本文主要是介绍本地前端代理连接服务器后端gateway api浏览器提示cors跨域,如何解决?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🏆本文收录于「Bug调优」专栏,主要记录项目实战过程中的Bug之前因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由🚀;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!
问题描述
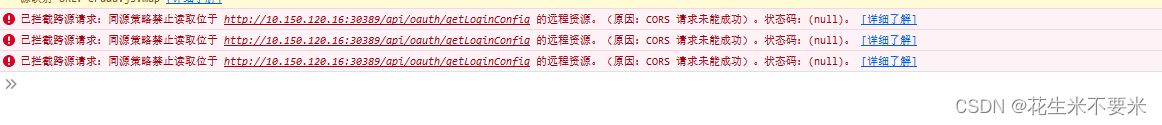
本地前端代理连接服务器后端gateway api浏览器提示cors跨域 (原因cors请求未成功)本机ip 10.122.83.223,gateway api 10.150.120.16:30389(网络策略已开telnet通信正常)
nginx 配置添加了跨域设置未生效,接口地址也由dns域名改为ip,但还未生效,依旧跨域,如何解决??



ps:问题来源于某位c站读者的求助.
解决方案
CORS(Cross-Origin Resource Sharing,跨源资源共享)错误通常发生在浏览器中,当一个域(origin)的网页尝试请求另一个域的资源时。为了解决您遇到的问题,您需要在服务器端配置CORS策略,允许特定的外部域访问您的API。
由于您提到使用了Nginx,以下是一些可能的解决方案:
1. 配置Nginx以允许跨域请求
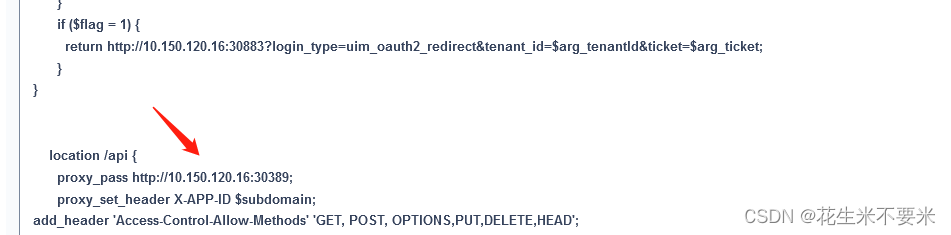
在Nginx配置文件中(通常是nginx.conf或者sites-available目录下的某个文件),您可以添加或修改location块来设置CORS相关的头部。以下是一个示例配置:
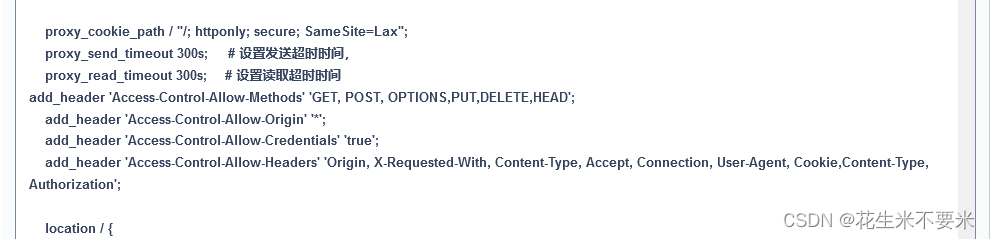
location / {# ... 其他配置 ...# 允许所有来源add_header 'Access-Control-Allow-Origin' '*';# 允许特定的来源,替换为您的前端服务器地址# add_header 'Access-Control-Allow-Origin' 'http://your-frontend-ip:port';# 允许的HTTP方法add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';# 允许的头部add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';# 预检请求的有效期(秒)add_header 'Access-Control-Max-Age' 1728000;# 支持携带凭证add_header 'Access-Control-Allow-Credentials' 'true';
}
请注意,将*替换为您的前端服务器的实际地址(例如http://your-frontend-ip:port)可能更安全。如果您的API需要特定的头部或者方法,您也需要在配置中相应地进行调整。
2. 确保配置已生效
在修改配置文件后,您需要重新加载或重启Nginx服务以使更改生效。使用以下命令之一:
sudo nginx -s reload
# 或者
sudo systemctl reload nginx
3. 检查前端代理设置
如果您在本地前端开发环境中使用了代理服务器(如Webpack Dev Server的代理配置),确保代理设置正确,并且没有阻止CORS头部的发送。
4. 清除浏览器缓存
有时候,浏览器缓存可能导致CORS设置不生效。尝试清除浏览器缓存或使用无痕模式访问您的应用。
5. 检查API请求
确保您的API请求中没有使用错误的域名或端口号。如果API地址已经从DNS域名更改为IP地址,确保前端代码中的请求URL也做了相应的更新。
6. 使用开发者工具检查CORS请求
在浏览器的开发者工具(通常可以通过按F12打开)中,查看“网络”(Network)标签页,找到相关的API请求,并检查请求和响应头部。这可以帮助您确定CORS问题的具体原因。
如果上述步骤都无法解决问题,您可能需要进一步检查Nginx的日志文件,查看是否有关于CORS的错误信息。此外,确保您的API服务器没有其他安全策略阻止跨域请求。如果您在配置Nginx或调试问题时遇到困难,可以提供更多的配置信息或错误日志,以便获得更具体的帮助。
希望能够帮到有需要的你。
PS:如若遇到采纳如下方案还是未解决的同学,希望不要抱怨&&急躁,毕竟影响因素众多,我写出来也是希望能够尽最大努力帮助到同类似问题的小伙伴,即把你未解决或者产生新Bug黏贴在评论区,我们大家一起来努力,一起帮你看看,可以不咯。
若有对当前Bug有与如下提供的方法不一致,有个不情之请,希望你能把你的新思路或新方法分享到评论区,一起学习,目的就是帮助更多所需要的同学,正所谓「赠人玫瑰,手留余香」。
☀️写在最后
ok,以上就是我这期的Bug修复内容啦,如果还想查找更多解决方案,你可以看看我专门收集Bug及提供解决方案的专栏「Bug调优」,都是实战中碰到的Bug,希望对你有所帮助。到此,咱们下期拜拜。
码字不易,如果这篇文章对你有所帮助,帮忙给bugj菌来个一键三连(关注、点赞、收藏) ,您的支持就是我坚持写作分享知识点传播技术的最大动力。
同时也推荐大家关注我的硬核公众号:「猿圈奇妙屋」 ;以第一手学习bug菌的首发干货,不仅能学习更多技术硬货,还可白嫖最新BAT大厂面试真题、4000G Pdf技术书籍、万份简历/PPT模板、技术文章Markdown文档等海量资料,你想要的我都有!
📣关于我
我是bug菌,CSDN | 掘金 | InfoQ | 51CTO | 华为云 | 阿里云 | 腾讯云 等社区博客专家,C站博客之星Top30,华为云2023年度十佳博主,掘金多年度人气作者Top40,51CTO年度博主Top12,掘金/InfoQ/51CTO等社区优质创作者;全网粉丝合计 20w+;硬核微信公众号「猿圈奇妙屋」,欢迎你的加入!免费白嫖最新BAT互联网公司面试真题、4000G PDF电子书籍、简历模板等海量资料,你想要的我都有,关键是你不来拿。

这篇关于本地前端代理连接服务器后端gateway api浏览器提示cors跨域,如何解决?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







