本文主要是介绍C-偶遇行军蚁(遇到过的题,做个笔记),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
我的代码:
思路就是把每一行看成一个字符串,然后逐渐增加字符就行
#include <iostream>
#include <vector>
using namespace std;
int main()
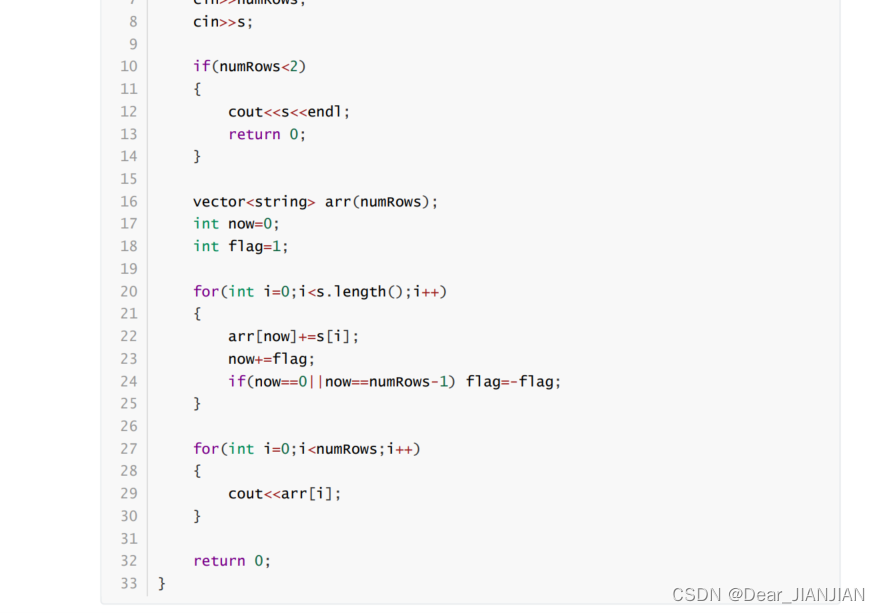
{string s;int n;cin >> n; //读入行数cin >> s; //读入字符串vector<string>arr(n); //定义string类数组if (n == 1) //发现只弄成1行,则直接原样输出就行{cout << s << endl;;return 0;}int now = 0; //现在所在行int dx = 1; //行偏移量for (int i = 0; i < s.size(); i++){arr[now] += s[i]; //将该行字符串加上字符now += dx; //挪动所在行if (now == 0 || now == n-1) dx = -dx; //如果到第一行或最后一行,行偏移要取反}for (int i = 0; i < n; i++)cout << arr[i];return 0;
}以前写的题解(不是很好)
#include <iostream>
#include <vector> //为了使用vector容器
using namespace std;
int main()
{int n; //多少行string s; //要输入的字符串cin >> n;cin >> s;vector<vector<char>>arr(n, vector<char>(1005)); //用vector容器弄二维数组,n行,列数先填大些,后续会判断到底多少列,默认数组里的量全是0int x = 0; //arr数组的横坐标int y = 0; //arr数组的纵坐标int k = 0; //用来对字符串s进行索引int list_num = 0; //定义arr数组的实际列数if(n==1) //特殊判断{cout<<s;return 0;}while (1) //不知道循环几次就死循环,到时候跳过{int flag = 1; //1代表还没终止(还没到字符串最后)for (int i = 0; i < n && flag == 1; i++) //往下走,只要没终止就一直把字符串s的量填到arr数组中{ //因为有n行,所以循环n次arr[x++][y] = s[k++]; //沿着路径往下走,注意是后自增(画图,手写坐标就明白了)if (k == s.size()) //当k==字符串s的大小,则表示字符串的量全填进arr数组中了{flag = 0; //0代表终止了,到字符串最后了break; //跳出for循环}}list_num++; //沿着路径一直往下走的走完了,让实际列数list_num加1x = x - 2; //若n为4,则这里时,x为4,-2后,x变为2,,这么是为了下面的后自增(画图,自己手写坐标就知道了)y = y + 1; //若n为4,则这里时,y为0.+1后,y=1,这么是为了下面的后自增(画图,自己手写坐标就知道了)for (int i = 0; i < n - 2 && flag == 1; i++)//该斜着走,循环次数是n-2次,只要没终止就一直把字符串s的量填到arr数组中{list_num++; //因为斜着走,实际列数必定每次循环都会加1arr[x--][y++] = s[k++]; //沿着路径该斜着走了,注意是后自增(画图,手写坐标就明白了)if (k == s.size()){flag = 0;break;}}if (flag == 0) break; //当终止了(即到字符串最后了)结束while死循环}for (int i = 0; i < n; i++) //开始输出arr数组中的数,就按正常输出2维数组那样输出{for (int j = 0; j < list_num; j++) //注意这里j是<list_num (跟实际有n行,i<n一个道理){if (arr[i][j] == 0) continue; //当发现该坐标,数组中的数是0,则跳过(出现0跟当初定义vector容器时有关)else cout << arr[i][j]; //否则就正常输出数组中正常的数}}return 0;
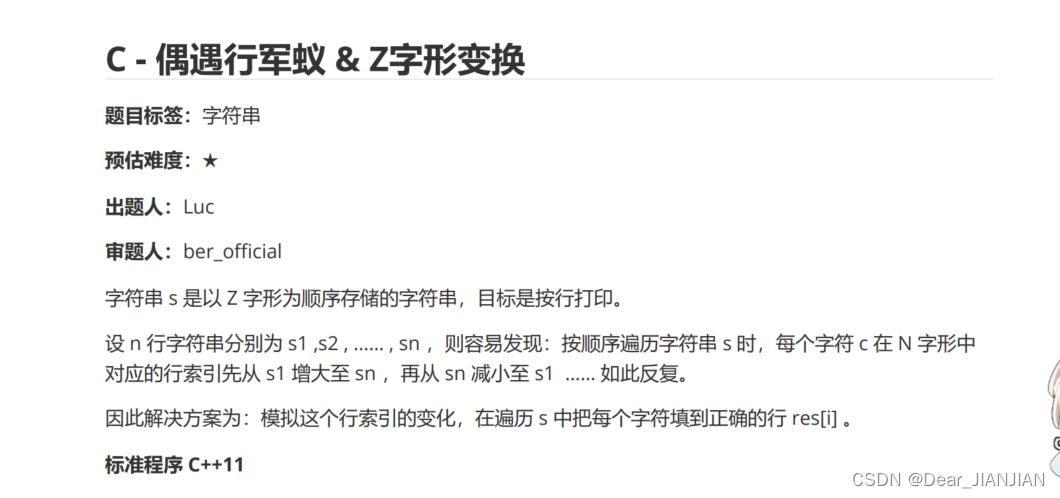
}参考(来自学长们题解):



这篇关于C-偶遇行军蚁(遇到过的题,做个笔记)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!