本文主要是介绍界面组件DevExpress WinForms v23.2 - 进一步增强HTML CSS支持,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
DevExpress WinForms控件日前正式发布了v23.2,此版本进一步升级了对HTML & CSS支持、Gantt功能等,欢迎下载最新版体验!
DevExpress WinForms v23.2正式版下载(Q技术交流:909157416)
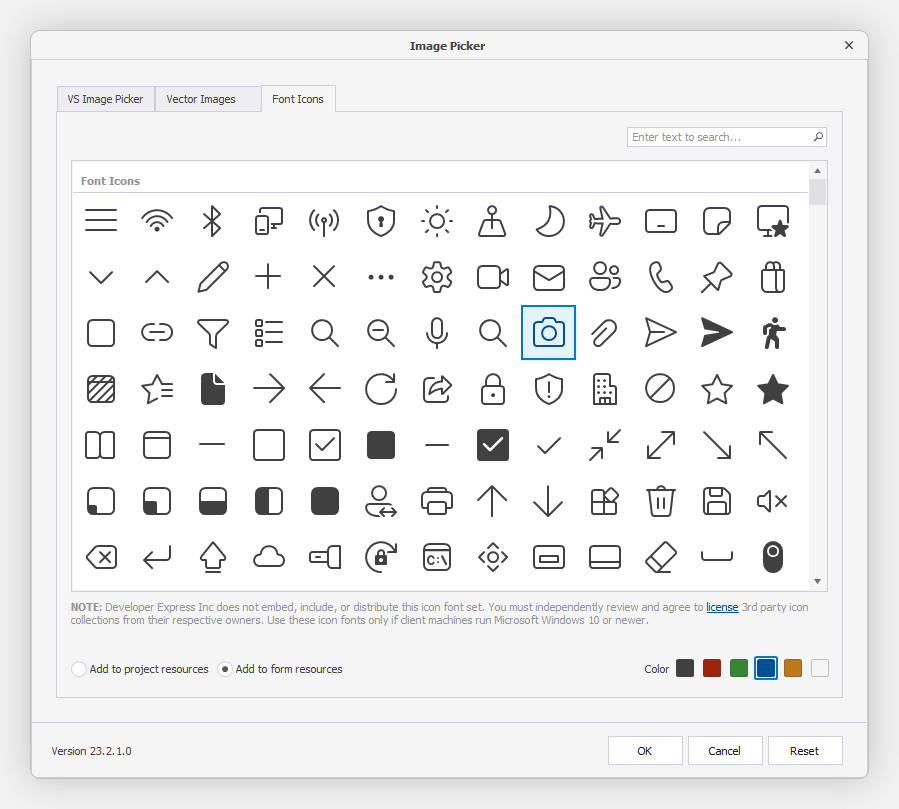
字体图标图像
Windows 10/11包含数百个字体图标(Segoe MDL2 Assets in Windows 10 和Segoe Fluent Icons in Windows 11 字体),您现在可以使用 Image Picker(图像选择器)将字体图标图像分配给单个UI控件/元素,或者将它们添加到SvgImageCollection中,字体图标图像支持皮肤颜色。

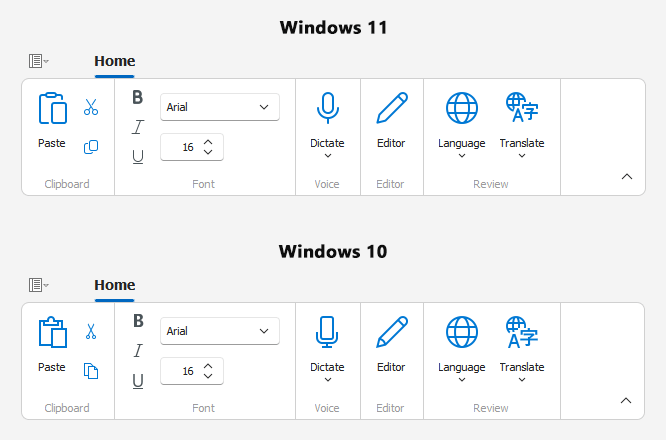
如果您在Windows 11上运行DevExpress驱动的应用程序,它将使用“Segoe Fluent icons”字体中的图标。如果您在Windows 10上运行同样的应用程序,它将使用“Segoe MDL2 Assets”字体集合中的图标(自动)。

还添加了一个新的WindowsFormsSettings.FontIconsStyle设置来指定默认图标字体:
C#
static void Main() {
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
WindowsFormsSettings.FontIconsStyle = FontIconsStyle.Win10;
Application.Run(new Form1());
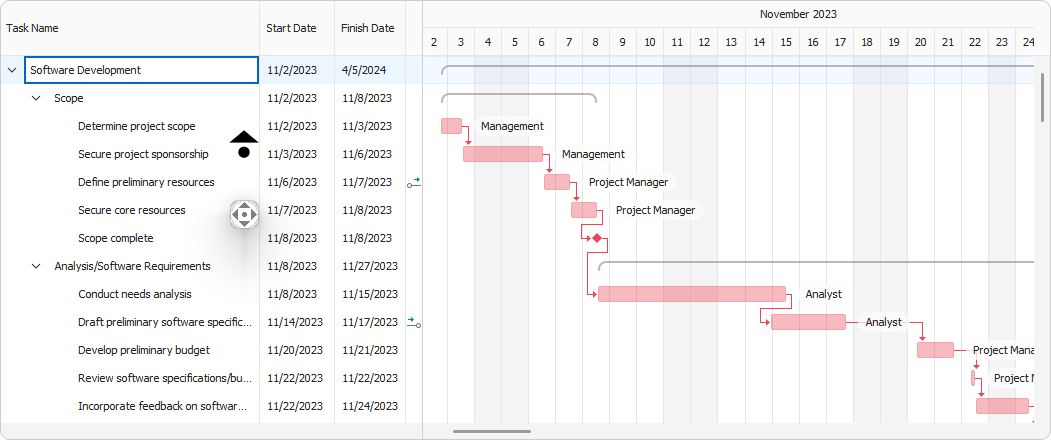
}Gantt(甘特图)
中间的回滚按钮Auto-Scroll
DevExpress WinForms甘特图控件现在支持自动滚动,使用此选项,用户可以按下鼠标中键,然后移动鼠标来垂直或水平滚动内容。

HTML & CSS支持
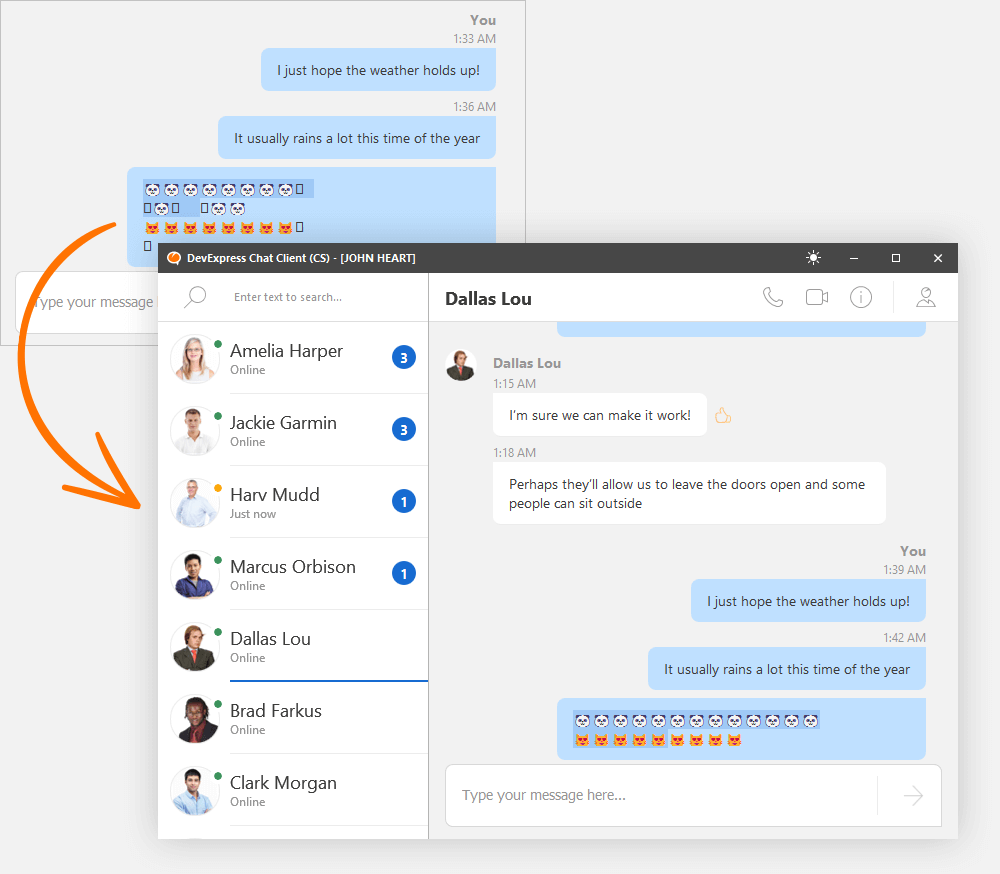
代理配对
此版本改进了布局和内容选择,包括由两个代理组成的表情符号。

MVVM框架
命令绑定(UI内部的调用方法)
此版本实现了以下API(适用于所有WinForms组件),改进与微软新实现的兼容性(在Windows Forms应用程序中使用命令绑定实现跨平台):
- Command
- CommandParameter
- CommandChanged
- CommandCanExecuteChanged
新版本还在Data Layout(数据布局)控件中增强了UI生成机制,现在可以根据视图模型命令自动生成按钮。
.NET 8数据注释属性
新版本支持在.NET 8中引入新的数据验证属性(包括RangeAttribute和RequiredAttribute类型中的新属性),您可以使用这些属性来配置在数据绑定控件(GridControl, TreeList, VGridControl, PropertyGridControl和Data Layout Control)中生成的元素。
这篇关于界面组件DevExpress WinForms v23.2 - 进一步增强HTML CSS支持的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





