本文主要是介绍前端二维码工具小程序:营销裂变的得力助手,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、摘要
在数字化营销日益盛行的今天,如何以新颖、高效的方式吸引用户,成为了每一个营销者所追求的目标。前端二维码工具小程序,作为一款集二维码生成、AI助手与绘图画画功能于一体的综合性工具,不仅为营销人员提供了全新的思路,更以其超实用、超便捷的特性,成为了营销裂变的神器。

二、前端二维码工具小程序介绍
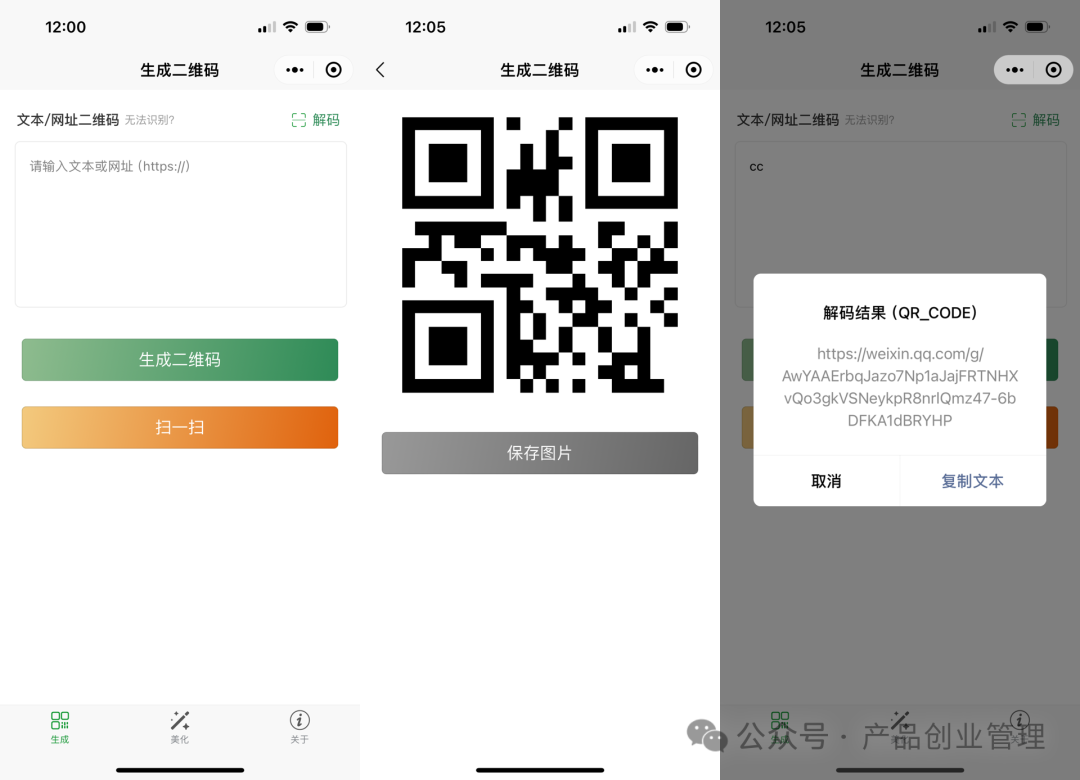
这款小程序最引人注目的功能,无疑是其强大的二维码生成能力。用户只需简单输入文本或链接,即可迅速将其转化为二维码。不仅如此,小程序还提供了丰富的个性化设置选项,包括二维码的颜色、大小以及logo的添加等,使得每一个生成的二维码都独具特色,能够更好地与品牌形象相结合,提升用户识别度。

而AI助手的加入,更是让这款小程序如虎添翼。无论是对于二维码的解析,还是对于用户需求的智能分析,AI助手都能够迅速给出精准的反馈。这不仅大大提升了用户的使用体验,也使得营销人员能够更加精准地把握用户需求,制定更为有效的营销策略。
除此之外,小程序还配备了绘图画画功能,使得用户可以在二维码上添加各种创意元素,进一步丰富二维码的视觉效果。这种创新的营销方式,不仅能够吸引用户的眼球,更能够激发用户的参与热情,为营销带来无限裂变可能。
小程序扫码下载地址

三、前端二维码工具小程序——案例分析
在实际应用中,这款小程序已经取得了显著的成效。以某知名品牌为例,他们利用这款小程序生成了一系列具有品牌特色的二维码,并将其投放在线上线下各个渠道。用户只需扫描二维码,即可快速了解产品信息、参与互动活动,甚至直接购买产品。这种创新的营销方式,不仅提升了品牌的曝光度,更使得该品牌的销售额在短时间内实现了大幅提升。
前端二维码工具小程序以其强大的功能、简洁的操作和创新的营销方式,为营销人员提供了一种全新的营销工具。在未来的数字化营销中,这款小程序无疑将继续发挥其重要作用,为营销裂变带来更多的可能性。

四、总结
综上所述,前端二维码工具小程序不仅是一款实用的营销工具,更是一款能够激发创意、提升营销效果的神器。无论是对于大型企业还是个人创业者,它都能够提供有力的支持,帮助他们在激烈的市场竞争中脱颖而出。相信随着技术的不断进步和市场的不断发展,这款小程序将会在未来展现出更加广阔的应用前
产品管理文章,欢迎关注我的产品微信公众号,一起学习成长:

欢迎加入“产品创业管理学习”交流群,一起学习成长!可关注 “产品创业管理” 公众号后,私信后申请入群。
这篇关于前端二维码工具小程序:营销裂变的得力助手的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






