本文主要是介绍Jekins+Generic Webhook Trigger插件[gogs],发布前端任务,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Jekins+Generic Webhook Trigger插件[gogs],发布前端任务
- 需要用到工具(点击,含安装教程)
- 概述
- Jekins需要用的插件;
- 如何安装插件
- 如何构建项目
- 构建项目
- Post content parameters:
- Header parameters:
- Request parameters:
- Token:
- 打印内容:
- 如何对 Webhook 进行过滤:
- 正片来了
需要用到工具(点击,含安装教程)
- linux(centos7);
- gogs
- Jekins
概述
为什么我一个前端工程师,需要用到Jeskins,这个问题一直萦绕在我的心中,甚至是现在,我还在想这个问题要如何回答,但是没办法,公司技术能力有限,把我自己逼成了一个运维+前端,每次发布任务时,都是用最原始的git拉取,然后在linux上跑任务,很坑爹,后来改成了现在用shell脚本,到现在的是使用jekins,这是我第一次使用安装Jekins,怕自己以后忘记,So,写了这篇笔迹。
Jekins需要用的插件;
- Generic Webhook Trigger
- Publish Over SSH
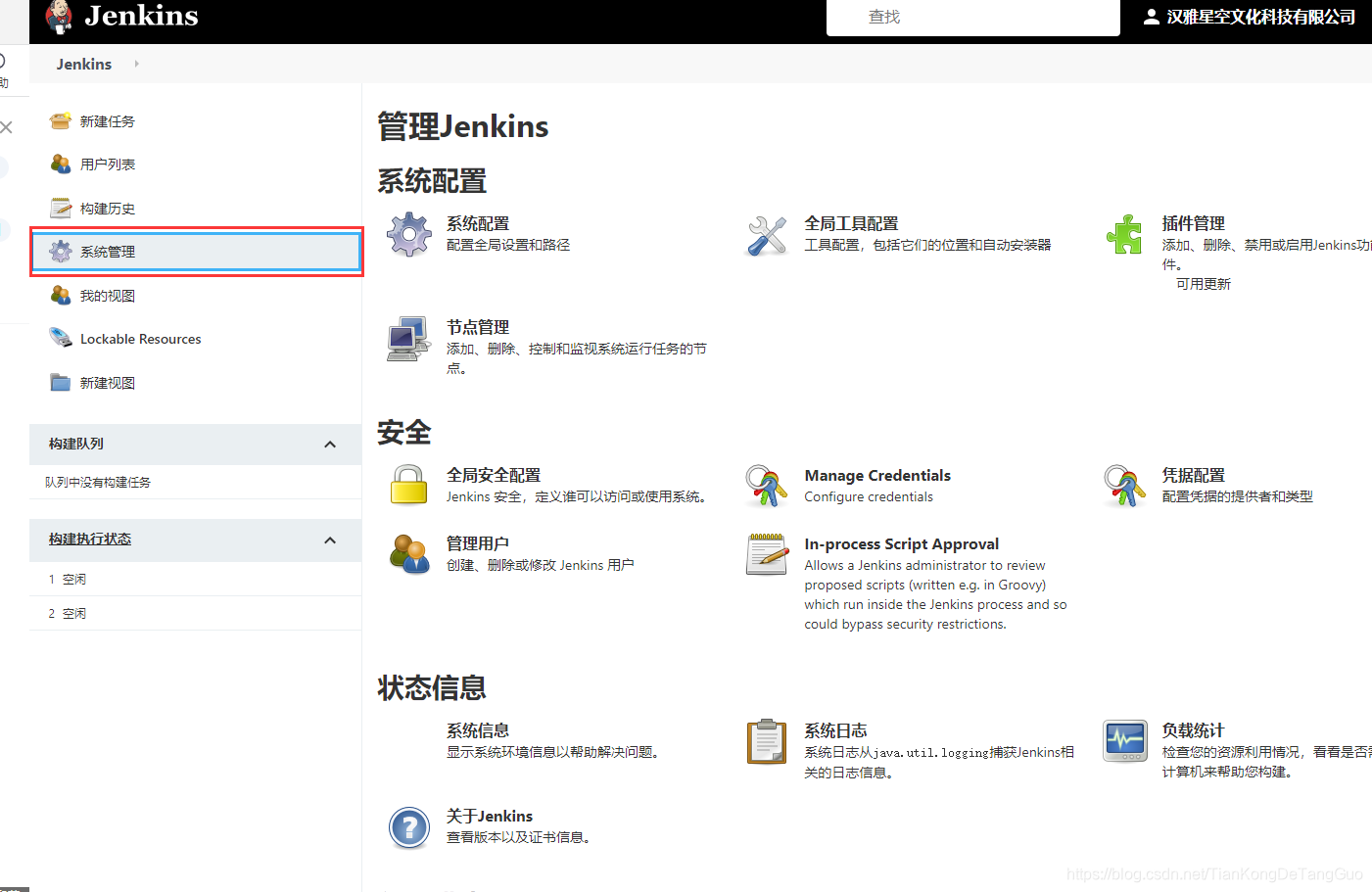
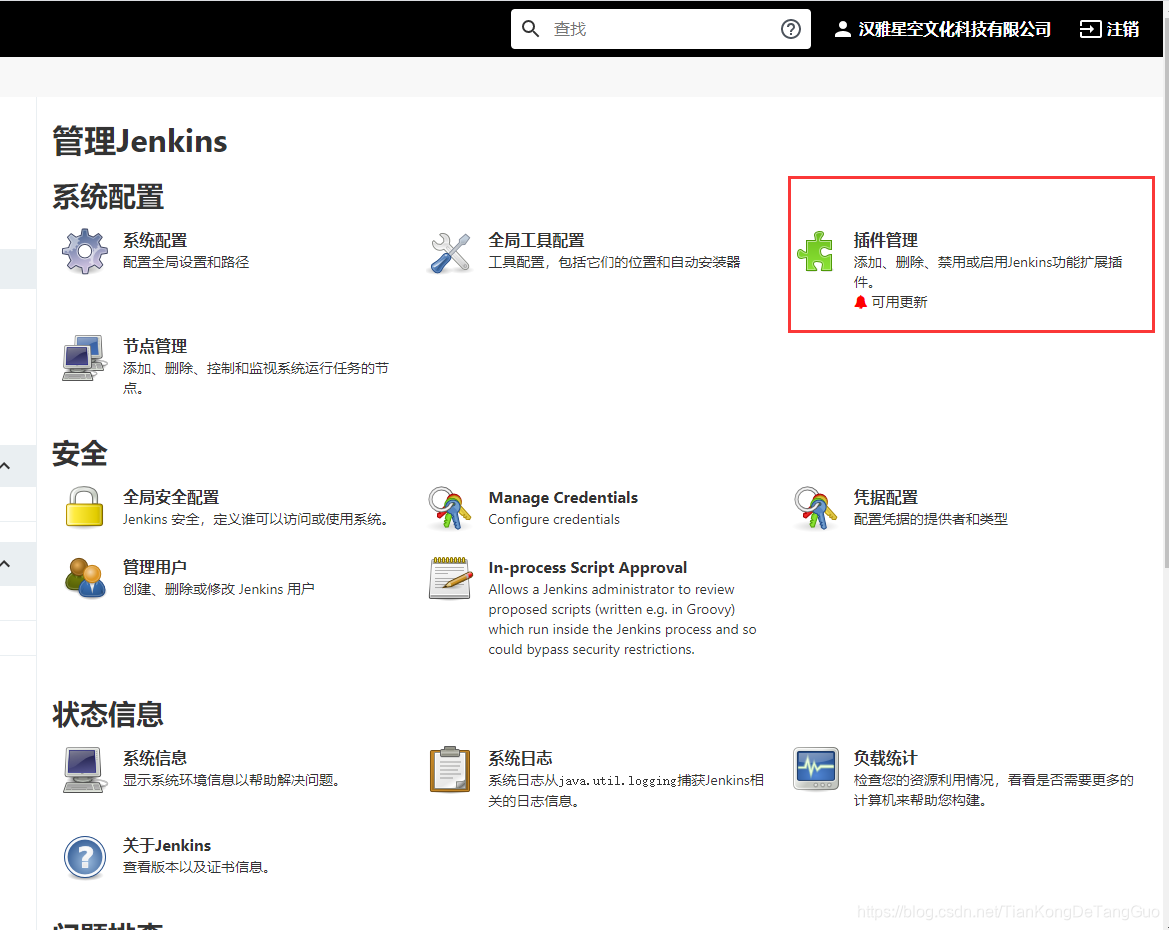
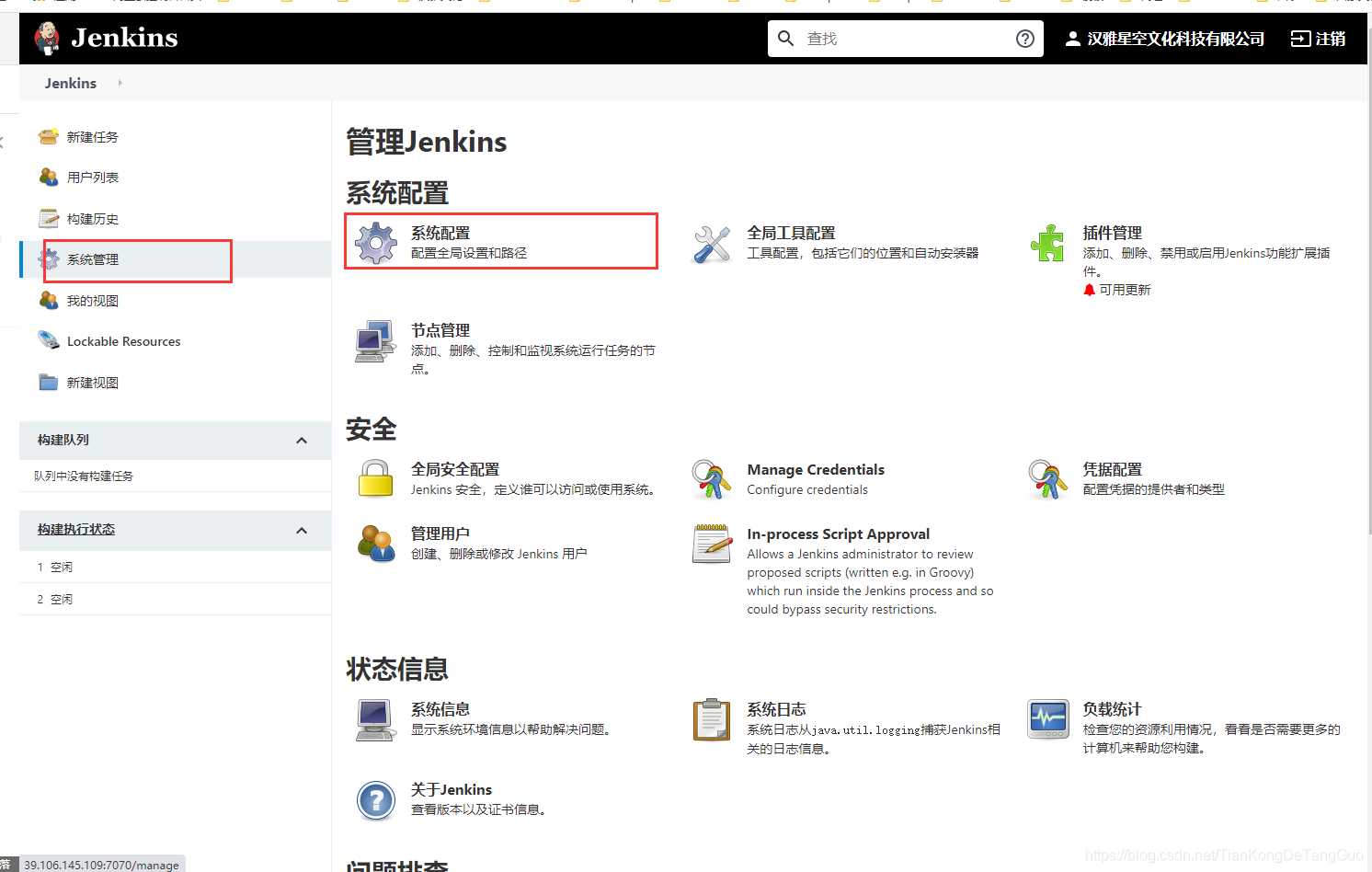
如何安装插件
系统管理>插件管理>可选插件



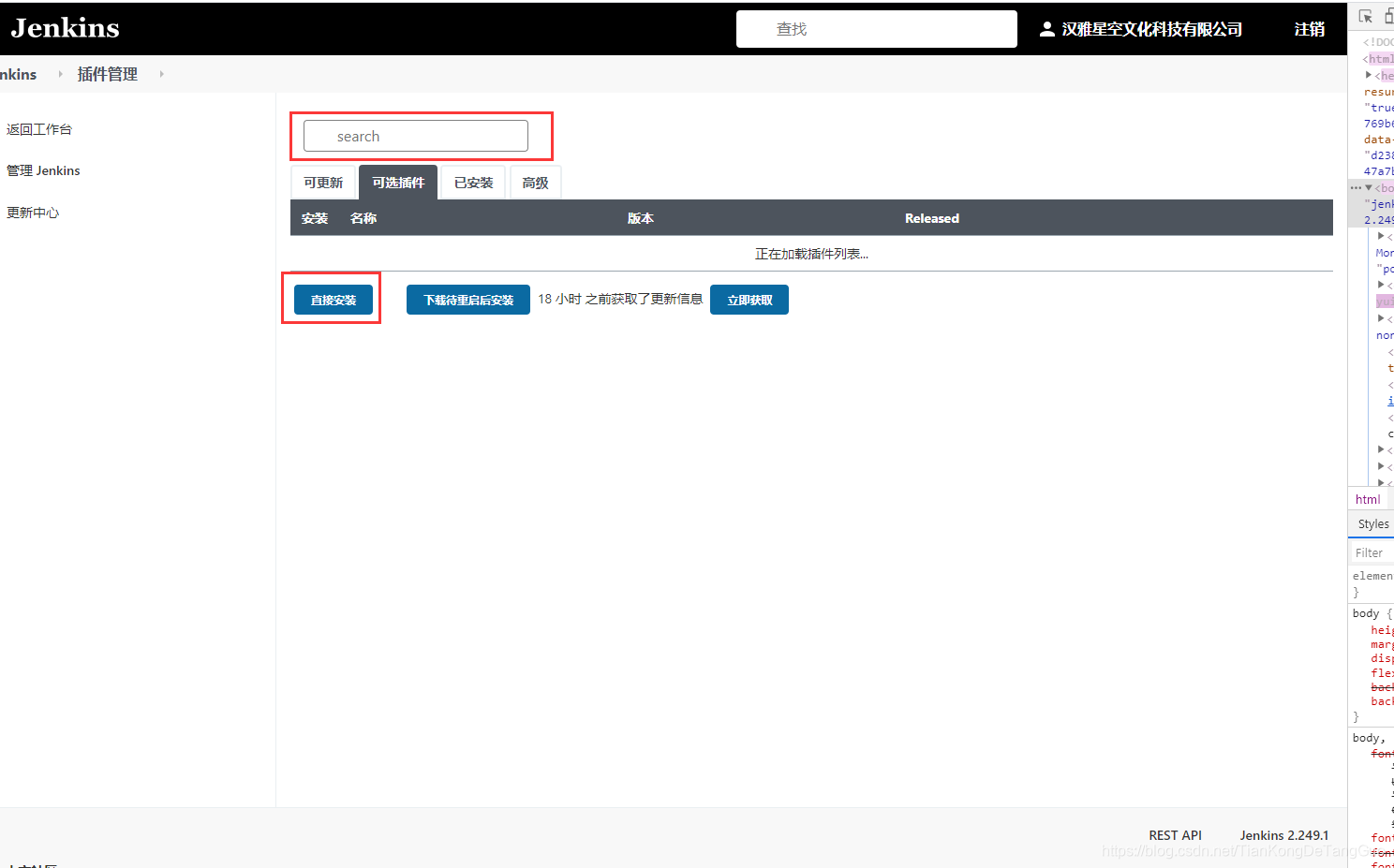
在可选插件里面搜索,需要的插件然后直接安装,完美,默默的等待它安装完成,就可以使用了。
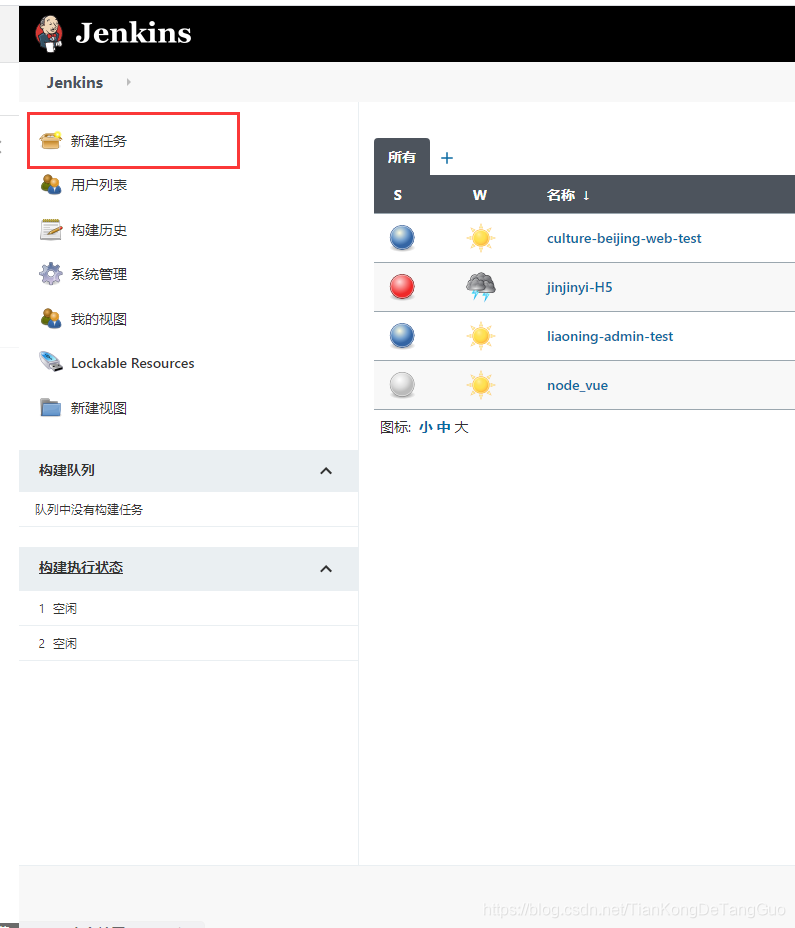
如何构建项目
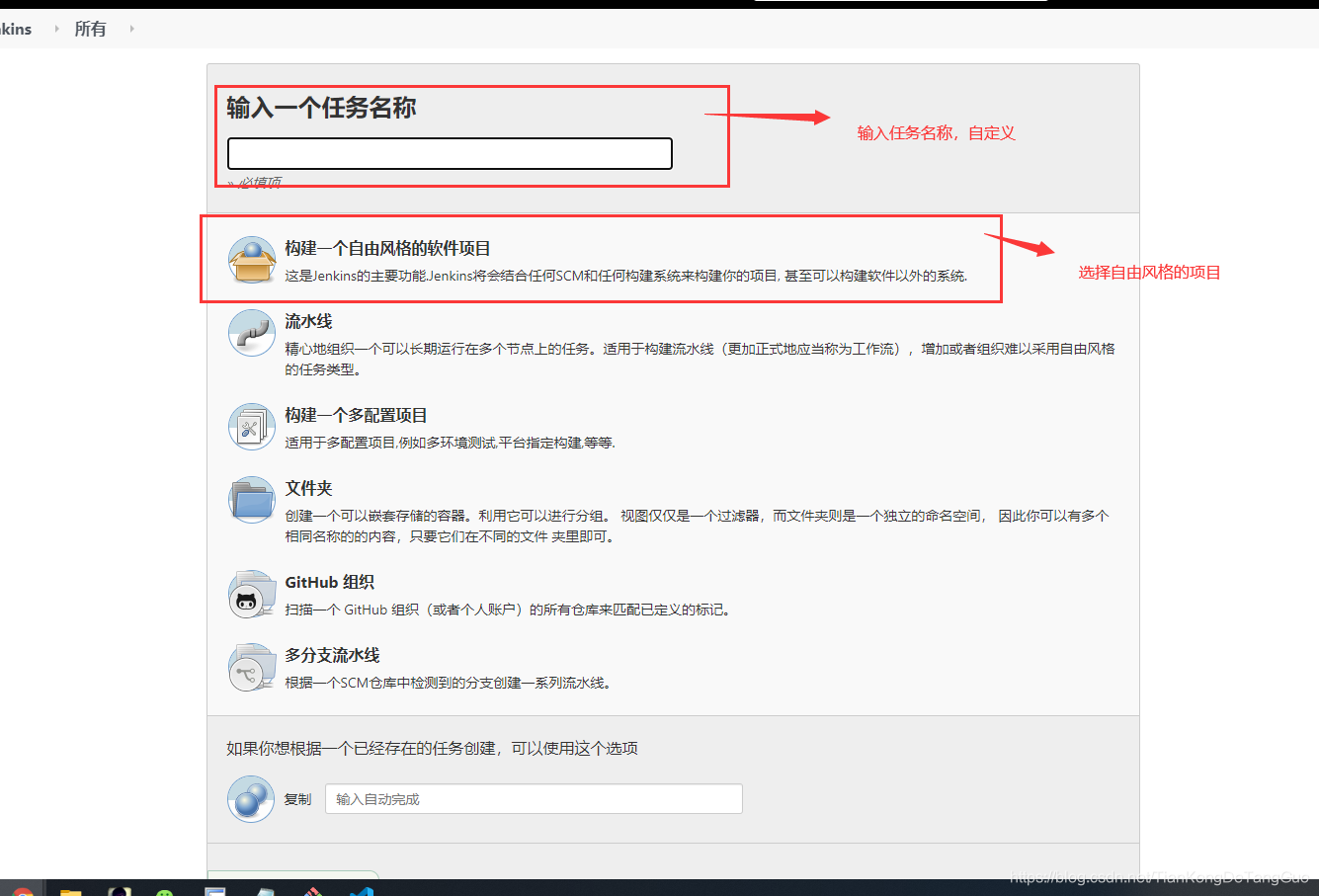
新建项目>输入任务名称+选择‘构建一个自由风格的软件项目’


构建项目
之前的预热都做好了,现在开始进入正题;
前面的选项可以不填,直接在构建触发器这里选择 Generic Webhook Trigger
首先,我先介绍下Generic Webhook Trigger的每个选项里面的意思
(抄录地址:https://www.gaoyaxuan.net/blog/462.html)
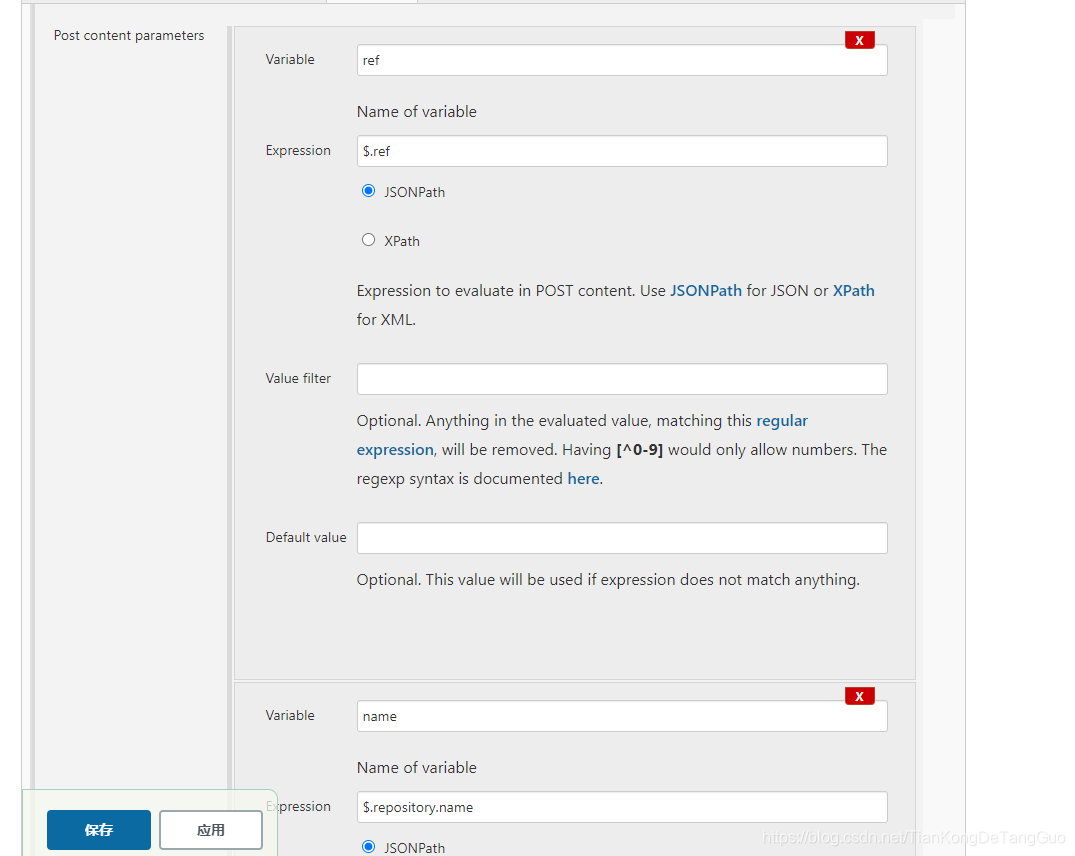
Post content parameters:
这类变量从 POST 的具体内容中获取,格式支持JSON/XPATH,具体为:
Variable:是变量名Expression:是变量的获取方式Value filter:需要过滤的变量内容,一般不填Default value:变量默认值,一般不填
其中,如果将Expression中设置为 $.a.b.c,即可获取到出下面 JSON 中的“value”。
{"a":{"b":{"c":"value"}}
}
Header parameters:
这类变量从 Header 中获取,具体为:
Request header:变量名即参数名Value filter:需要过滤的变量内容,一般不填
需要注意的是,获取到的变量名是小写字母的形式,且将会用‘_’字符代替‘-’字符。
Request parameters:
这类变量从 URL 的 Request 参数中获取,具体为:
Request parameter:变量名即参数名Value filter:需要过滤的变量内容,一般不填
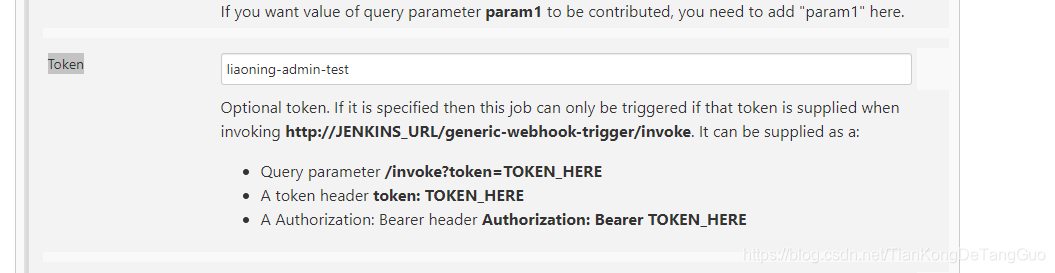
Token:
标识唯一性,只有和gogs中配置的token一致才能成功触发.
如果多个项目的此参数值一样,都会被触发。
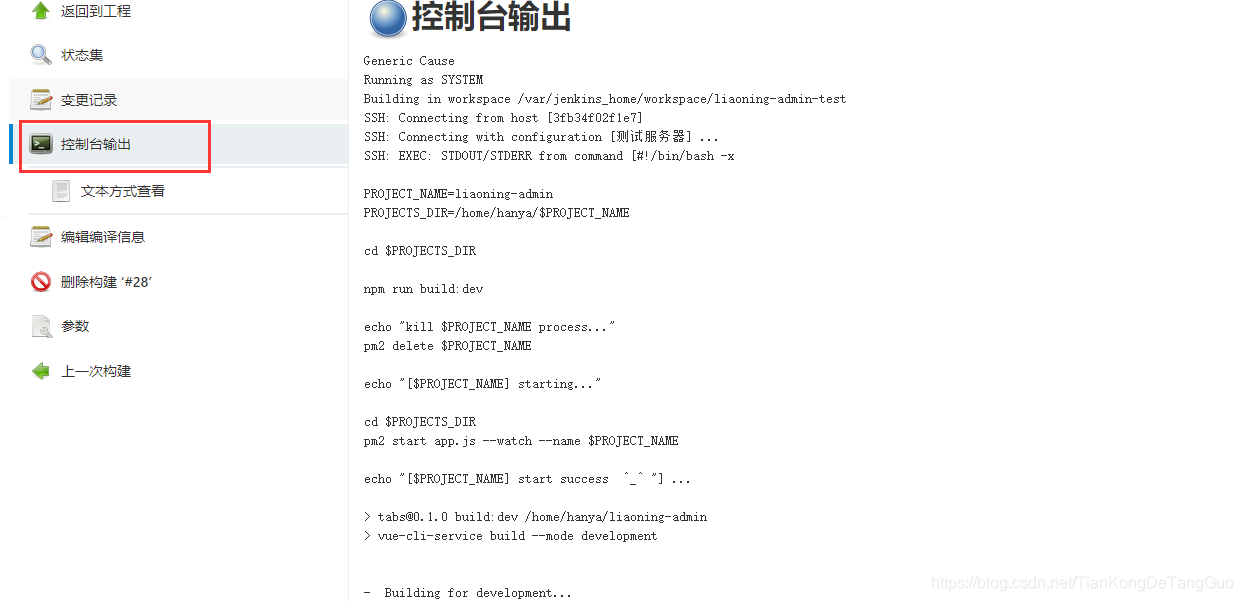
打印内容:
提供了三个供日调试打印日志的参数
Silent response当为true,只返回http 200 状态码,不返回触发结果Print post content将 webhook 请求的内容打印到日志上Print contributedvariables 将 提取后的变量打印到日志上
如何对 Webhook 进行过滤:
Generic Webhook Trigger 中 Optional filter 部分即可配置过滤策略。其中:
Expression:设置过滤(通过)的条件,通过正则方式进行判断Text:带过滤的文本内容,可以使用系统变量(上一部中获取了很多系统变量就可以在这里使用)
正片来了
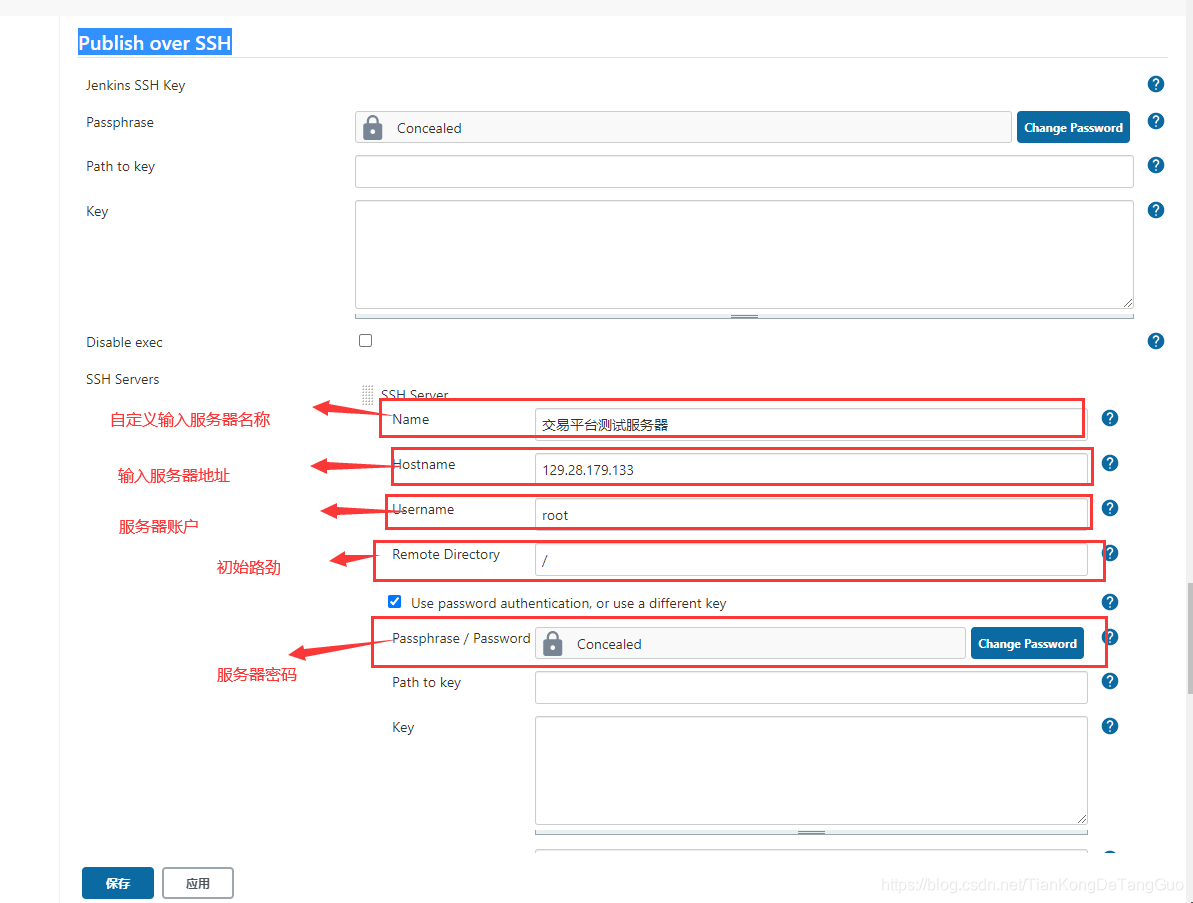
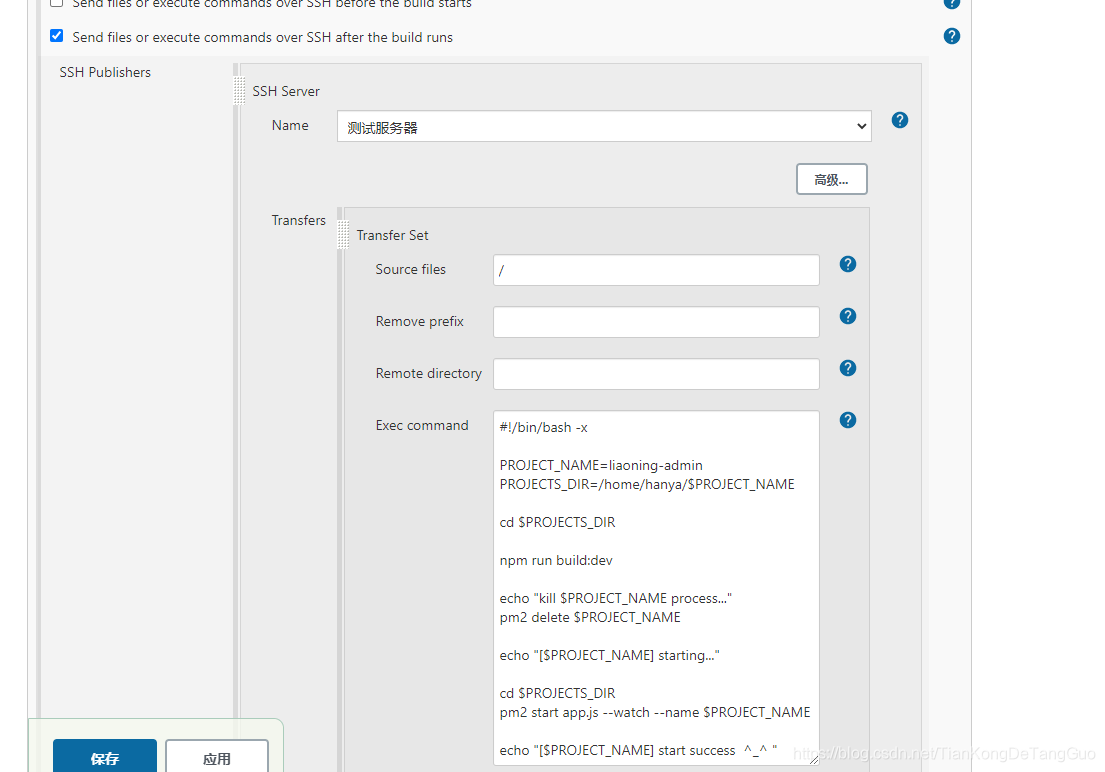
1.在系统管理中的系统管理中Publish over SSH添加服务器配置

Publish over SSH配置

- 在
Generic Webhook Trigger里面的Post content parameters参数中,填写Variable变量名,Expression需要在git返回中读取的Json串对应的参数。

3.在token参数中自定义输入,这个地方在gogs中webhoos钩子中能用到。

4 在Optional filter中输入正则,选择ref头部分支,判断是否启动;

5.选择服务器,并填写shell脚本语句;

这些配置好后,现在我们进入gogs中去配送webhooks;
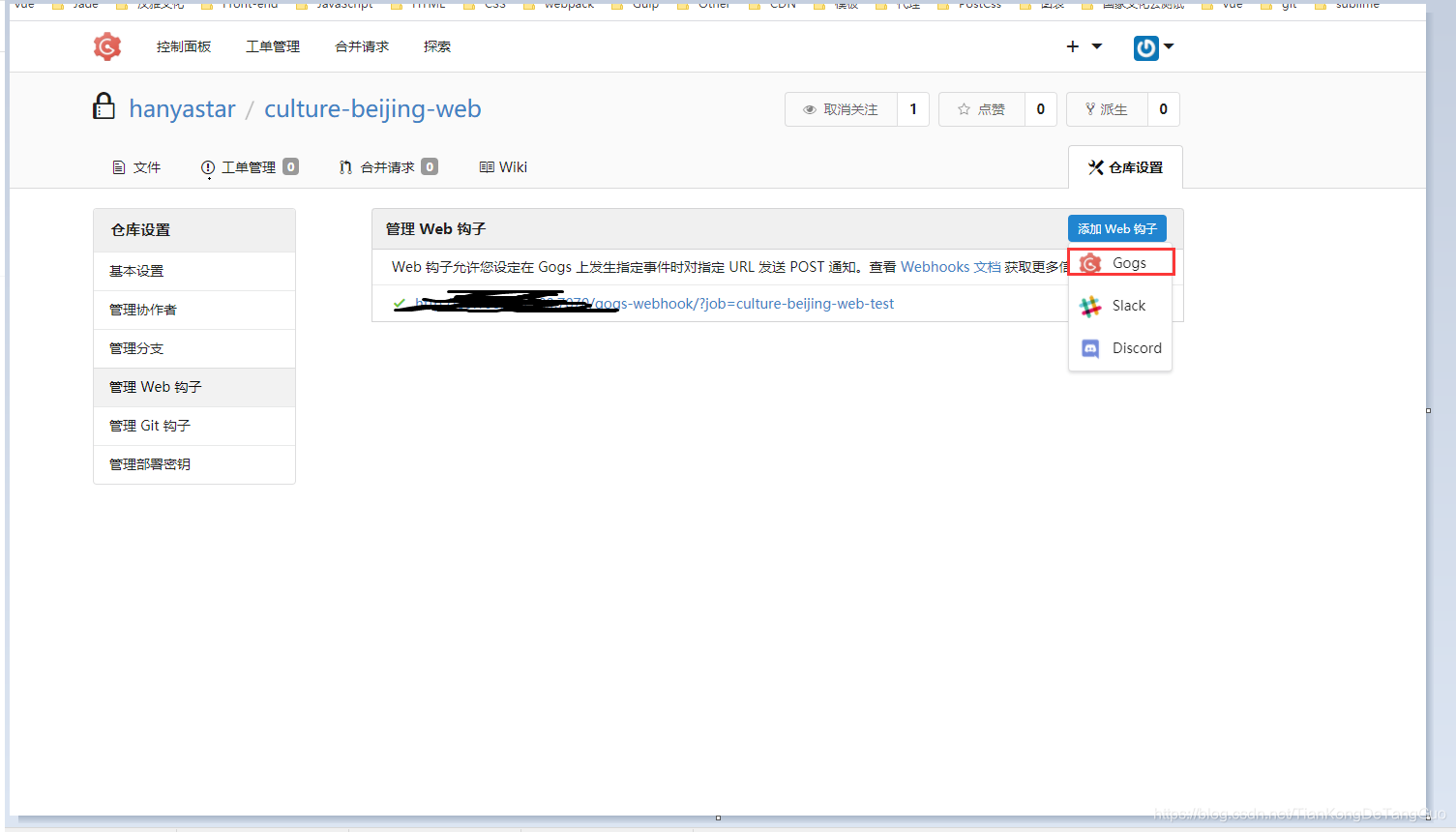
1.进入gogs,选择仓库设置;中管理Web钩子

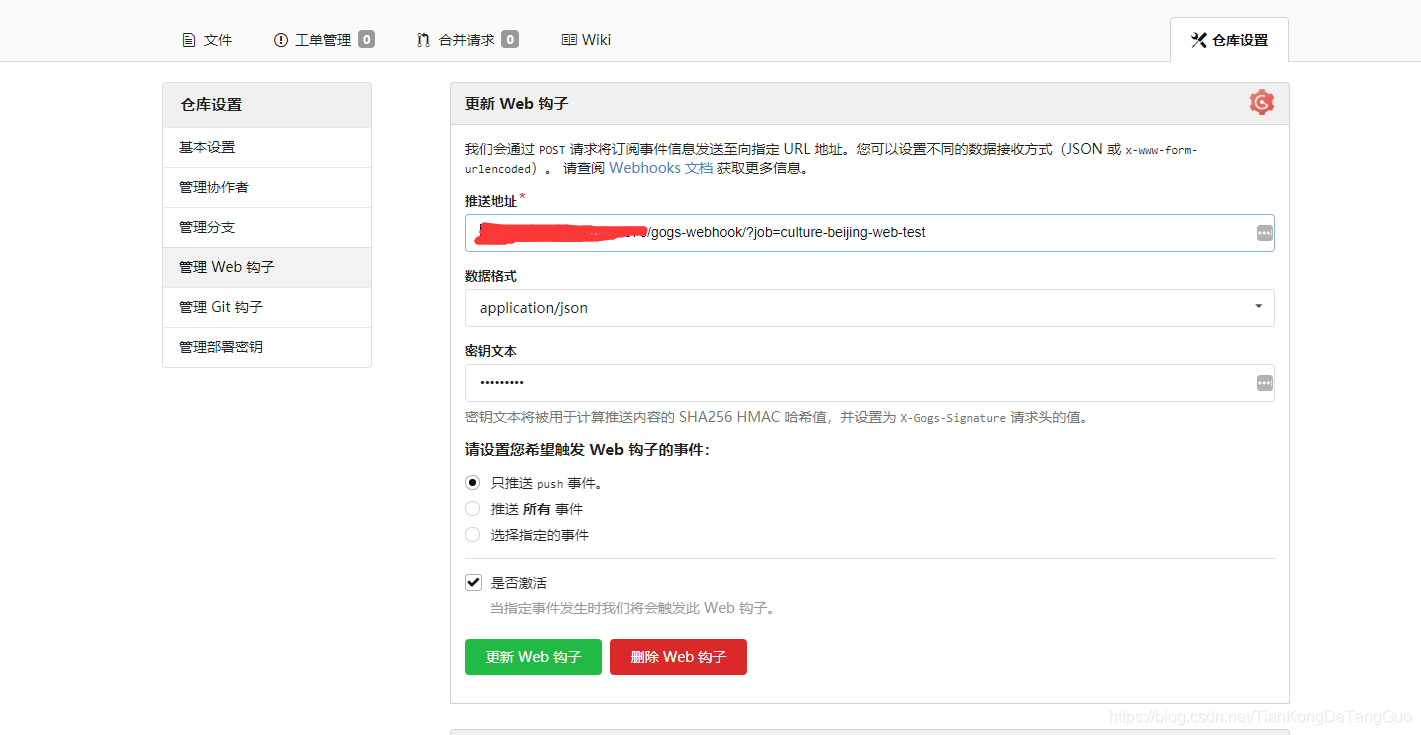
2. 在推送地址中写入钩子的地址
地址格式:
http://<jenkins地址:端口号>/generic-webhook-trigger/invoke?token=<密钥>
密钥就是在Generic Webhook Trigger中token中设置的值;

3. 其他的都设置好,保存,然后在钩子中单独测试。

5.发送成功后,在Jekins项目中看看是否运行。


如果项目正常运行了,证明项目运行了起来。
完毕~~
这篇关于Jekins+Generic Webhook Trigger插件[gogs],发布前端任务的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






