本文主要是介绍SRS 实时视频服务器搭建及使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、SRS 介绍
SRS是一个开源的(MIT协议)简单高效的实时视频服务器,支持RTMP、WebRTC、HLS、HTTP-FLV、SRT、MPEG-DASH和GB28181等协议。 SRS媒体服务器和FFmpeg、OBS、VLC、 WebRTC等客户端配合使用,提供流的接收和分发的能力,是一个典型的发布 (推流)和订阅(播放)服务器模型。 SRS支持互联网广泛应用的音视频协议转换,比如可以将RTMP或SRT, 转成HLS或HTTP-FLV或WebRTC等协议。
SRS主要用于直播和WebRTC领域。在直播领域,SRS支持RTMP、HLS、SRT、MPEG-DASH和HTTP-FLV等典型协议。在WebRTC领域,SRS支持WebRTC、 WHIP和WHEP等协议。SRS可以为直播和WebRTC实现协议转换。作为媒体服务器,SRS通常与FFmpeg、OBS和WebRTC等其他开源项目一起工作。 SRS Stack作为一个开箱即用的媒体解决方案,整合了众多开源项目和工具,更多详细信息,请参考SRS Stack的 介绍。
SRS提供了HTTP API开放接口,可以查询系统的状态和流状态。同时还支持HTTP Callback 支持回调能力,主动通知你的系统,并可以实现流的鉴权能力和业务定制(比如动态DVR)。SRS也支持官方的Prometheus Exporter 对接到云原生的监控系统,具备强大的可观测性。SRS支持会话级别可追踪日志,极大降低了系统维护成本。
SRS使用ANSI C++ (98)开发,只使用了基本的C++能力,可以在Linux、Windows、macOS等多个平台运行。
更多介绍,可以参考官方文档:
https://ossrs.net/lts/zh-cn/
SRS 安装
这里使用 docker + docker-compose 的方式安装,所以需要提前部署好 docker 和 docker-compose 的环境。
编写 docker-compose.yml 文件:
version: '3.5'services:srs:container_name: srsimage: registry.cn-hangzhou.aliyuncs.com/ossrs/srs:5ports:- "1935:1935"- "1985:1985"- "7080:8080"networks:- srsnetworks:srs:
启动服务:
docker-compose up -d
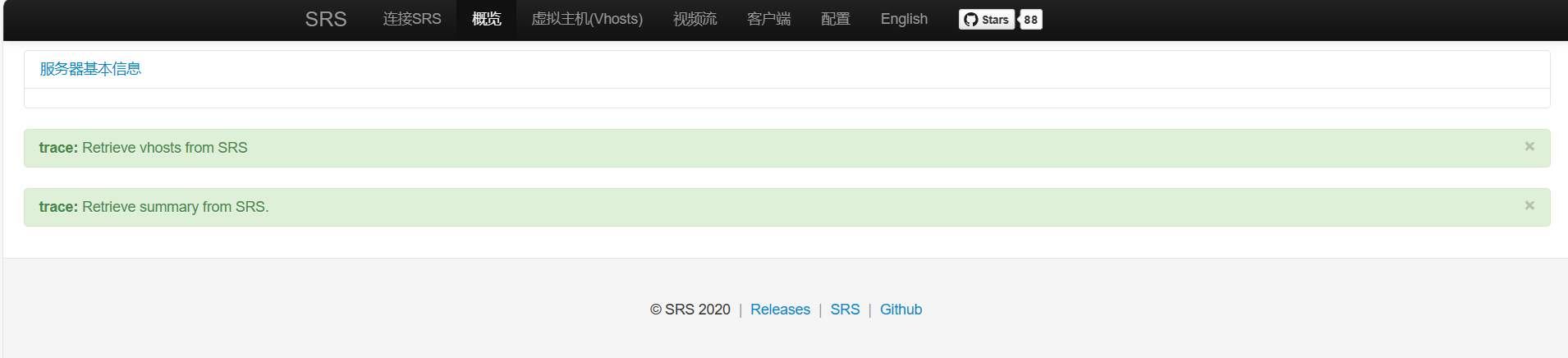
然后在浏览器访问:http://ip:7080/console/ng_index.html#/summaries 即可看到控制台页面:

下面实验通过 ffmpeg 进行 rtmp 视频推流,然后通过 aliplayer 拉取直播视频流。
二、ffmpeg rtmp 实时视频推流
下载 windows 版本 ffmpeg :
https://www.gyan.dev/ffmpeg/builds/packages/ffmpeg-2024-04-01-git-7bf85d2d3a-essentials_build.7z
如果是 linux 或 mac 系统,可通过下面链接下载:
https://ffmpeg.org/download.html
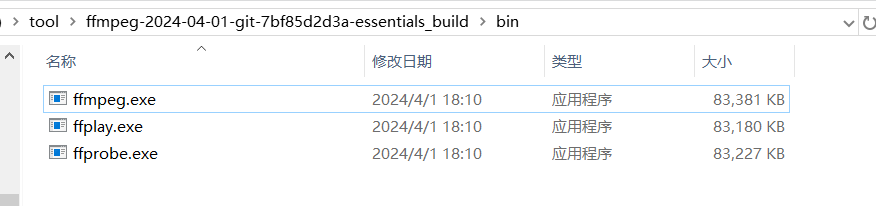
下载之后可在 bin 下看到启动文件:

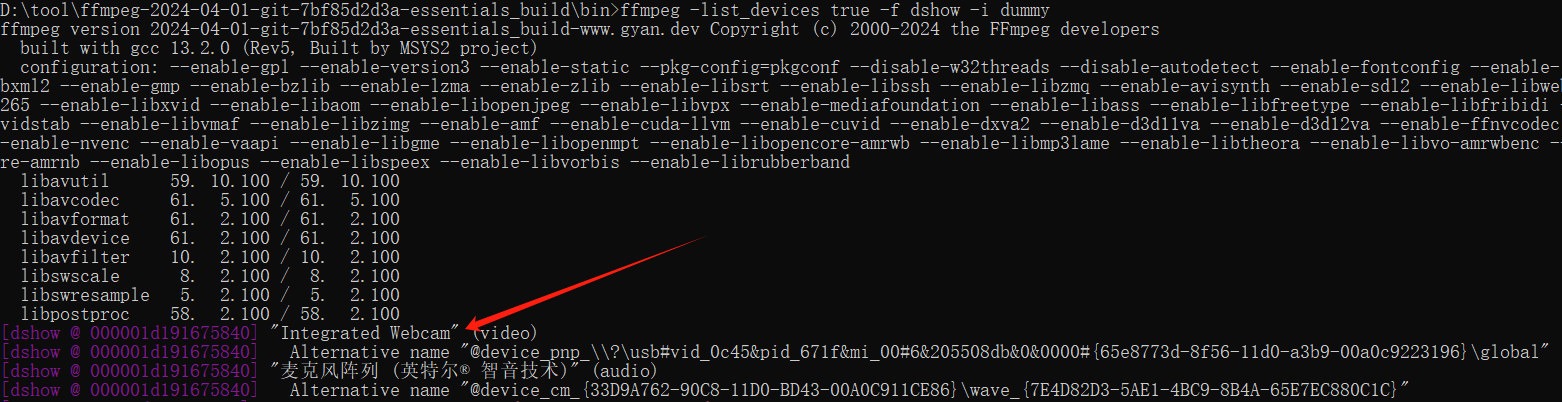
在进行推流前,需要查看摄像头名称:
ffmpeg -list_devices true -f dshow -i dummy

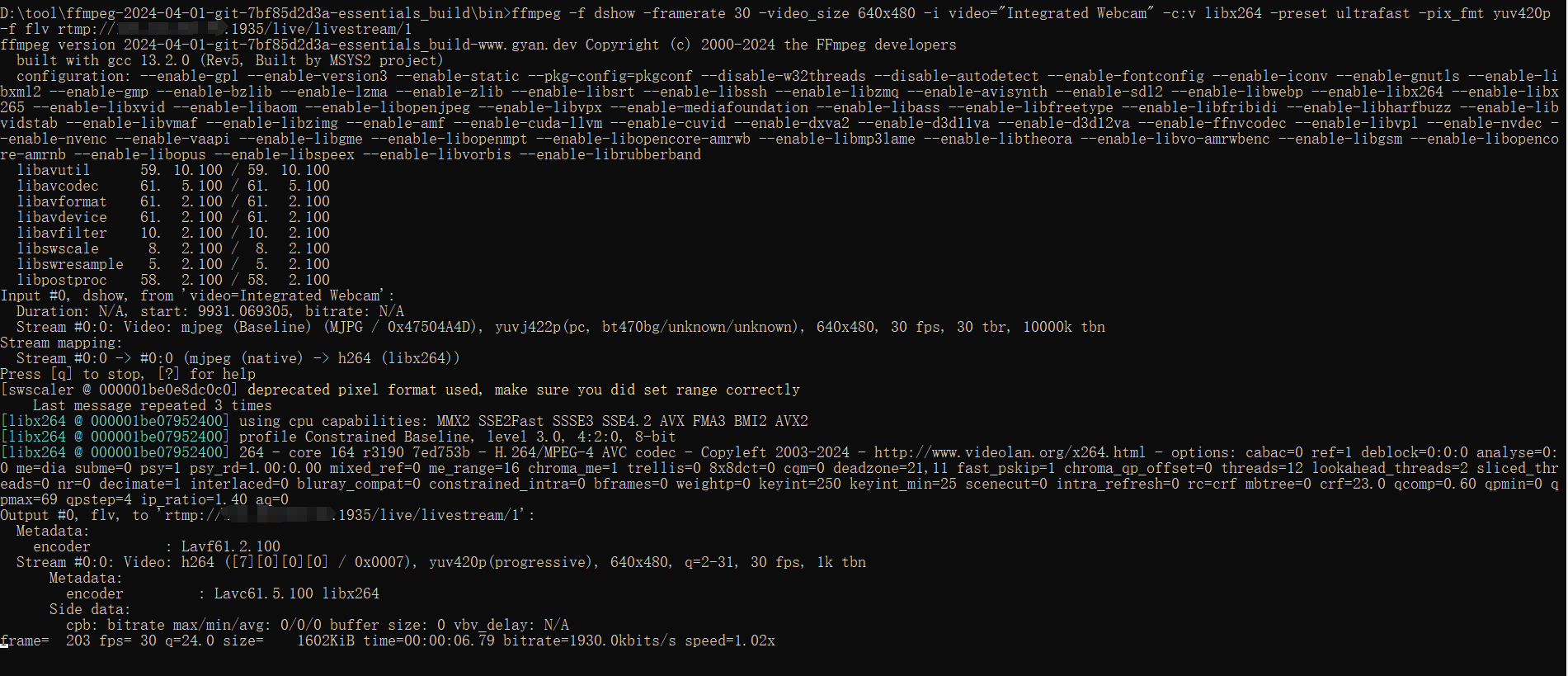
实时推流:
ffmpeg -f dshow -framerate 30 -video_size 640x480 -i video="Integrated Webcam" -c:v libx264 -preset ultrafast -pix_fmt yuv420p -f flv rtmp://192.168.40.20:1935/live/livestream/1
其中参数的介绍如下:
- -f dshow:指定输入格式为DirectShow,用于在Windows上捕获视频。
- -framerate 30:指定视频帧率为30帧每秒。
- -video_size 640x480:指定视频的尺寸为640x480像素。
- -i video=“Integrated Webcam”:指定视频输入源为名为 “Integrated Webcam” 的摄像头设备。注意:这里的 video 中的名称是通过上面查询出来的。
- -c:v libx264:指定视频编码器为libx264,用于将视频编码为H.264格式。
- -preset ultrafast:指定编码速度为ultrafast,表示使用最快的编码速度,但会产生更大的文件大小。
- -pix_fmt yuv420p:指定像素格式为yuv420p,这是一种常用的像素格式,与大多数播放器和流媒体服务兼容。
- -f flv:指定输出格式为FLV。
- rtmp://192.168.40.20:1935/live/livestream/1:指定RTMP服务器的地址和流名称。其中,192.168.40.20:1935 是RTMP服务器的IP地址和端口号,/live/livestream/1 是流的名称。你需要将这部分替换为你实际使用的RTMP服务器地址和流名称。

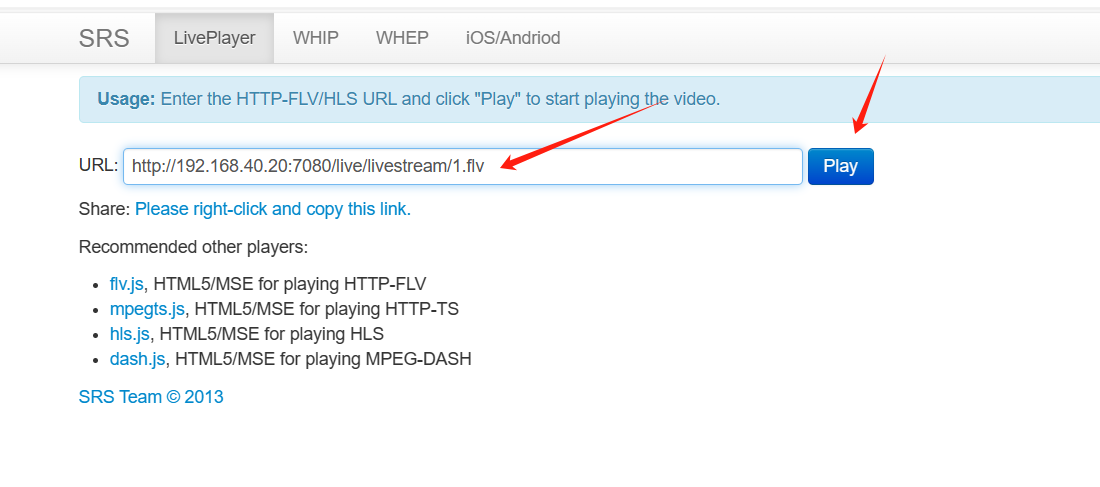
可在 srs 的自带的播放器页面查看:
http://ip:7080/players/srs_player.html?schema=http&port=7080&api=7080

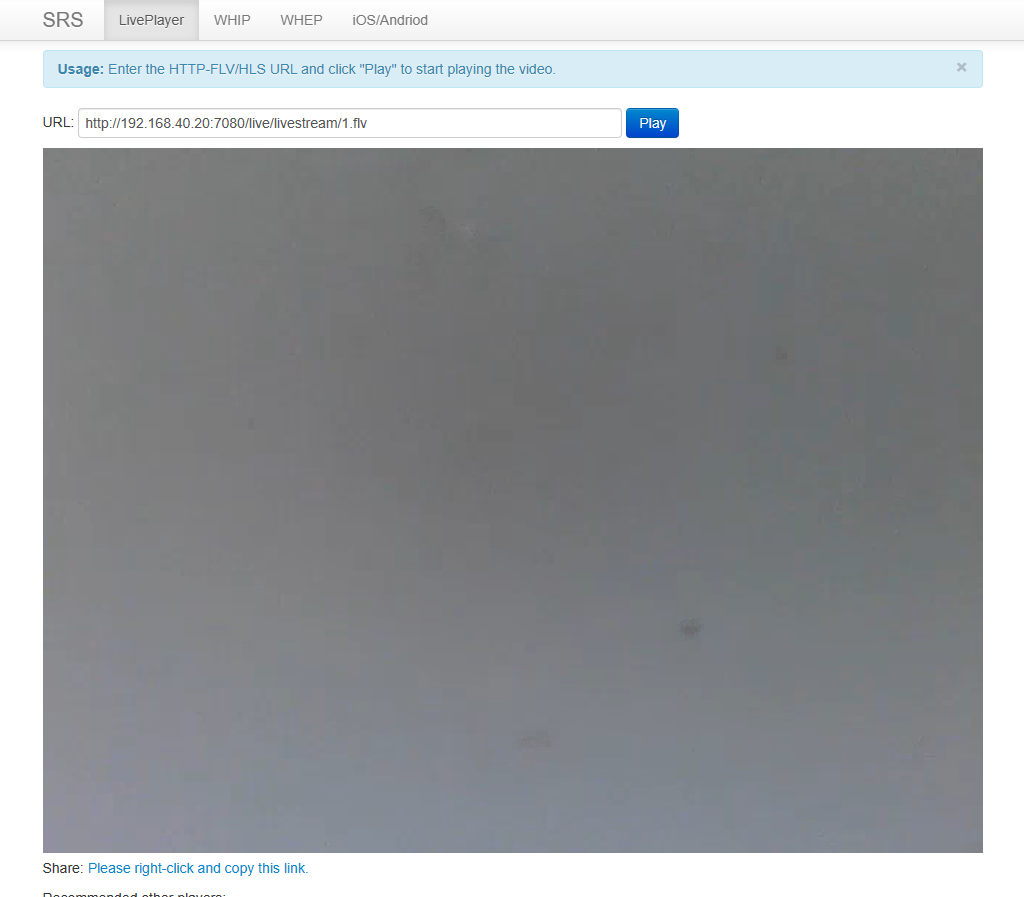
注意 url 根据 rtmp 推流时的路径要一致,例如上面推流是 rtmp://ip:1935/live/livestream/1 ,这边查看就是:http://ip:7080/live/livestream/1.flv ,然后点击 Play 即可看到推流的视频。

为了隐私考虑,这里将摄像头挡住了,你应该可以看到你的实时画面。
三、 aliplayer 拉取试试视频流
AliPlayer是阿里云推出的一款跨平台的视频播放器SDK。它具有丰富的功能和强大的性能,可以帮助开发者快速构建稳定、高效的视频播放应用。
构建逻辑如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="x-ua-compatible" content="IE=edge" ><meta name="viewport" content="width=device-width, height=device-height, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"/><title>Aliplayer Online Settings</title><link rel="stylesheet" href="https://g.alicdn.com/apsara-media-box/imp-web-player/2.21.0/skins/default/aliplayer-min.css" /><script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/apsara-media-box/imp-web-player/2.21.0/aliplayer-min.js"></script>
</head>
<body>
<div class="prism-player" id="player-con"></div>
<script>var player = new Aliplayer({"id": "player-con","source": "http://192.168.40.20:7080/live/livestream/1.flv","width": "100%","height": "500px","autoplay": true,"isLive": false,"rePlay": false,"playsinline": true,"preload": true,"controlBarVisibility": "hover","useH5Prism": true}, function (player) {console.log("The player is created");});
</script>
</body>
注意:source 中的 url ,和前面路径一致。

为了隐私考虑,这里将摄像头挡住了,你应该可以看到你的实时画面。
这篇关于SRS 实时视频服务器搭建及使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






