderX开发
这篇关于hbuilderX创建的uniapp项目转移到vscode的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







