本文主要是介绍react渲染列表信息(简单易学),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.新建个文件夹,启动终端,使用create-react-app my-react命令创建项目,其中my-react是自定义项目名称。
2.删除根目录src文件夹下多余文件,保留index.js和index.css文件
3.安装scss需要的依赖,使用npm install --save node-sass,npm install --save sass-loader命令进行安装并在根文件夹处引入
4.引入react中的useState
5.在src根目录下创建图片文件夹images并存入背景图片
5.撰写代码
App.js中文件代码如下:
import { useState } from 'react'
import './App.scss'
import avator from './images/avator.jpg'
//评论列表数据
const list = [
{
rpid: 1, //评论id
user: {
//用户信息
uid: '13258165',
avator: 'http://toutiao.itheima.net/resources/images/9.jpg',
uname: '周杰伦',
},
content: '哎呦,不错哦', //评论内容
ctime: '10-25 12:15', //评论时间
like: 88,
},
{
rpid: 2, //评论id
user: {
//用户信息
uid: '36080105',
avator: 'http://toutiao.itheima.net/resources/images/98.jpg',
uname: '许嵩',
},
content: '我寻你千百度,日出到迟暮', //评论内容
ctime: '04-12 08:45', //评论时间
like: 98,
},
{
rpid: 3, //评论id
user: {
//用户信息
uid: '13258165',
avator: 'http://toutiao.itheima.net/resources/images/56.jpg',
uname: '王心凌',
},
content: '或许失败过,但从未认输', //评论内容
ctime: '12-18 19:02', //评论时间
like: 120,
},
{
rpid: 4, //评论id
user: {
//用户信息
uid: '19858625',
avator: 'http://toutiao.itheima.net/resources/images/67.jpg',
uname: '徐凯',
},
content: '没有永远的敌人', //评论内容
ctime: '11-20 20:15', //评论时间
like: 120,
},
]
//当前登录用户信息
const user = {
//用户id
uid: '30009257',
//用户头像
avator,
//用户昵称
uname: '徐凯工作室',
}
//导航tab数组
const tabs = []
const App = () => {
const [commentList, setCommentList] = useState(list)
return (
<div className="app">
{/* 导航 Tab*/}
<div className="reply-navigation"></div>
<div className="reply-wrap">
{/* 发表评论 */}
<div className="box-normal"></div>
{/* 评论列表 */}
<div className="reply-list">
{/* 评论项 */}
{commentList.map((item) => (
<div className="reply-item" key={item.rpid}>
{/*头像 */}
<div className="root-reply-avator">
<div className="bili-avator">
<img className="bili-avator-img" alt="" src={item.user.avator}/>
</div>
</div>
<div className="content-wrap">
{/*用户名 */}
<div className="user-info">
<div className="user-name">{item.user.uname}</div>
</div>
{/*评论内容 */}
<div className="root-reply">
<span className="reply-content">{item.content}</span>
<div className="reply-info">
{/*评论时间 */}
<span className="reply-time">{item.ctime}</span>
{/*评论数量 */}
<span className="reply-count">点赞数:{item.like}</span>
{/*删除 */}
<span className="reply-delete">{'删除'}</span>
</div>
</div>
</div>
</div>
))}
</div>
</div>
</div>
)
}
export default App
App.scss文件中代码如下:
.app {
width:100%;
height: 100%;
}
.reply-wrap{
height:100%;
background: url('./images/bg.jpg') no-repeat;
background-size: 100% 100%;
padding:20px;
.reply-item{
width:100%;
height: 130px;
display: flex;
justify-content: flex-start;
margin-top:10px;
.root-reply-avator{
width:5%;
.bili-avator{
.bili-avator-img{
width:60px;
height:60px;
border-radius:50%;
}
}
}
.content-wrap{
width:95%;
overflow: hidden;
border-bottom: 2px solid darkgray;
.user-info{
.user-name{
font-size: 16px;
color:darkgray;
font-weight: 500;
}
}
.root-reply{
margin-top:25px;
.reply-content{
font-size: 20px;
color:chocolate;
font-weight: 700;
}
.reply-info{
font-size: 14px;
color:darkgray;
font-weight: 500;
margin-top:15px;
.reply-time{
margin-right:25px;
}
.reply-count{
margin-right:25px;
}
.reply-delete{
cursor: pointer;
}
.reply-delete:hover{
color:cornflowerblue;
}
}
}
}
}
}
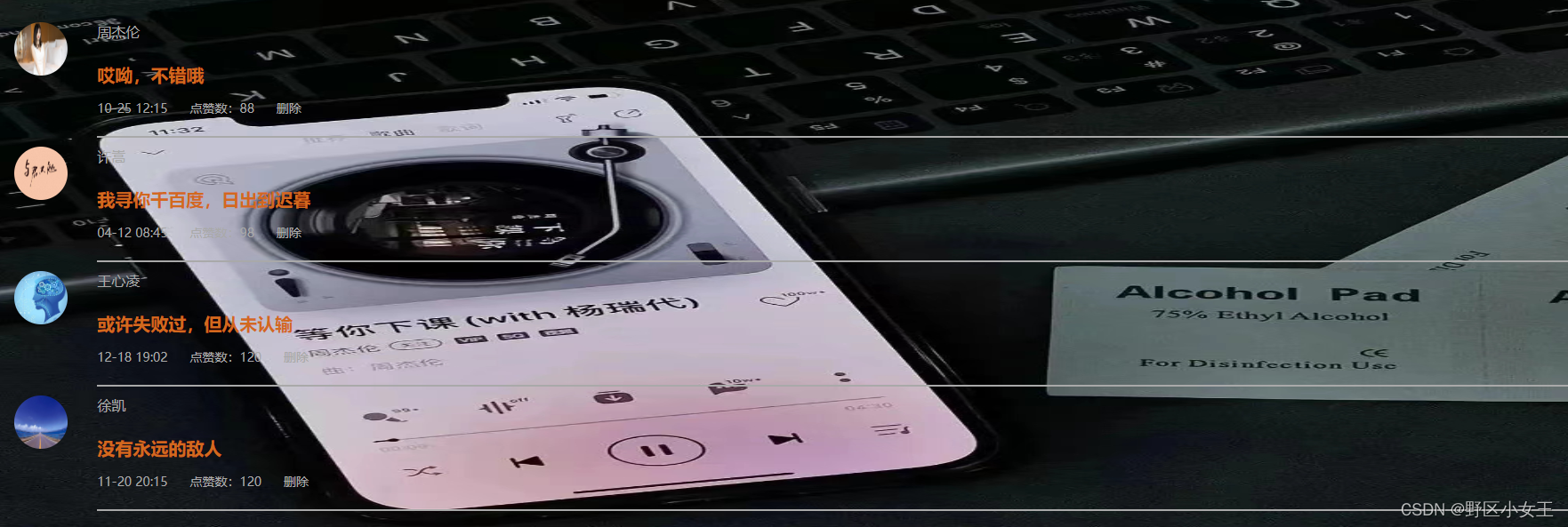
最终结果如下:

这篇关于react渲染列表信息(简单易学)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







