本文主要是介绍零基础转行Web前端我拿到了11K的offer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
互联网是一个神奇的地方,吸引着无数年轻人为之倾心。高薪福利、大厂光环、时尚新鲜……这些无一不在刺激着职场人的神经。
但是现在很多人在选择一份职业时却很犹豫。一方面渴望IT互联网的高薪,一方面又担心自己学不会。
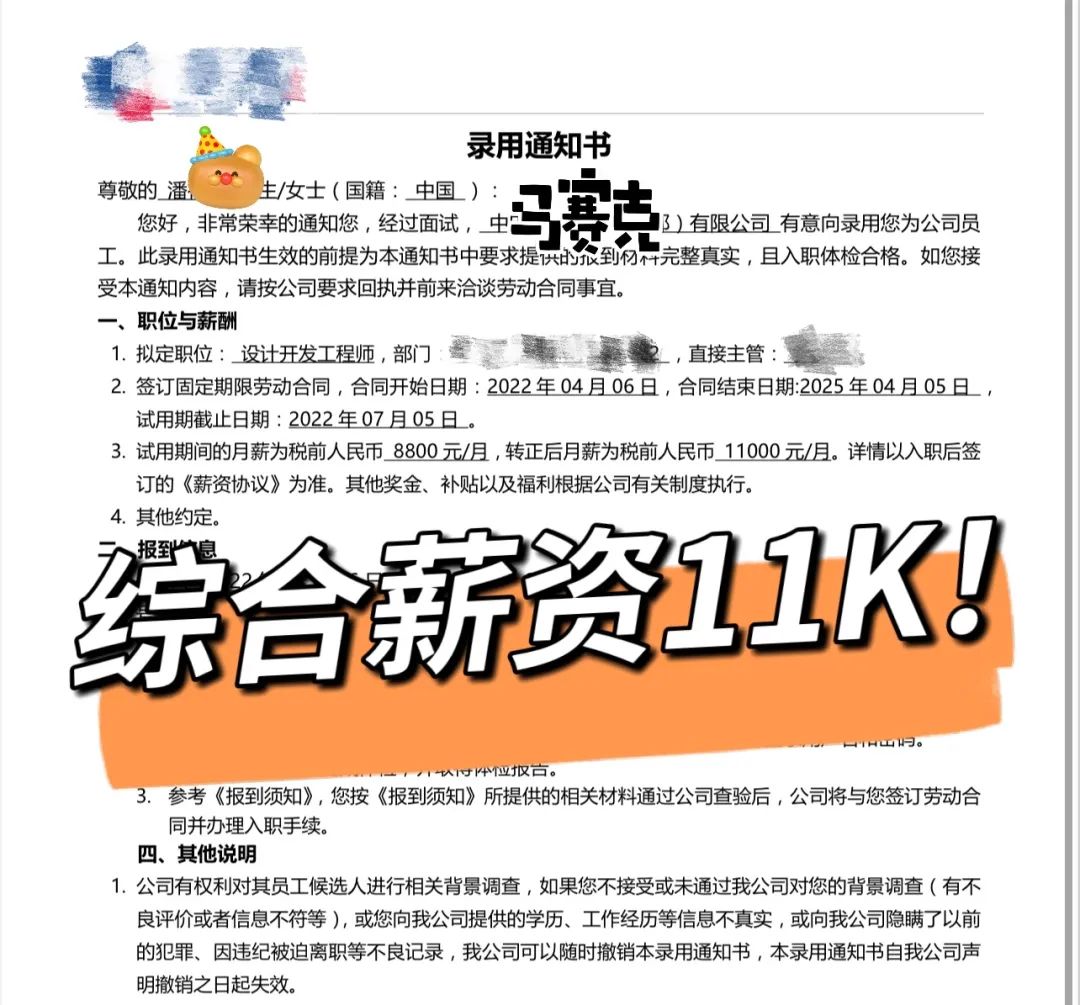
今天给大家分享0基础的潘同学转行学习web前端,成功拿到月薪11K的offer,开启IT行业新征程的故事。

以下是潘同学选择到天来学习的一些感悟和体会,希望对你有所帮助。
转行契机
TIANLAI
其实不管在IT行业的第一份工作薪资是多少,能在这个行业站稳脚跟才是我最期待的。
ENTER TITLE
毕业三年,除了实习的工作,小潘还做过中铁的预算员,K12教育的线上班主任,工作内容饱和,24小时连轴转可是薪资并没有多少。初入职场时的满腔热血也被没有提升空间的工作慢慢磨掉了自己的追求和斗志,什么时候才能在成都拥有一个自己的家?

小潘觉得自己继续这样下去,买房的可能性都没有。而且其他非技术性的行业太依赖平台能力,除非有机会往管理层发展,否则没啥希望的,再者工作内容都比较简单,随着年龄增长,成长性低,个人的不可替代性很小也不具备竞争力。
经过思考过后,小潘将目光投向了IT互联网行业,IT行业前景好是毋庸置疑的,可以从很多权威的数据看到,在最具潜力的薪酬职业中,前二十位里面IT行业总是占有很大的比重。而且从事IT行业的人,就算是跳槽再就业也是不会有什么难度的,与其他行业相比,IT行业只要有技术,其他的就都微不足道了。
IT行业是最不拼爹和最有发财机会和当下最火热的以及最有发展前景的行业,是最能够上演屌丝逆袭的行业。最终,小潘决定到天来转行学习web前端。
在天来的学习感受
TIANLAI
小潘告诉我们,要在5个月内成为一名合格且具有竞争优势的程序员,需要学习和吸收的知识量是非常大的,数不胜数的知识点很容易让人迷失在其中;唐老师的教学经验丰富,很多晦涩难懂的知识点唐老师也会讲得很有趣,授课有条理;项目经验也很丰富,经常给同学们炫技,而平时安排的晚自习以及穿插在每个阶段的项目练习,学习起来也比较好吸收。

就业阶段,老师们也是非常专业细心的帮忙指导简历和模拟面试,毕业第一周,收到了两个上万的offer,对自己初入IT行业还是有了很大的信心,再次感谢天来老师们的帮助。
分享学习方法
TIANLAI
另外,小潘也给我们分享了一些很实用的学习方法:
他的秘诀就是一定要复习,尤其是对于初学者来说,学第一遍几乎只限于知道,具体都可能模模糊糊,所以一定要复习一到两遍,复习也不需要通篇进行,每天的晚自习除了做当日的作业,一定要花费一些时间来整理之前一些不那么熟悉的知识点,而且晚自习很重要,正是消化这些细小知识点的好机会。经常有同学下了晚自习回家还在卷,班级群里也一直在讨论学习。
还有就是一定要重视项目,每次的项目实战都要全情投入,尽最大的努力把自己负责的版块弄好,协助队友把整个项目做到更好。小潘告诉我们,在项目期间不仅重树了自己在专业知识上的信心,更锻炼到了自己的沟通与协作能力,提前感受了一把职场上真实的项目场景。

感谢天来让他体会到了编程带来的成就感,掌握了实实在在的技能。让他有过硬的能力面对以后的生活,即便会面临淘汰,但是依旧饿不死“手艺人”。
最后
TIANLAI
对于转行,我想对大家说,如果有可能,我们都需要把梦做大一点,看的更远一点,挑战一下自己,不断的努力,终会到达彼岸。
所有的努力,都是值得的,努力是因为有追求。
希望疫情早日结束,同学们在学习之余更要注意自己的身体健康,一定要做好防护哦~祝大家都能学有所成,如愿拿到自己心仪的offer!
这篇关于零基础转行Web前端我拿到了11K的offer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






