本文主要是介绍CodePen的使用教程 codepen如何存放自己的代码 codepen存放的代码如何引入到网站里 codepen引入博客页面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
首先,我们先打开codepen,注册/登陆
codepen官网 https://codepen.io/

注册或登陆时候,你可以选择 facebook、github或Twitter进行直接登陆。
邮箱验证
首次使用codepen,需要做一次邮箱验证,会有提示,大家点击验证,会有邮箱消息,进入邮箱点击认证链接认证。
创建

在左侧导航栏,选择 Pen→Pen 即可创建一个空白的代码模板, From Template是自定义一个模板,后期每次都可以选择使用。当然,你也可以选择vue之类模板。
使用

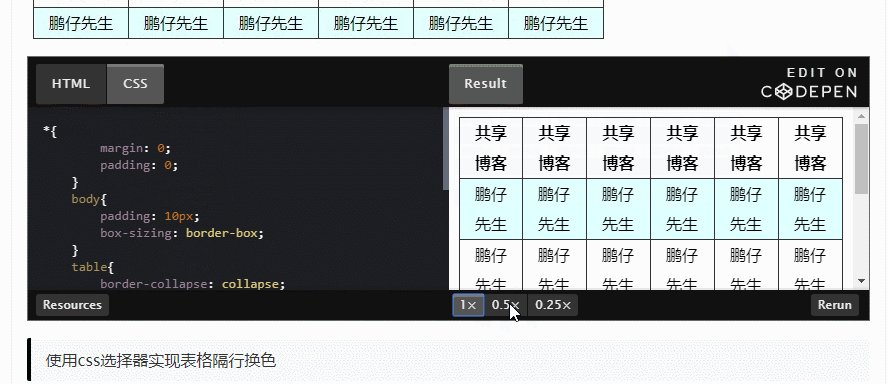
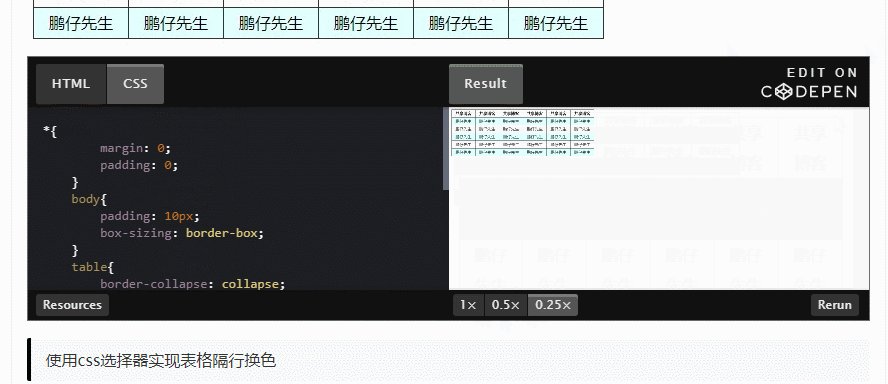
也可以修改模板的展示效果,如下图所示

也可以设置一些其他功能,如 自动保存,格式化,实时预览等

保存-分享链接

如何引入到网页
点击右下角 插入 ,复制弹窗的插入代码即可

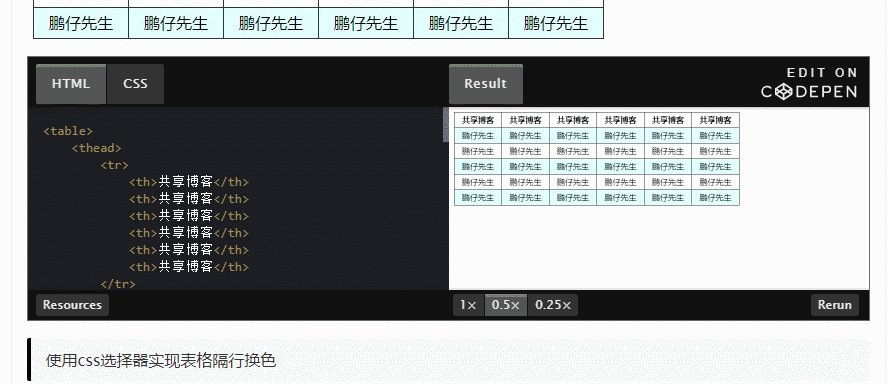
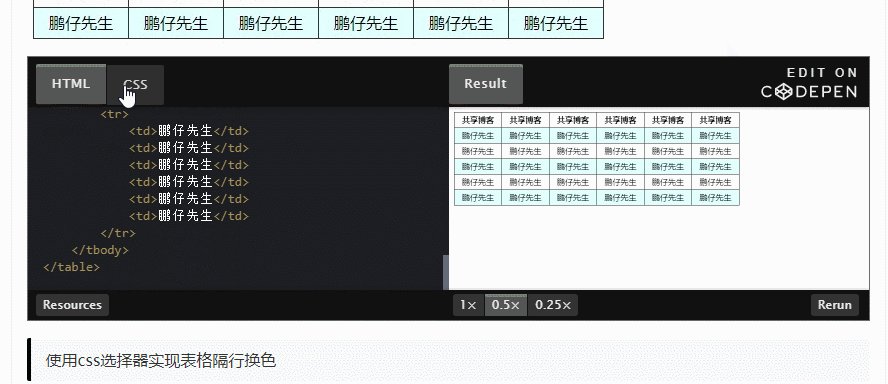
最终引入的效果展示
这是我从我的博客截图的效果 使用css选择器实现表格隔行换色

查看自己的代码列表

如何引入外部js或css

特别注意
用户名,注册时候,就一次安排到位,不建议在二次修改,二次修改之后,你之前分享的demo链接就可能会失效,404页面。
这是编辑资料页面

个人博客
前端软件下载 Q站-好东西不私藏 乐于分享-关注QQ最新动态,掌握QQ第一资讯,分享最具价值内容Q站,是一家QQ技术网,涵盖了QQ活动网的所有QQ资源,每天免费分享大量QQ技术教程,致力建设最大的QQ技术网站!http://iqzhan.com
这篇关于CodePen的使用教程 codepen如何存放自己的代码 codepen存放的代码如何引入到网站里 codepen引入博客页面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








