本文主要是介绍【QingHub】QingHub Studio企业级应用作业编排,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简介
QingHub作业编排中心是一个通过插件化方式,提供数据从采集,转化,计算,存储为一体的全流程数据处理方案,他一方面为前端应用提供数据源,同时也为前端应用与数据源头的通信搭建起桥梁,实现数据的双向沟通,适合任何业务应用数据采集,数据库数据采集,网站数据抓取,物联网设备数据采集,其中预置的HTTP协议,TCP协议,MQTT协议,OPC协议,Modbus协议等可以快速的实现物联设备数据的采集,以及上下行数据数据通信。预置的大量数据库数据的同步采集组件,可以快速实现数据融合汇聚。
QingHub作业编排中心底层采用master,worker的方式,理论上可以无限制扩展多节点,解决数据采集传输过程中的大数据量处理瓶颈问题。 架构上,支持独立执行,嵌入式执行,核心功能通过开发独立组件,轻量级的数据解析,转换组件可以直接采用脚本的方式在线编码,应对复制多变的应用场景。
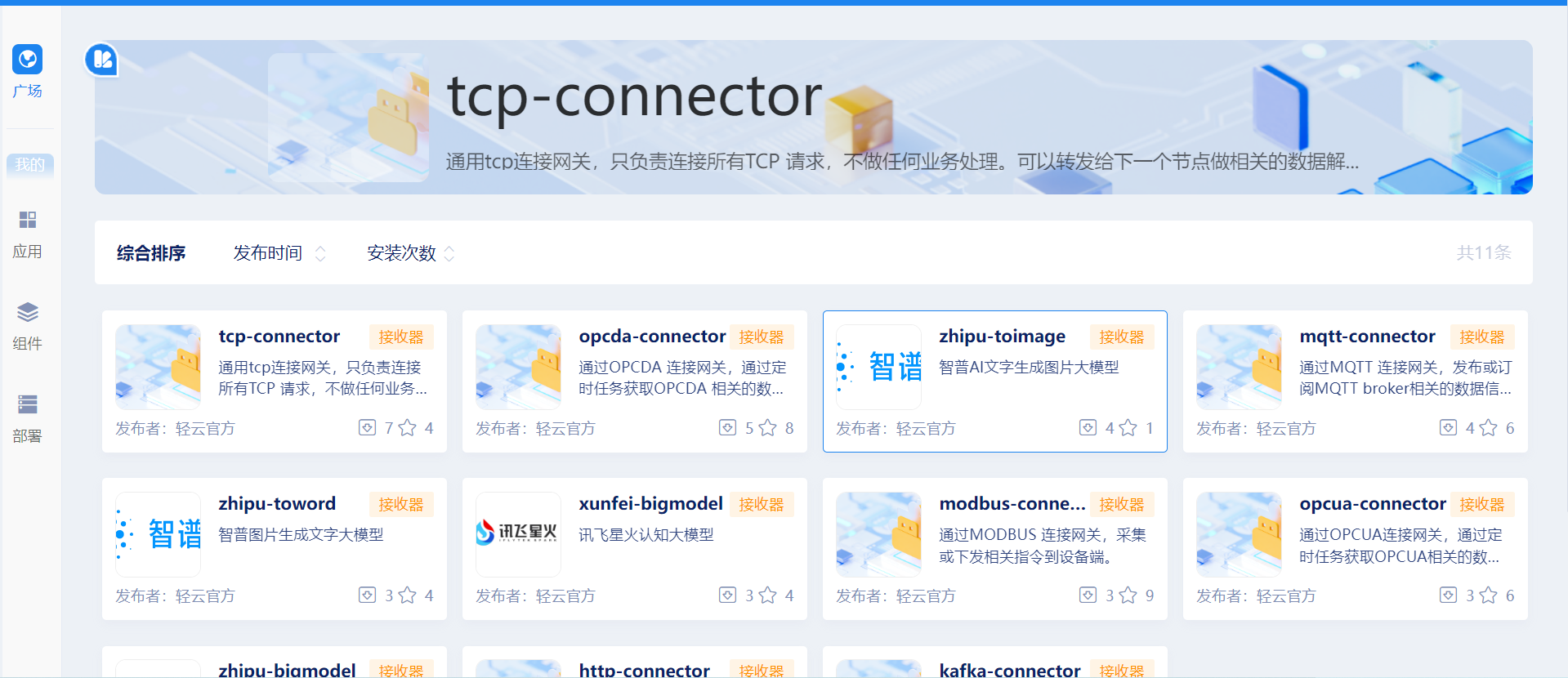
插件商城
QingHub 广场有足量的系统预置作业组件能满足普通场景的需求,同时用户可自定义新增作业组件。已发布的组件可完成数据开发作业的搭建满足各种协议的数据采集等场景的应用。

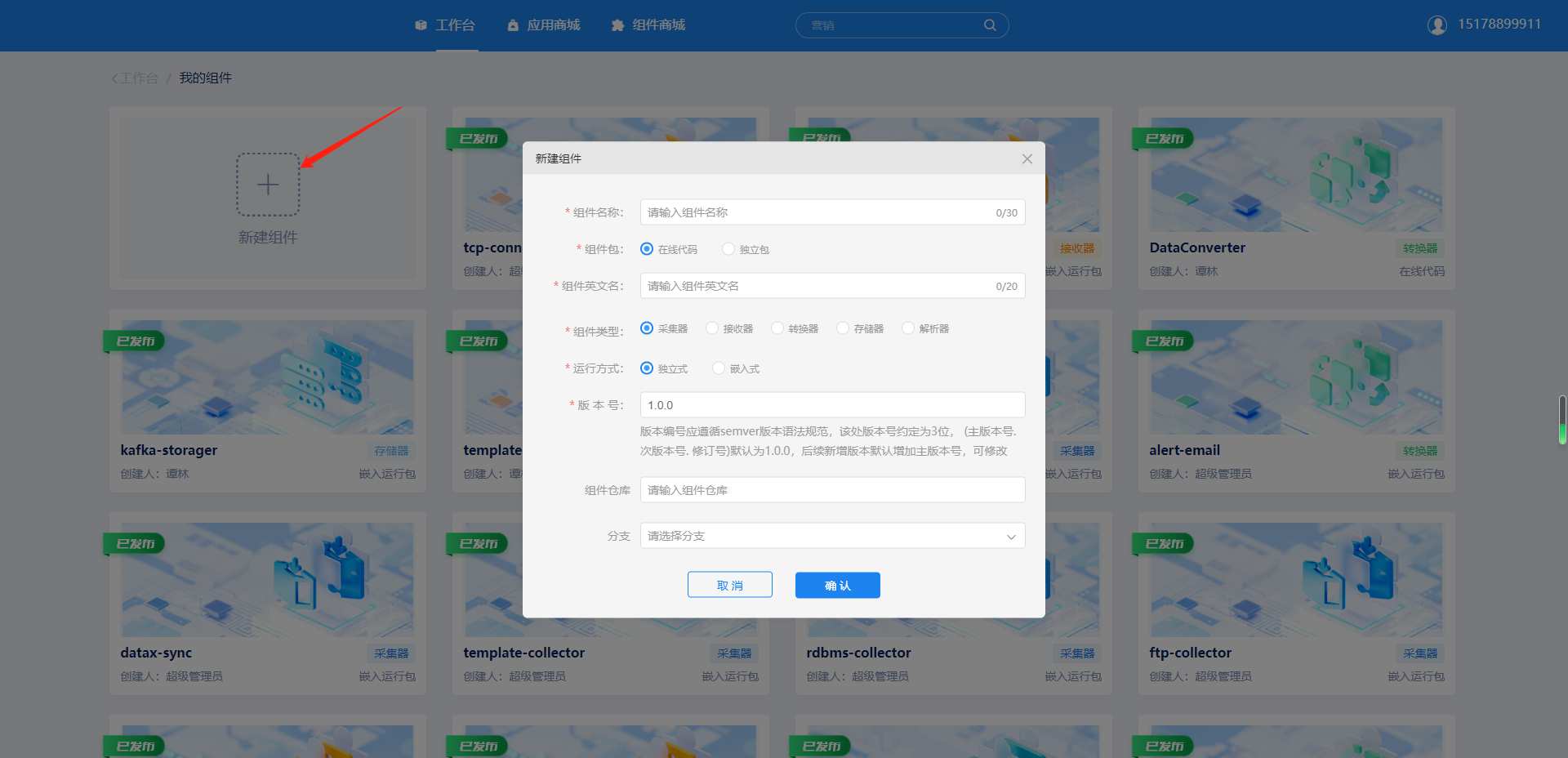
组件管理
组件信息的维护包括新增,编辑,新建版本,发布,上架,下架,删除

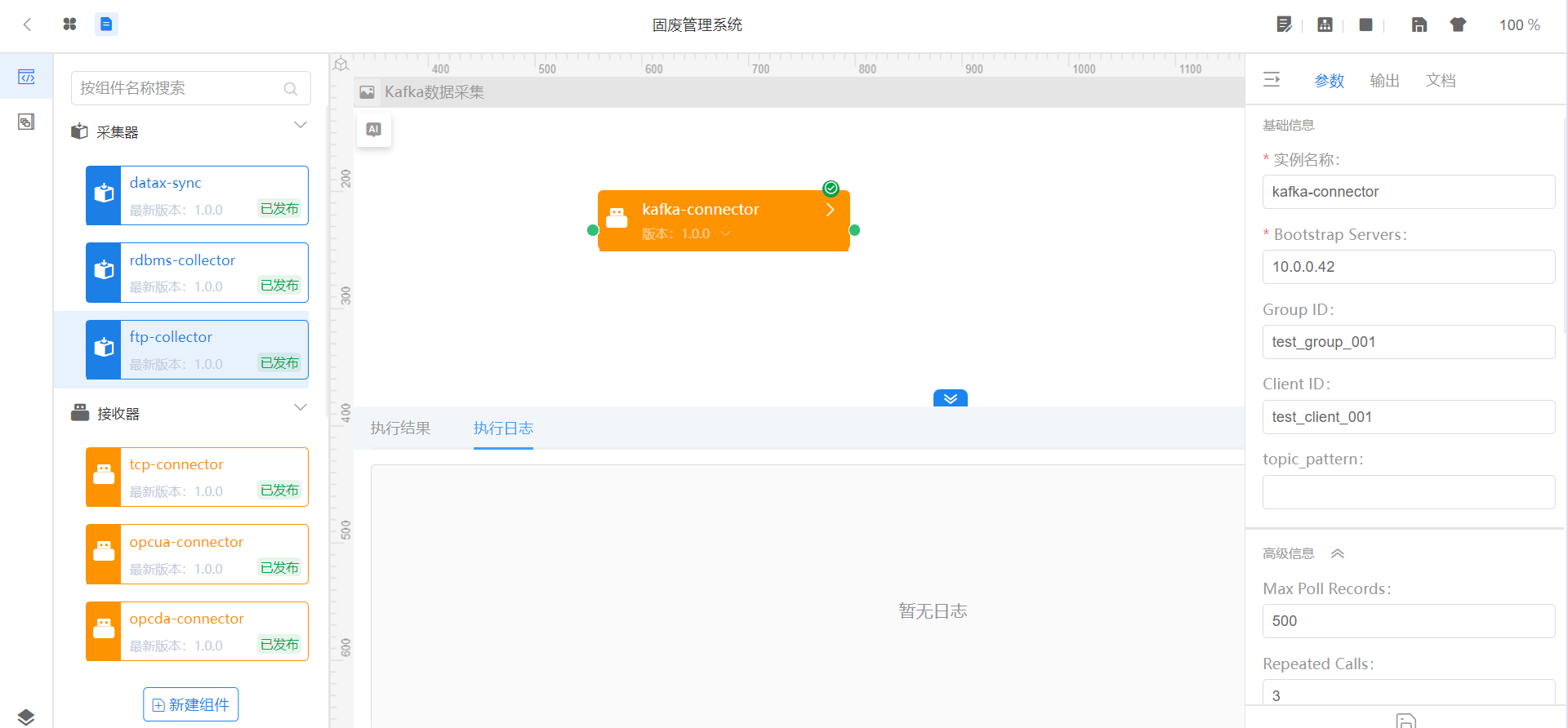
作业编排
通过组件化、可拖拽、可配置的方式创建数据开发作业。提供丰富的组件库供用户使用。组件默认为最新版本,按用户需要也可以切换使用旧版本。
作业编辑器页面介绍
作业编辑器分为6大区域:
- 功能控件:设有7个功能按钮:应用、作业、部署3个公共的功能按钮 ;停止、保存、发布、一键换肤的作业相关的功能按钮。
- 主组件工具栏:组件、执行空间、作业。
- 作业列表:作业数据的管理。
- 操作面板:创建作业后,页面中间的白色画板为作业操作区域,可拖拽组件并关联组件的关系。
- 组件编辑面板:当我们在操作面板中任意选中一个组件时,右侧弹出组件相关属性。
- 运行结果:启动作业或组件时,能实时查看运行结果和日志。
 作业编排详细操作请参见QingHub操作手册。
作业编排详细操作请参见QingHub操作手册。
【QingHub企业级应用作业编排】可配合Qinghub Studio 其他几个模块配合工作,但同时也可以独立的为用户提供服务,没有强依赖关系。相关模块参见
【QingHub企业级应用统一部署】
【QingHub企业级应用开发管理】
【QingHub演示】
【https://qingplus.cn】
这篇关于【QingHub】QingHub Studio企业级应用作业编排的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







