本文主要是介绍springAI初体验 让人人都能跑大模型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
springAI初体验 让人人都能跑大模型
Spring AI是一个旨在简化开发包含人工智能功能的应用程序的项目。它受到Python项目如LangChain和Llama Index的启发,但并非这些项目的直接移植。Spring AI的核心理念是为开发AI应用程序提供基础抽象,这些抽象有多个实现,使得在不同实现之间轻松切换组件,且代码更改最小化。
他们的设计理念是:为开发人员提供一个抽象接口,为将生成式AI作为独立组件纳入应用奠定基础
目前支持所有主要的模型提供商,如OpenAI、Microsoft、Amazon、Google和Huggingfac
这个文章将带你体验一下他与Ollama大模型的结合。
这个是他的官方文档:Spring AI :: Spring AI Reference
有兴趣的可以先去了解一下官方文档。
话不多说,我们直接进入实战环节。
因为这个是一个比较新的包。所以我们需要按照官方文档的提示,首先放入代码仓库地址
<repositories><repository><id>spring-milestones</id><name>Spring Milestones</name><url>https://repo.spring.io/milestone</url><snapshots><enabled>false</enabled></snapshots></repository><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><releases><enabled>false</enabled></releases></repository></repositories>
之后添加版本管理:
<dependencyManagement><dependencies><dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-bom</artifactId><version>0.8.1-SNAPSHOT</version><type>pom</type><scope>import</scope></dependency></dependencies>
</dependencyManagement>
Ollama后端部分
下面操作会按照这个文档来:Ollama Chat :: Spring AI Reference
首先什么是Ollama?
Ollama是一个旨在简化大型语言模型(Large Language Models, LLMs)本地运行的工具和框架。它通过将模型权重、配置和数据打包成一个单一的包,使得用户能够在本地设备上轻松运行开源的大型语言模型,如Llama 224。Ollama优化了设置和配置的细节,包括GPU的使用,使得即使是没有深厚技术背景的用户也能方便地安装、运行和与模型进行交互
这个是他的官方地址;Ollama
我们需要先下载他的Windows 版本
简单来说,你可以把他理解为可以去跑模型的一个东西。
我们把他安装之后就需要去下载一些大模型
library (ollama.com)
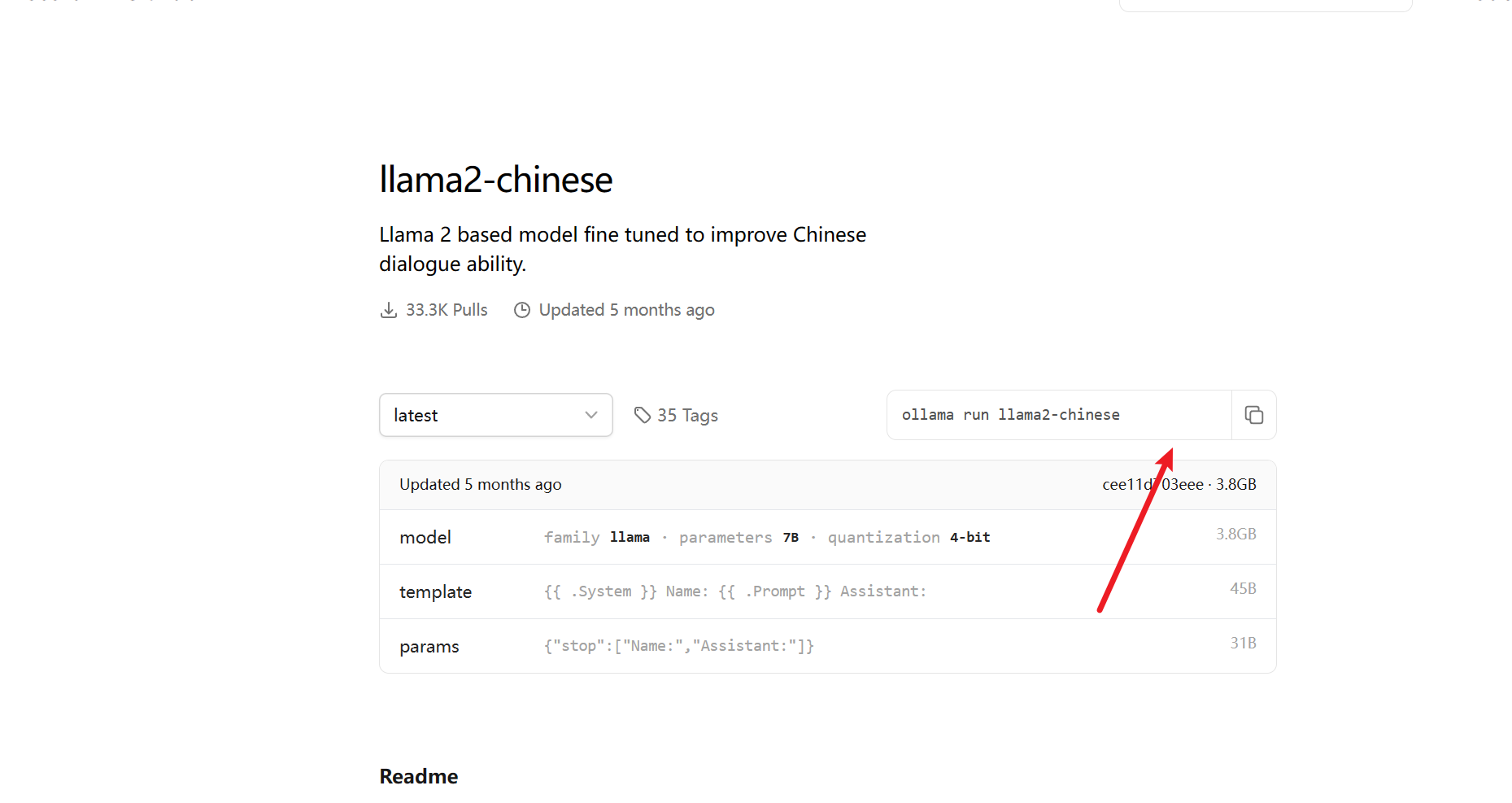
这里我推荐是这个:llama2-chinese (ollama.com)
因为这个他是支持中文的。
我们进入到这里,按照他的指示

输入下面的命令就可以,之后他就会开始下载
ollama run llama2-chinese
第一次下载需要耐心的等待

可以看到下载速度还是很快的
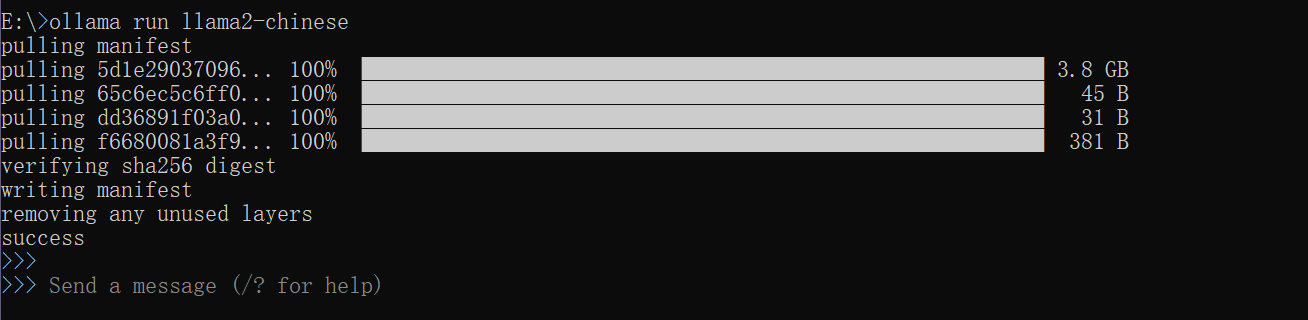
这样就算下载完成了

之后来看与spring的整合
首先是添加包:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.xiaou</groupId><artifactId>xiaou-backend</artifactId><version>0.0.1-SNAPSHOT</version><name>xiaou-backend</name><description>xiaou-backend</description><properties><java.version>1.8</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><version>3.2.1</version></dependency><dependency><groupId>org.slf4j</groupId><artifactId>slf4j-api</artifactId><version>2.0.12</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.30</version></dependency><dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-ollama-spring-boot-starter</artifactId></dependency></dependencies><dependencyManagement><dependencies><dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-bom</artifactId><version>0.8.1-SNAPSHOT</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement><repositories><repository><id>spring-milestones</id><name>Spring Milestones</name><url>https://repo.spring.io/milestone</url><snapshots><enabled>false</enabled></snapshots></repository><repository><id>spring-snapshots</id><name>Spring Snapshots</name><url>https://repo.spring.io/snapshot</url><releases><enabled>false</enabled></releases></repository></repositories></project>之后我们进行一个配置:
server:port: 8081
spring:ai:ollama:chat:options:model: llama2-chinese
之后我们编写controller
@RestController
public class AIController {@Resourceprivate OllamaChatClient ollamaChatClient;@GetMapping("/chat")public String chat(@RequestParam(name = "message") String message) {return ollamaChatClient.call(message);}}这个就是一个最简单的controller
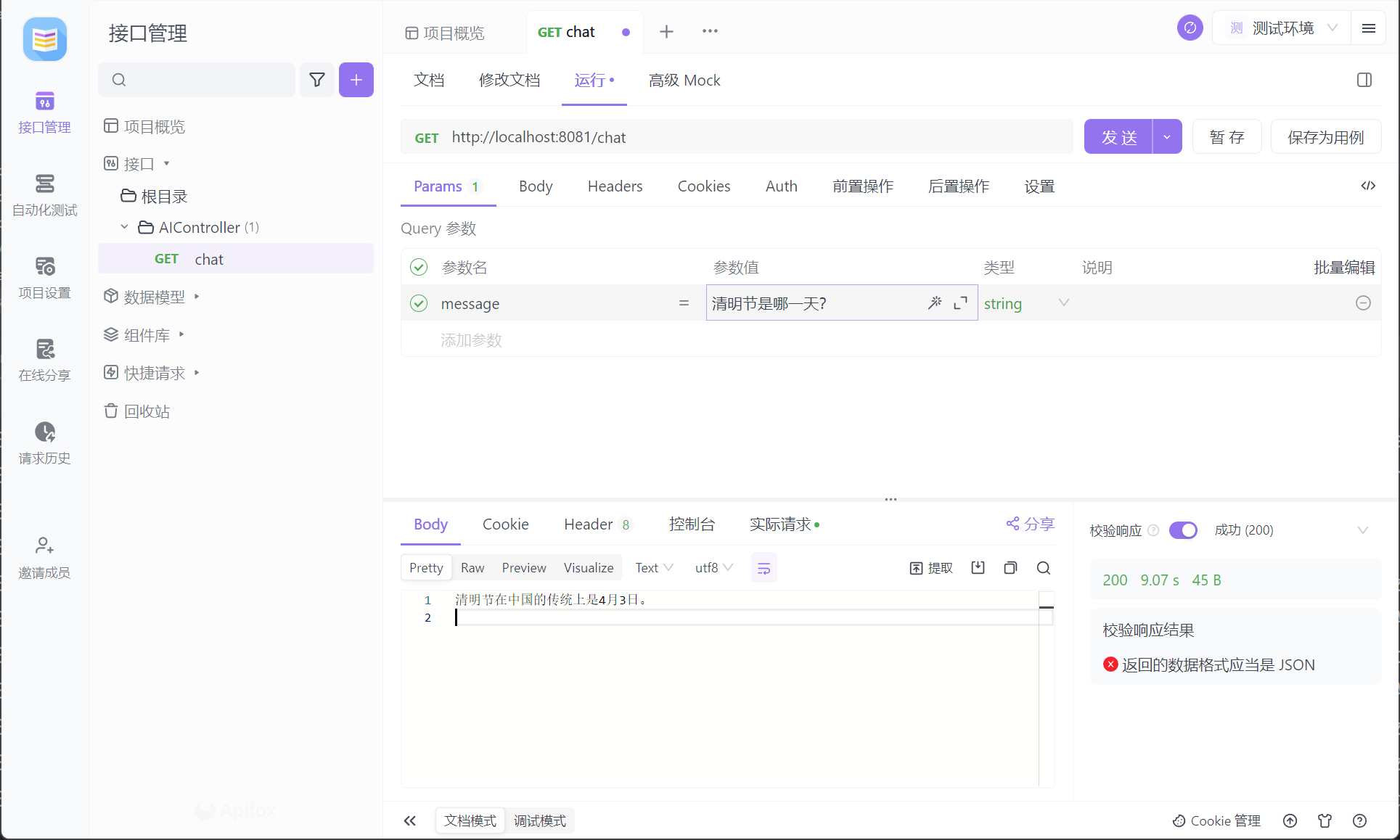
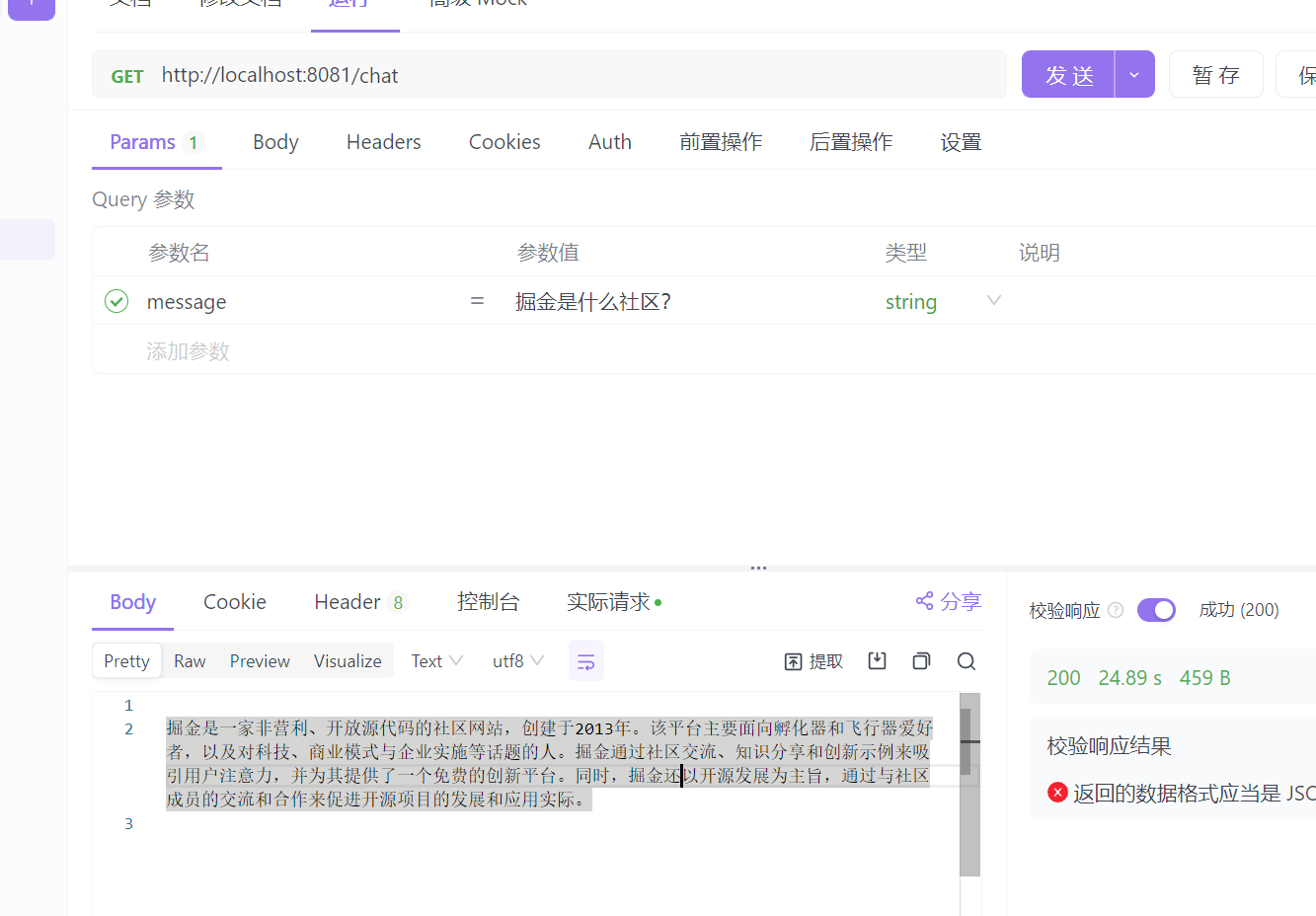
之后我们来看他的演示:
可能有些慢,需要等待个半分钟左右


Ollama前端部分
这里是做一个小的demo来实现前端部分。
前端我就不多讲了直接来看效果吧 这个需要等待个半分钟左右的 因为是本地跑的

下面是代码的实现,我这里用的是vue3:
<template><div class="chat-container"><!-- 聊天消息展示区域 --><div class="message-container" v-for="(message, index) in chatHistory" :key="index"><!-- 用户发送的消息 --><div v-if="message.sender === 'user'" class="user-message">{{ message.content }}</div><!-- ChatGPT 返回的消息 --><div v-else class="gpt-message">{{ message.content }}</div></div><!-- 消息输入框 --><div class="input-container"><input type="text" v-model="newMessage" @keyup.enter="sendMessage" placeholder="请输入消息..."><button @click="sendMessage">发送</button></div></div><!-- 等待中动画 --><div v-if="wait" class="wait"><div class="loader"></div><div>等待中</div></div>
</template><script setup>
import {ref} from 'vue';
import axios from 'axios';// 创建 ref 响应式变量
const chatHistory = ref([]);
const newMessage = ref('');
const wait = ref(false);
// 发送消息的函数
const sendMessage = async () => {wait.value = true;const messageContent = newMessage.value.trim(); // 读取 newMessage 的值// 检查消息内容是否为空if (messageContent !== '') {// 将用户发送的消息添加到聊天历史记录中chatHistory.value.push({sender: 'user', content: messageContent}); // 修改 chatHistory 的值// 发送消息到后端,并获取返回的响应const response = await axios.get('http://localhost:8081/chat', {params: {message: messageContent}});wait.value = false;// 将 ChatGPT 返回的消息添加到聊天历史记录中chatHistory.value.push({sender: 'gpt', content: response.data}); // 修改 chatHistory 的值// 清空输入框newMessage.value = ''; // 修改 newMessage 的值}
};
</script><style scoped>
.chat-container {max-width: 500px;margin: auto;position: relative;
}.message-container {margin-bottom: 10px;
}.user-message {background-color: #aaf;padding: 5px;border-radius: 5px;max-width: 70%;word-wrap: break-word;
}.gpt-message {background-color: #afa;padding: 5px;border-radius: 5px;max-width: 70%;word-wrap: break-word;
}.input-container {display: flex;justify-content: space-between;margin-top: 20px;
}.input-container input {flex: 1;padding: 8px;border: 1px solid #ccc;border-radius: 5px;
}.input-container button {padding: 8px 20px;background-color: #4caf50;color: white;border: none;border-radius: 5px;cursor: pointer;
}.input-container button:hover {background-color: #45a049;
}.wait {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);display: flex;flex-direction: column;align-items: center;
}/* 旋转类型的等待动画 */
.loader {border: 8px solid #f3f3f3;border-top: 8px solid #3498db;border-radius: 50%;width: 40px;height: 40px;animation: spin 1s linear infinite;
}@keyframes spin {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
</style>
open ai
在看到前面本地的ai运算速度,你可能感觉会非常慢,我们来介绍一下调用远程的api
这里用的就是chatgpt3.5
这个我们需要获得apikey
具体怎么获得我就不说了。
pom文件如下:
<dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-openai-spring-boot-starter</artifactId>
</dependency>
之后我们进行一个配置
spring.ai.openai.api-key=YOUR_API_KEY
spring.ai.openai.chat.options.model=gpt-3.5-turbo
spring.ai.openai.chat.options.temperature=0.7
之后和上面的一样书写controller
@GetMapping("/chat")
public String OpenAiChat(@RequestParam(name = "message") String message) {return openAiChatClient.call(message);
}
就可以了。
当然了,如果说你需要对其进行一个上线,需要做很多的优化,这个项目只是一个demo的项目,比如说限流,安全性认证之类的东西。
总结
Spring AI 提供了一系列抽象,作为开发 AI 应用程序的基础。这些抽象具有多种实现,使得组件的替换变得容易,且代码更改最小化。
如果有兴趣的可以去官方文档进行一个研究
spring.io/projects/spring-ai/
里面所有用到的事例代码都会放在
xiaou61/xiaou-easy-code: 前后端通用解决方案 springboot vue react 原生js (github.com)
这个仓库之中。
这篇关于springAI初体验 让人人都能跑大模型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









