本文主要是介绍盘点那些好用的SAP FIORI App(二) -上传凭证Upload Journal Entry,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前面我有提到过,SAP录入凭证的界面是用户不友好的,并且介绍了几种快速录入的方法,科目分配模型,参考凭证等,但是今天我要讲到的这个app是最实用的,强烈推荐大家使用,因为这个可以用excel的方法直接上传过账,并且不需要额外的定制开发。
App ID: F2548


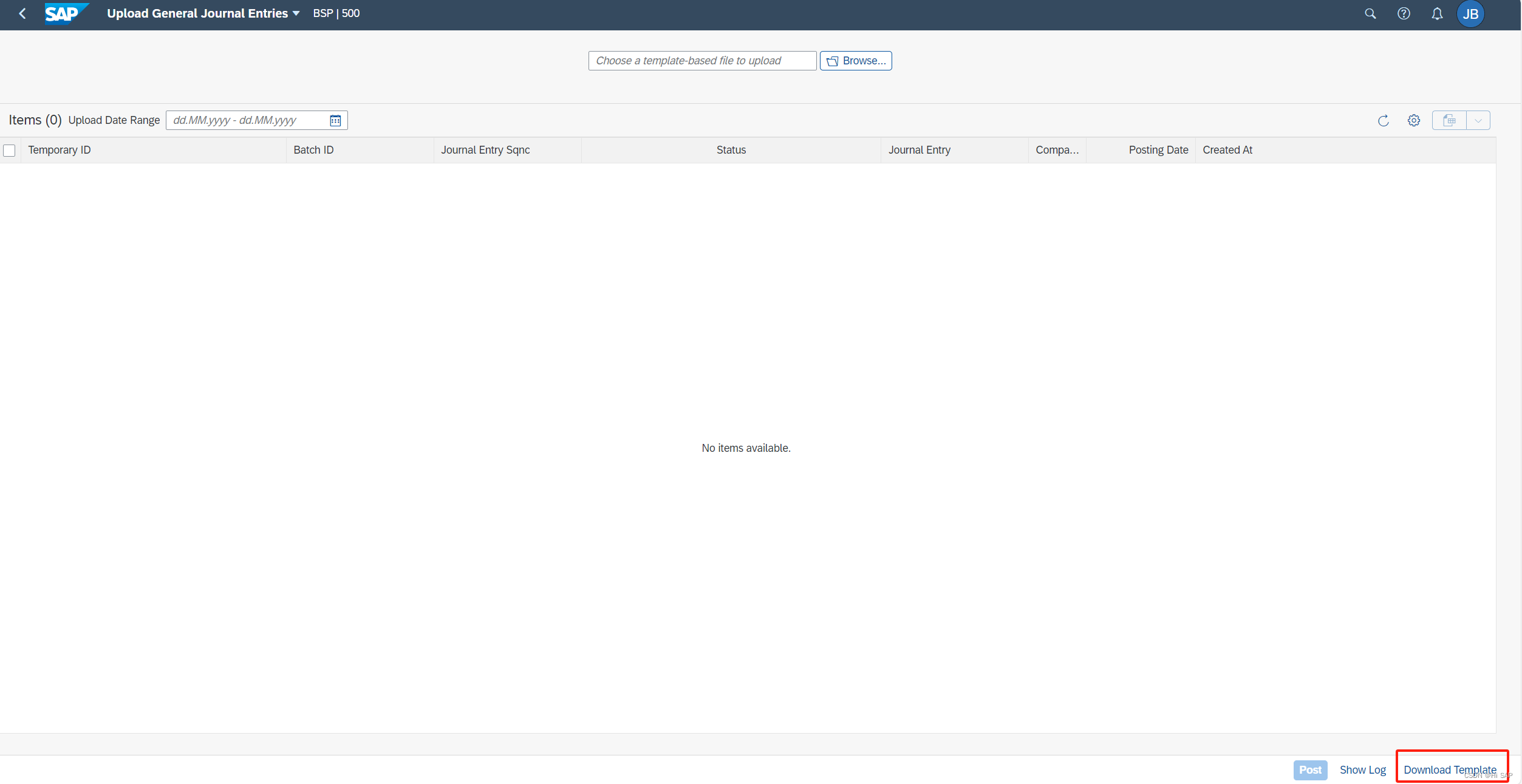
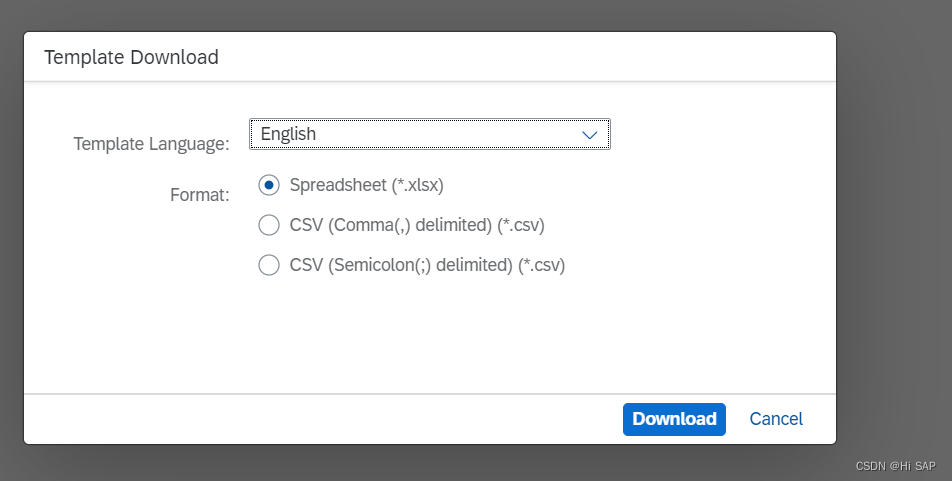
点击app进入如下界面,我们可以先点击”Download Template”下载上传用的模板。


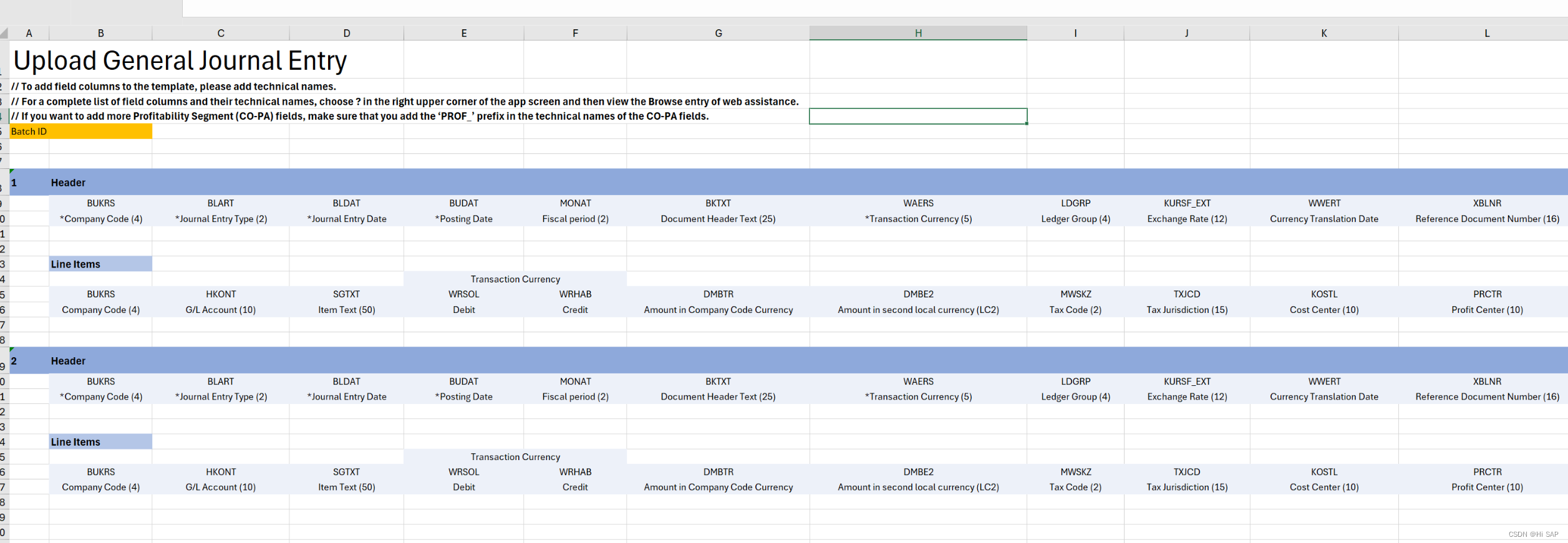
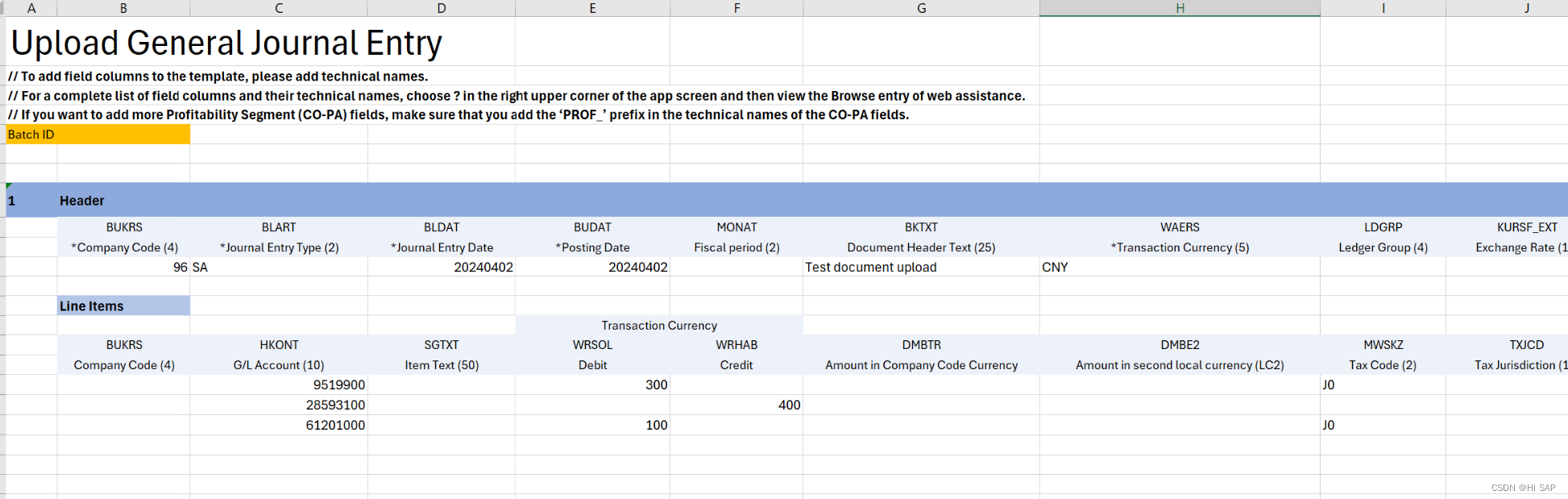
这个是可以用来上传的模板,带*号的字段为必输字段,当然,有些科目还会定义额外的必输字段,字段规则跟我们F-02输入的时候是一样的。若有些字段没有输入,一会在上传的时候系统会报错。

接下来我们在表格里面填入相应的内容,可以一张表包含一个凭证若干行,也可以若干凭证若干行。
以下面填好的为例,我们来测试上传

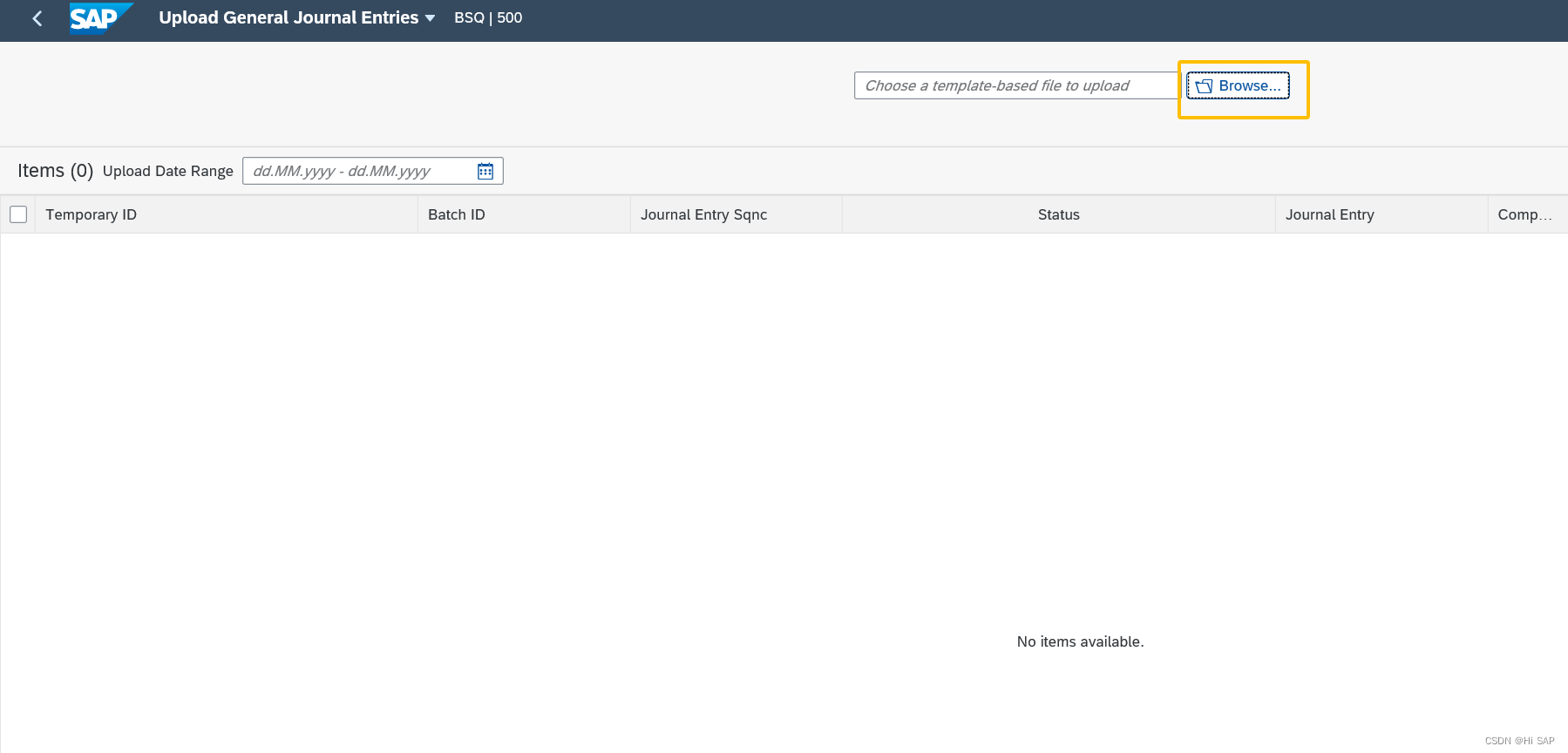
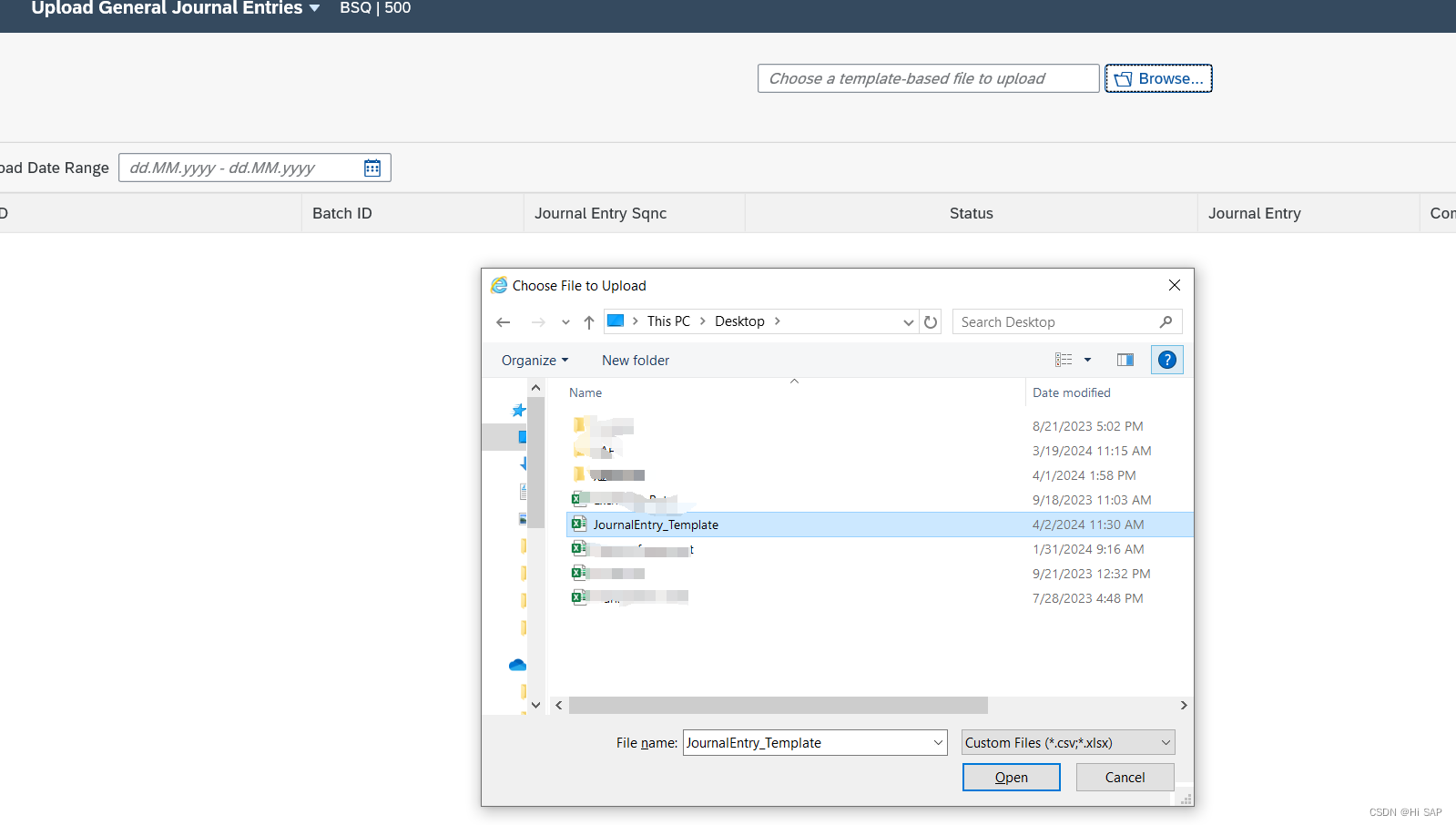
回到上传界面,点击Browse选择上传文件


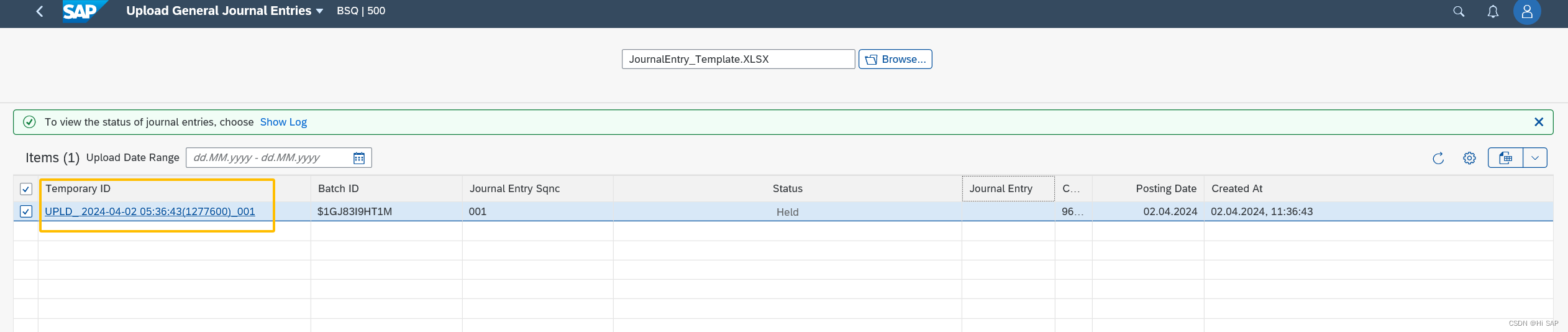
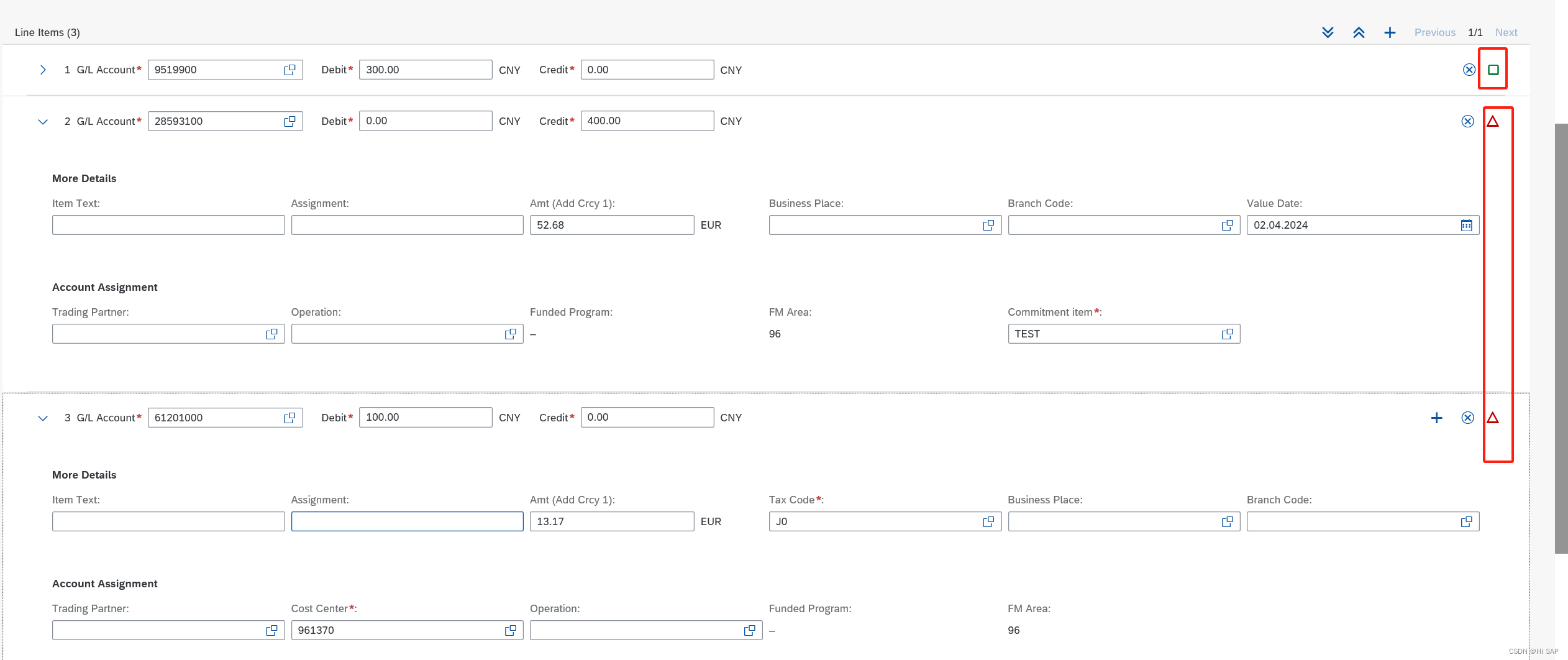
可以点击黄色框内进行预览,并且可以修正信息

在预览界面,如果行项目后面是绿色方框,表示系统检查没有问题,如果是红色三角,说明需要补充或者修改信息,这时候我们可以直接在这个界面填入相应信息。

然后可以点击Simulate进行模拟,或者直接点击Post进行过账

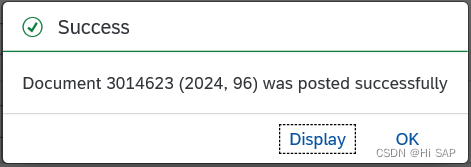
点击过账后,系统消息显示凭证已经生成

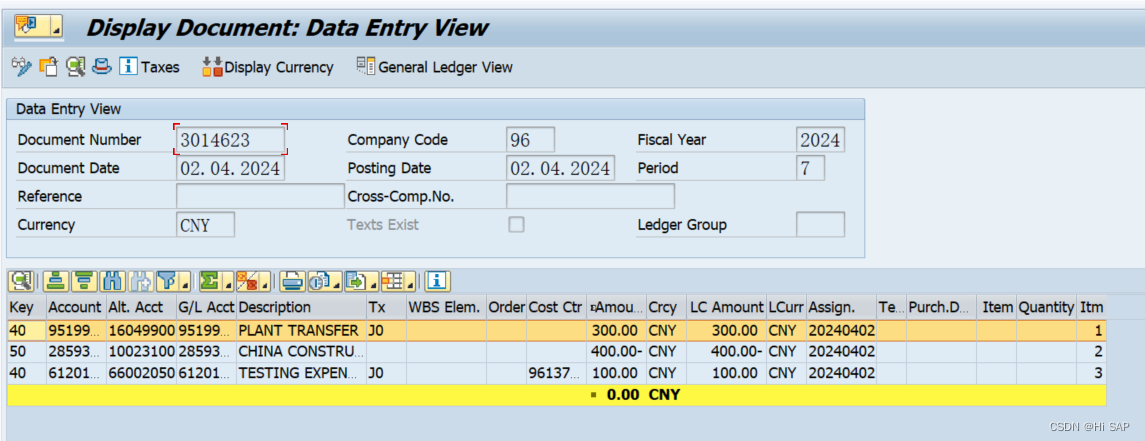
此时,我们系统里面已经能看到这个凭证了

这篇关于盘点那些好用的SAP FIORI App(二) -上传凭证Upload Journal Entry的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






