本文主要是介绍云容器引擎CCE弹性伸缩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CCE弹性伸缩介绍
CCE的弹性伸缩能力分为如下两个维度:
- 工作负载弹性伸缩:即调度层弹性,主要是负责修改负载的调度容量变化。例如,HPA是典型的调度层弹性组件,通过HPA可以调整应用的副本数,调整的副本数会改变当前负载占用的调度容量,从而实现调度层的伸缩。
- 节点弹性伸缩:即资源层弹性,主要是集群的容量规划不能满足集群调度容量时,会通过弹出ECS或CCI等资源的方式进行调度容量的补充。
两个维度的弹性组件与能力可以分开使用,也可以结合在一起使用,并且两者之间可以通过调度层面的容量状态进行解耦。
CCE弹性伸缩组件介绍
工作负载弹性伸缩组件介绍
- HPA:Kubernetes内置组件,实现Pod水平自动伸缩的功能,即Horizontal Pod Autoscaling。在kubernetes社区HPA功能的基础上,增加了应用级别的冷却时间窗和扩缩容阈值等功能。
- CustomedHPA:华为自研的弹性伸缩增强能力,主要面向无状态工作负载进行弹性扩缩容。能够基于指标(CPU利用率、内存利用率)或周期(每天、每周、每月或每年的具体时间点)。
节点弹性伸缩组件介绍
- Autoscaler:Kubernetes社区开源组件,节点水平伸缩组件,提供了独有的调度、弹性优化、成本优化的功能。
CCE弹性伸缩实践
1、创建CCE集群
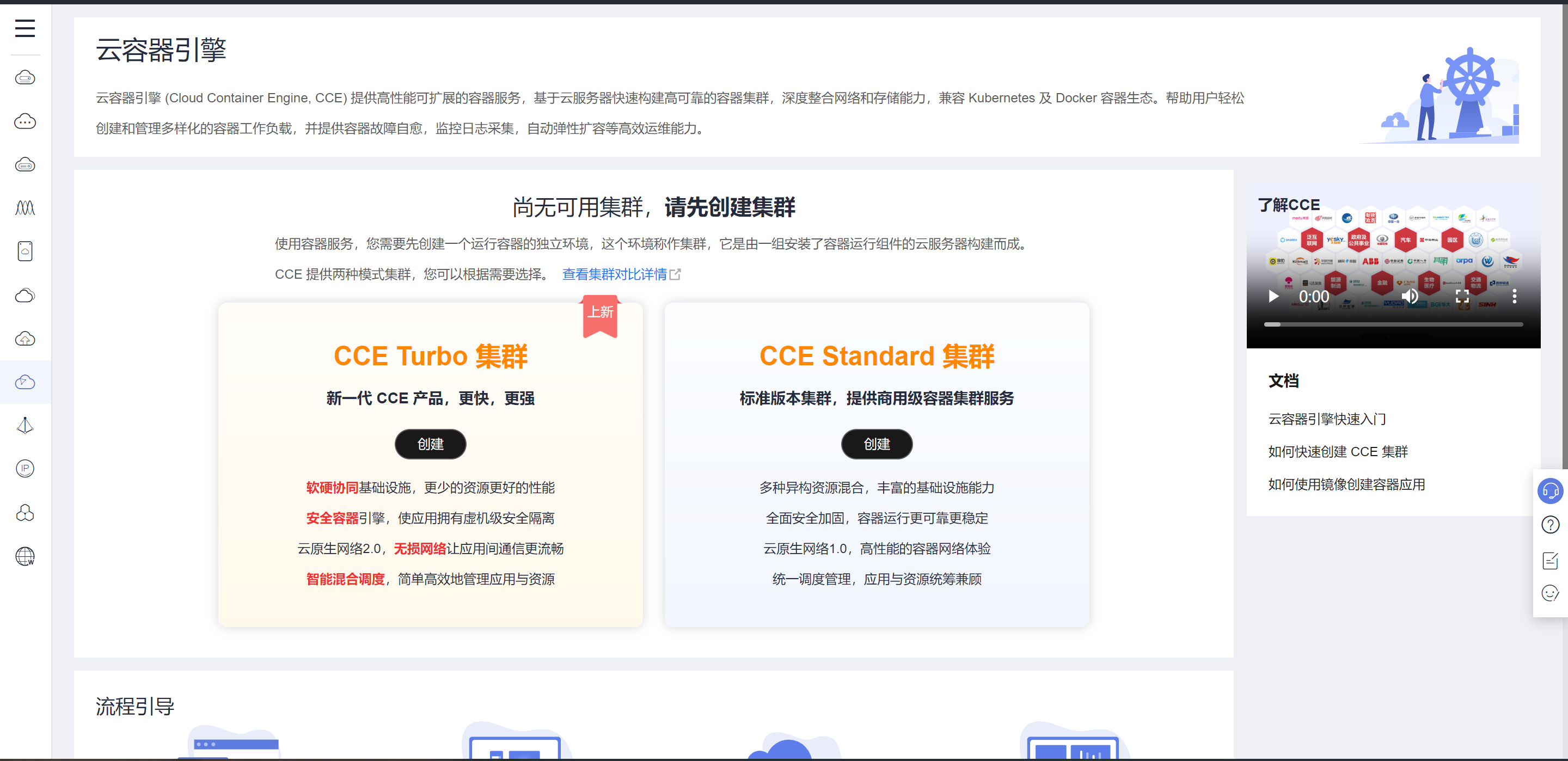
进入华为云控制台,搜索CCE进入云容器引擎CCE控制台界面


选择CCE Standard 集群购买创建

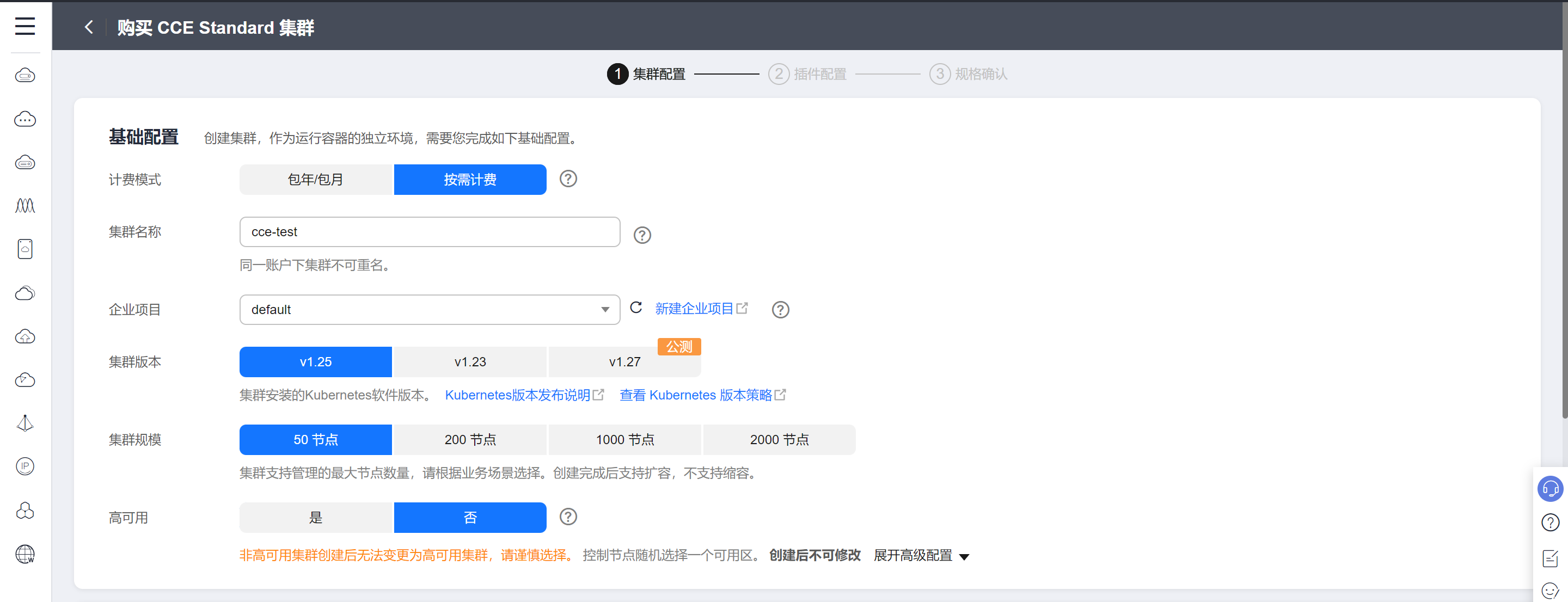
基础配置界面:计费模式选择按需计费,集群名称自行设置,企业项目默认default,集群版本这里默认1.25版本,集群规模50节点,高可用关闭
这里为测试环境配置,生产环境按自有业务选择配置

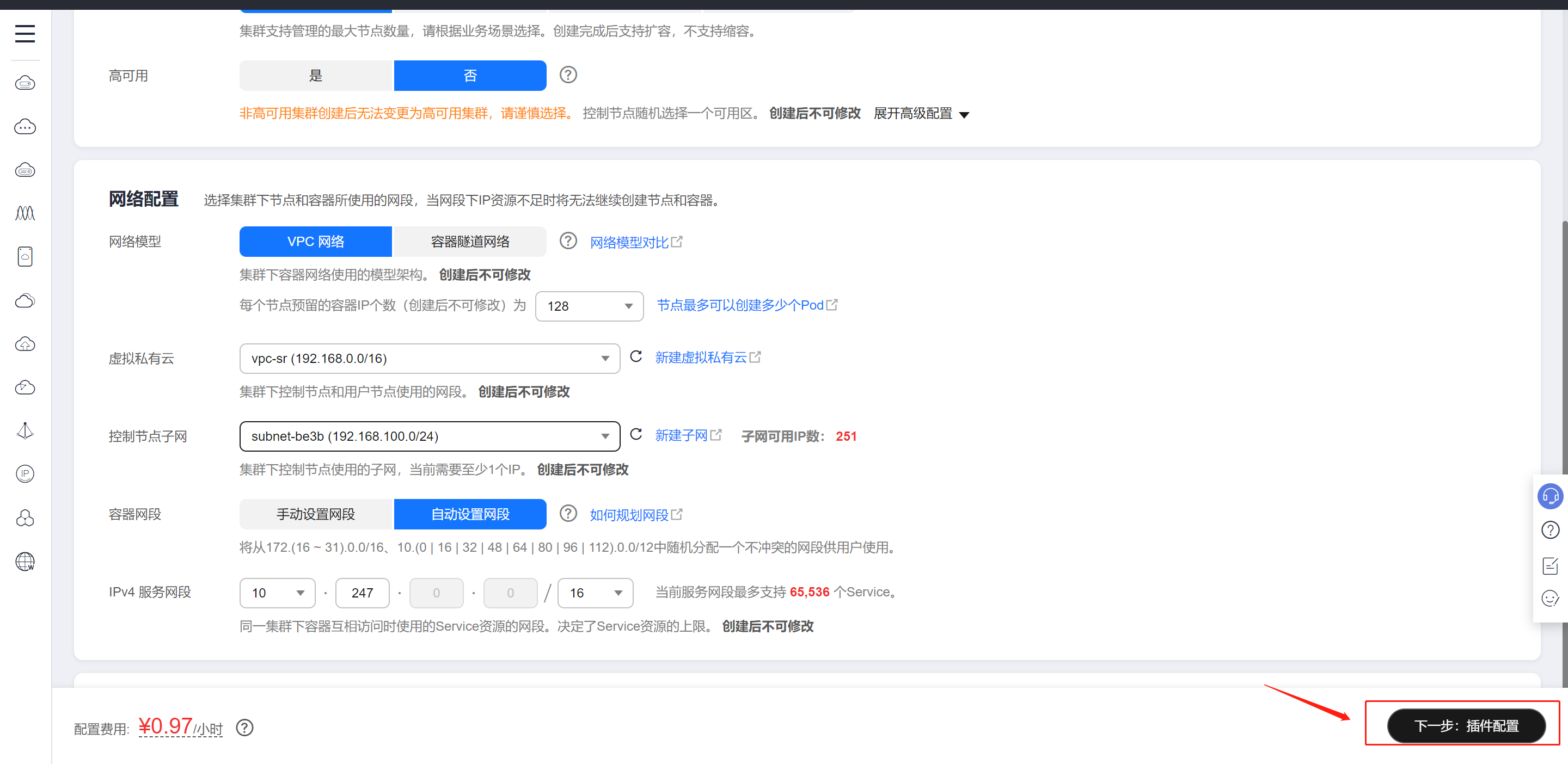
网络配置界面:网络模型选择VPC网络,虚拟私有云选择自己创建的VPC,容器网段这里选择自动设置网段
这里为测试环境配置,生产环境按自有业务选择配置

高级配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

选择下一步进行插件配置

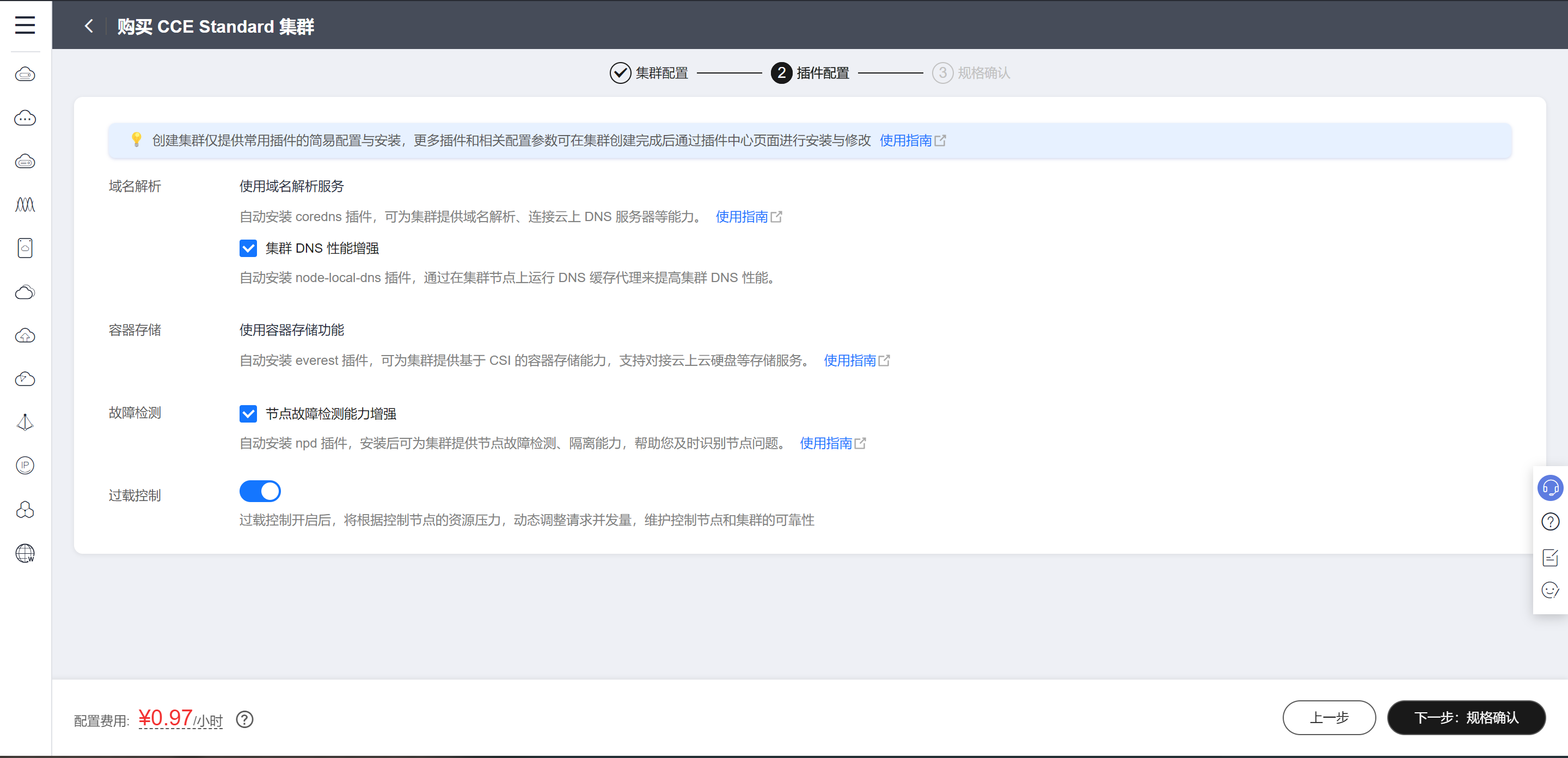
插件配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

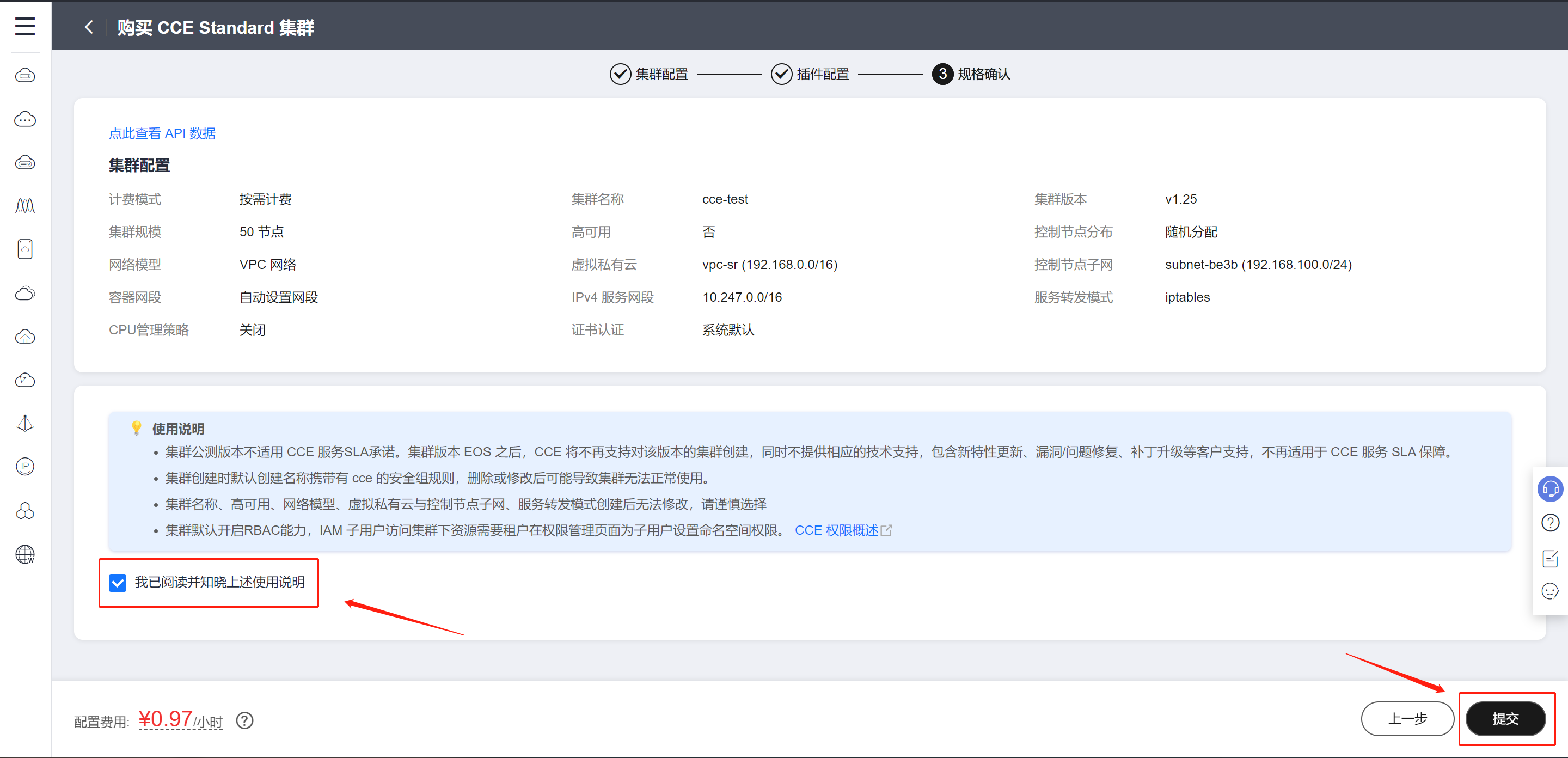
选择下一步进行规格确认

确认好集群配置,勾选“我已阅读并知晓上述使用说明”,点击提交创建

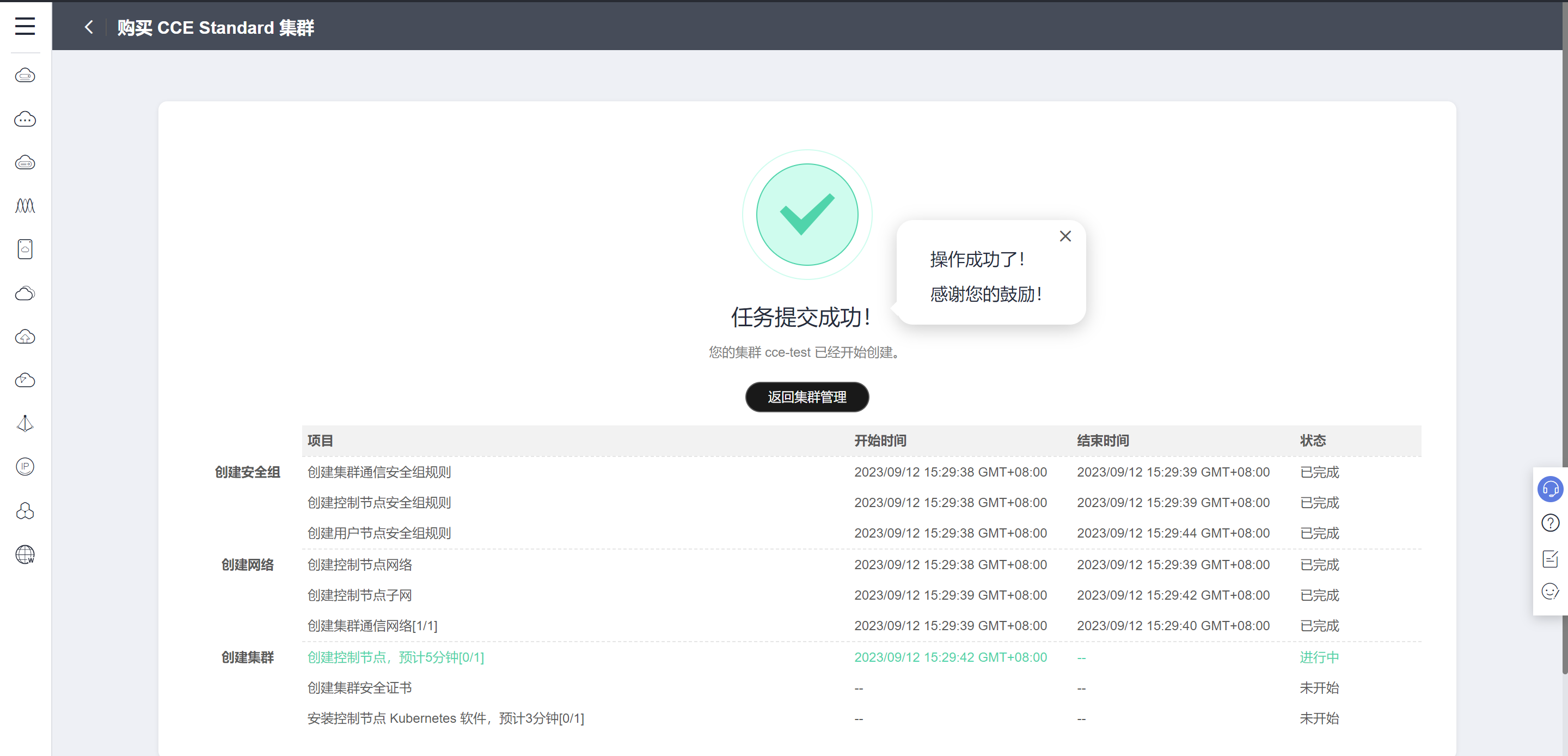
等待创建成功


2、创建节点池
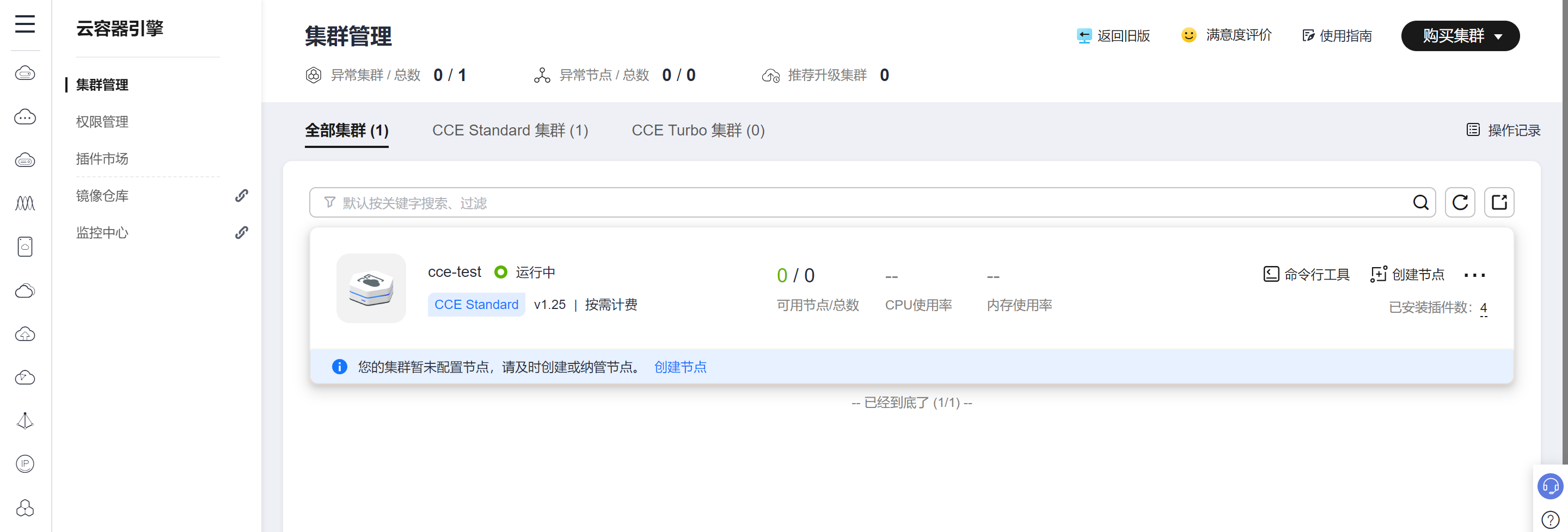
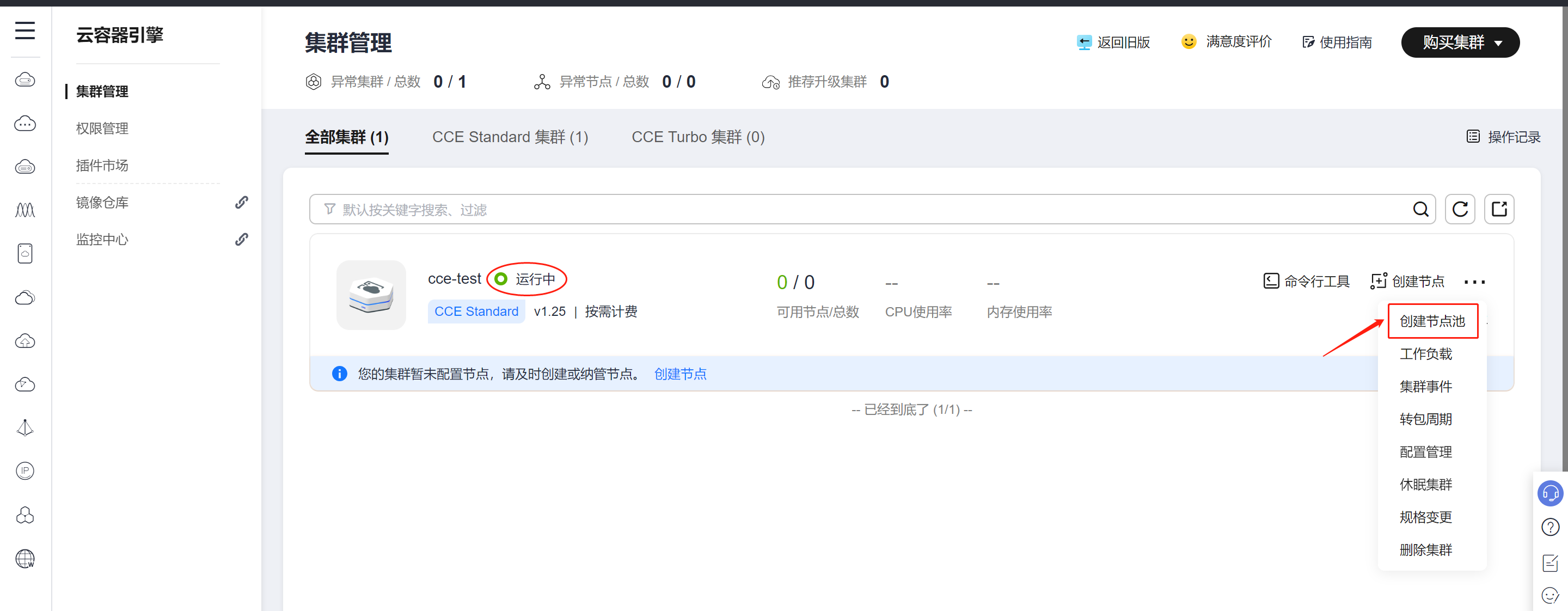
创建集群完毕后等待集群状态为运行中,选择创建节点池

基础配置界面:节点池名称自行设置,我这里默认名称,节点数量2
这里为测试环境配置,生产环境按自有业务选择配置

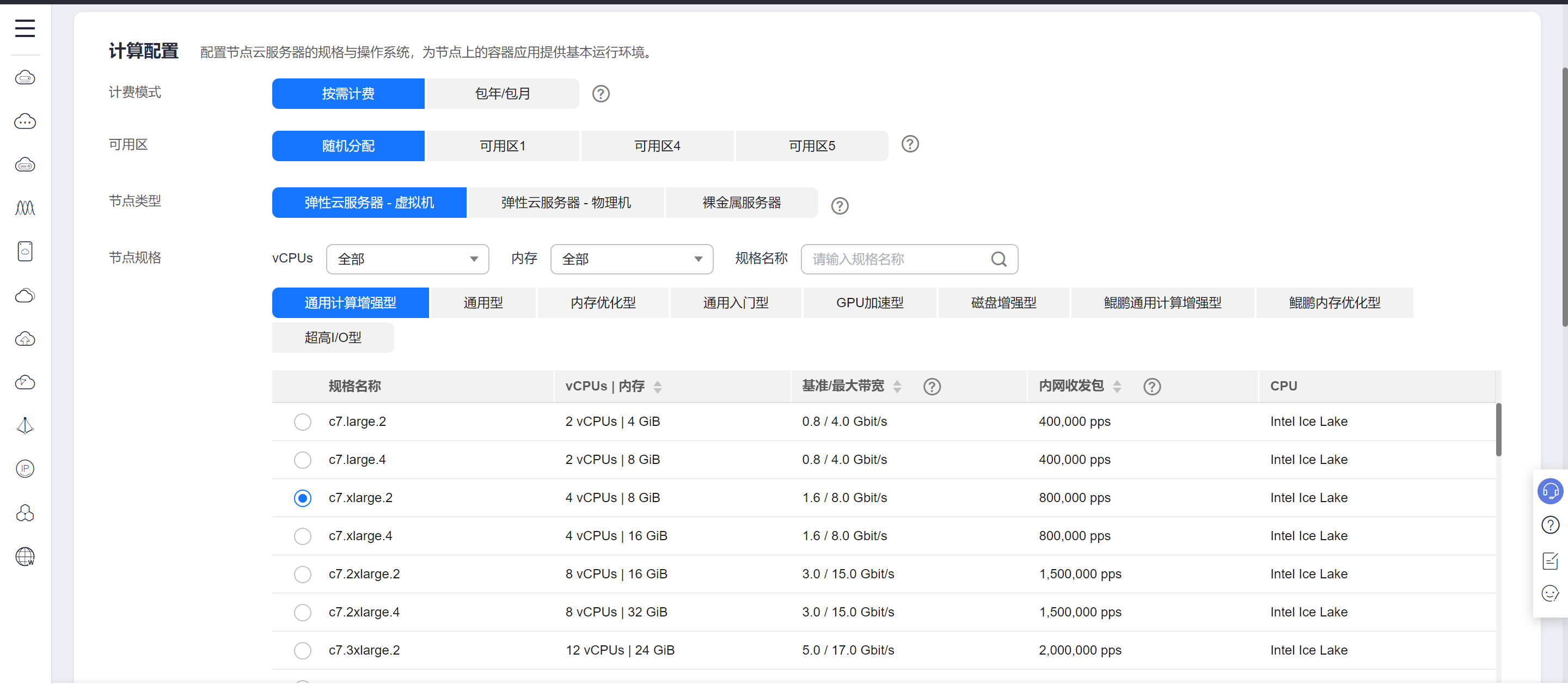
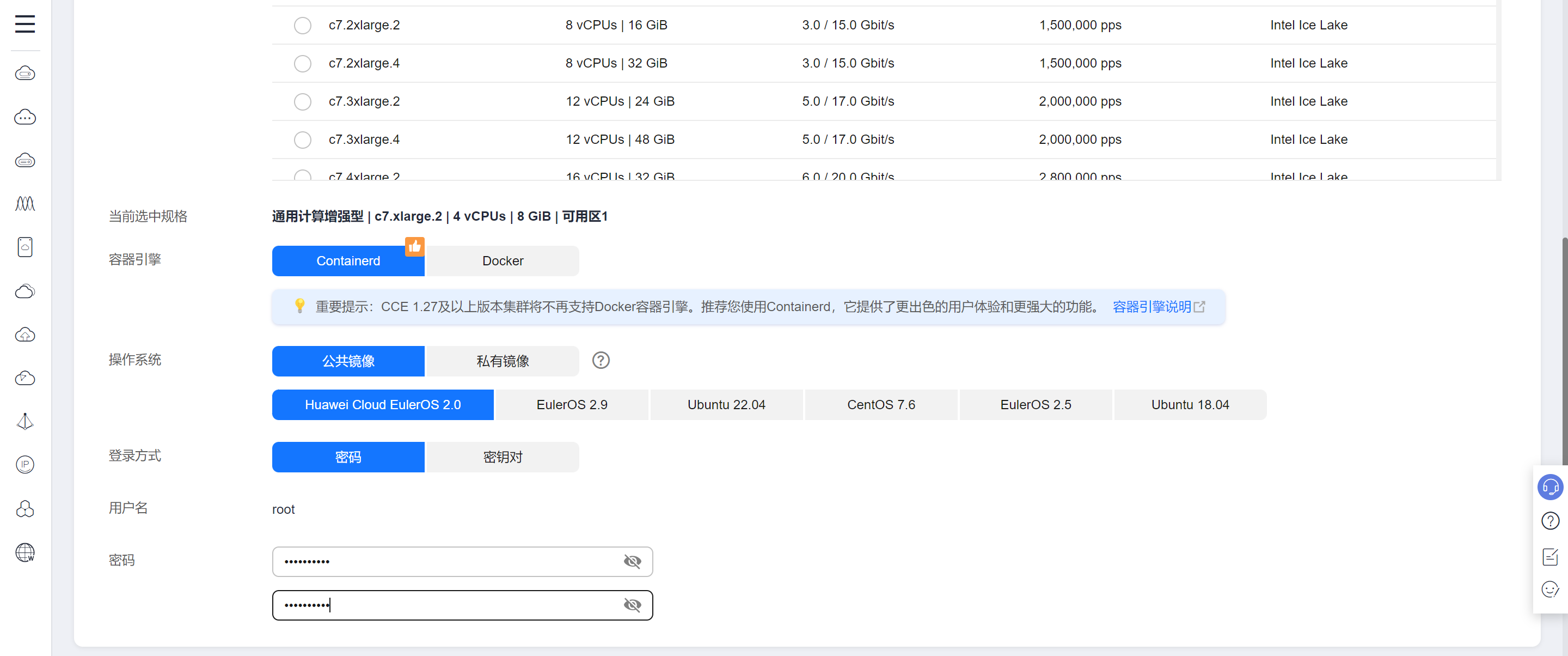
计算配置界面:计费模式按需计费,可用区随机分配,节点类型选择弹性云服务器虚拟机,节点规格c7.xlarge.2 4vCPUs|8GiB,容器引擎选择Containerd,操作系统选择公共镜像Huawei Cloud EulerOS 2.0,密码自行设置
这里为测试环境配置,生产环境按自有业务选择配置


存储配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

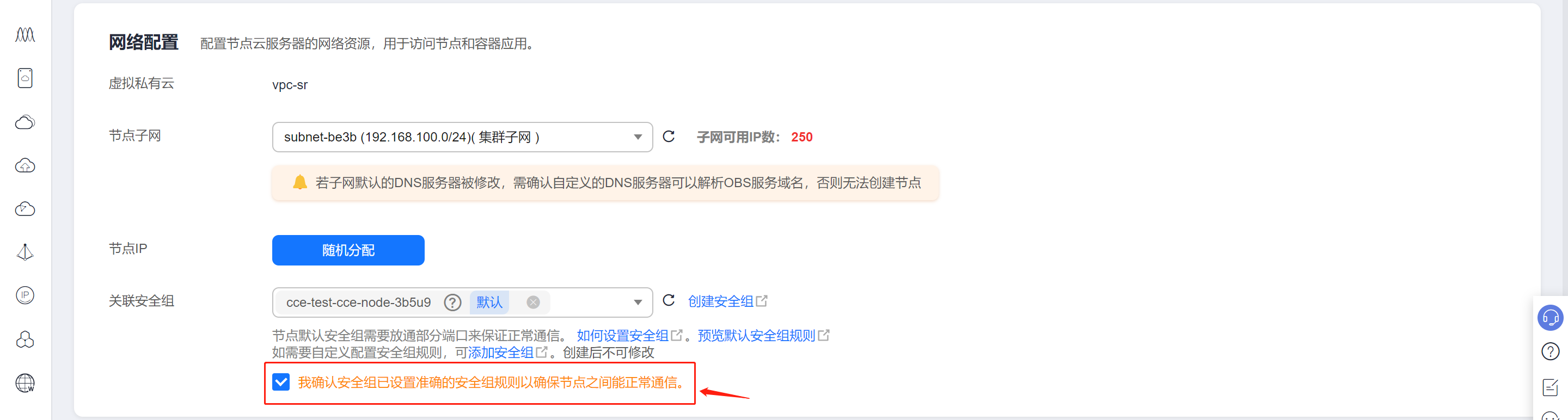
网络配置界面:节点子网自行选择,安全组自行选择,我这里默认,勾选“我确认安全组已设置准确的安全组规则以确保节点之间能正常通信。”
这里为测试环境配置,生产环境按自有业务选择配置

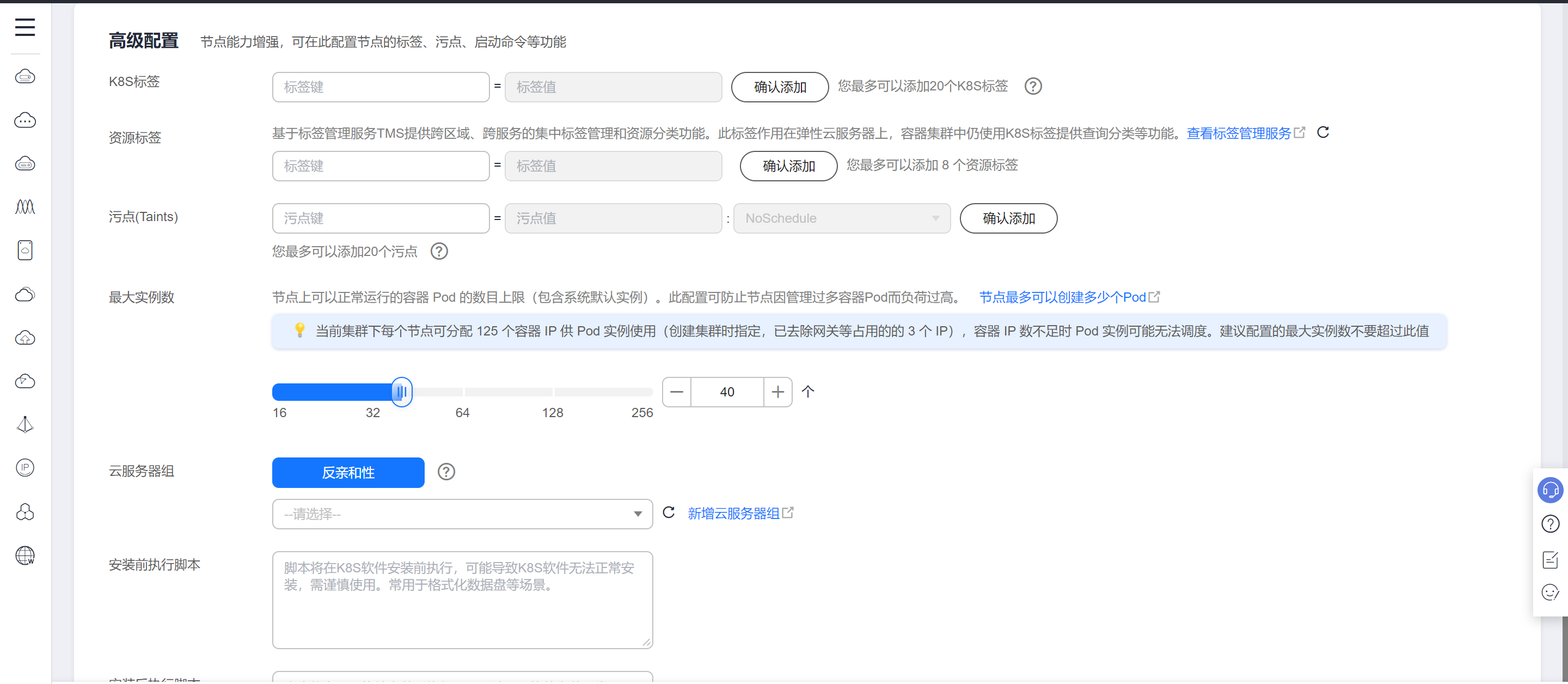
高级配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

选择下一步进行规格确认

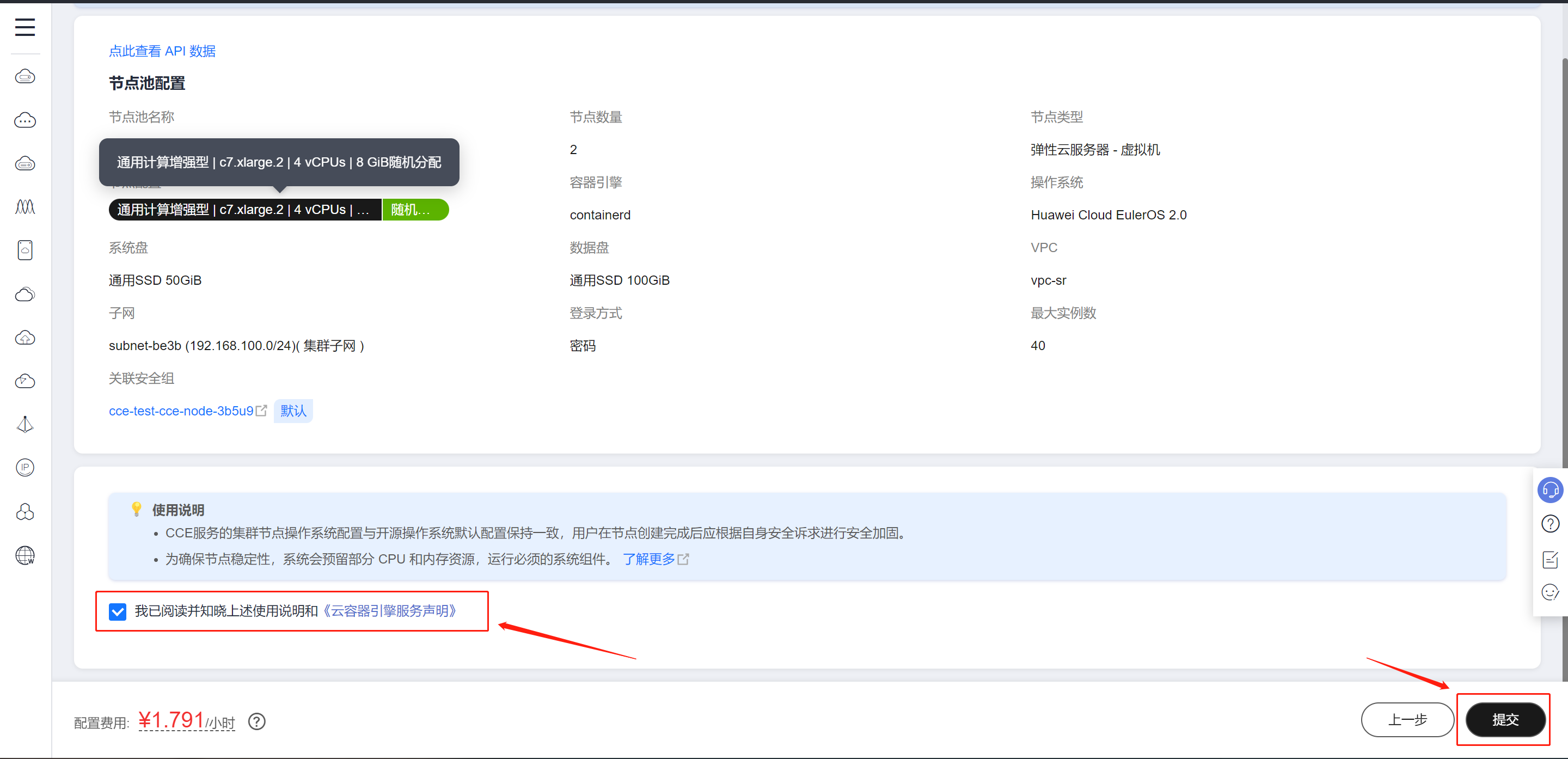
确认好节点池配置,勾选“我已阅读并知晓上述使用说明和《云容器引擎服务声明》”,点击提交创建

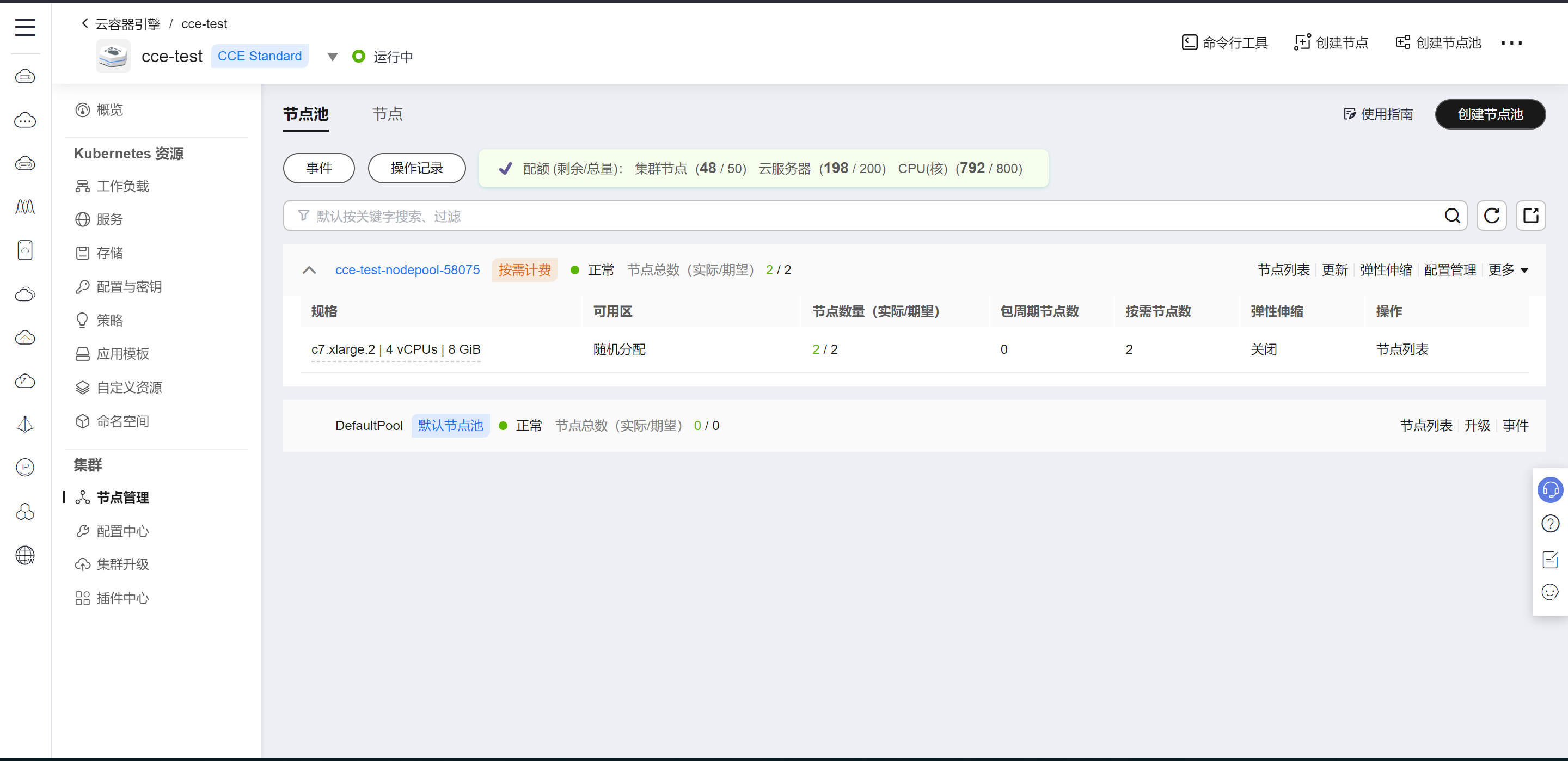
等待创建成功



3、创建有状态负载MySQL
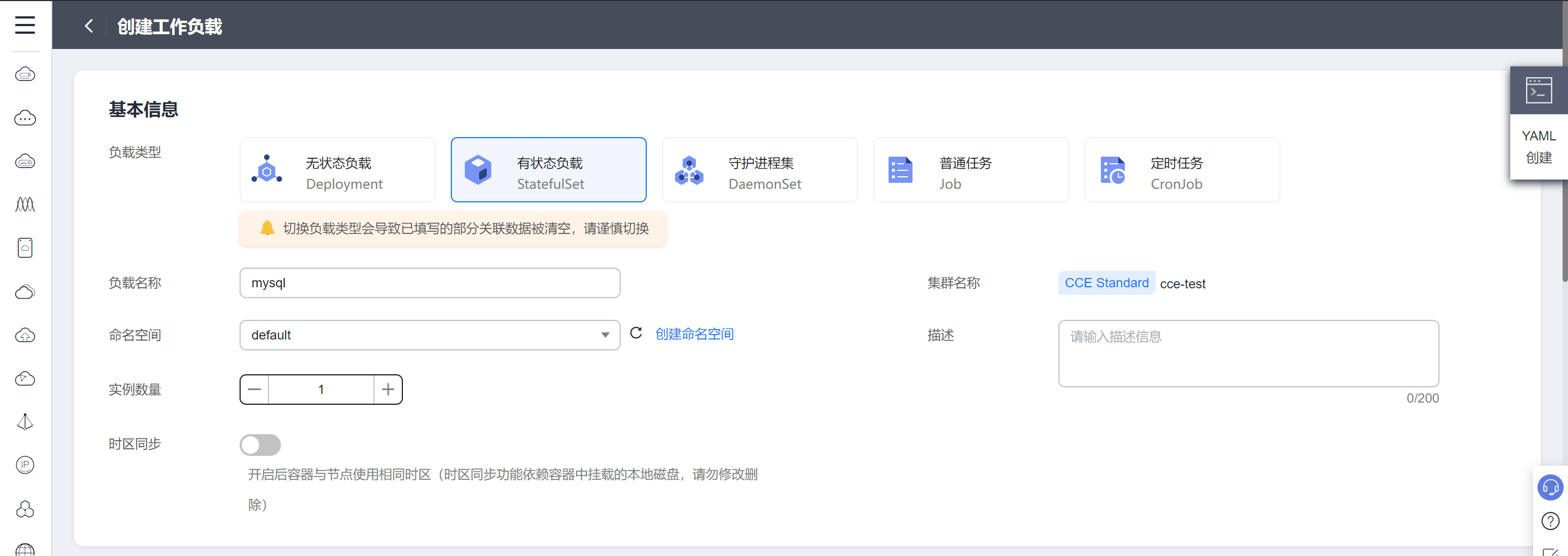
选择工作负载,有状态负载,创建工作负载

基本信息界面:负载类型有状态负载,负载名称mysql,命名空间默认default,实例数量1个,时区同步不开启
这里为测试环境配置,生产环境按自有业务选择配置

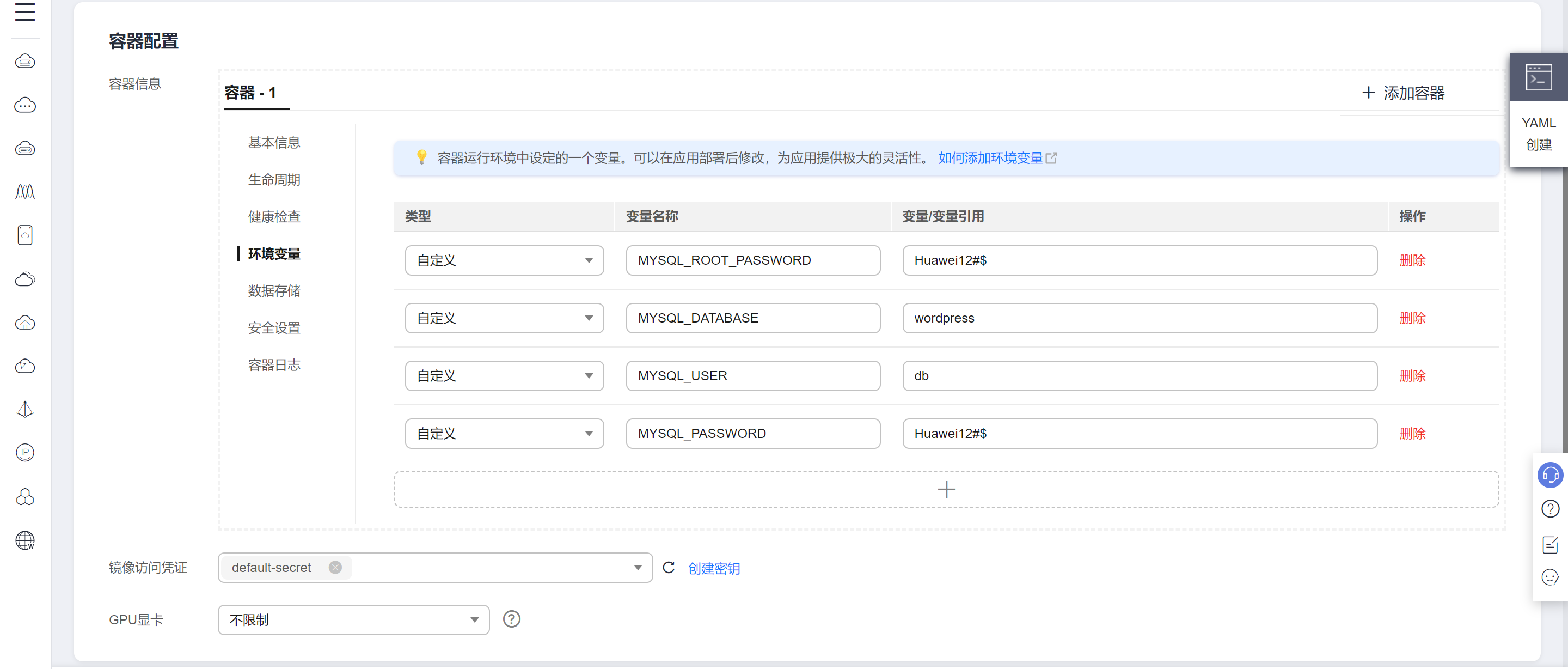
容器配置界面:容器名称mysql,镜像选择mysql,镜像版本5.7,环境变量MYSQL_ROOT_PASSWORD、MYSQL_DATABASE、MYSQL_USER、MYSQL_PASSWORD。其余默认不配置。
这里为测试环境配置,生产环境按自有业务选择配置



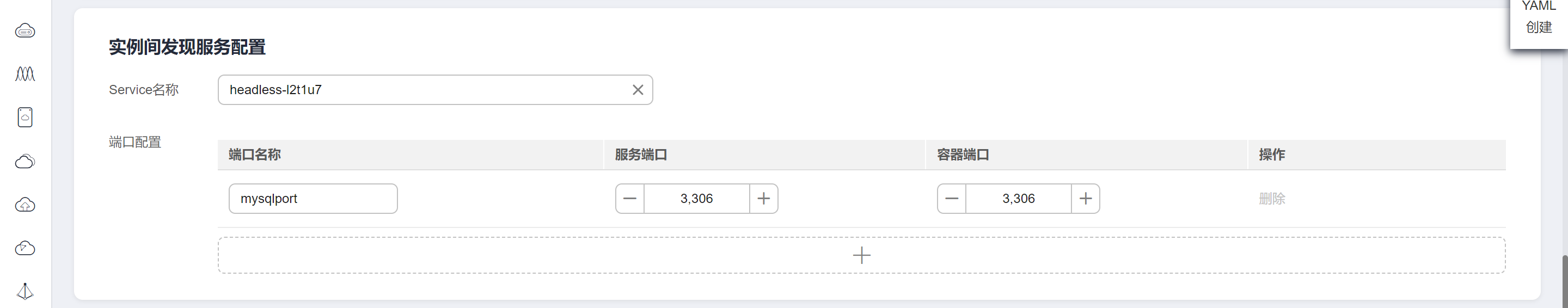
实例间发现服务配置界面:Service名称自行配置,我这里默认,端口配置端口名称自行配置,服务端口3306,容器端口3306
这里为测试环境配置,生产环境按自有业务选择配置

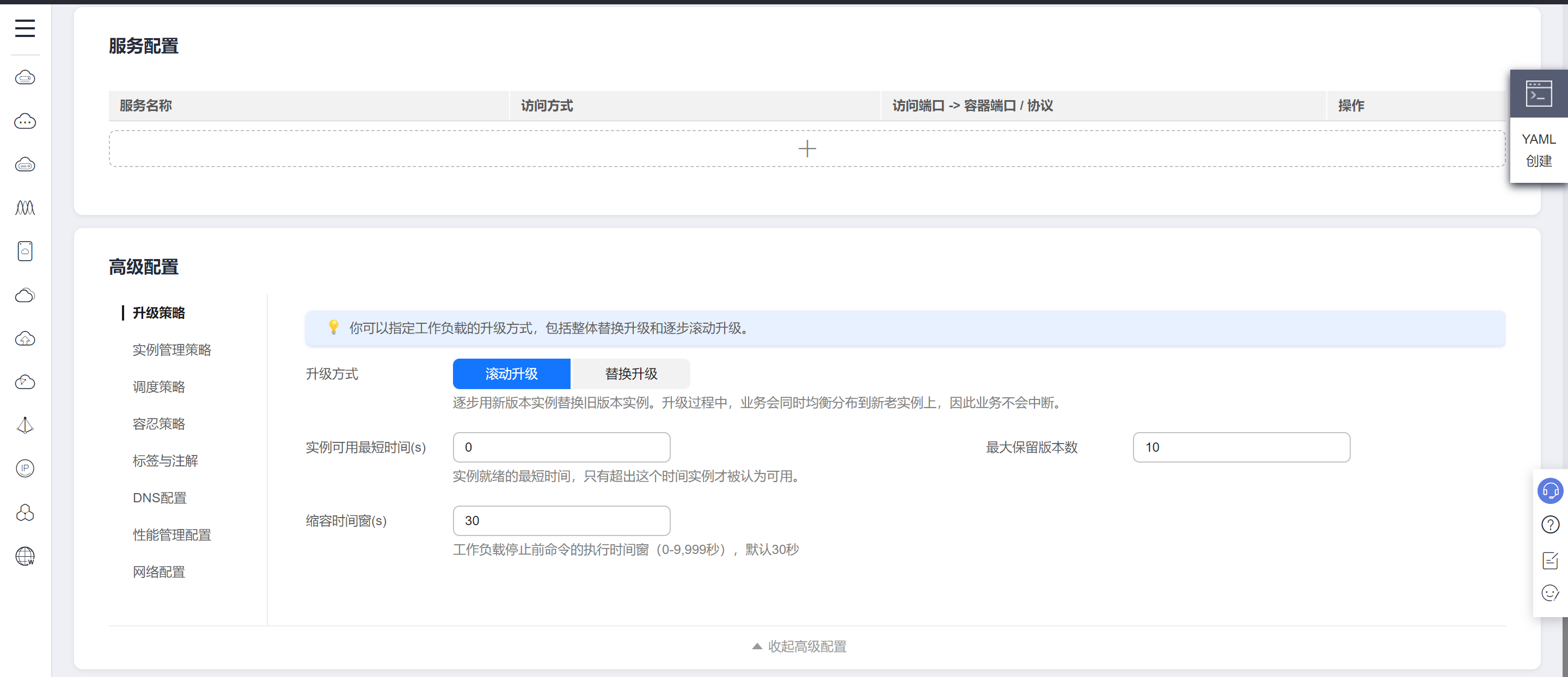
服务配置和高级配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

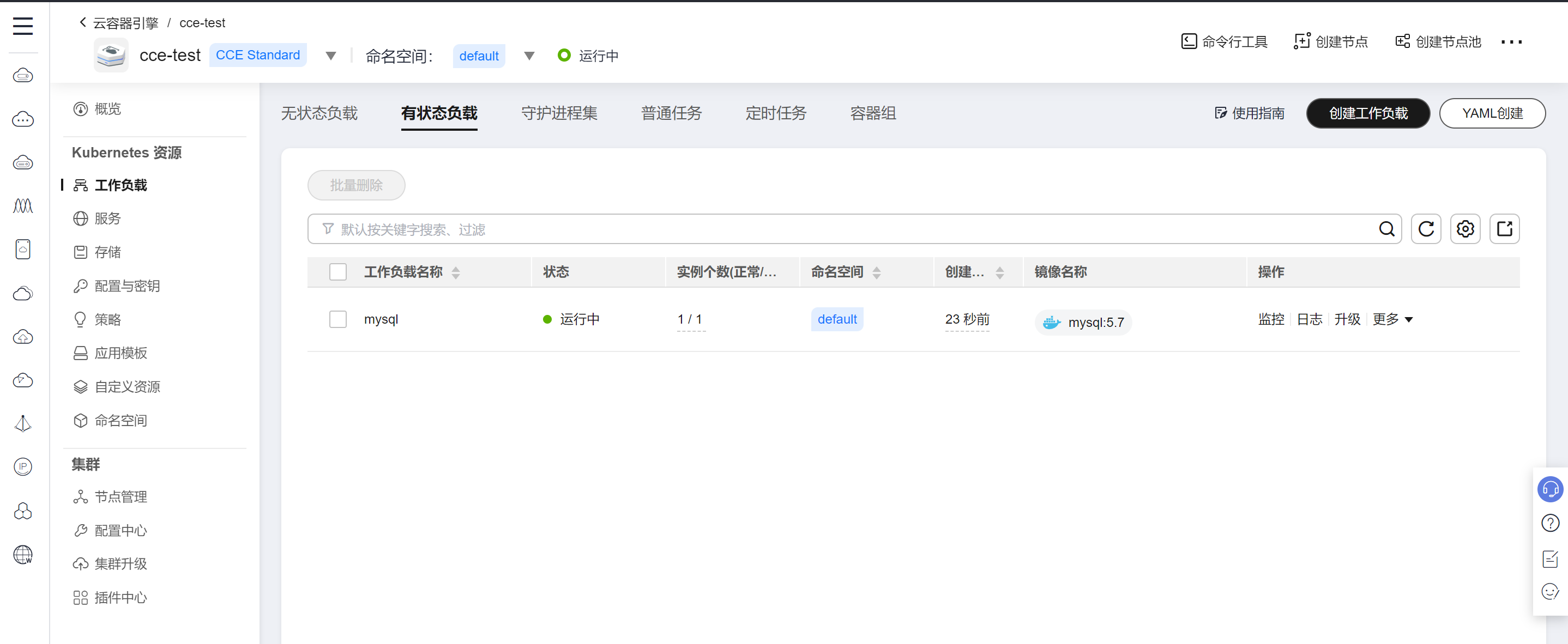
选择创建负载等待创建成功



4、创建无状态负载WordPress
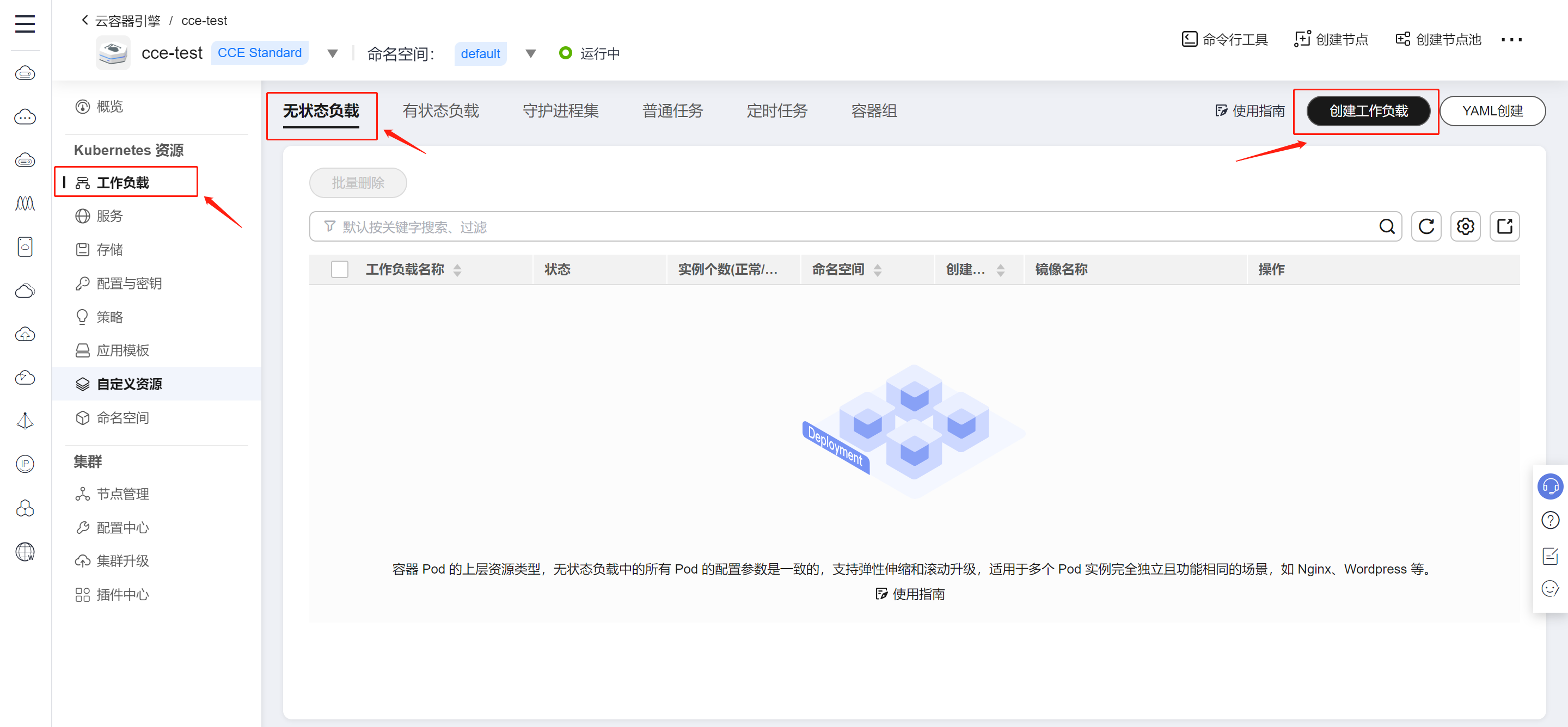
选择工作负载,无状态负载,创建工作负载

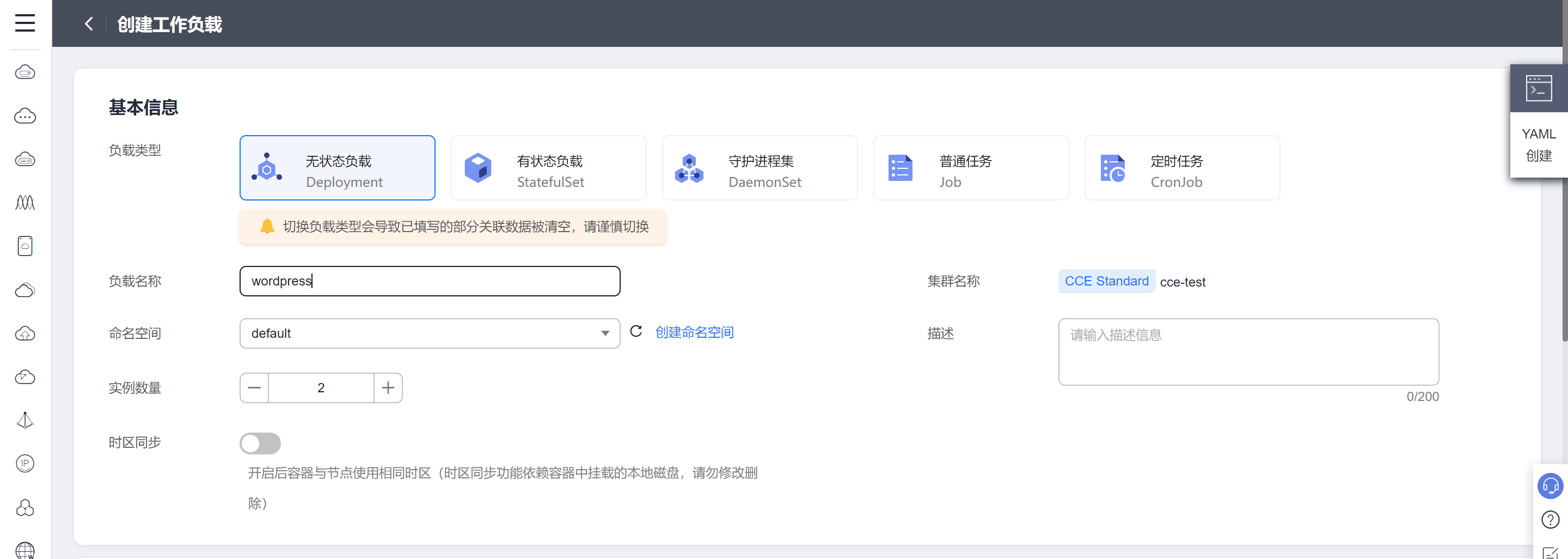
基本信息界面:负载类型无状态负载,负载名称wordpress,命名空间默认default,实例数量2个,时区同步不开启
这里为测试环境配置,生产环境按自有业务选择配置

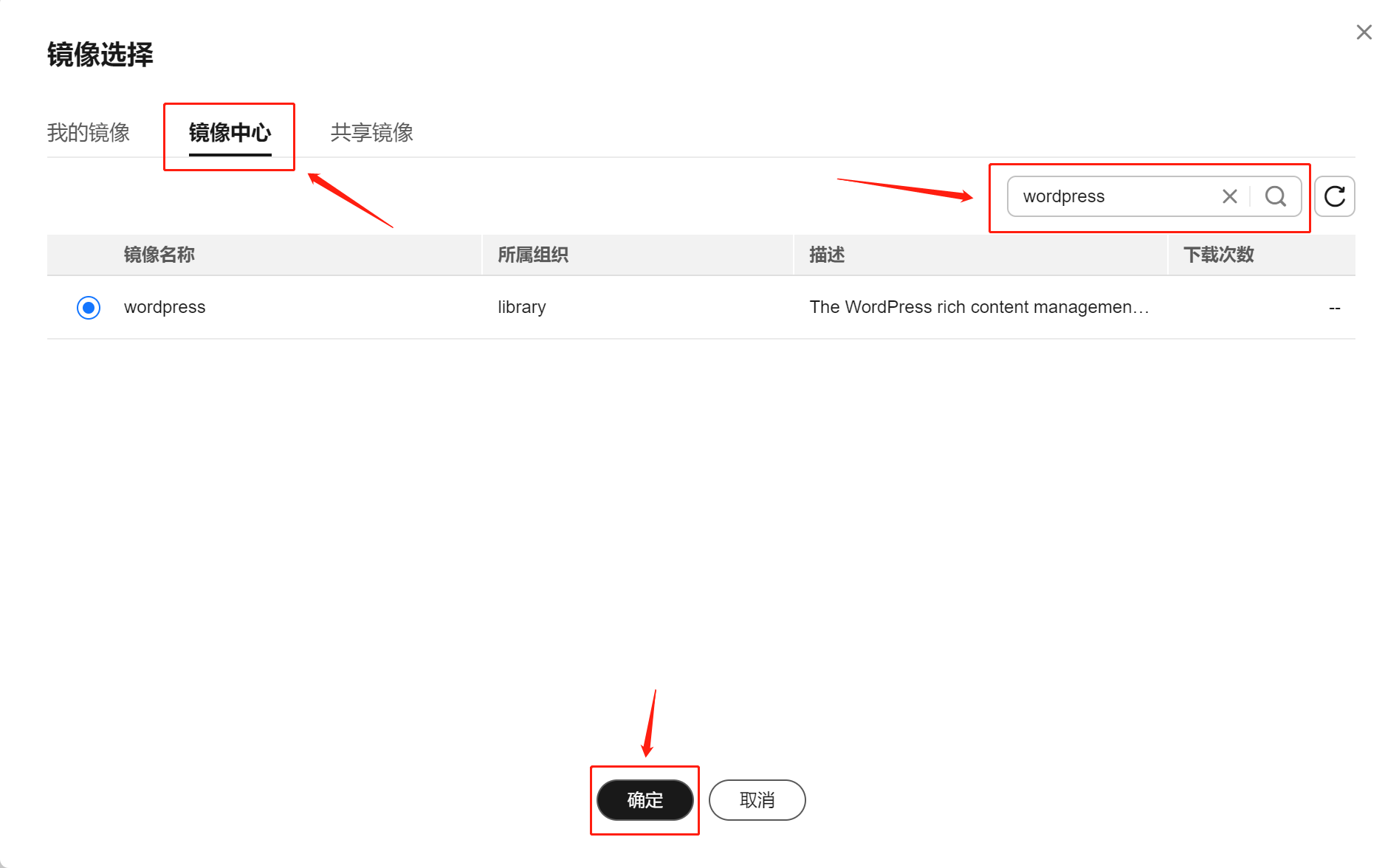
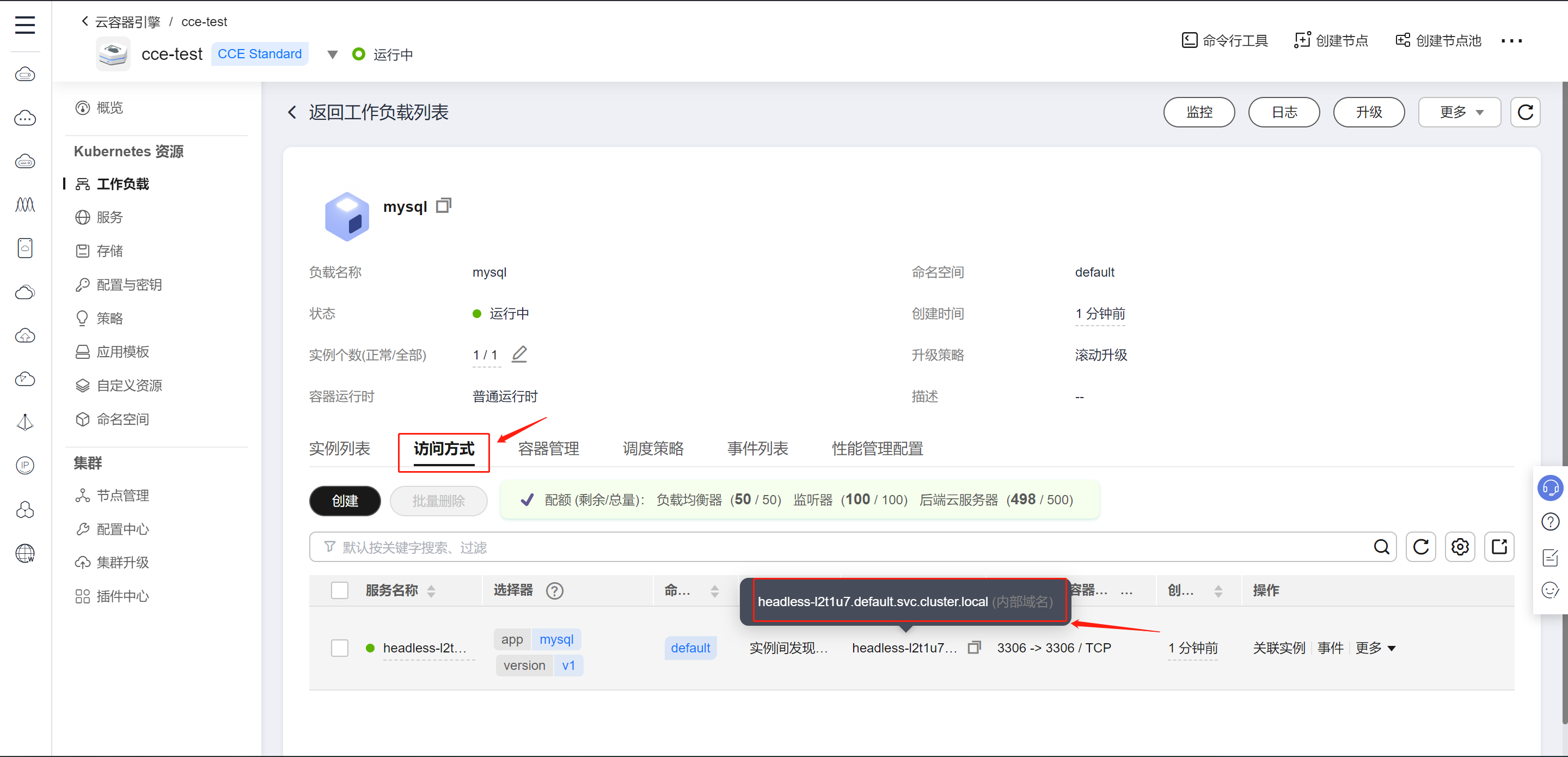
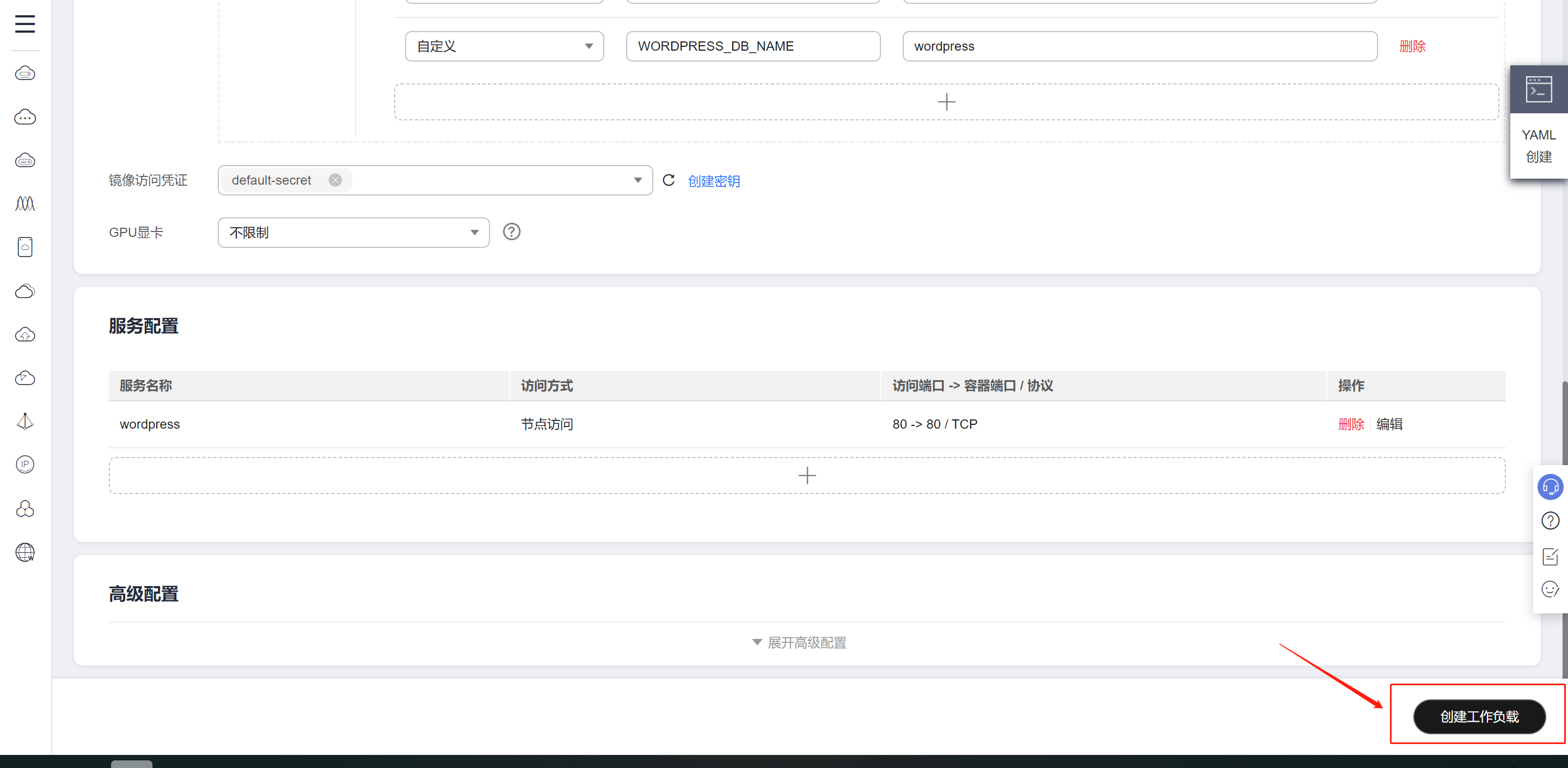
容器配置界面:容器名称wordpress,镜像选择wordpress,镜像版本php7.1,环境变量WORDPRESS_DB_HOST(前往有状态负载mysql访问方式复制访问地址)、WORDPRESS_DB_USER、WORDPRESS_DBPASSWORD、WORDPRESS_DB_NAME。其余默认不配置。
这里为测试环境配置,生产环境按自有业务选择配置




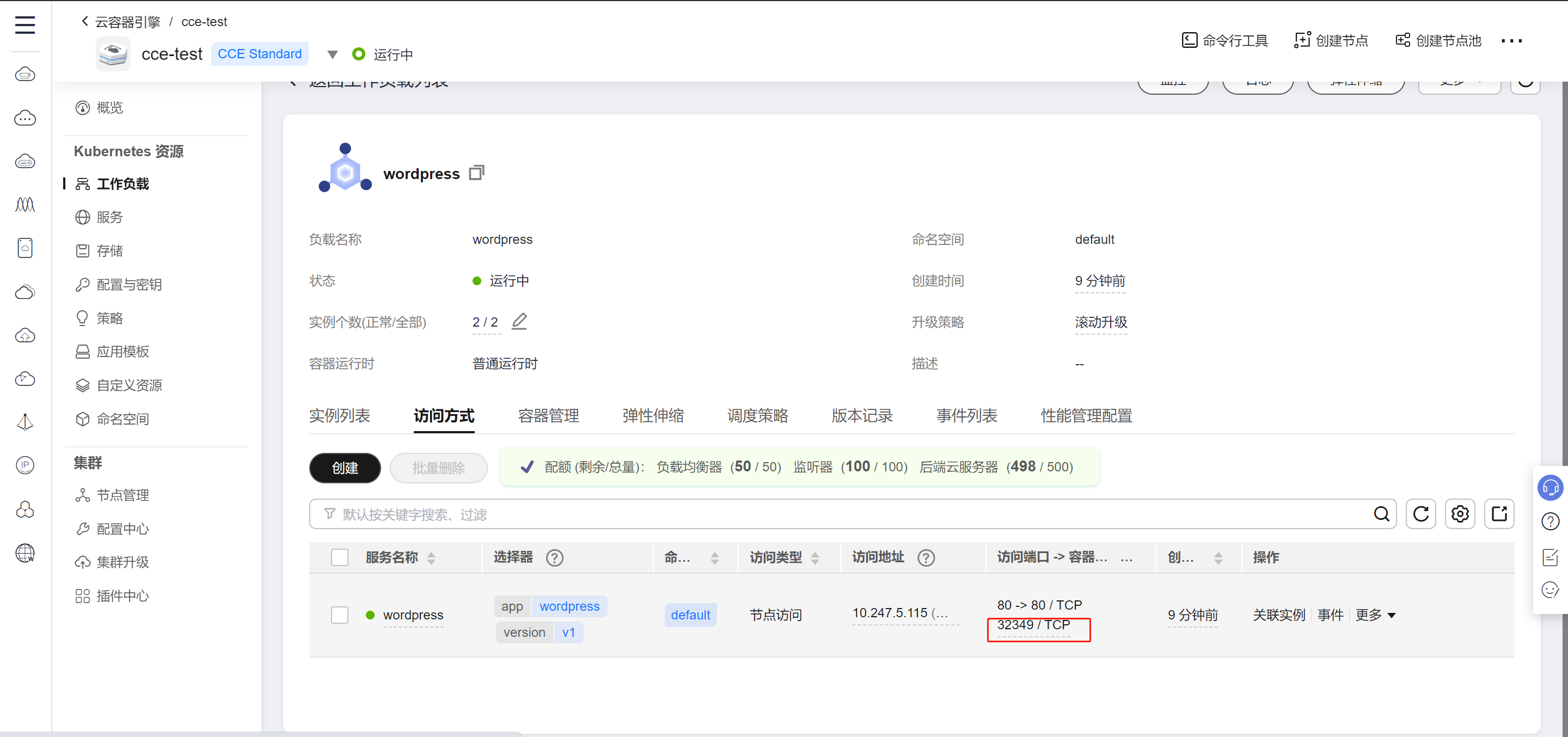
服务配置界面:Service名称自行设置,访问类型选择节点访问(提前给节点绑定公网EIP),服务亲和选择集群级别,端口配置协议选择TCP,容器端口80,服务端口80,节点端口自动生成
这里为测试环境配置,生产环境按自有业务选择配置


高级配置界面:默认不配置
这里为测试环境配置,生产环境按自有业务选择配置

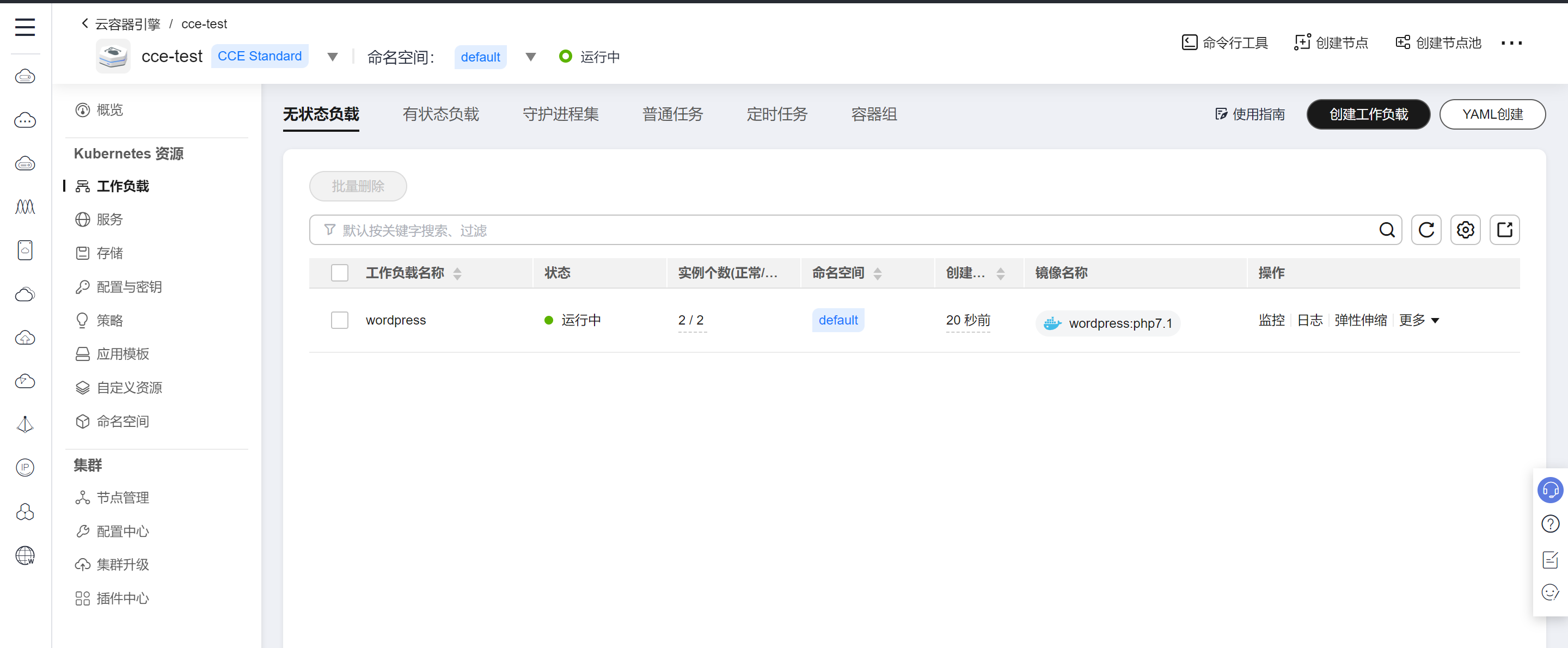
选择创建负载等待创建成功



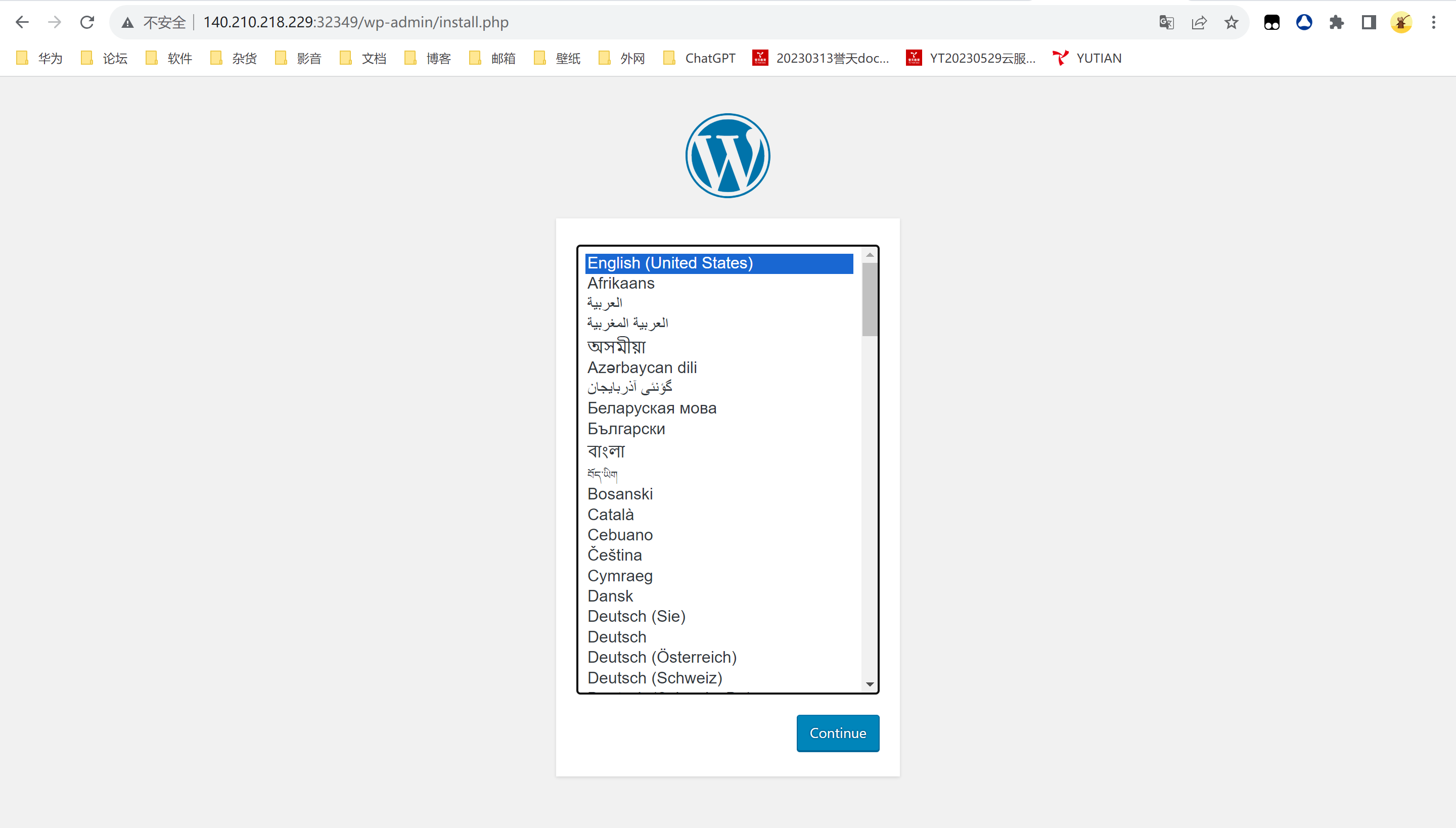
5、验证wordpress配置成功
浏览器输入节点弹性EIP加端口登录wordpress配置(提前放通节点安全组端口)



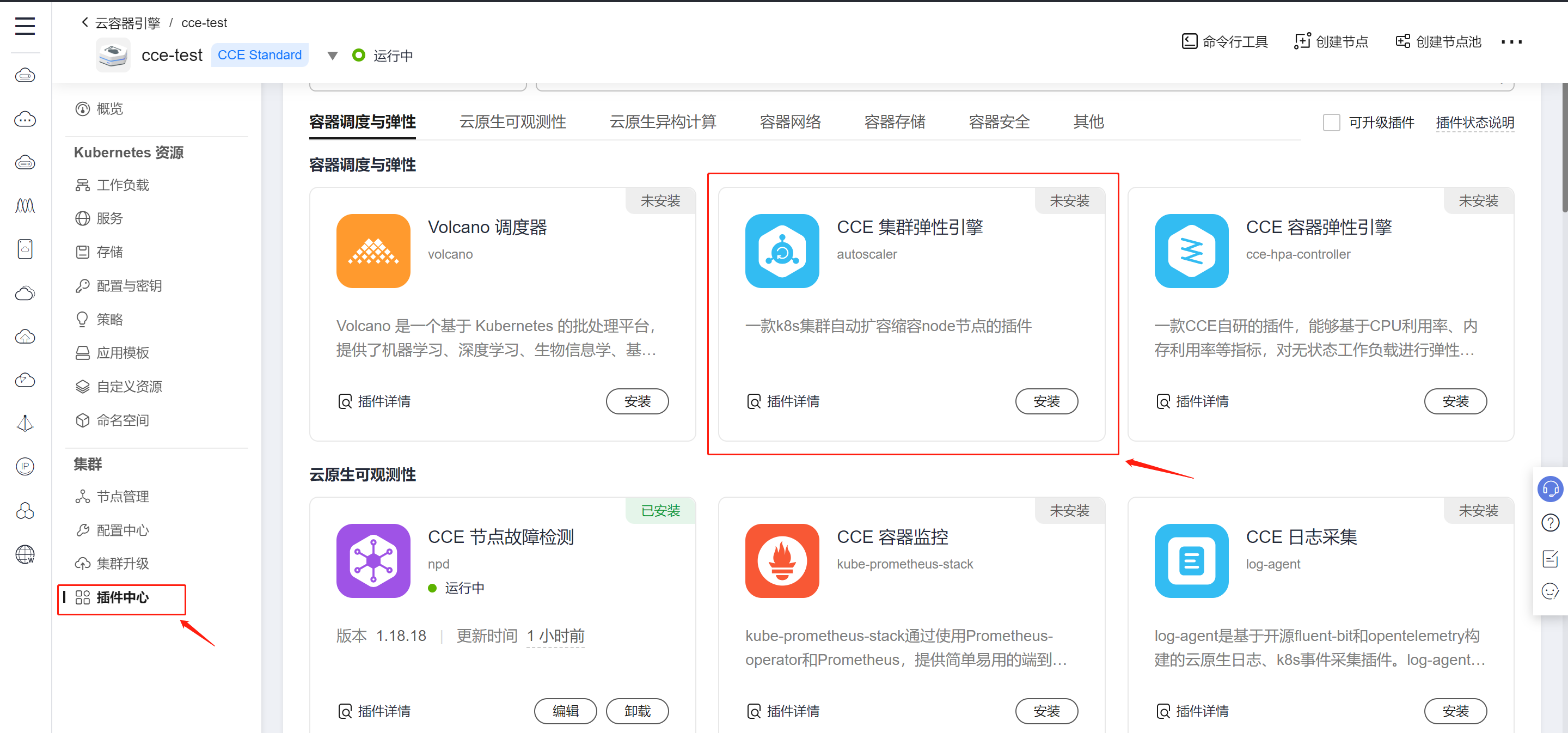
5、安装Autoscaler插件,创建CA策略
选择插件中心,安装CCE集群弹性引擎

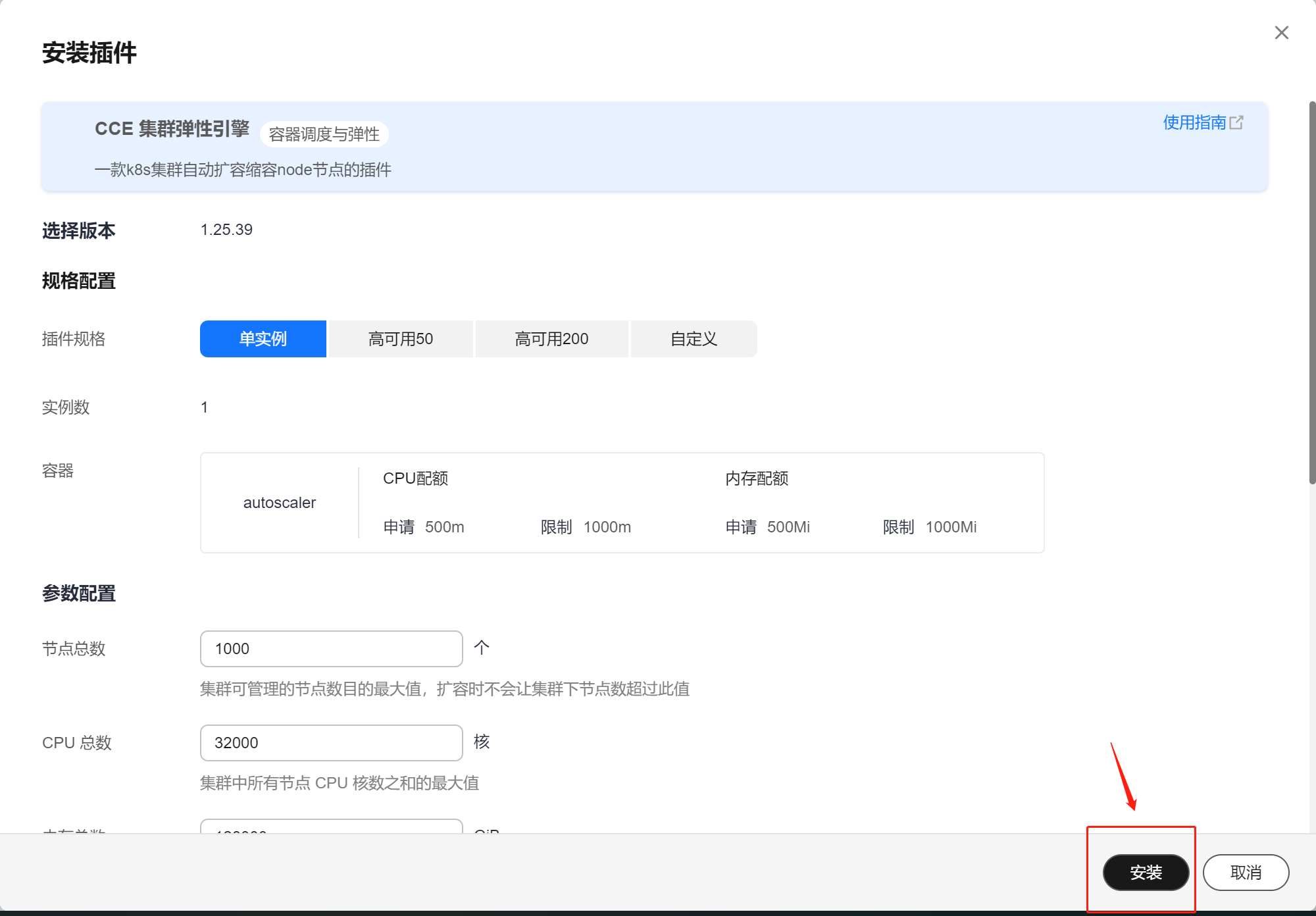
默认配置安装
这里为测试环境配置,生产环境按自有业务选择配置

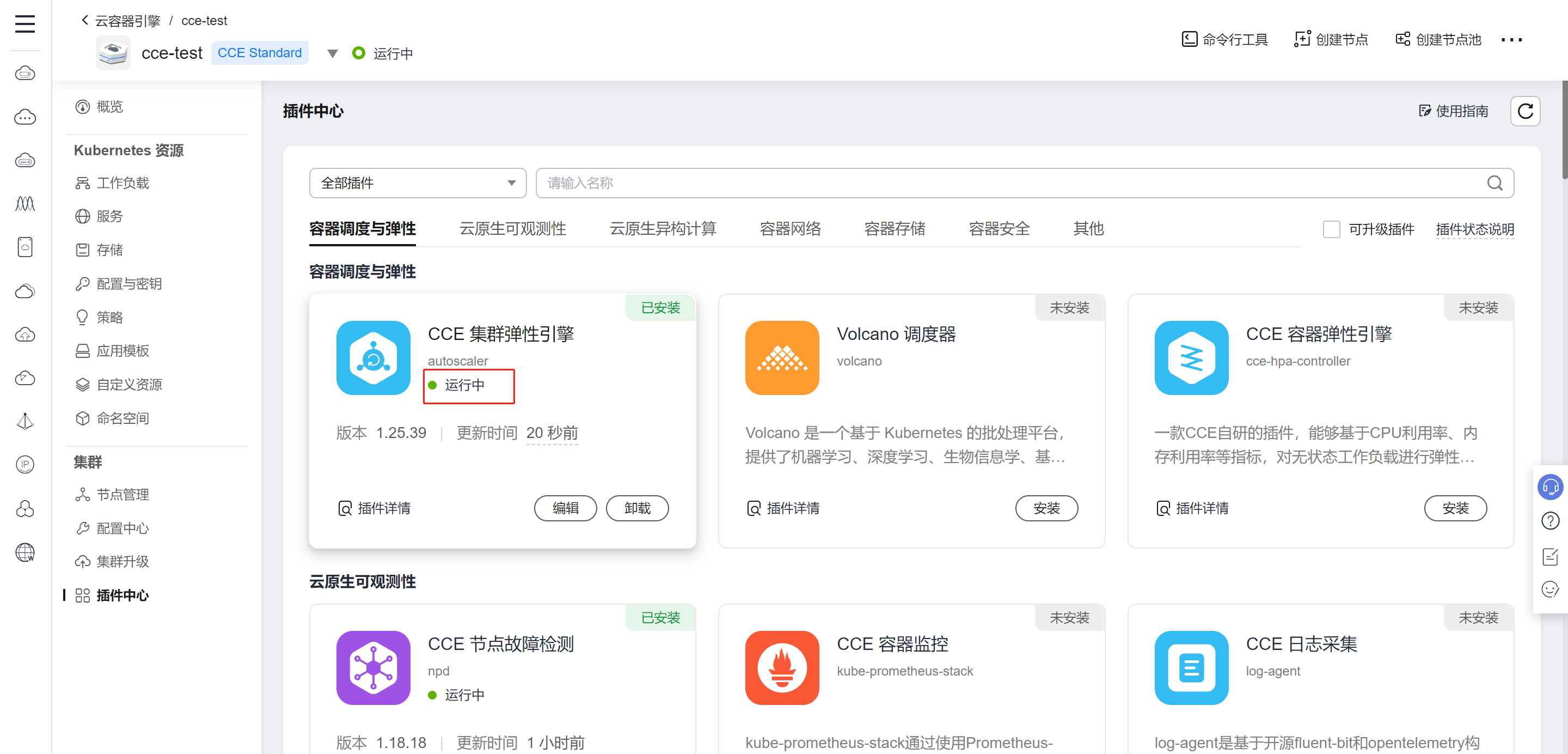
等待安装成功

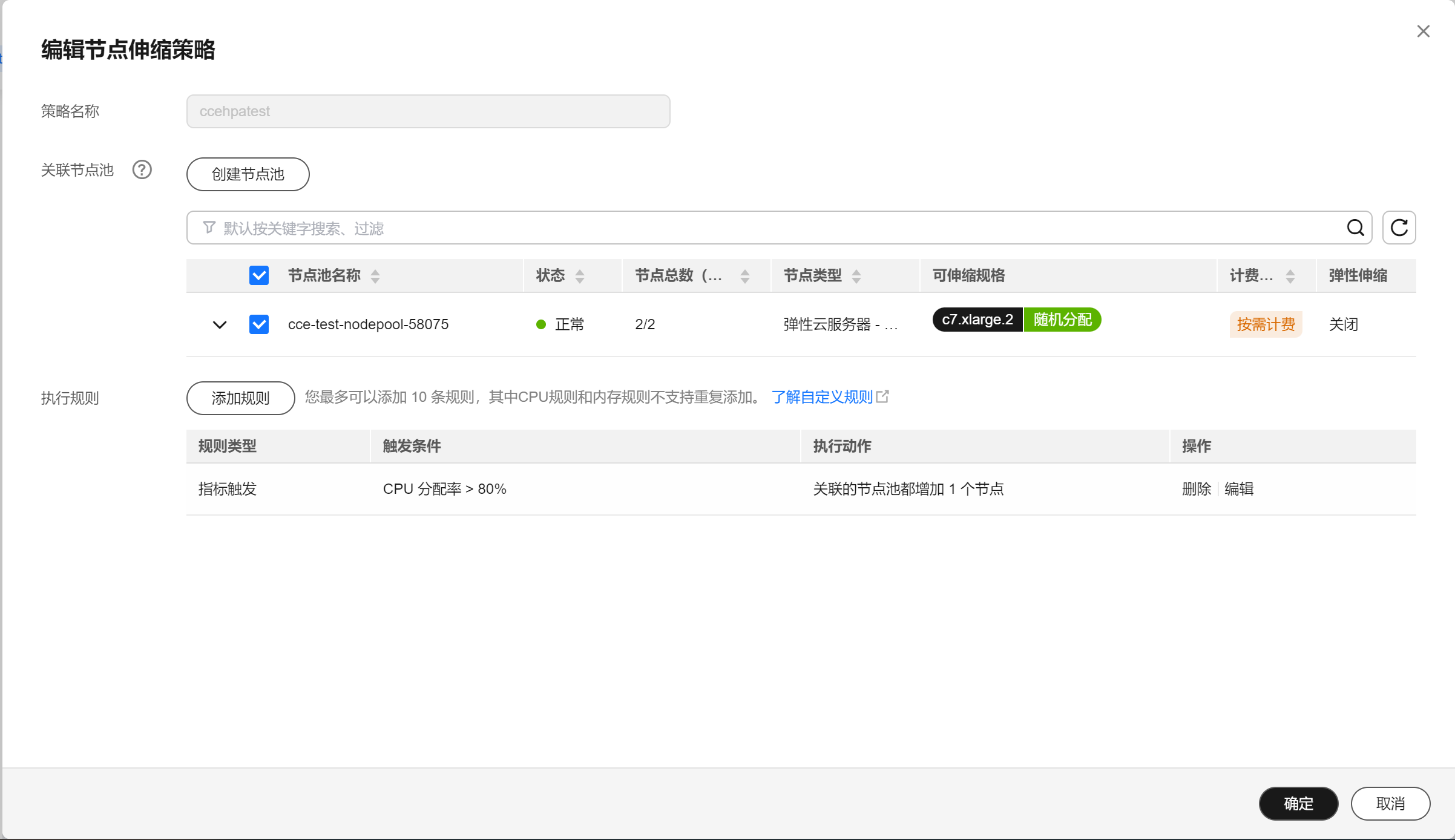
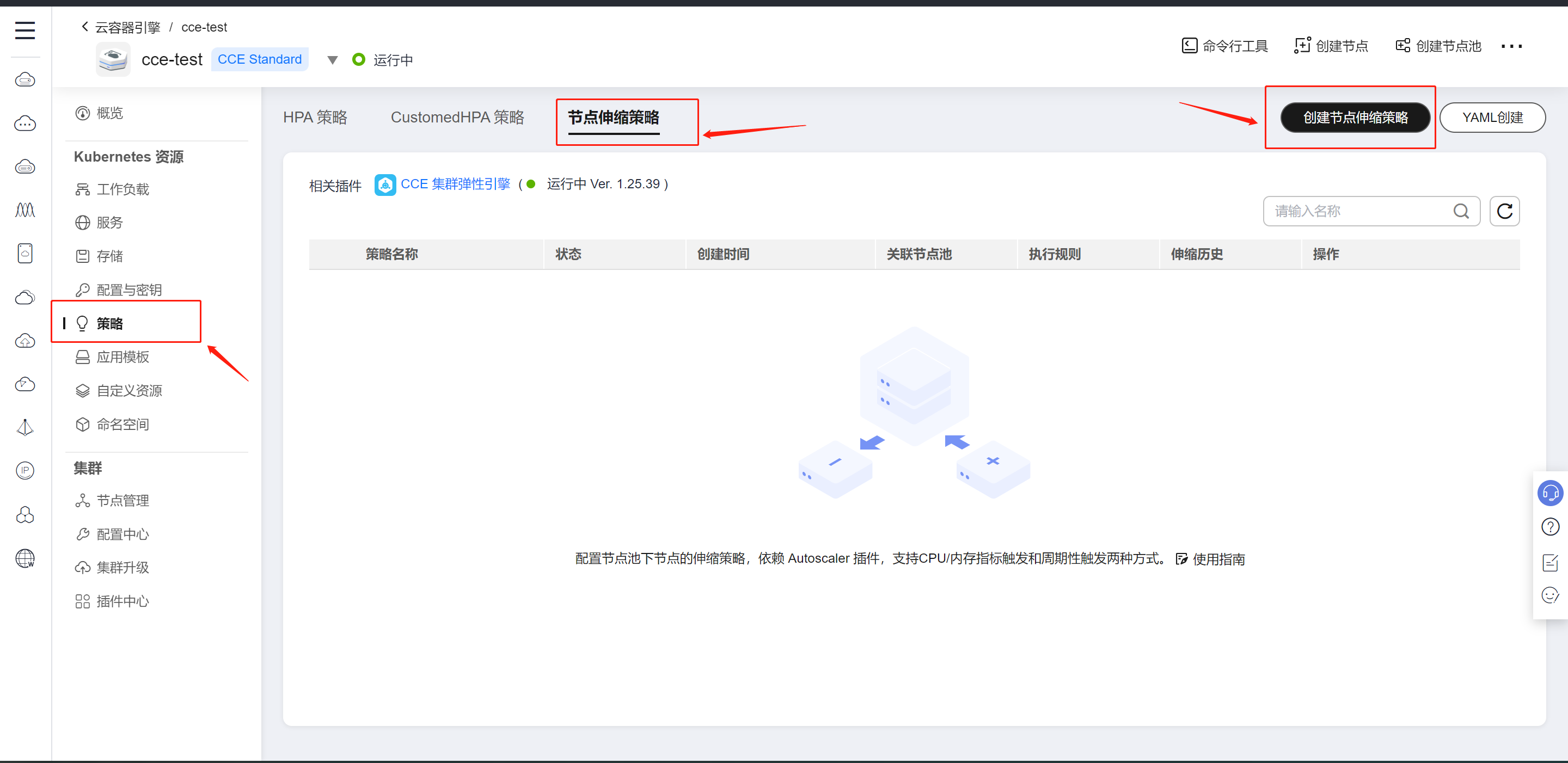
选择策略,节点伸缩策略,创建节点伸缩策略

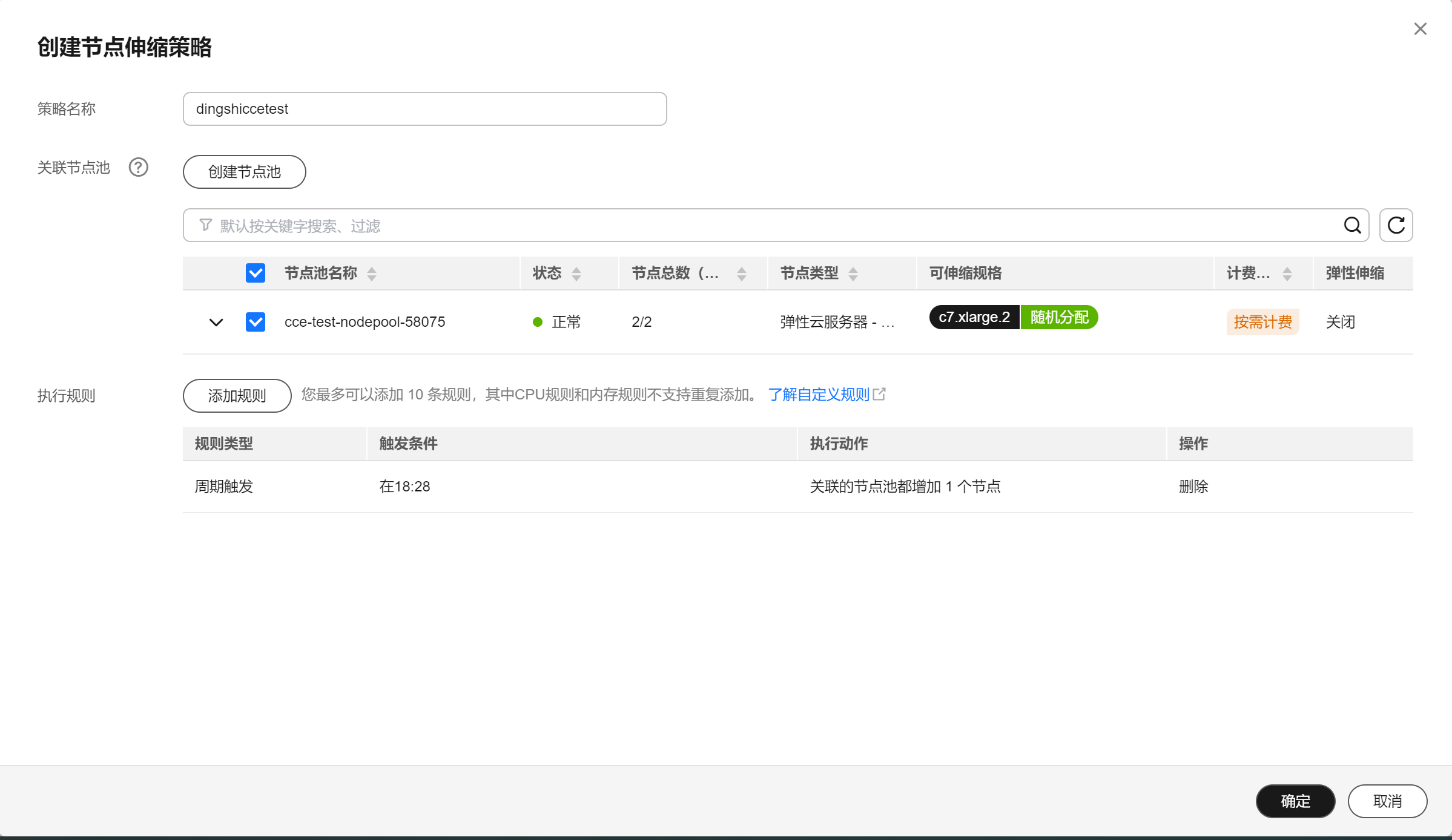
策略名称自行设置,关联节点池选择已创建节点池,规则自行设置
这里为测试环境配置,生产环境按自有业务选择配置

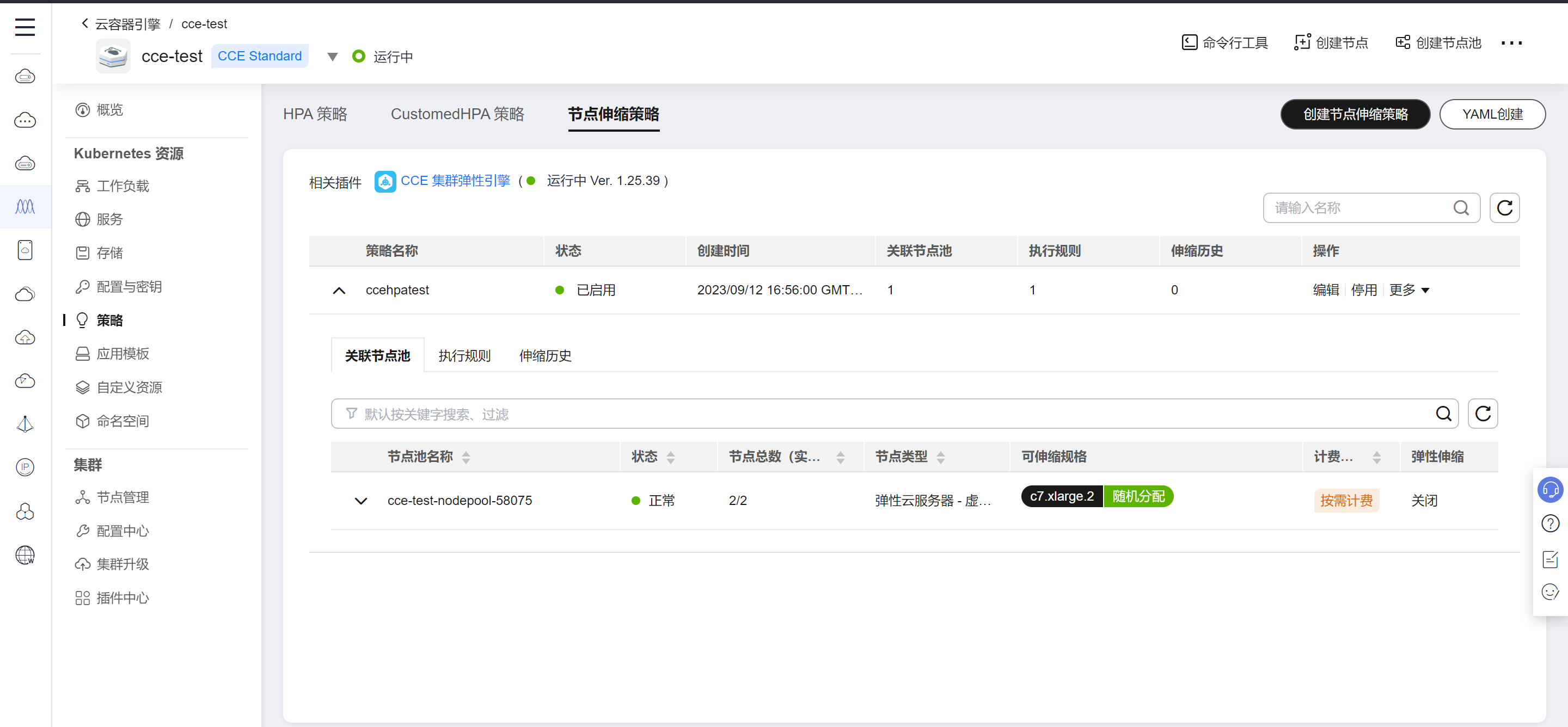
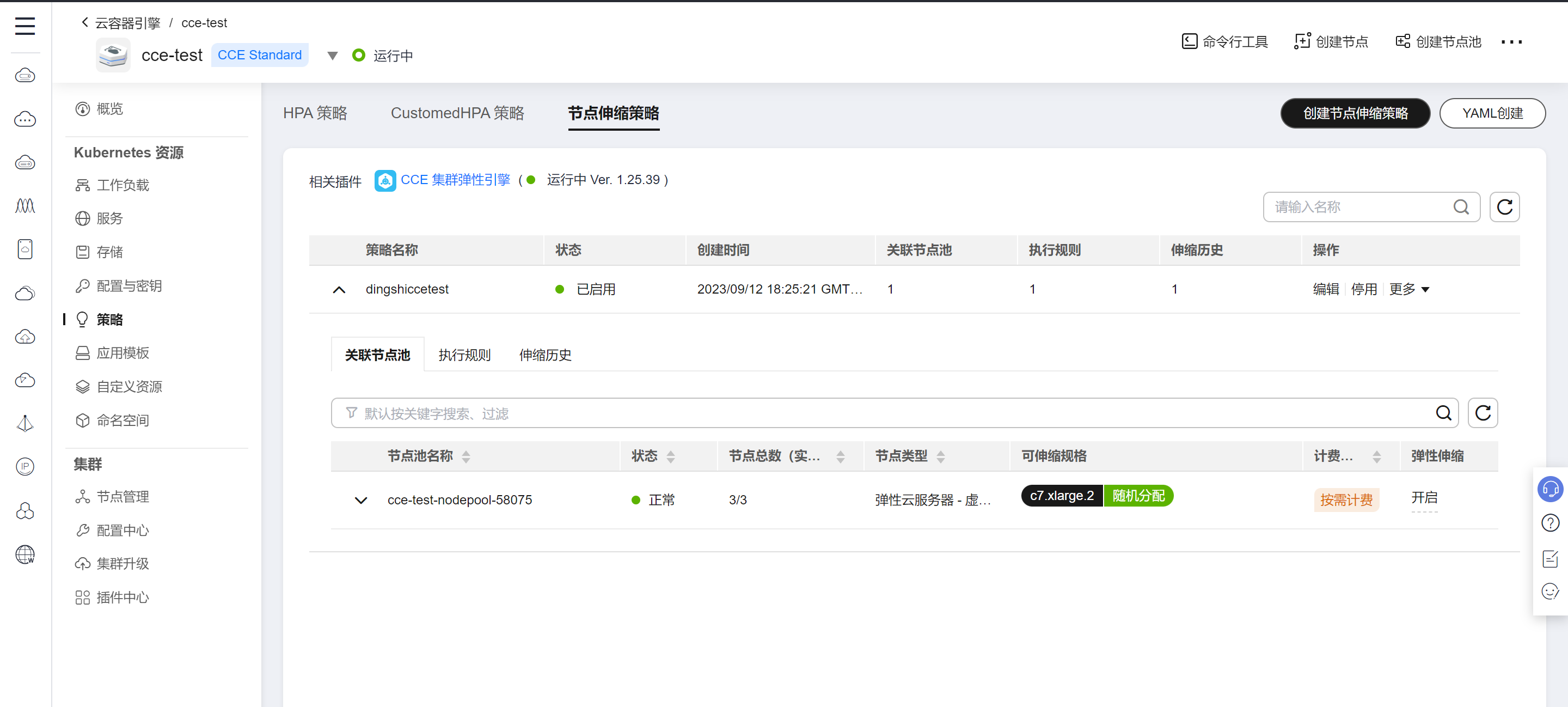
等待创建成功

6、进行CA节点弹性伸缩
进行弹性扩容
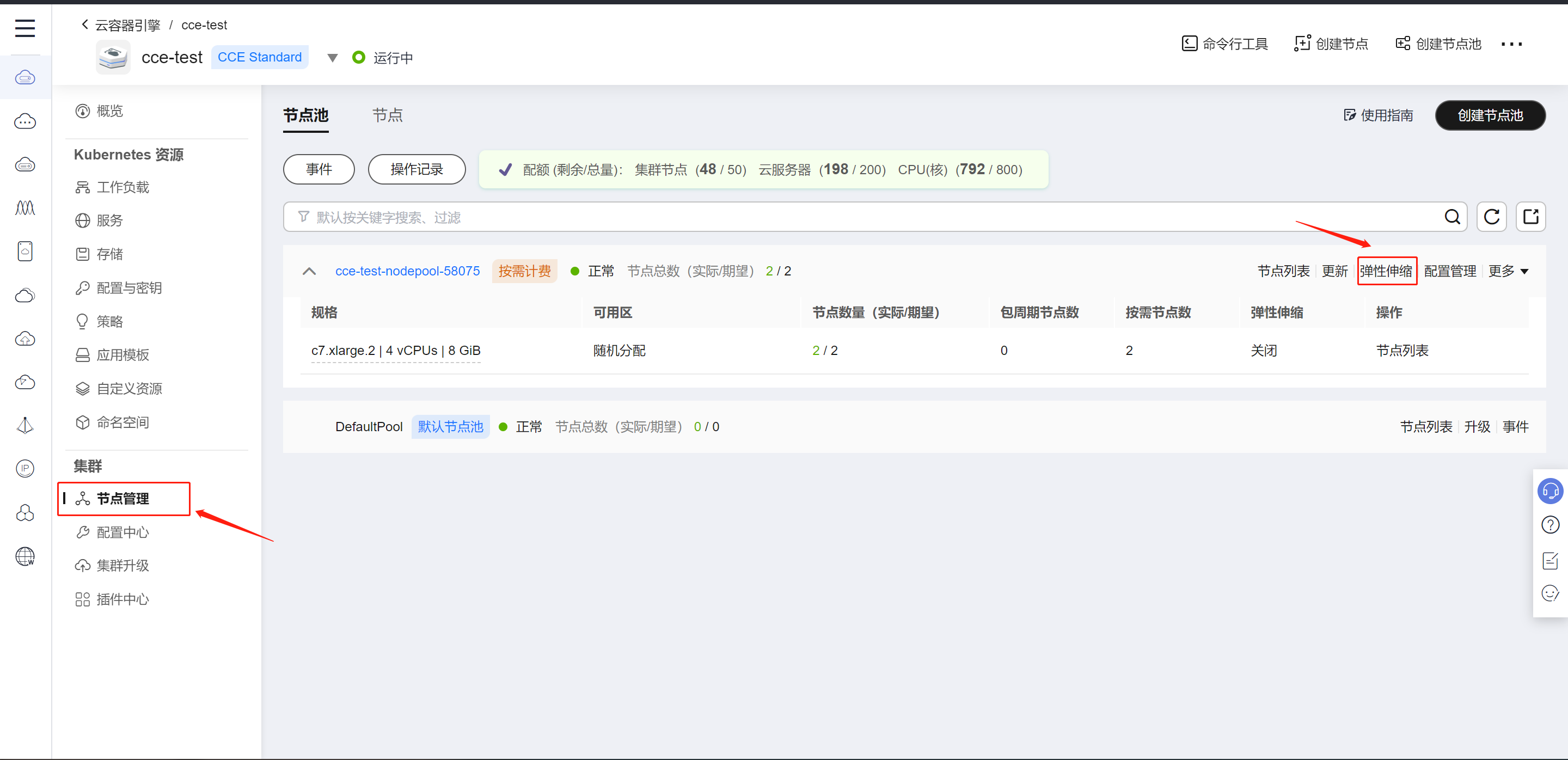
选择节点管理,弹性伸缩

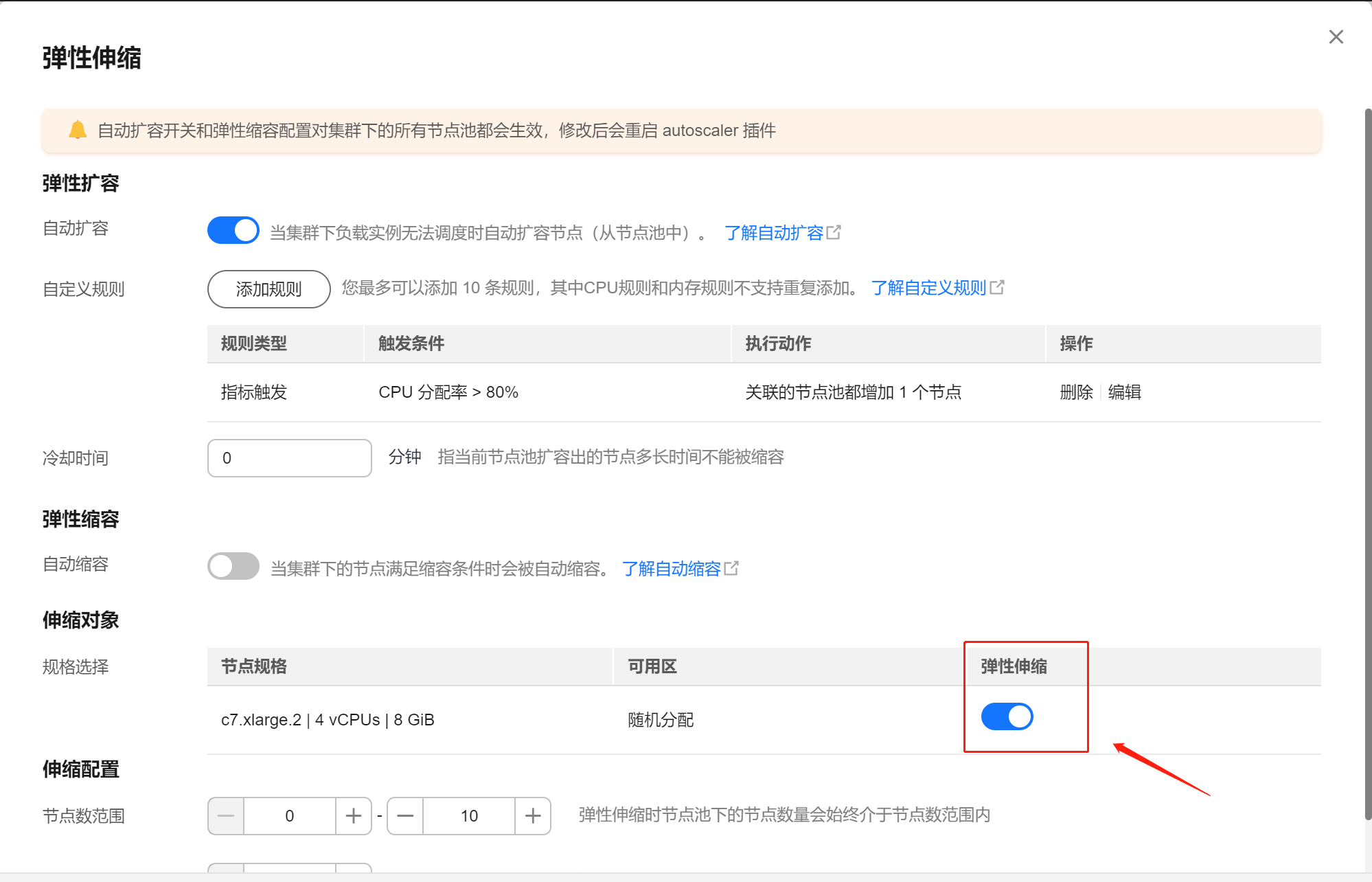
打开弹性伸缩

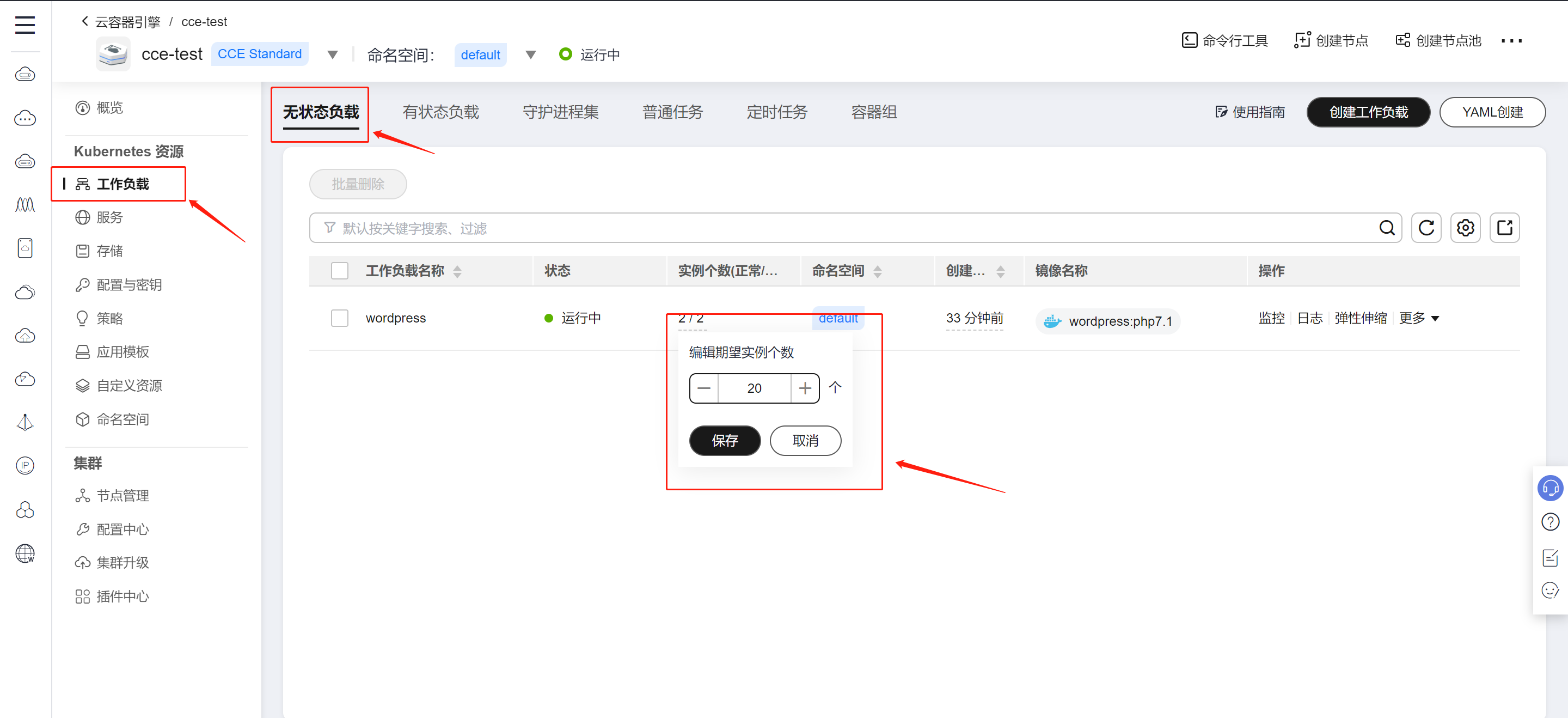
选择工作负载,将创建的wordpress负载实例增加实例

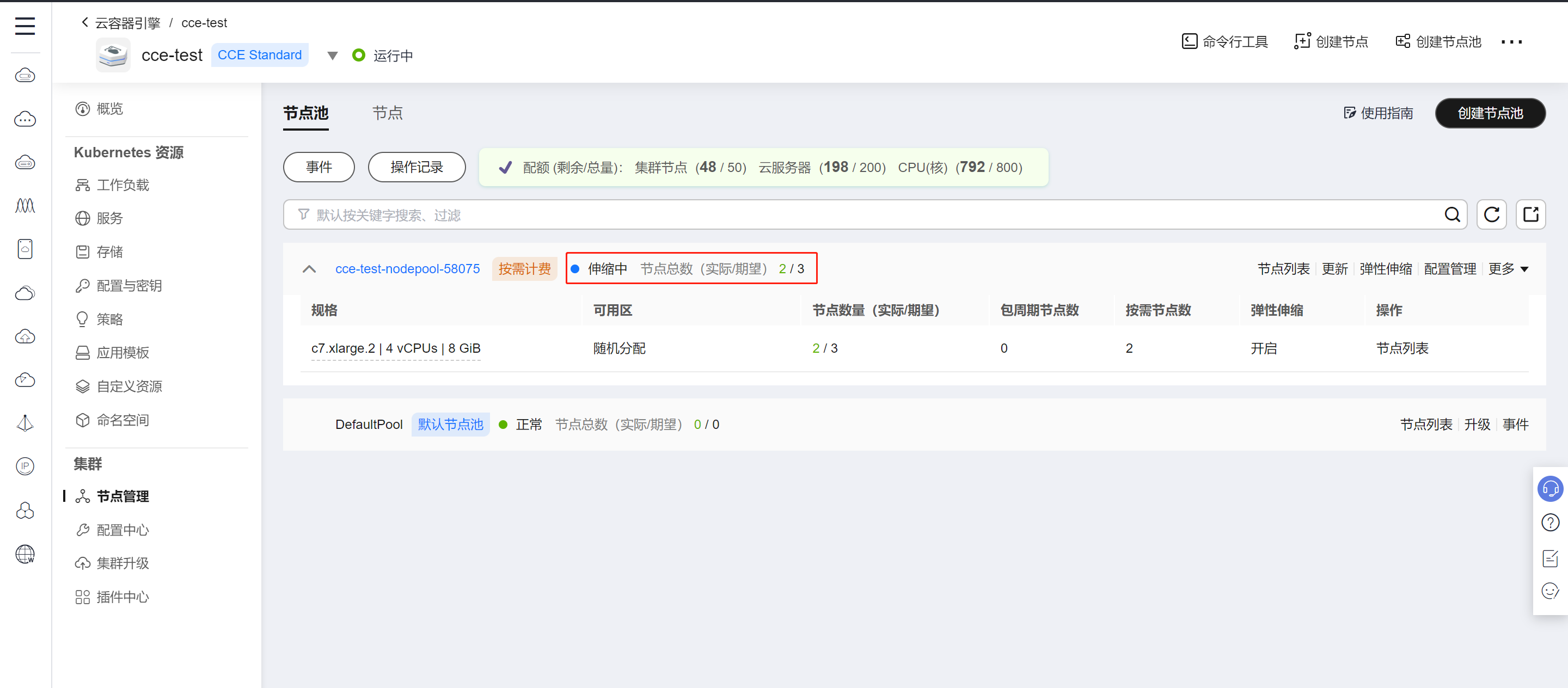
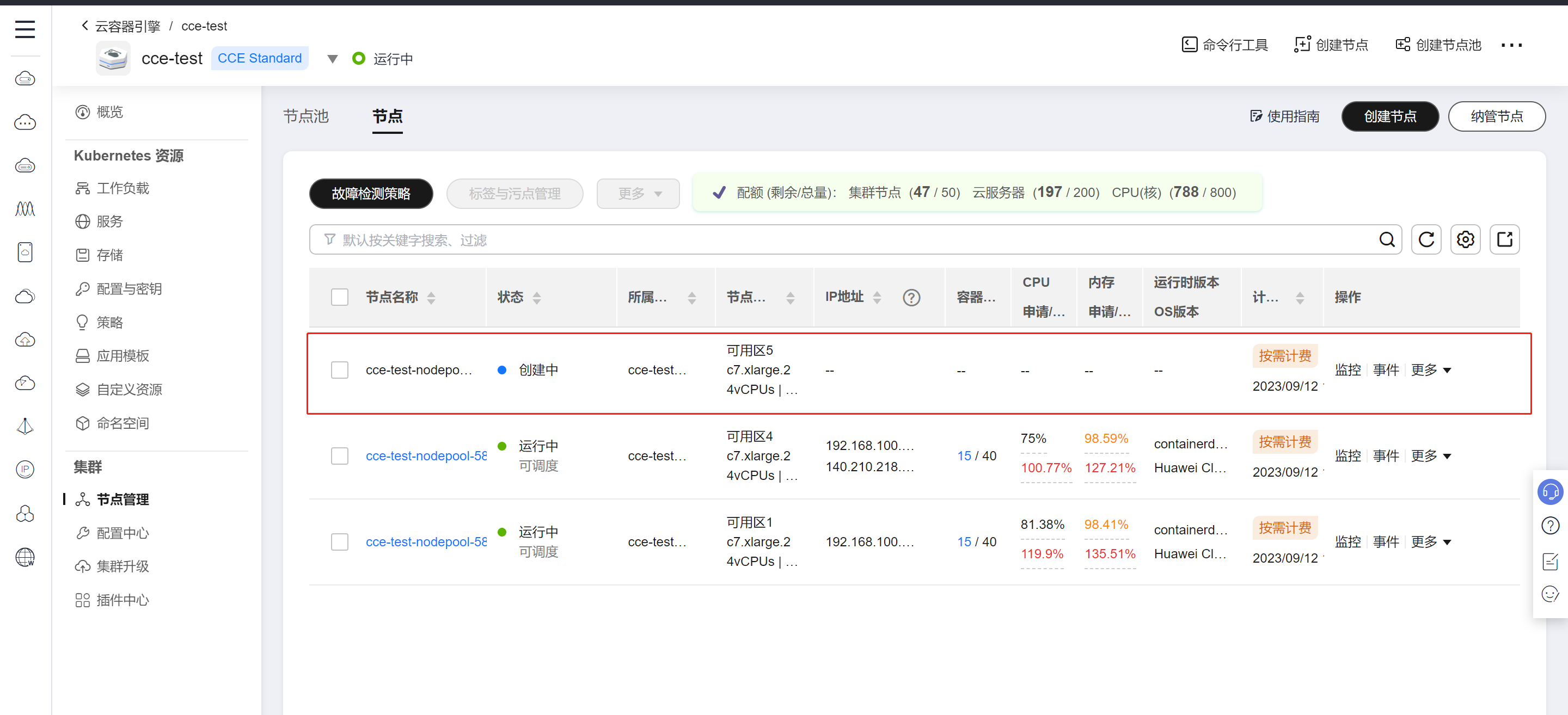
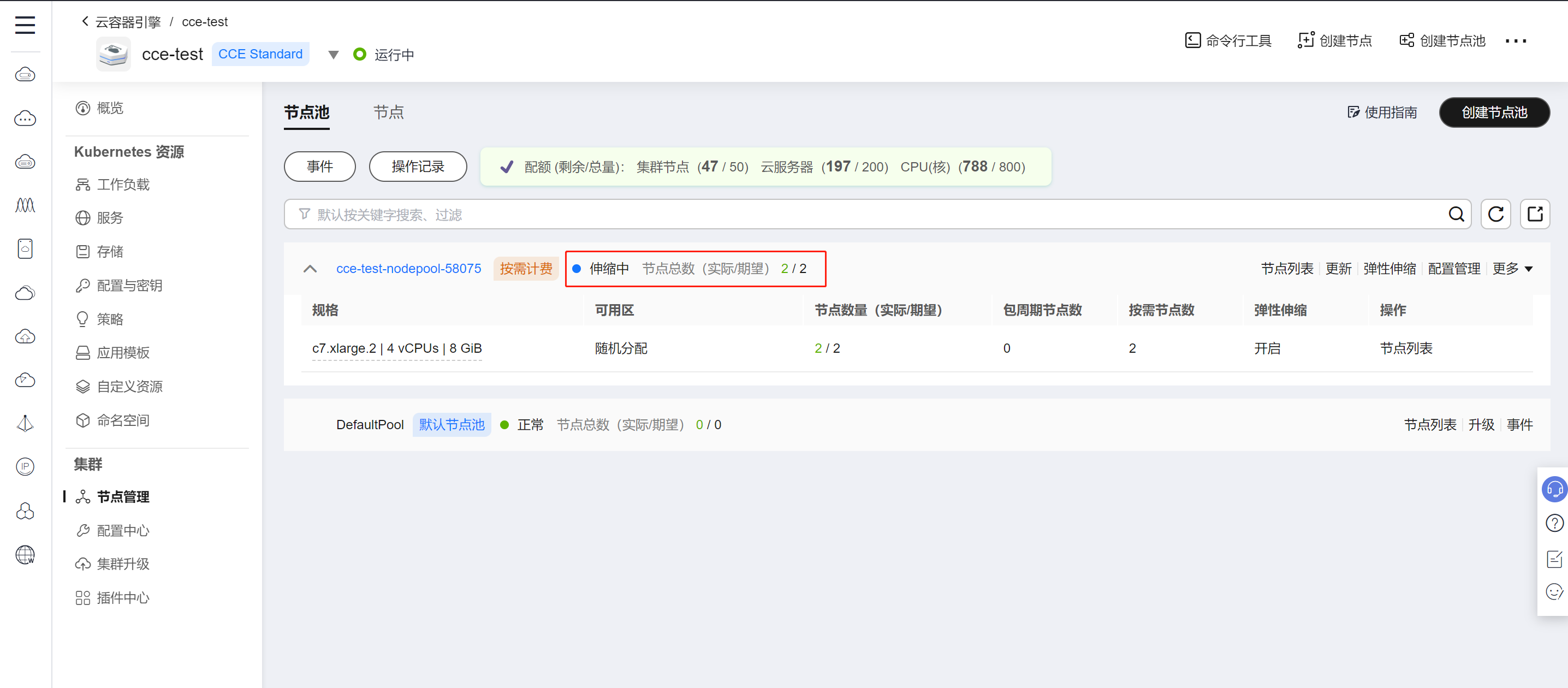
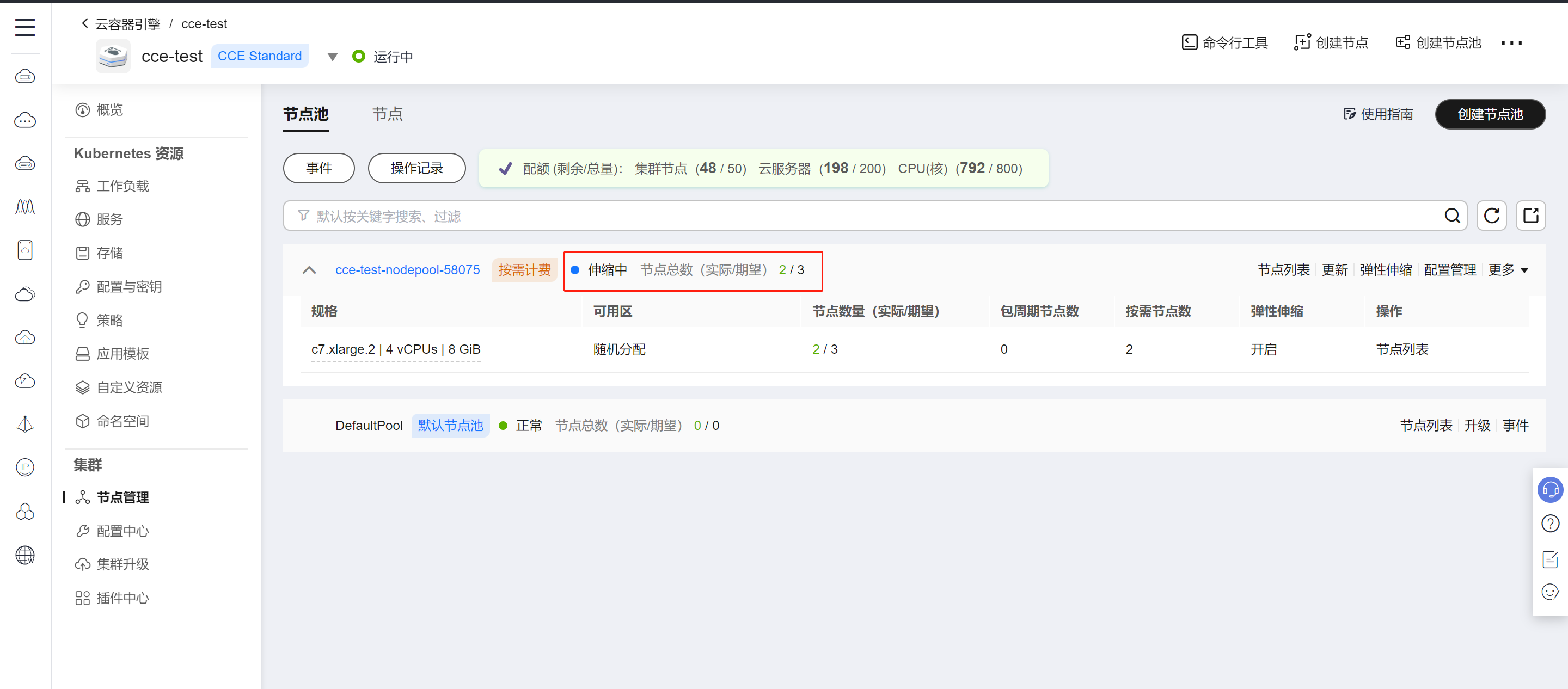
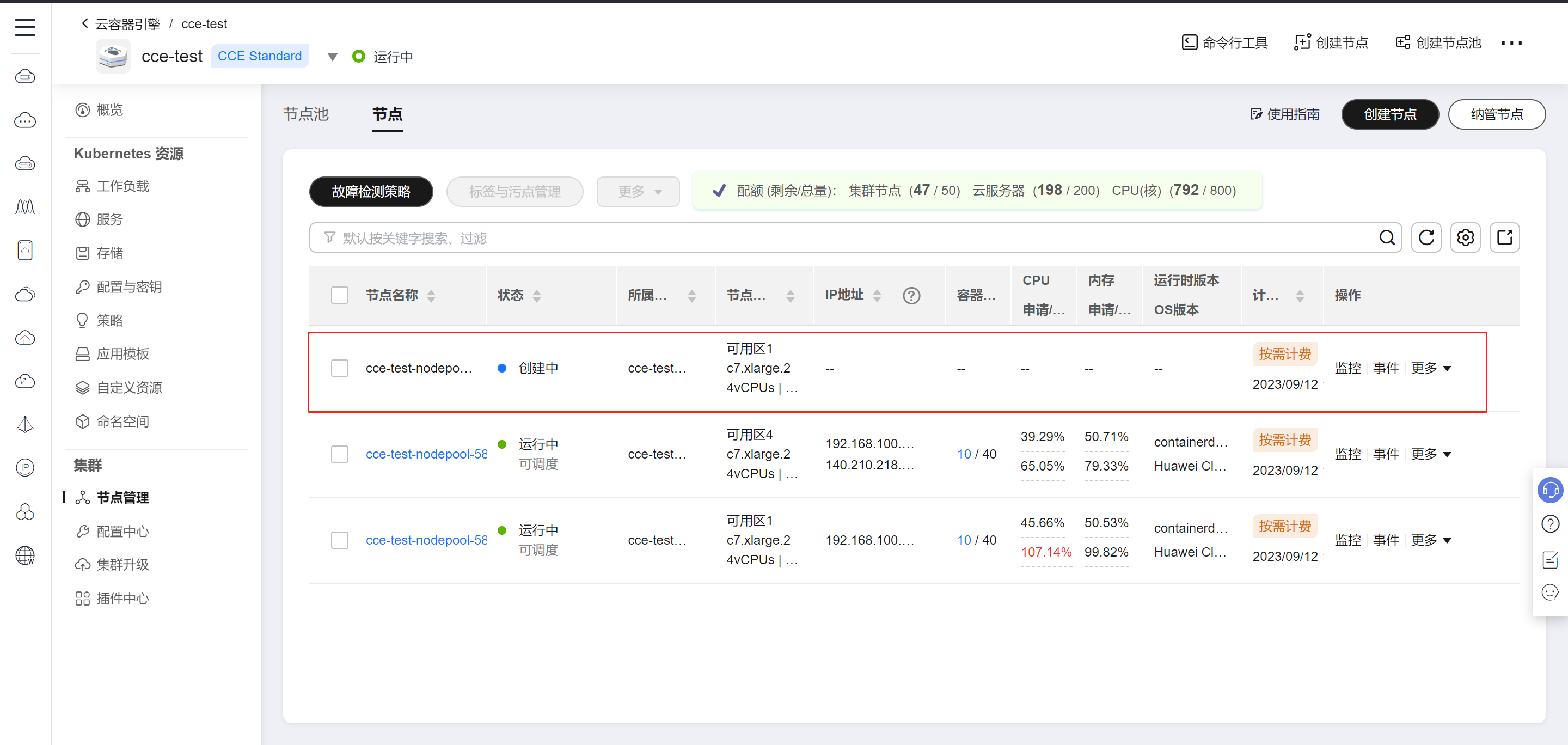
查看节点池状态


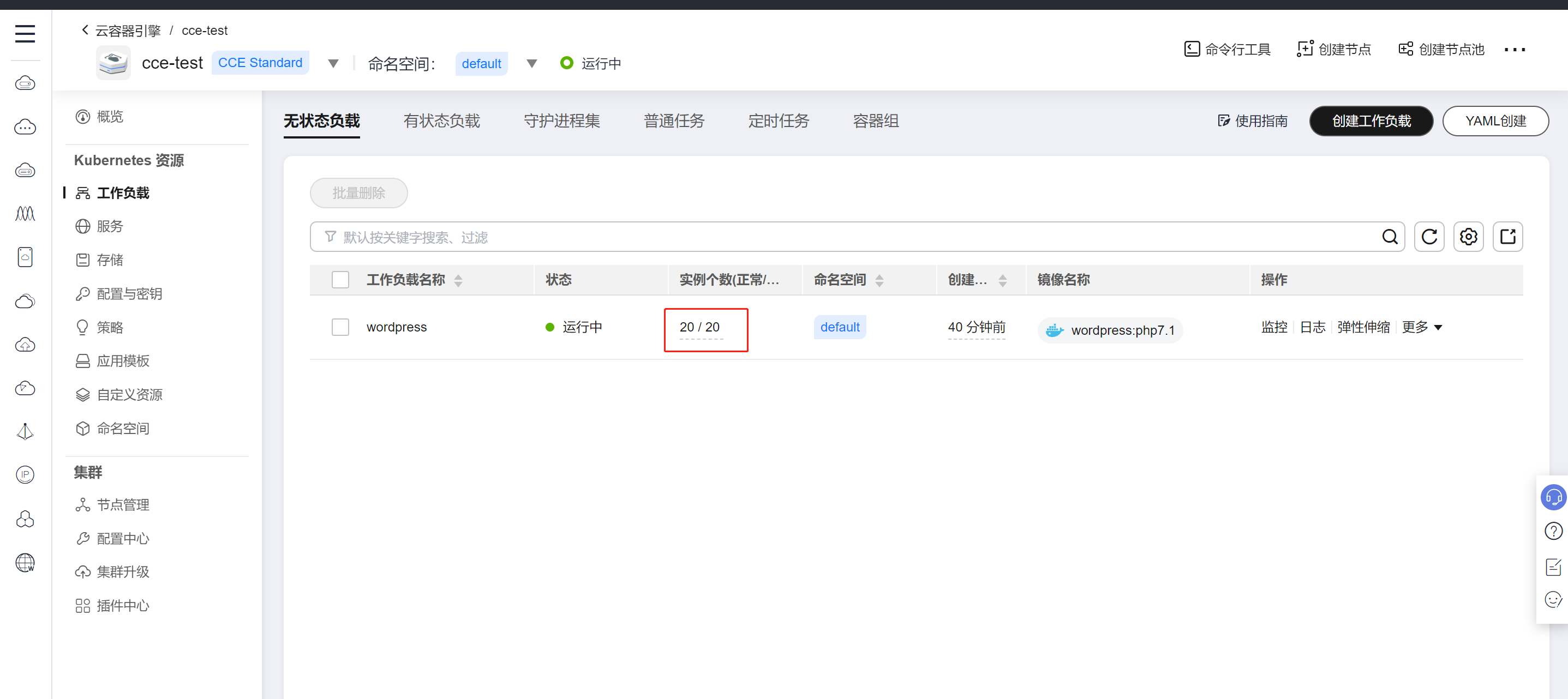
扩容成功


进行弹性缩容
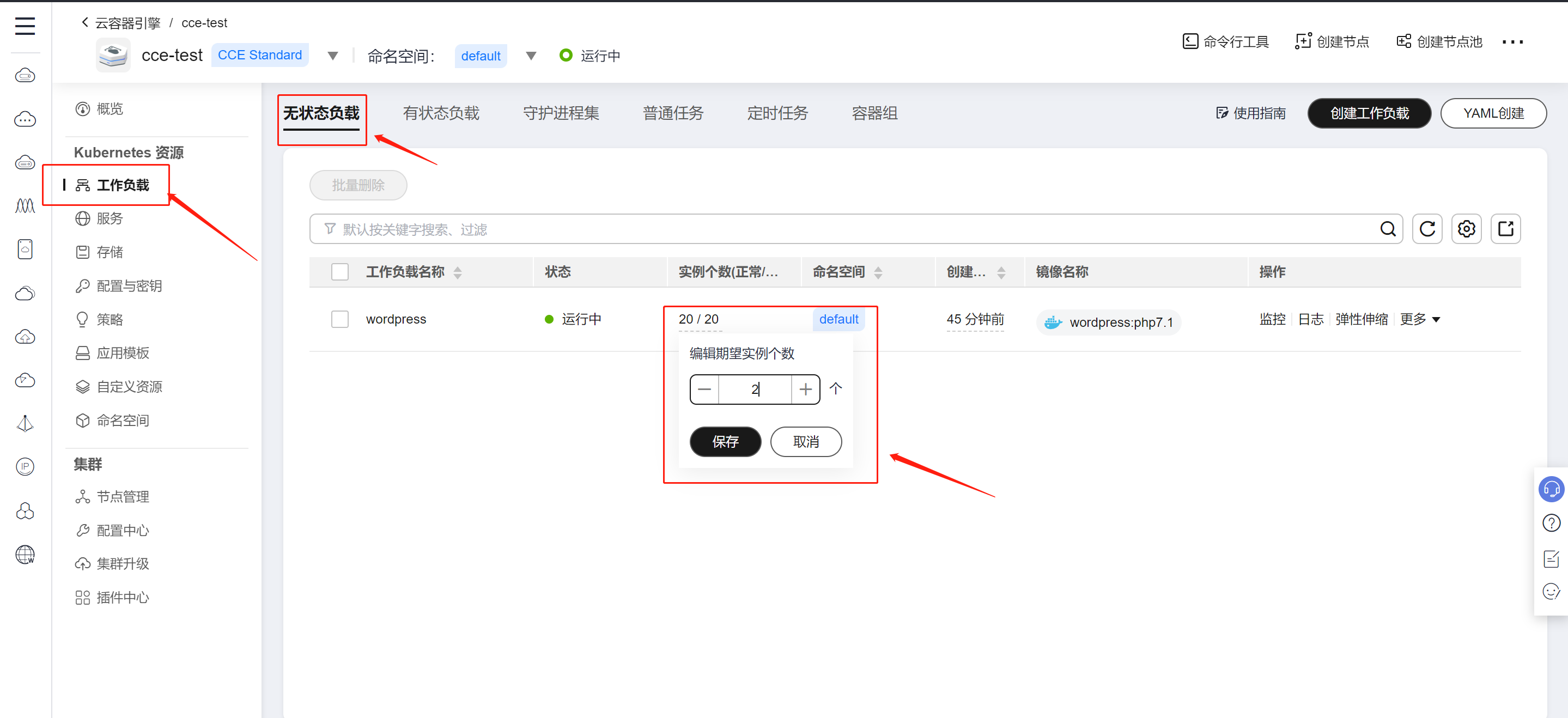
选择工作负载,将创建的wordpress负载实例改回2个实例

选择节点管理,弹性伸缩

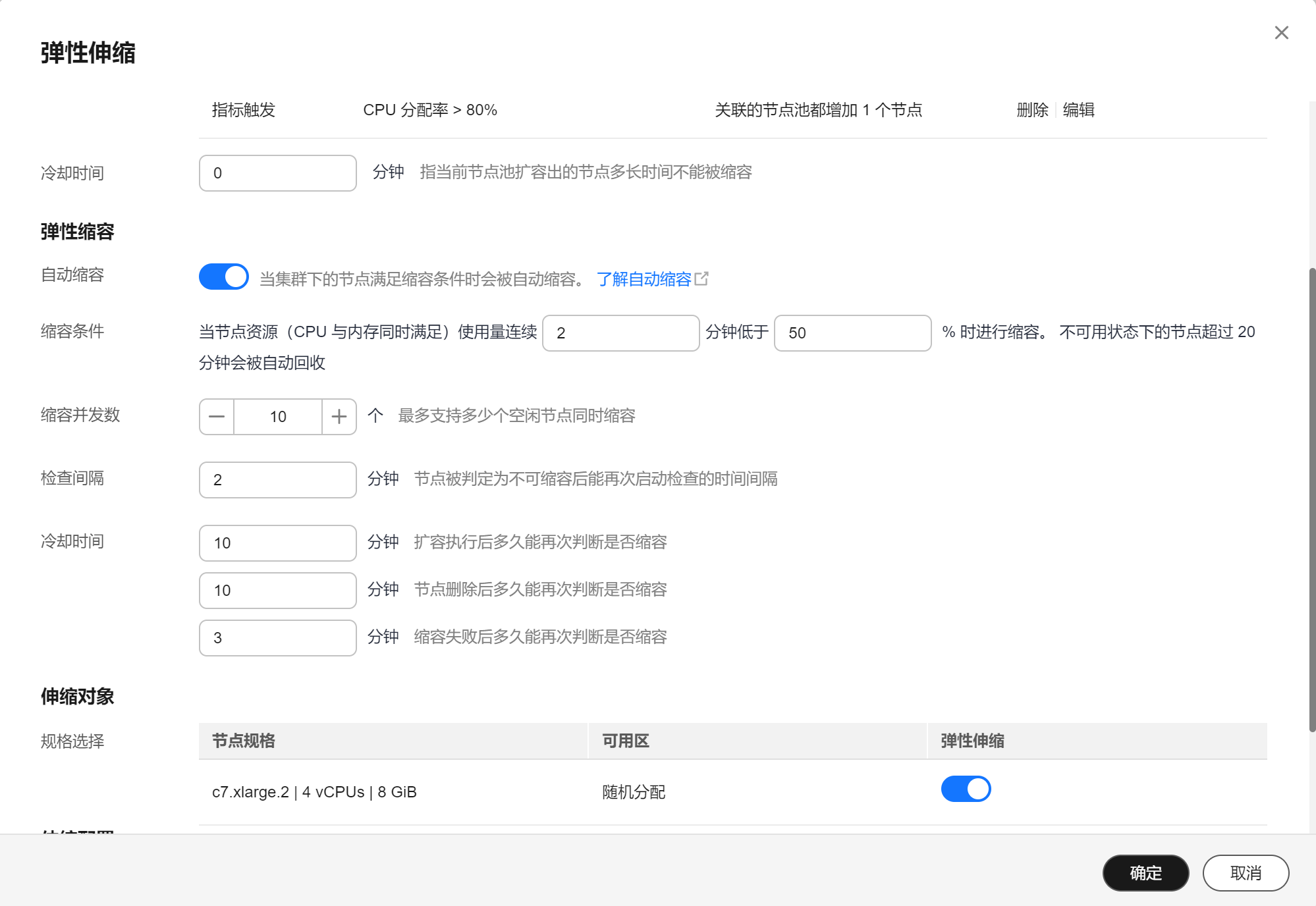
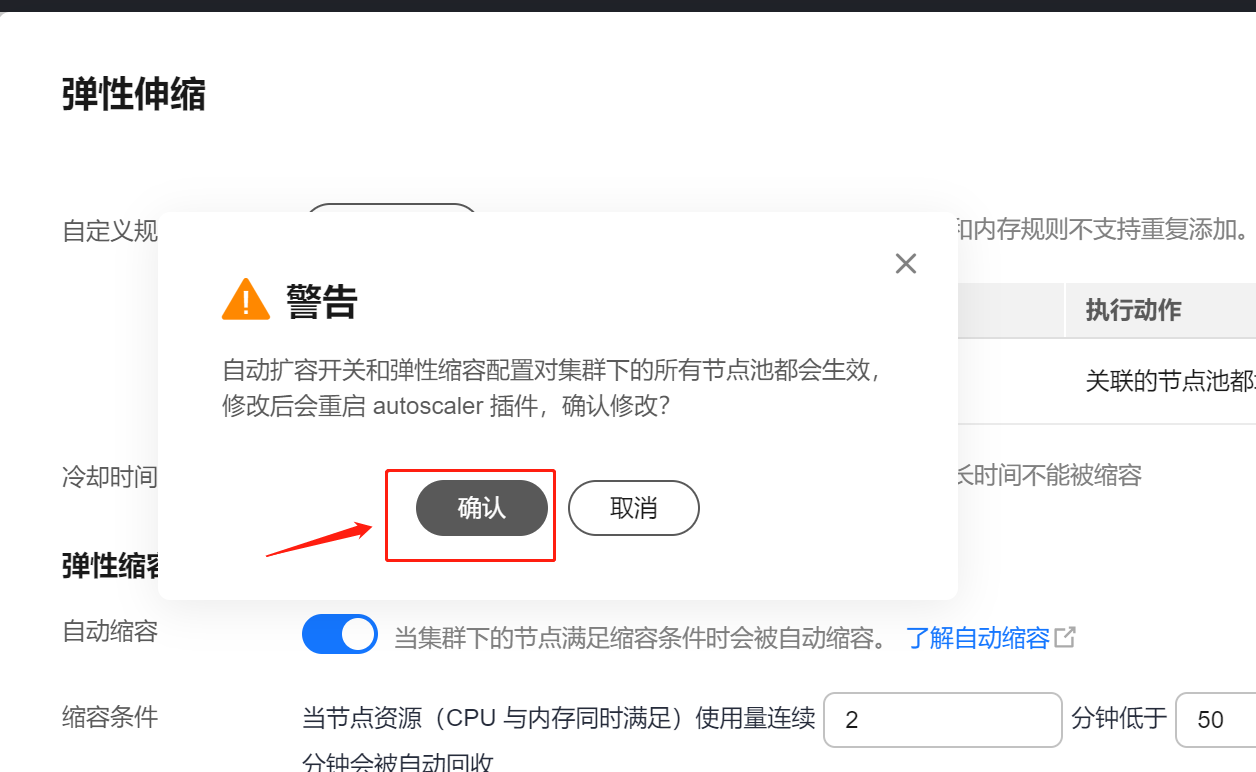
设置缩容条件为2分钟CPU与内存低于50%进行缩容
这里为测试环境配置,生产环境按自有业务选择配置


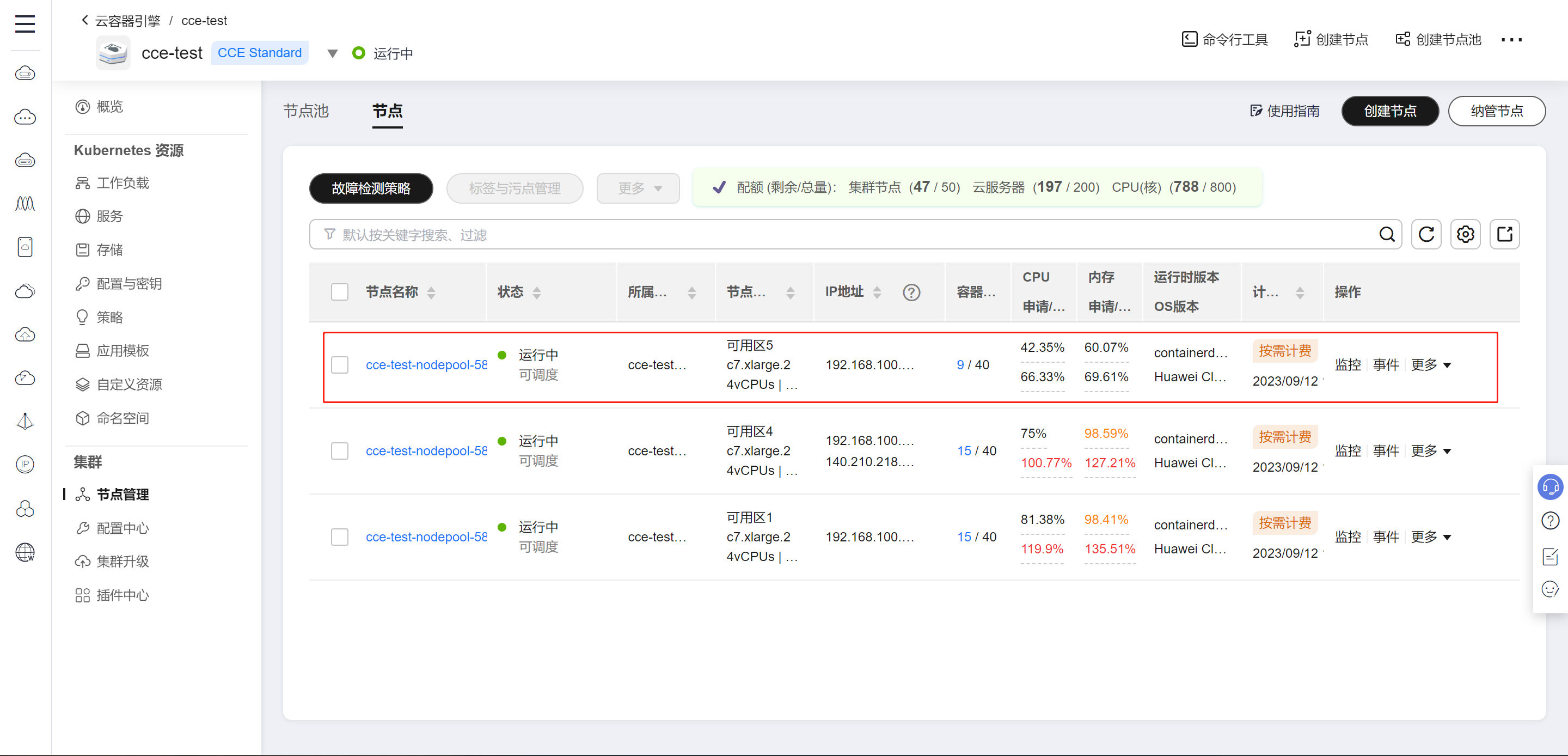
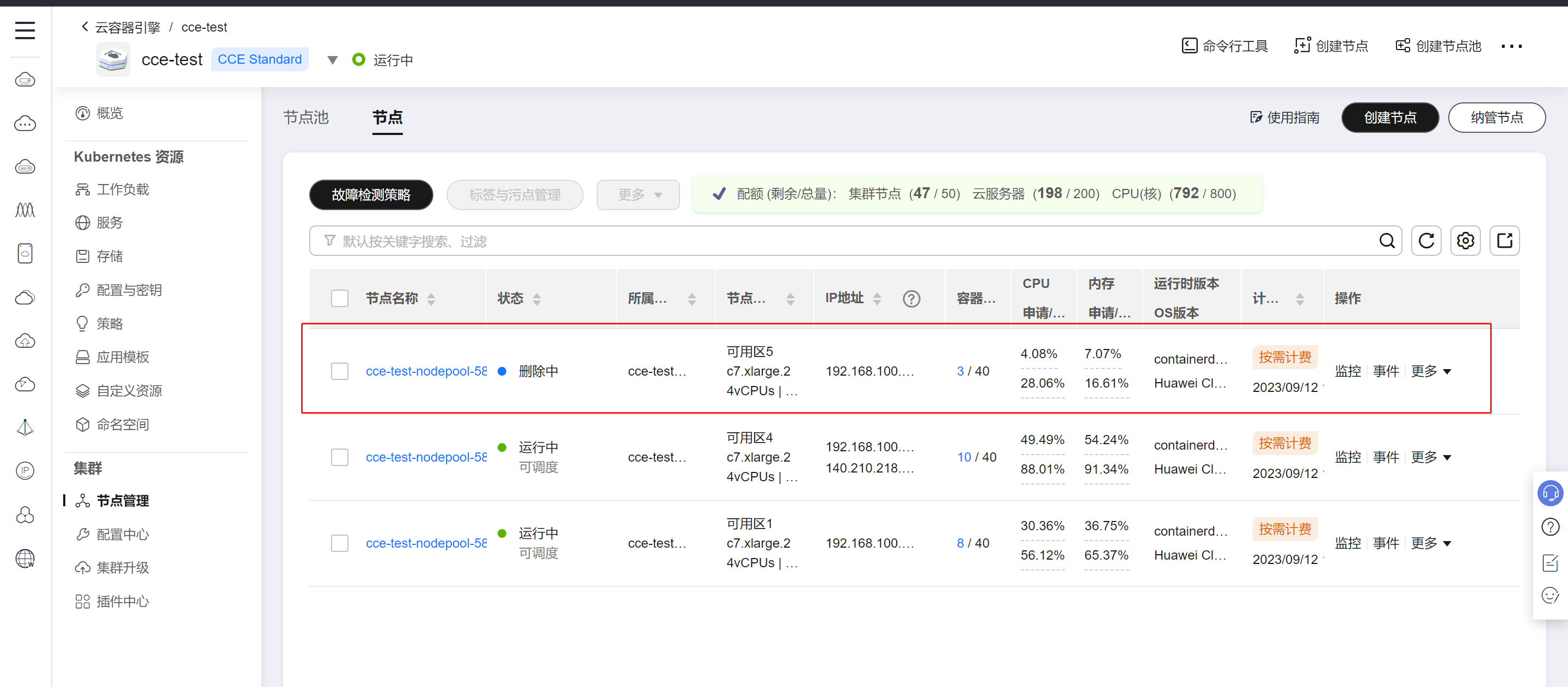
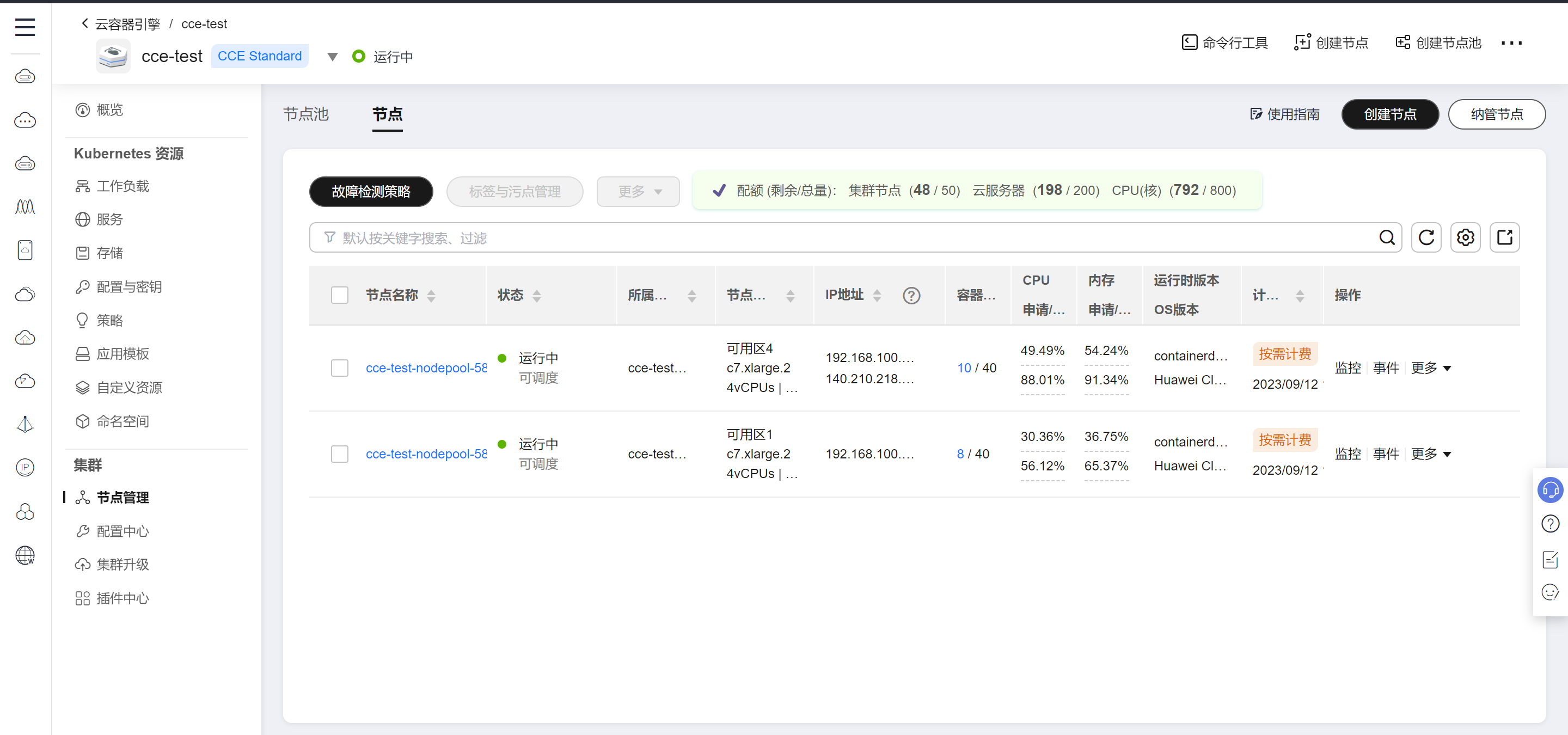
等待2分钟,查看节点池状态


缩容成功

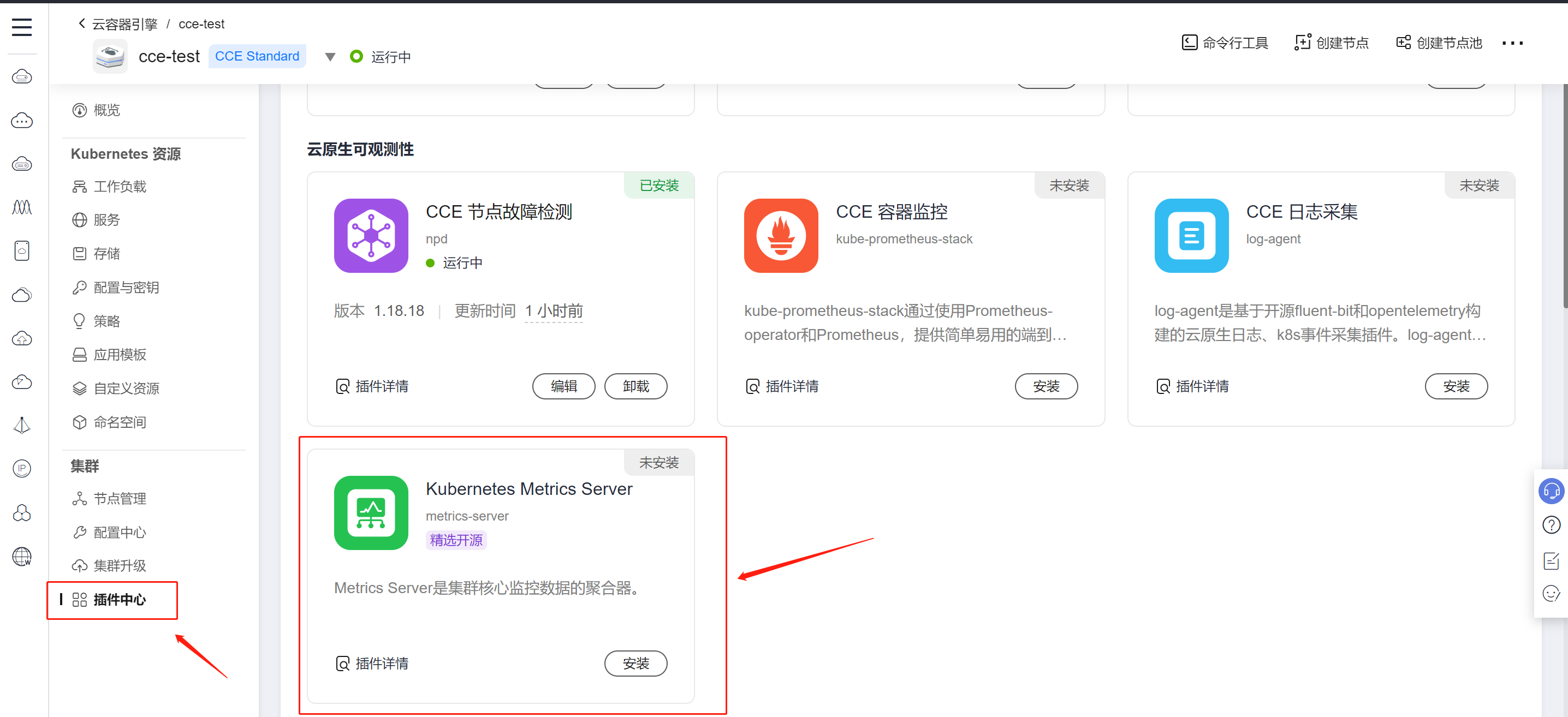
7、安装metrics-server插件,创建HPA策略
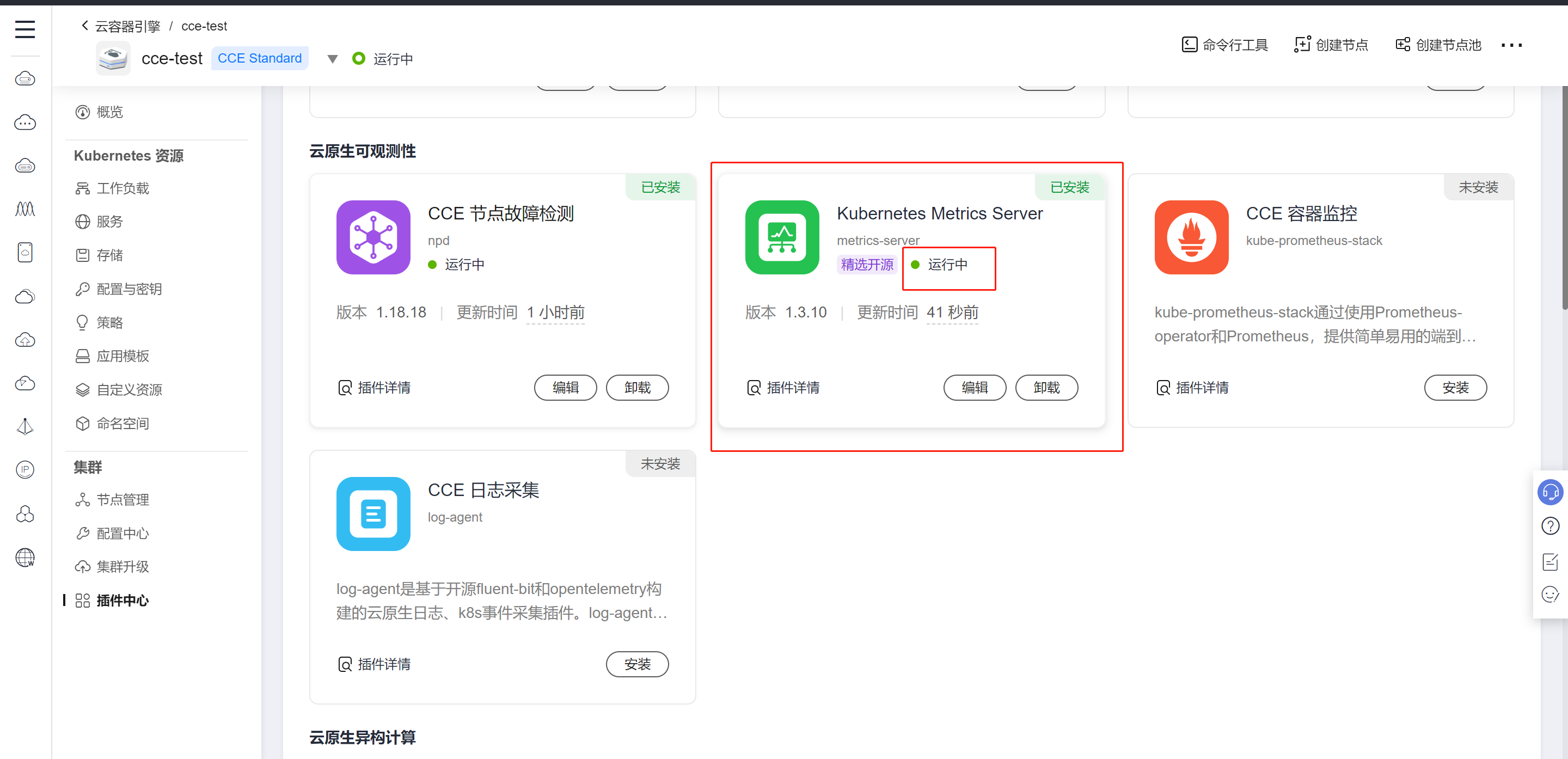
选择插件中心,安装Kubernetes Metrics Server

默认配置安装
这里为测试环境配置,生产环境按自有业务选择配置

等待安装成功

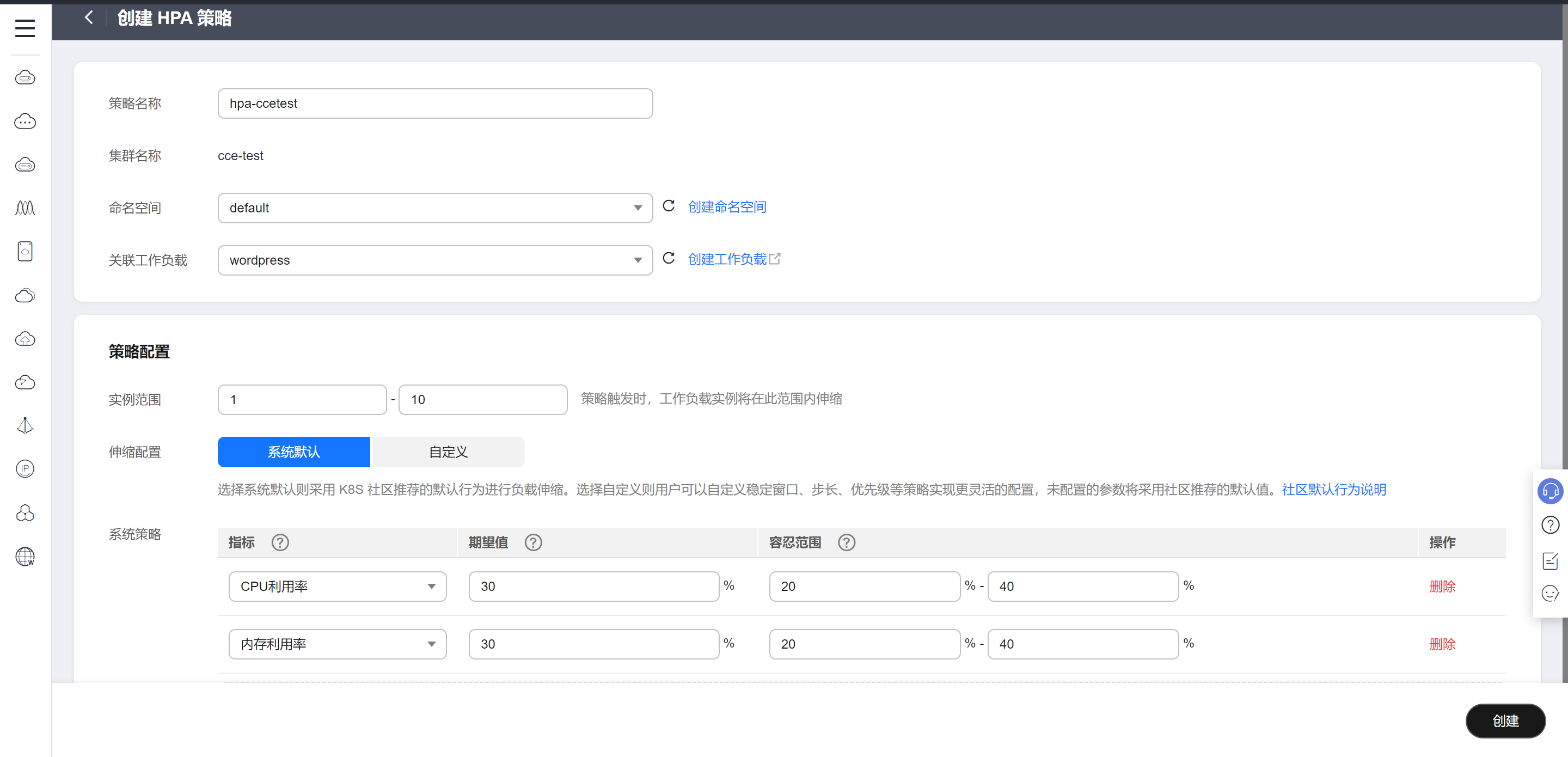
选择策略,HPA策略,创建HPA策略

策略名称自行设置,命名空间默认即可,关联创建的wordpress负载,实例范围1-10,伸缩配置系统默认,系统策略CPU利用率,期待值30%,容忍值20%-40%,内存利用率,期待值30%,容忍值20%-40%
这里为测试环境配置,生产环境按自有业务选择配置

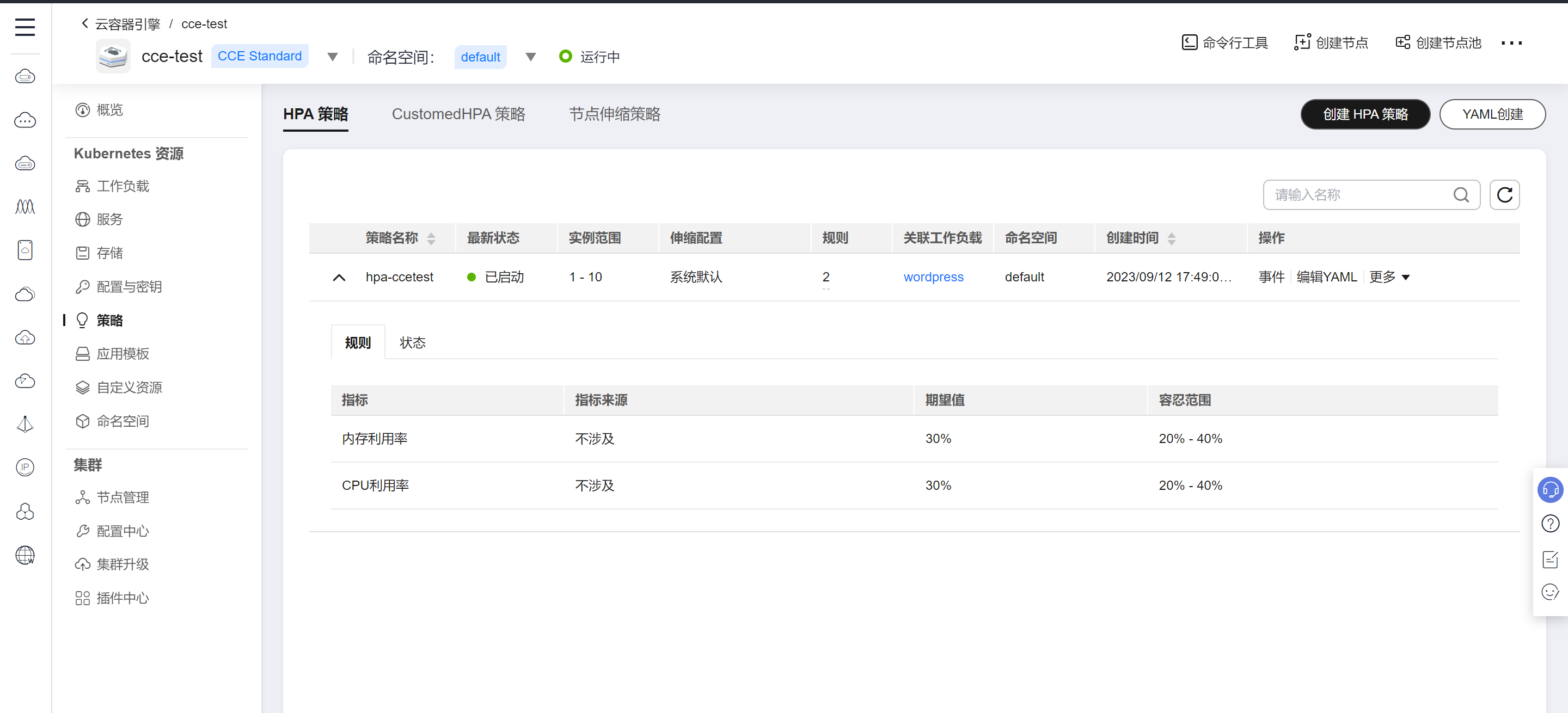
等待创建成功

8、进行HPA工作负载弹性伸缩
弹性扩容
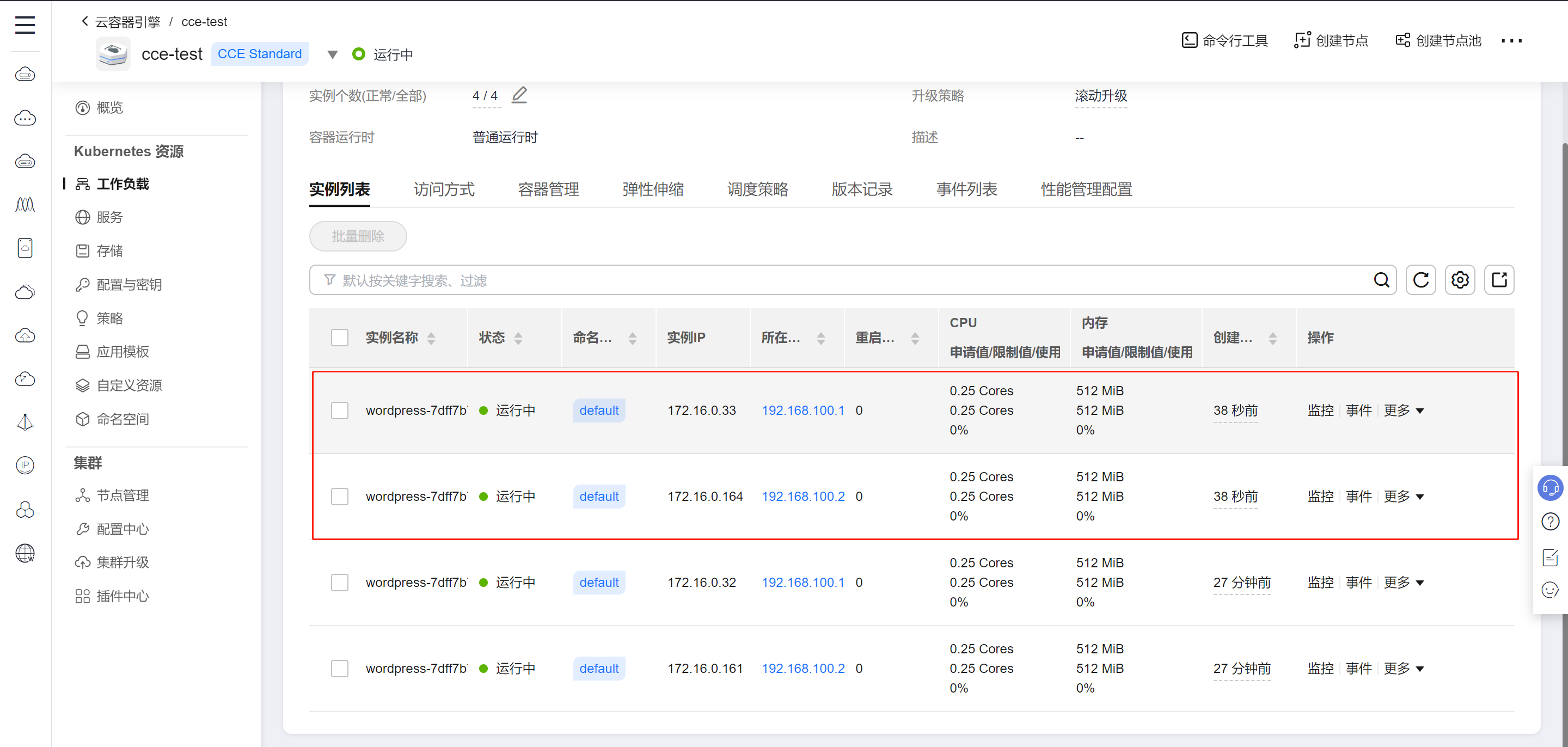
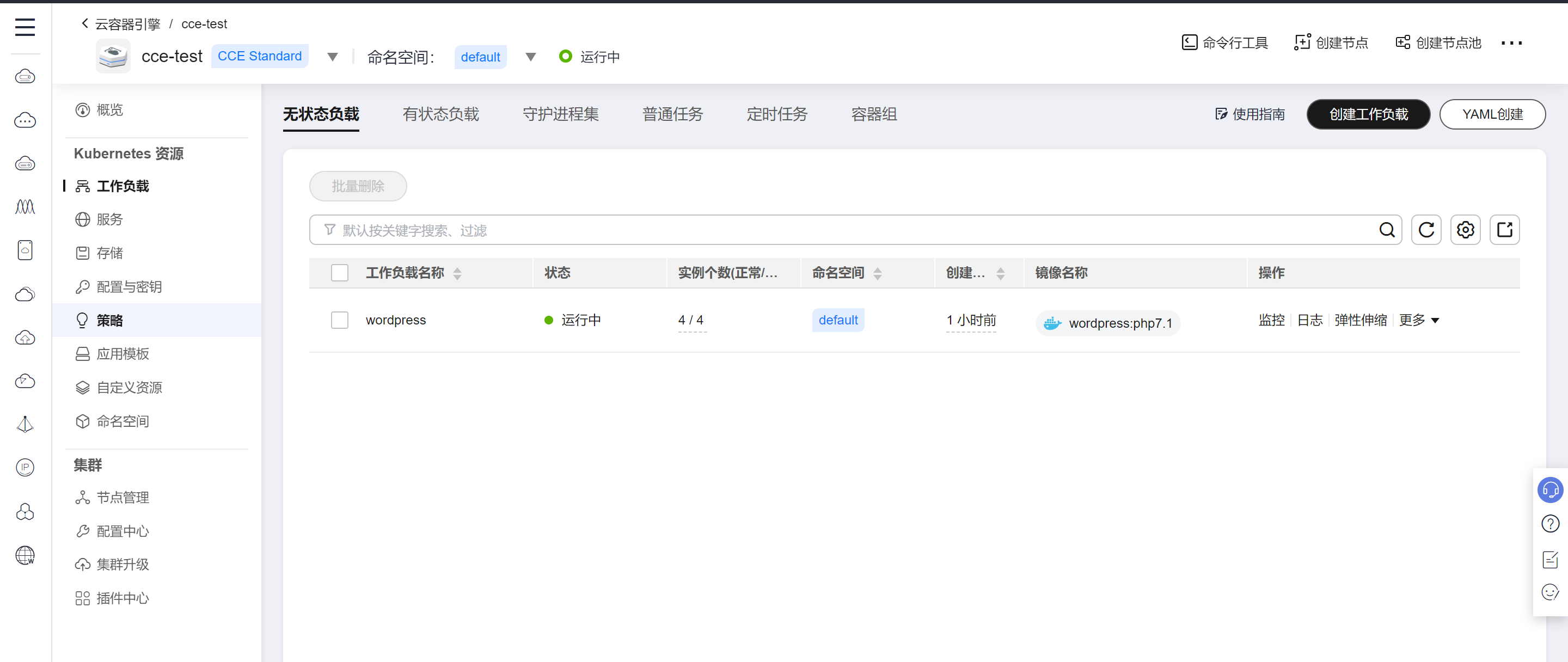
查看现有实例数

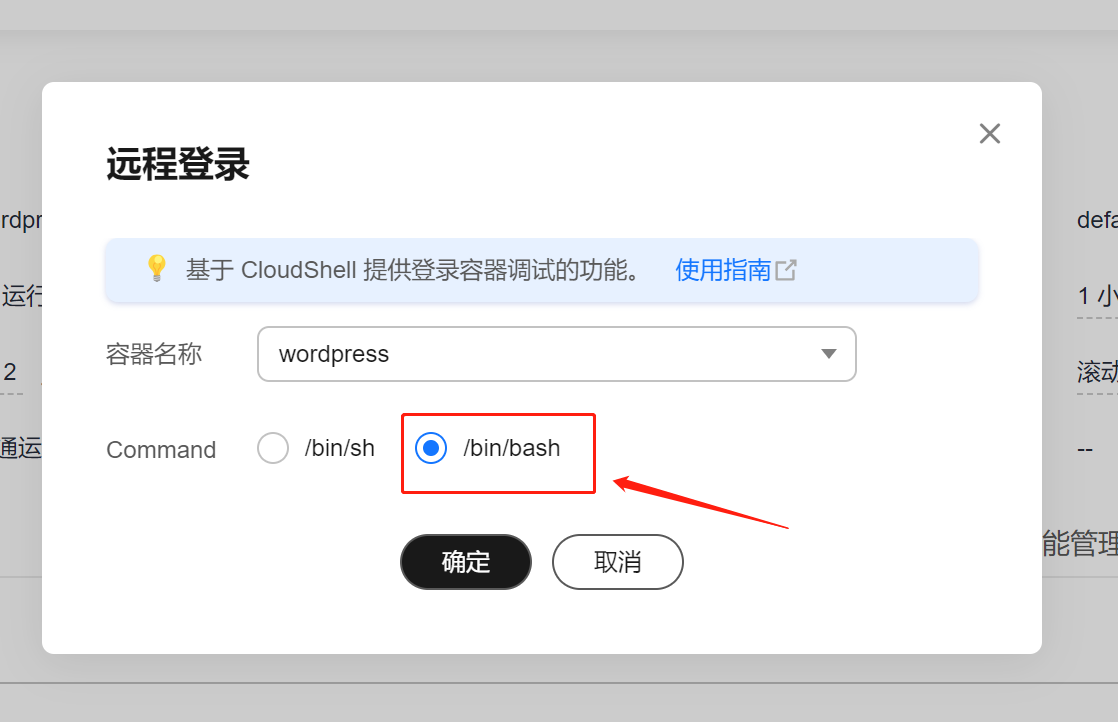
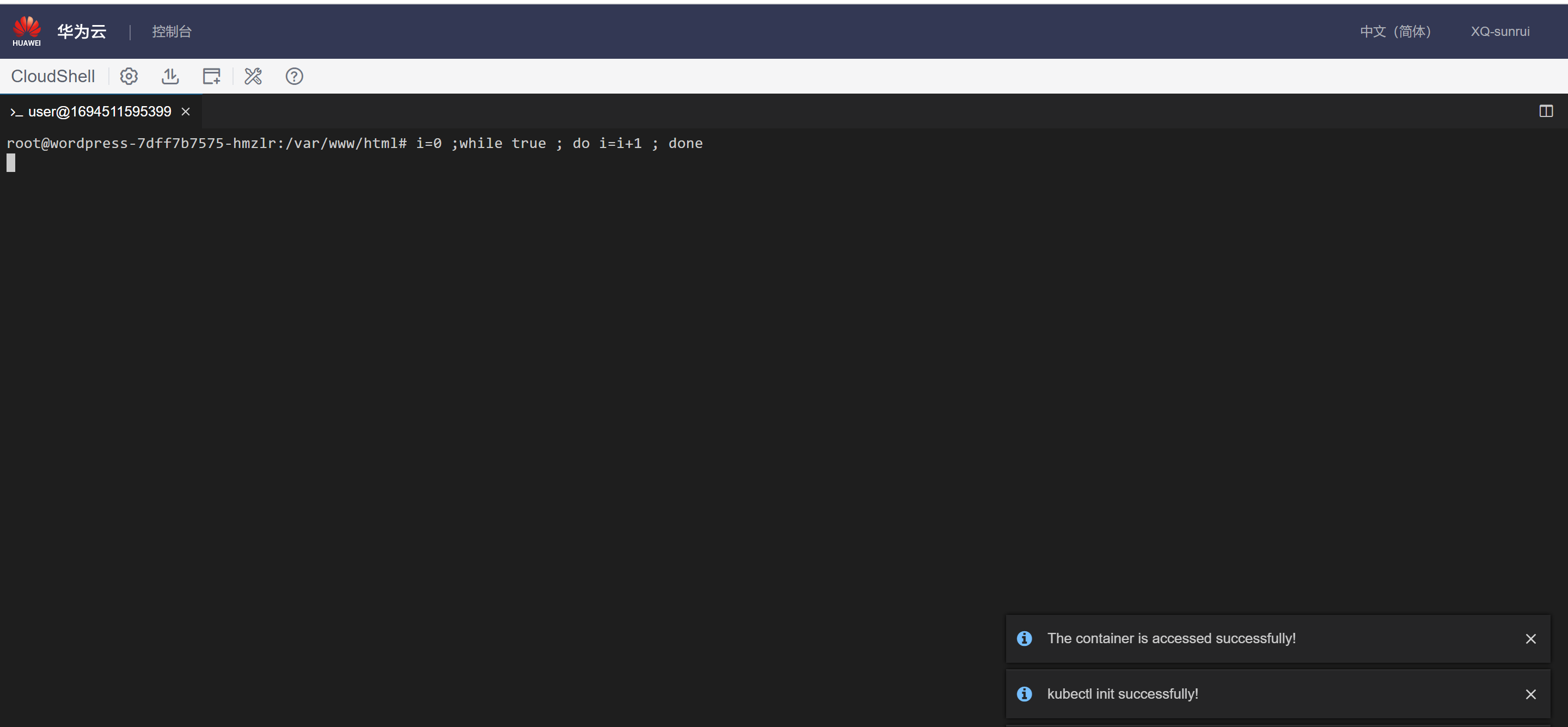
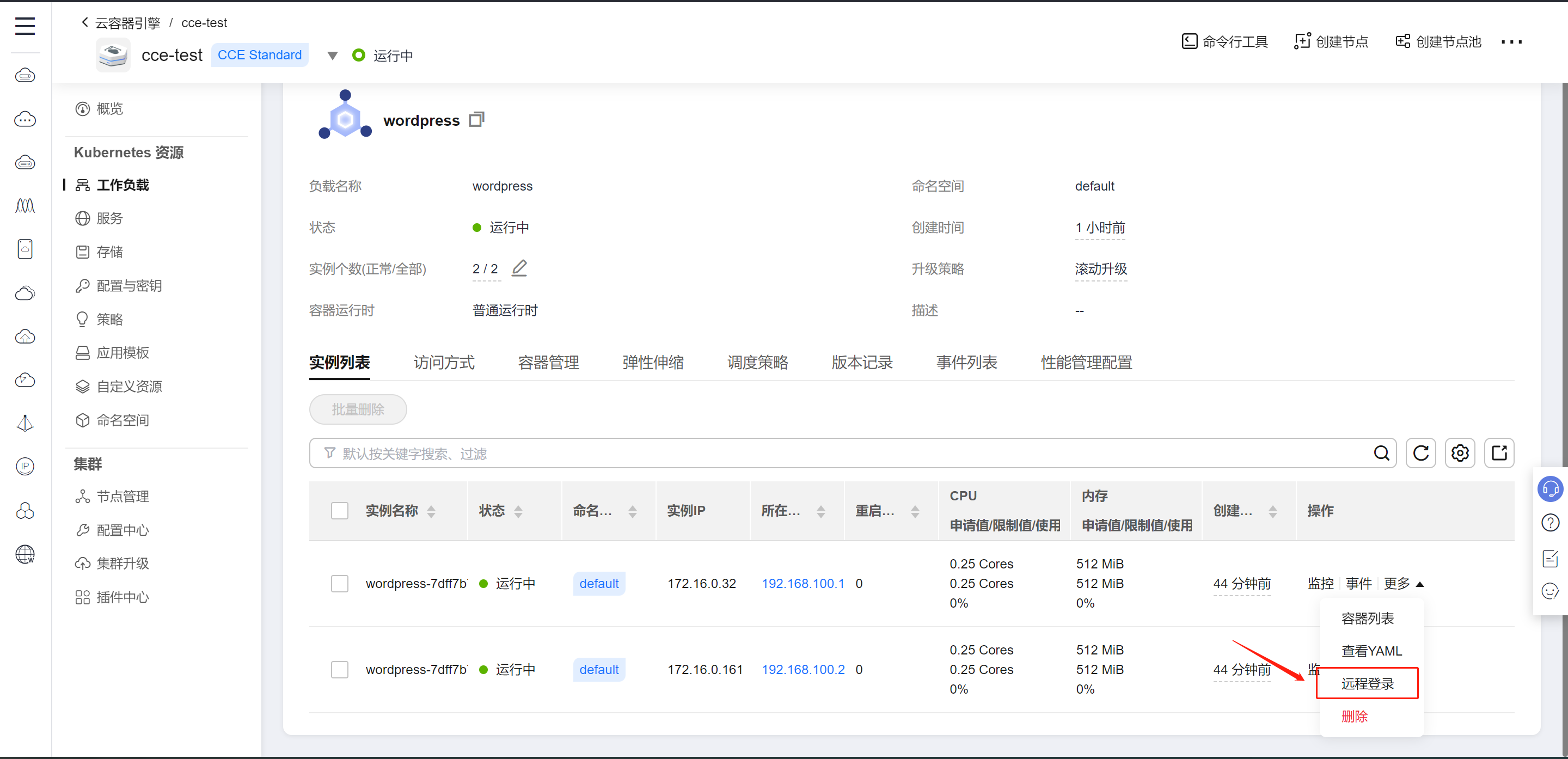
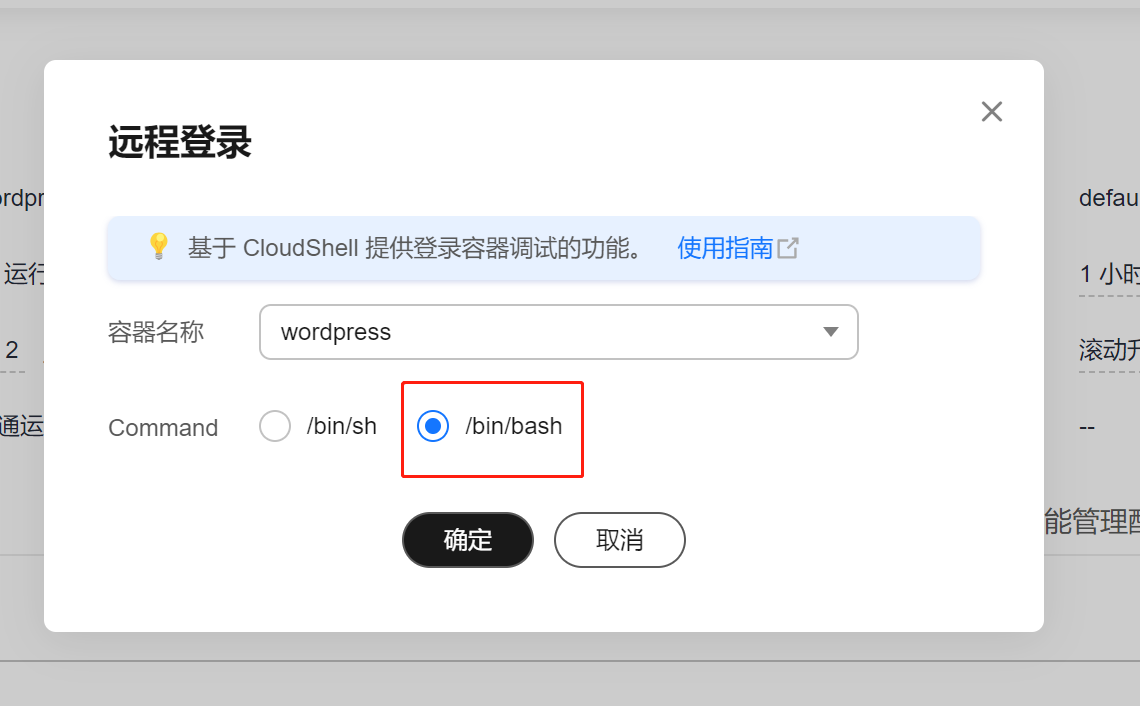
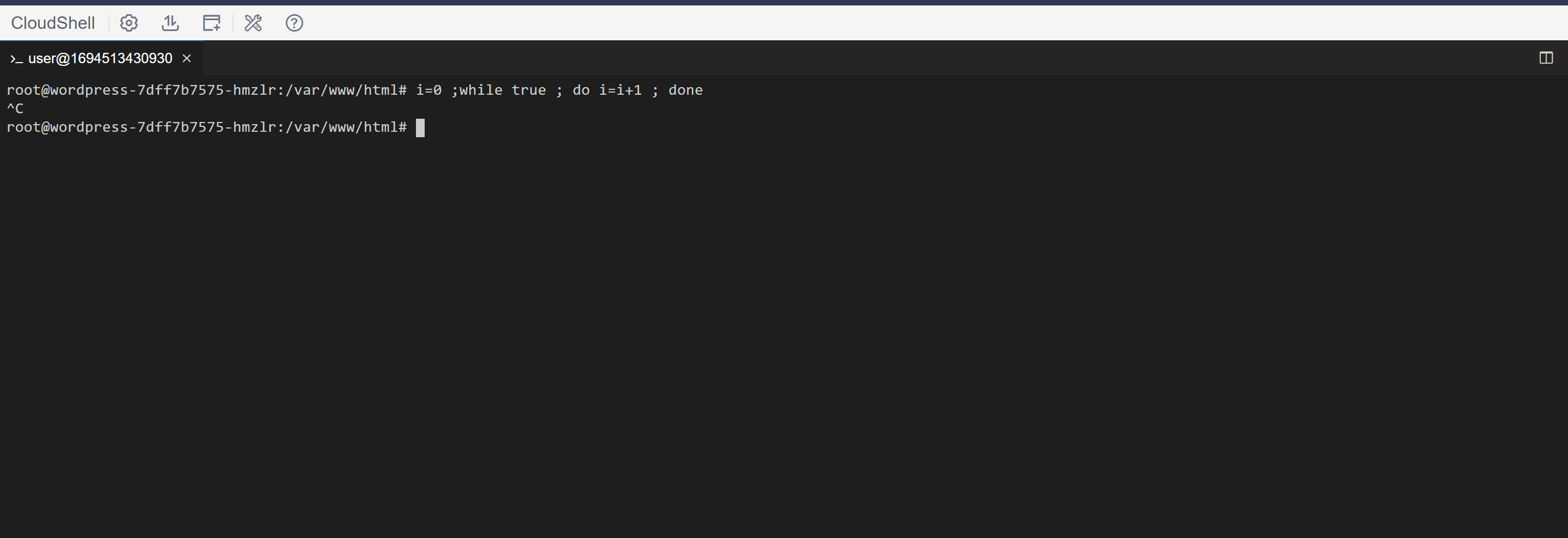
进入wordpress容器实例中


运行“i=0 ;while true ; do i=i+1 ; done”命令

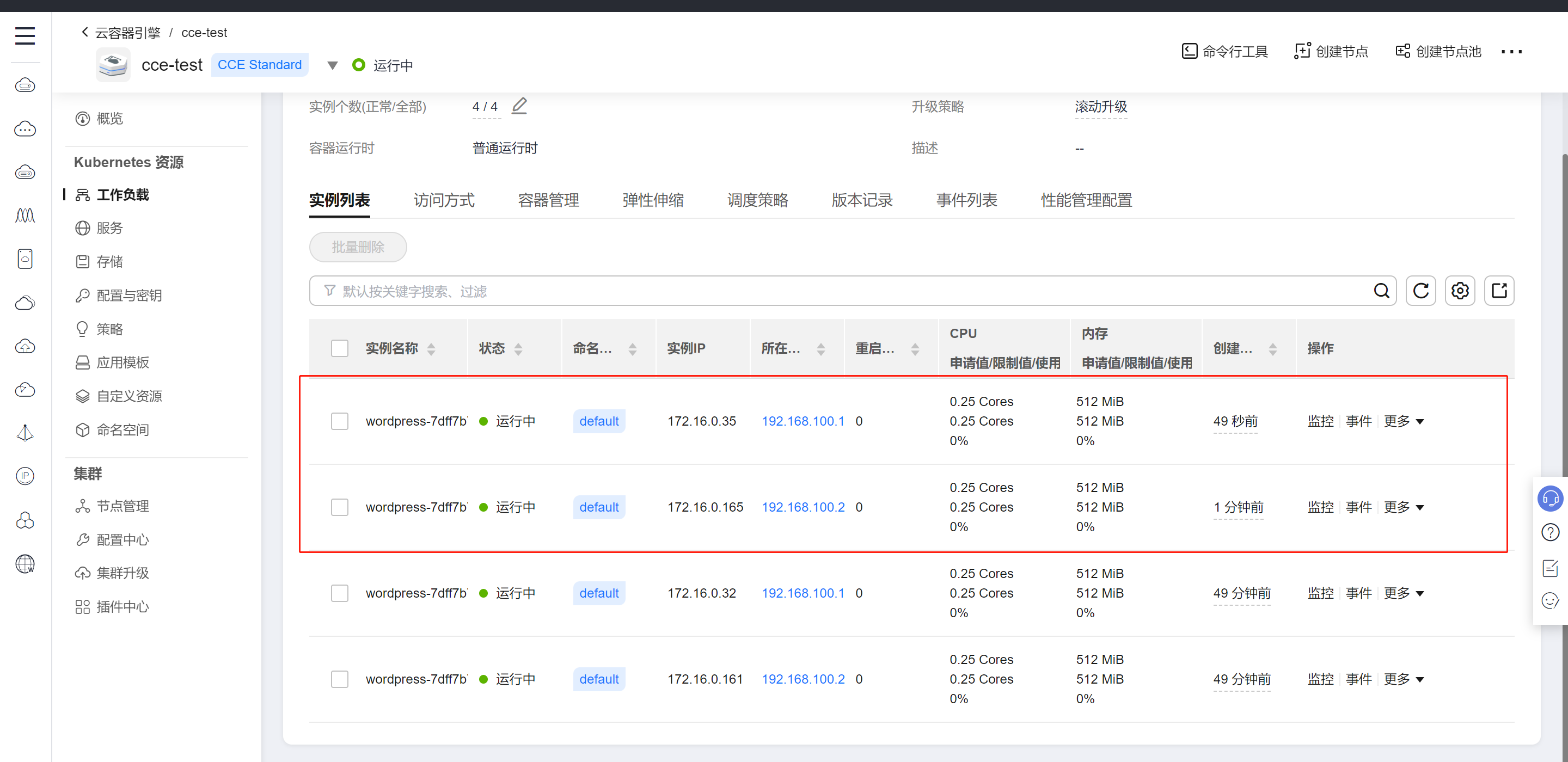
等待一段时间,扩容成功

弹性缩容
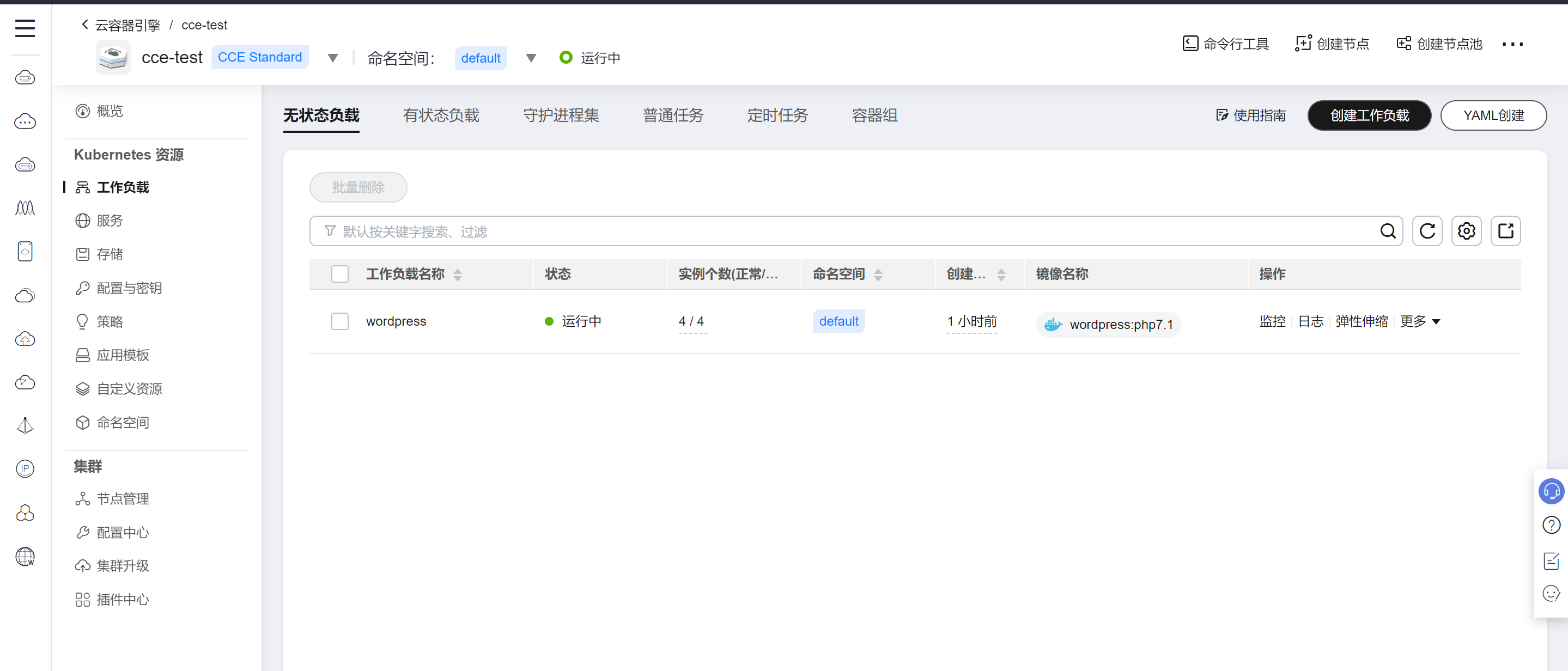
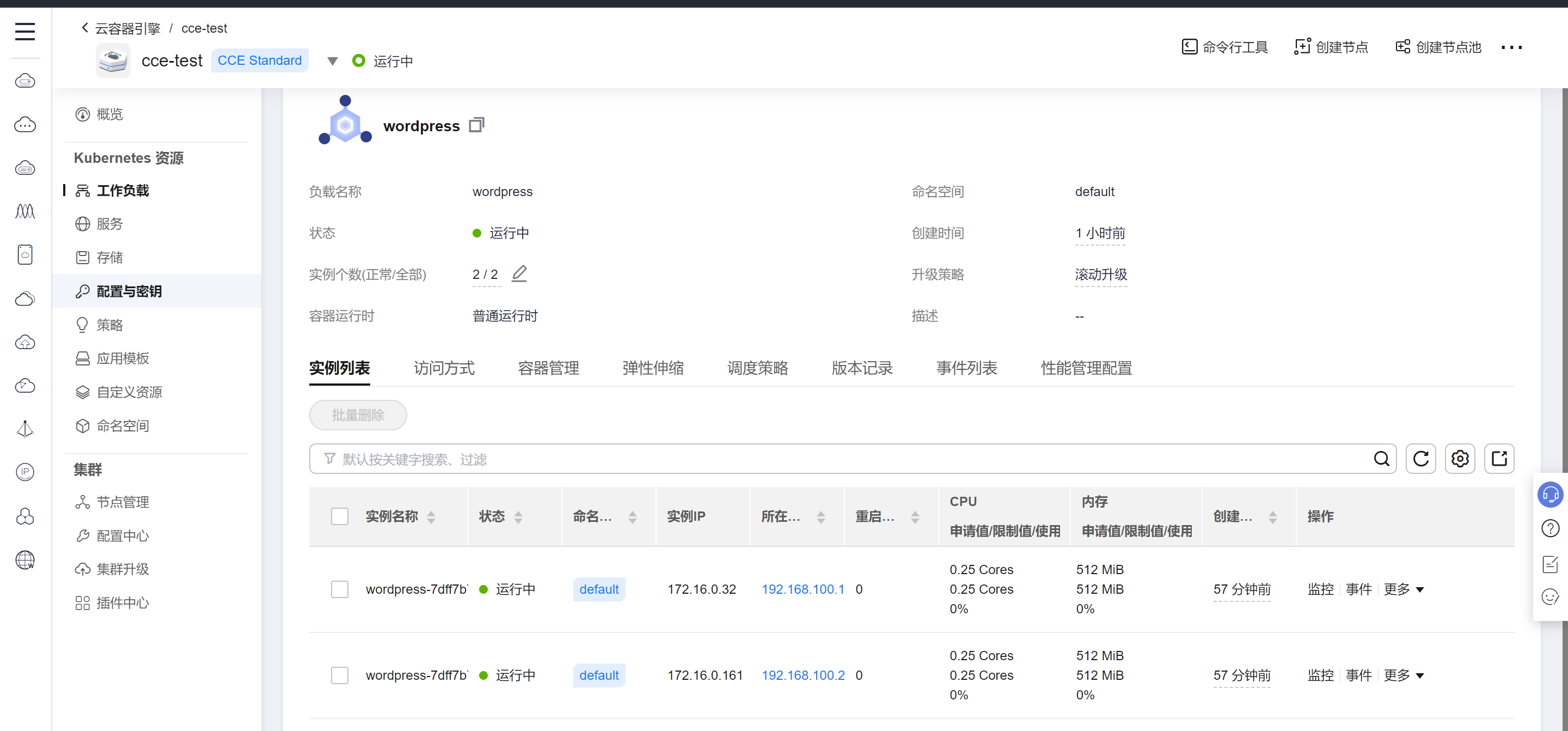
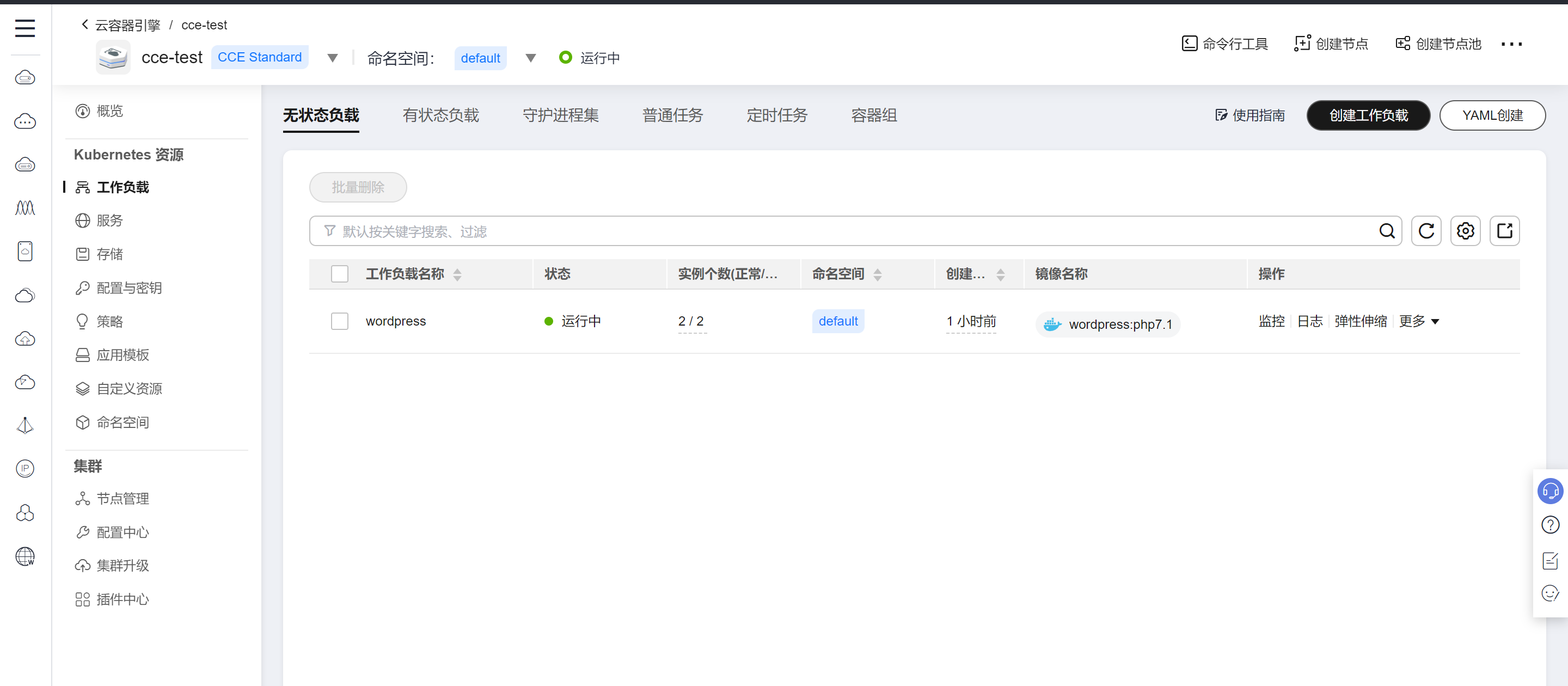
查看现有实例数

停止命令

等待一段时间,缩容成功


9、安装cce-hpa-controller,创建CustomedHPA策略
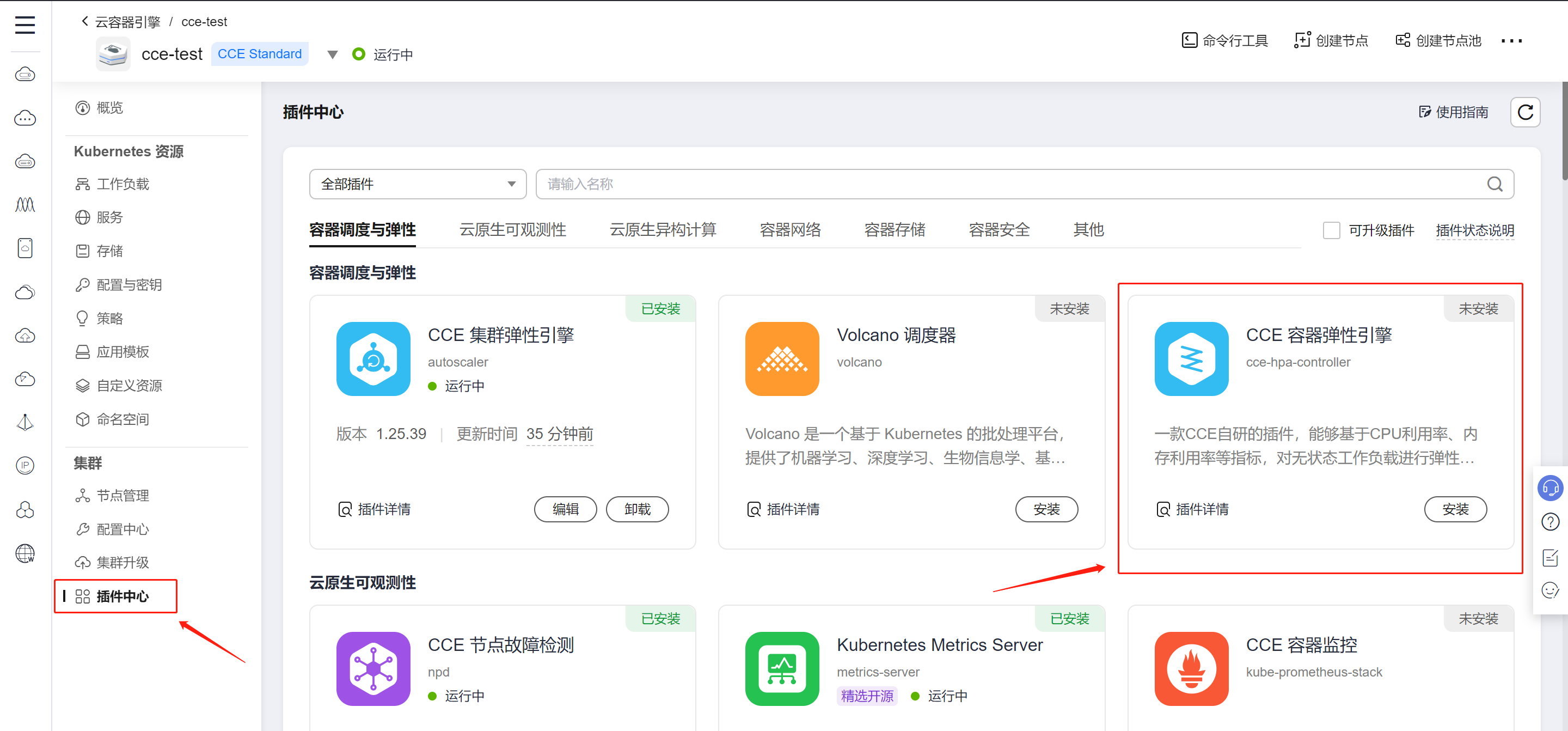
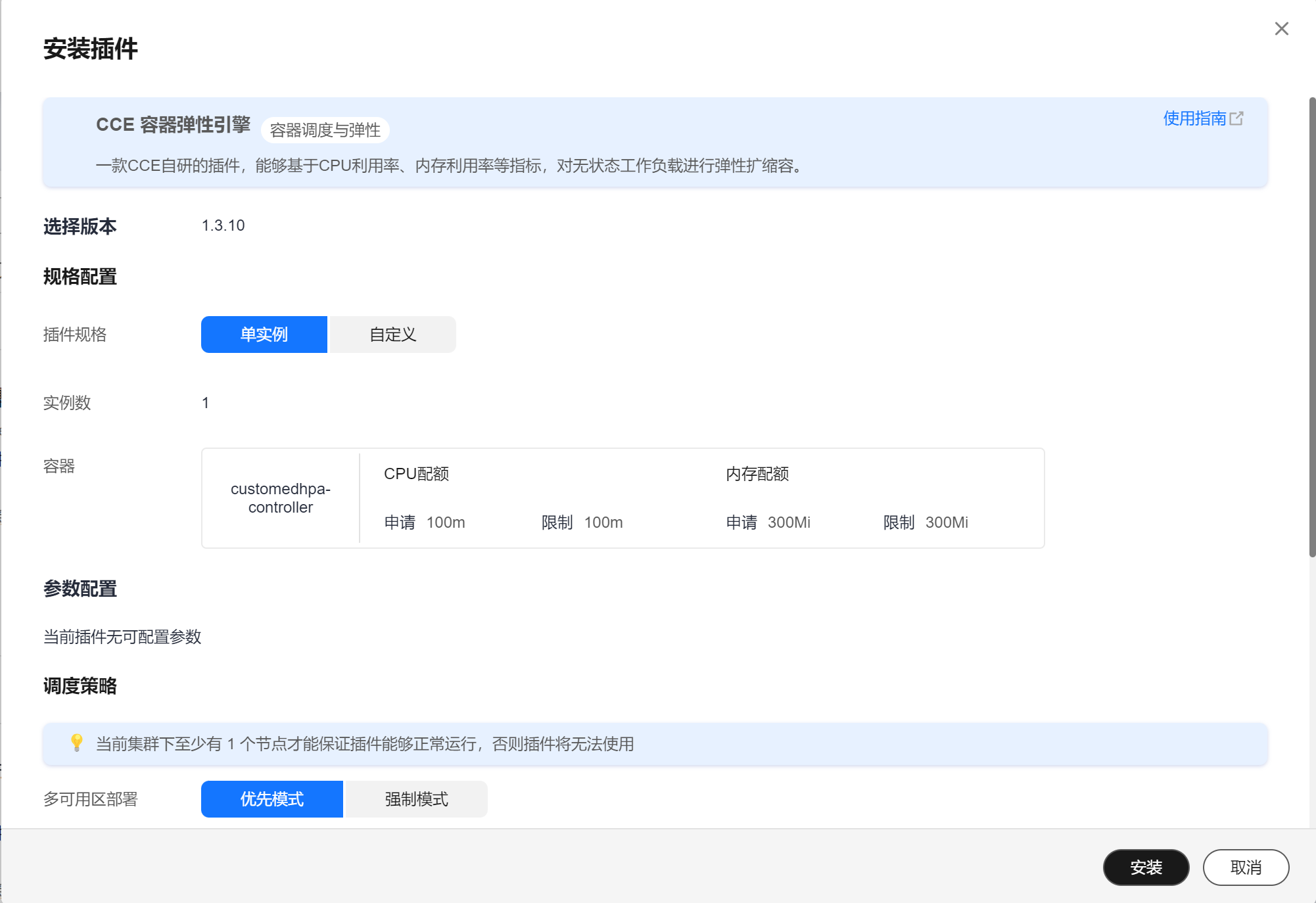
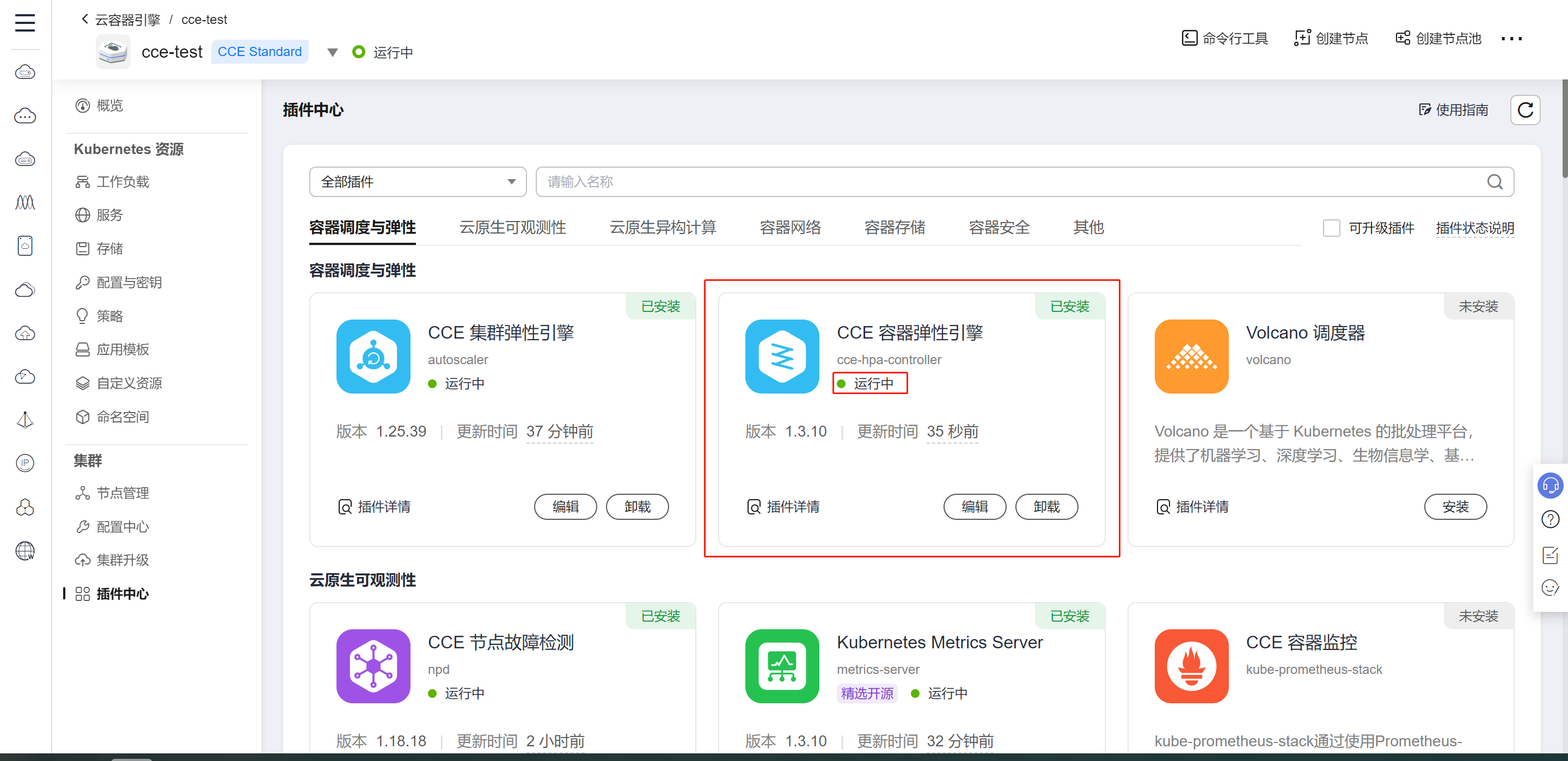
选择插件中心,安装CCE容器弹性引擎

默认配置安装
这里为测试环境配置,生产环境按自有业务选择配置

等待安装成功

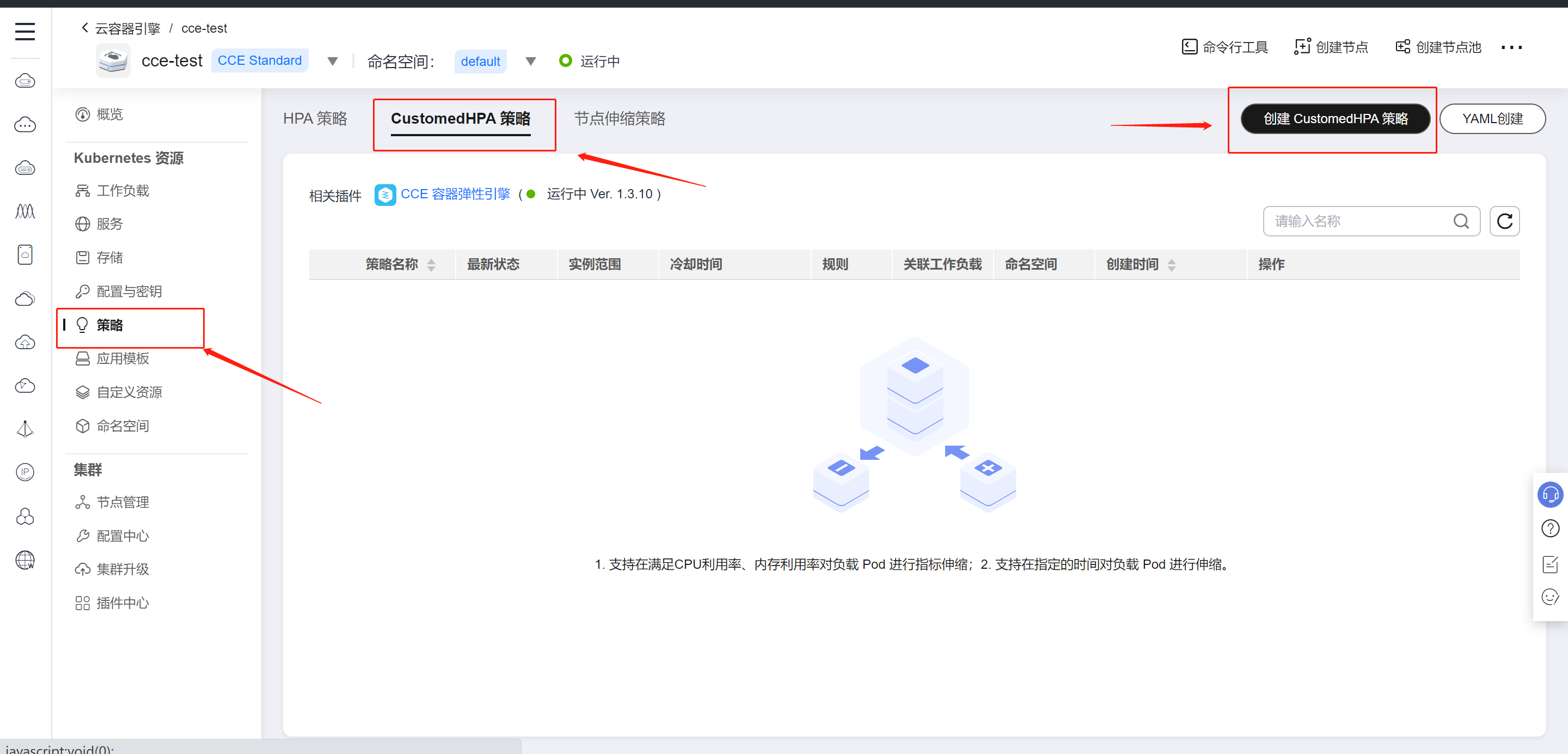
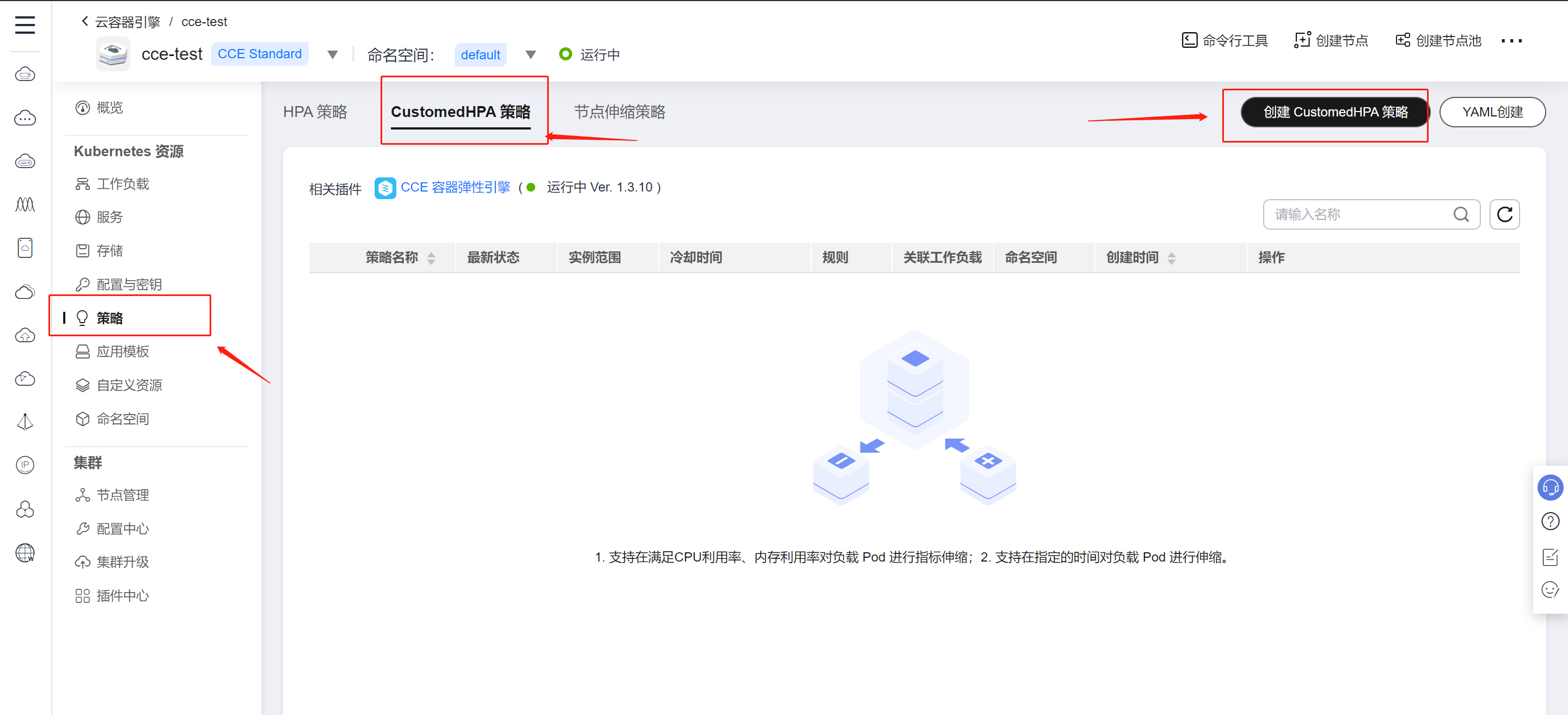
选择策略,CustomedHPA策略,创建CustomedHPA策略

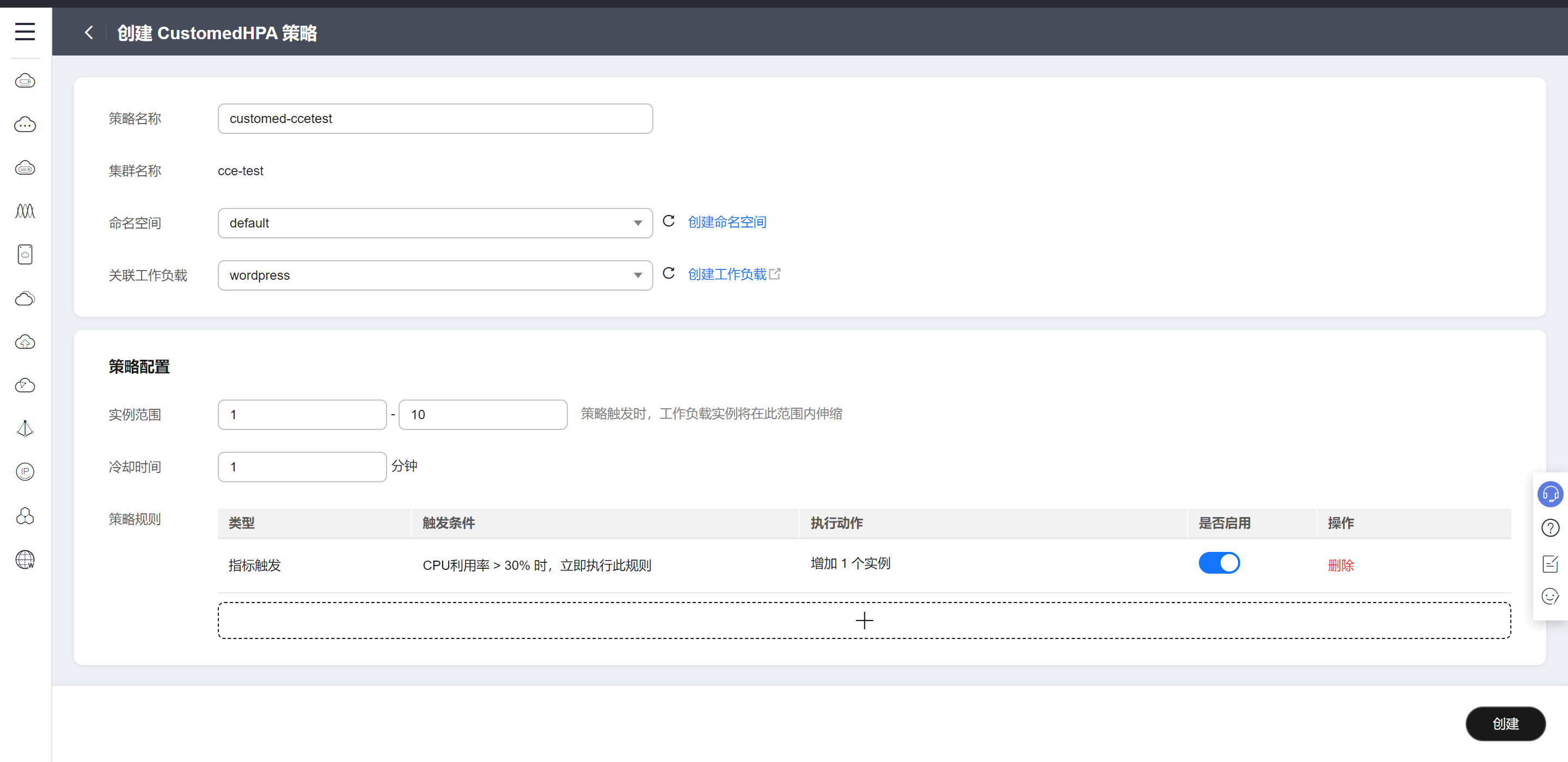
策略名称自行设置,命名空间默认即可,关联创建的wordpress负载,实例范围1-10,冷却时间1分钟,策略规则设置CPU利用率大于30%,增加1个实例
这里为测试环境配置,生产环境按自有业务选择配置

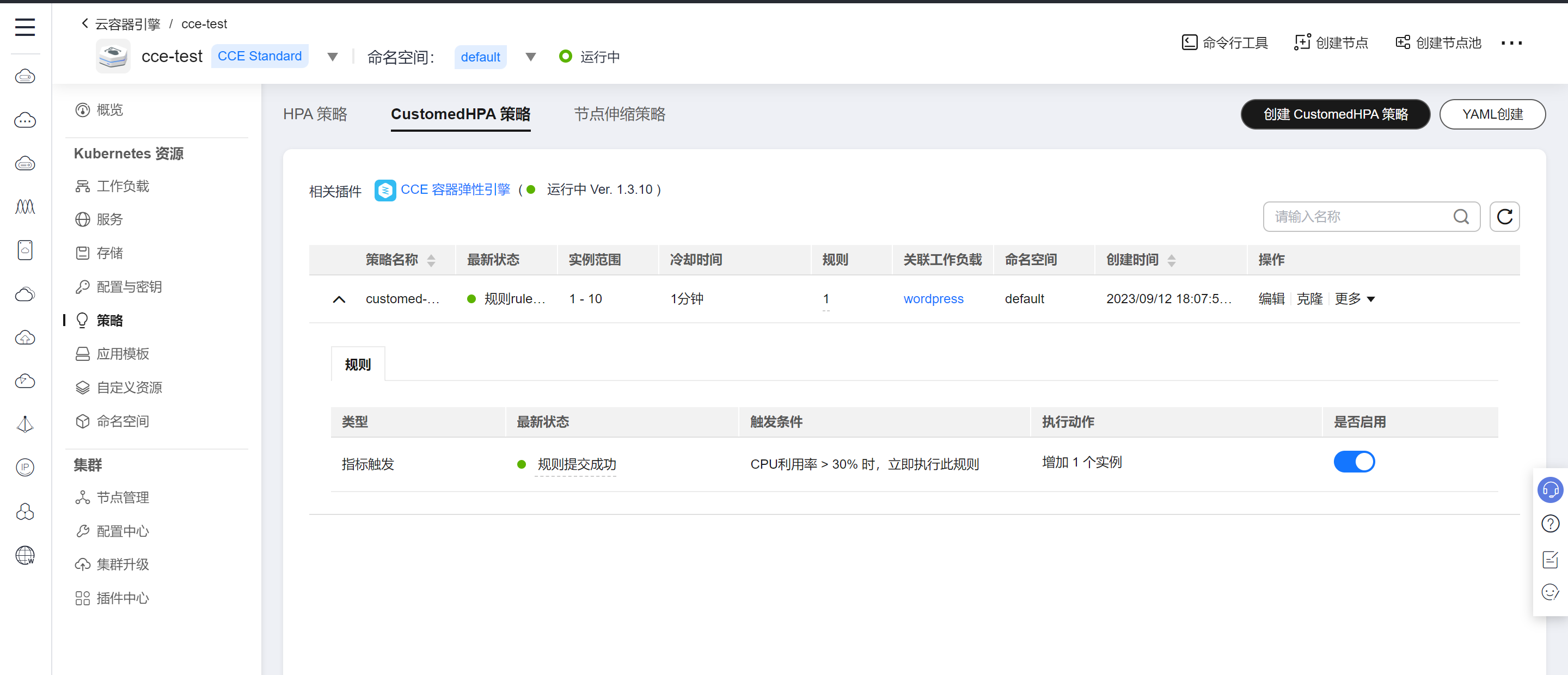
等待创建成功

10、进行CustomedHPA工作负载弹性伸缩
弹性扩容
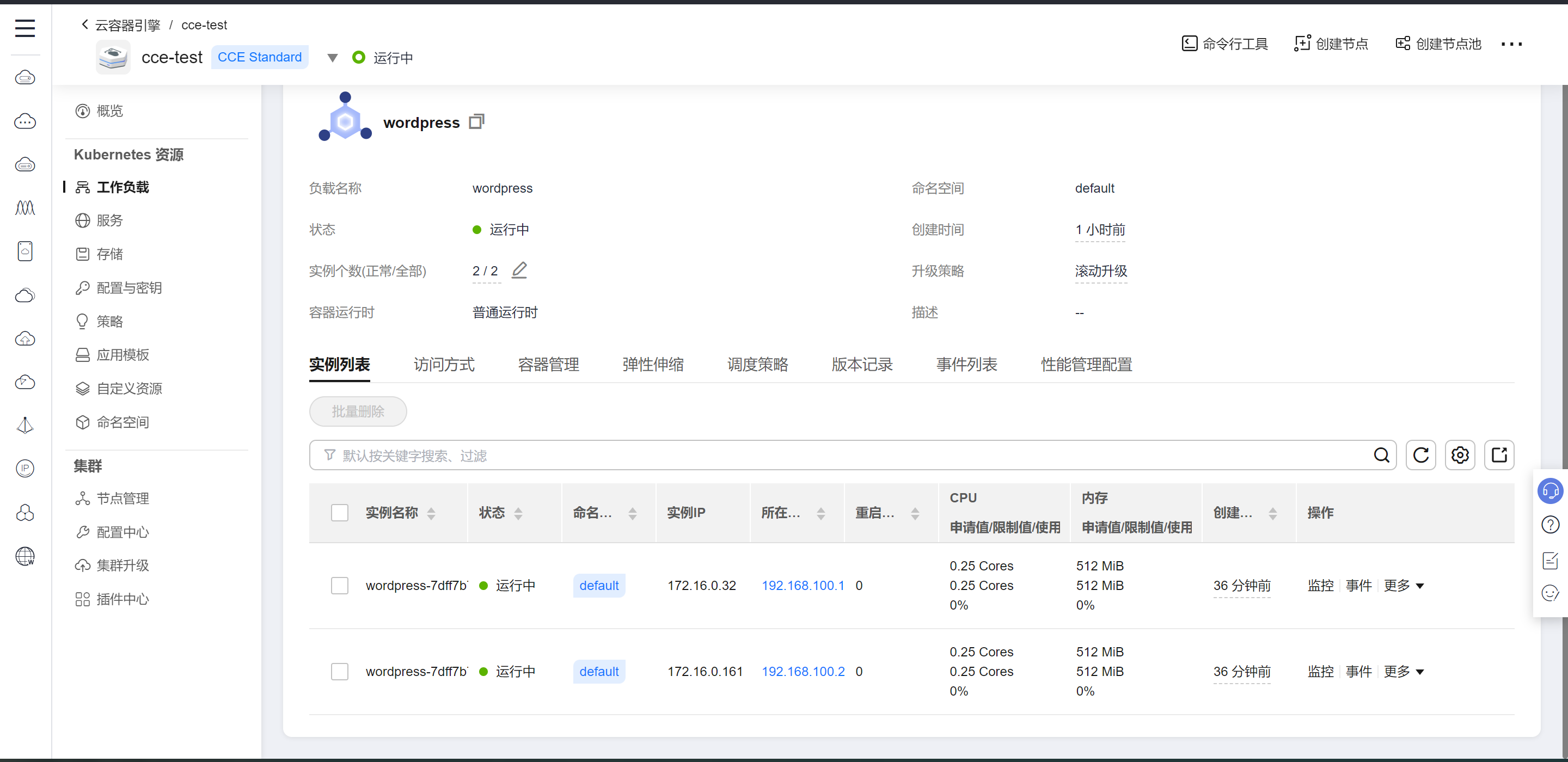
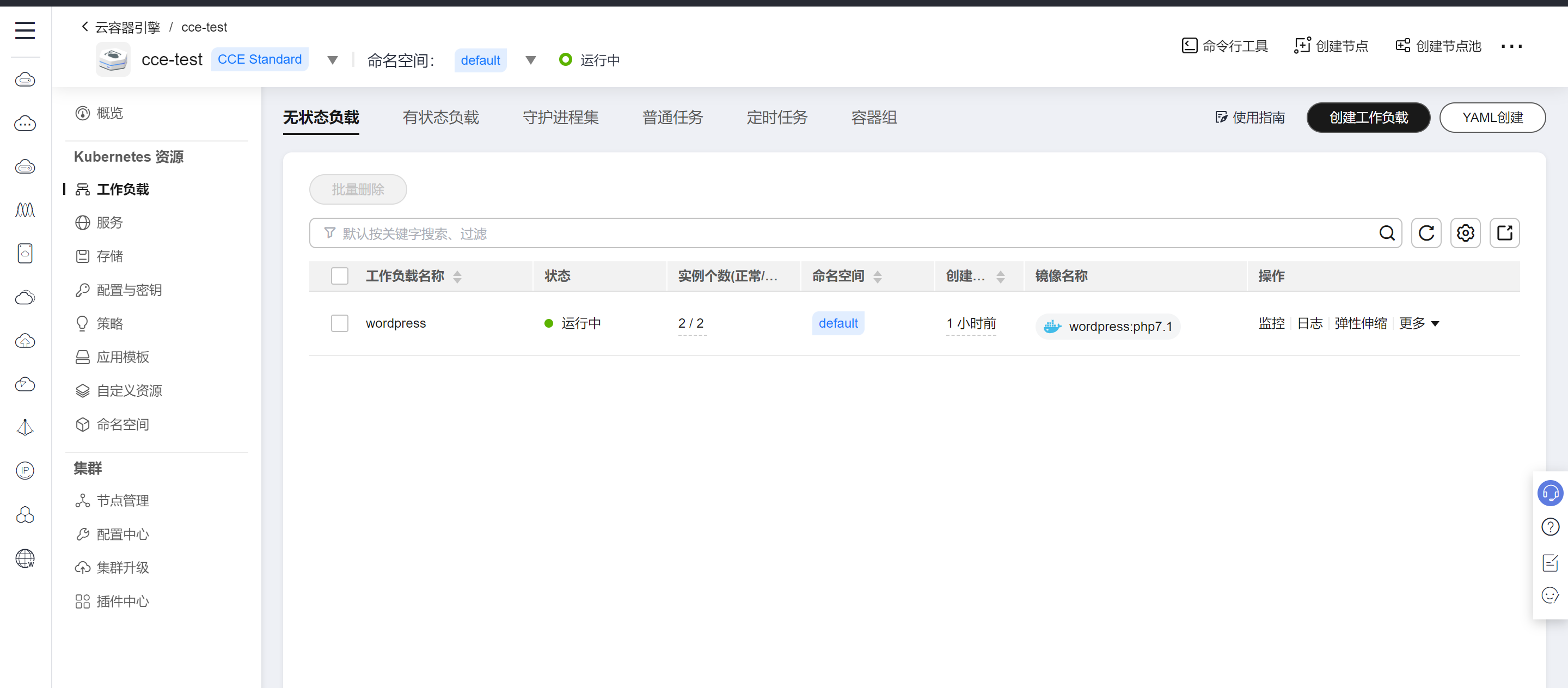
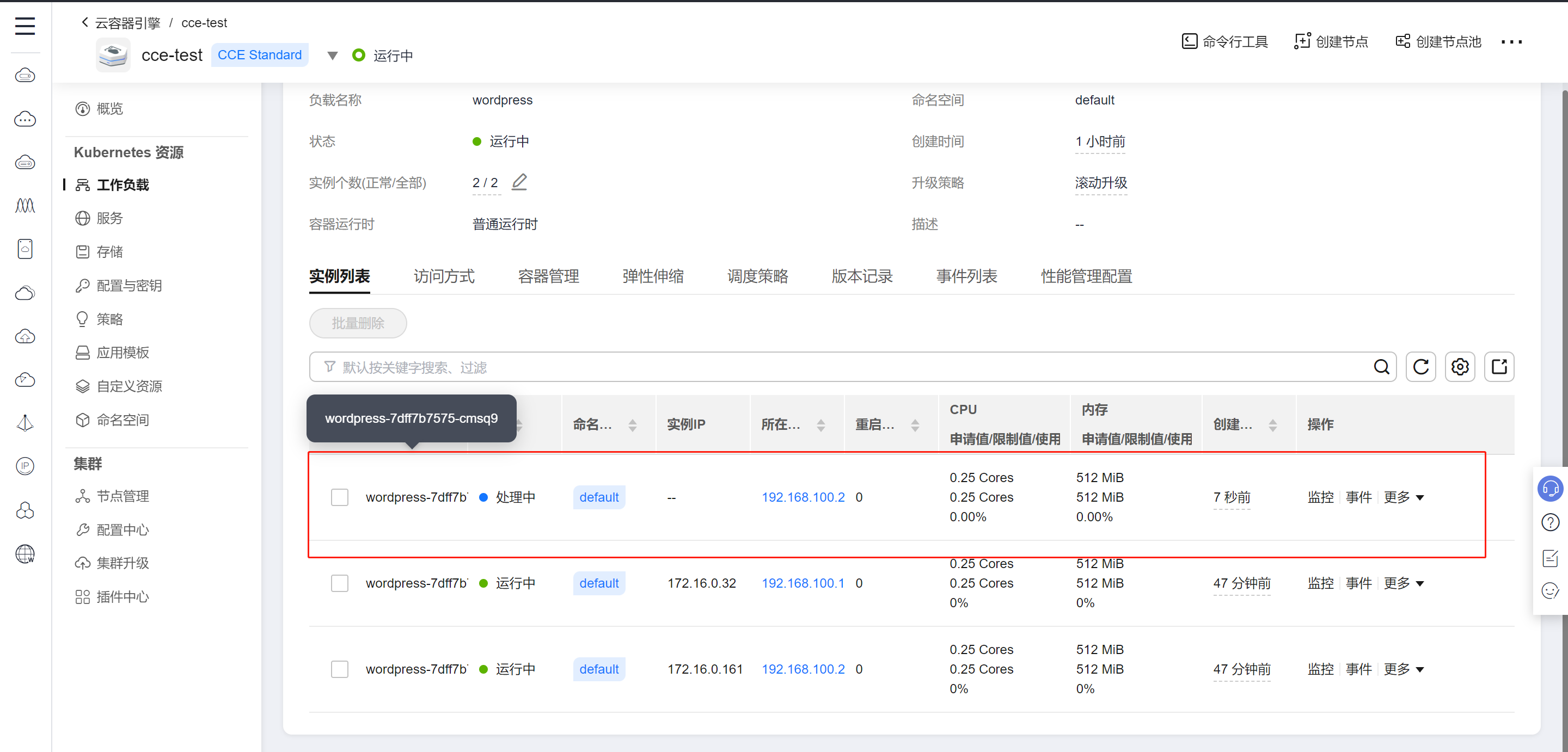
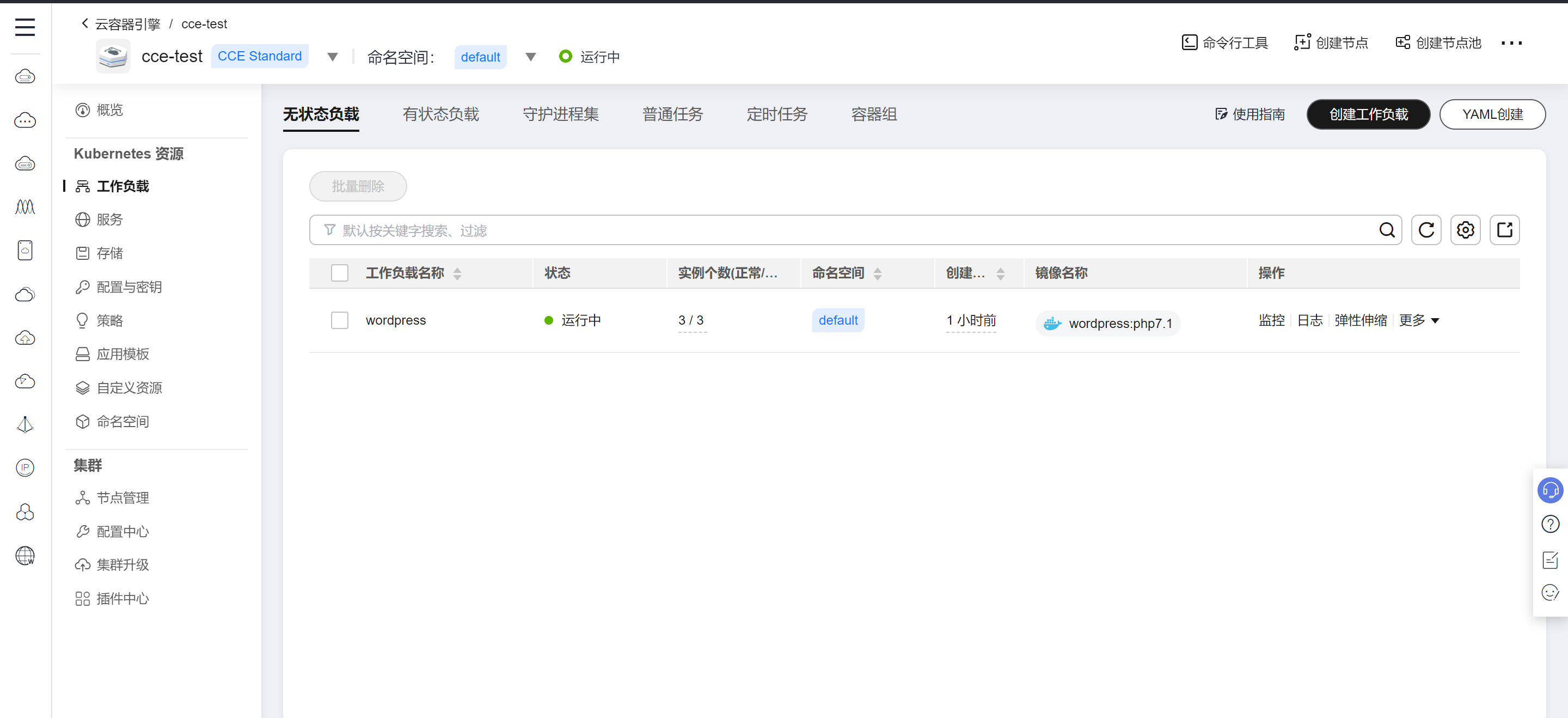
查看现有实例数

进入wordpress容器实例中


运行“i=0 ;while true ; do i=i+1 ; done”命令

等待一段时间,扩容成功


弹性缩容
查看现有实例数

停止命令

等待一段时间,缩容成功


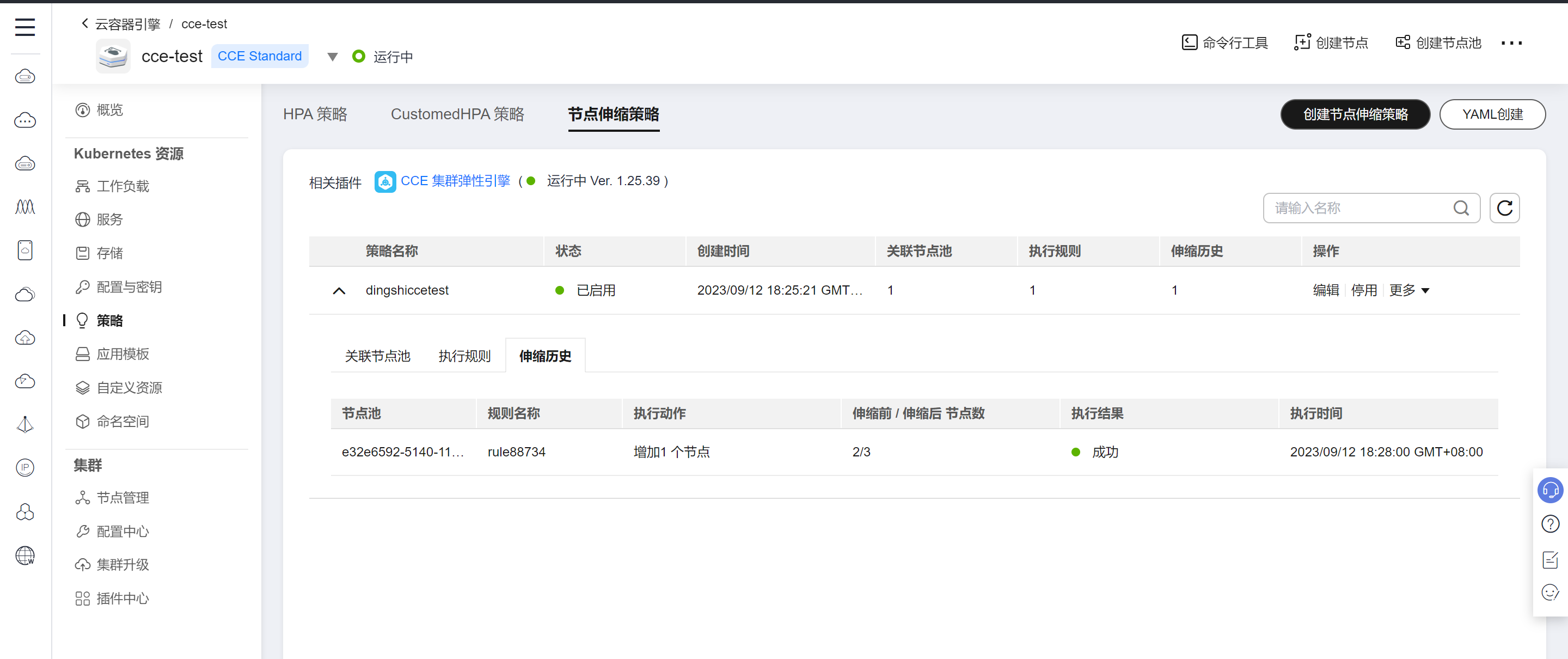
11、进行周期定时节点弹性伸缩
选择策略,节点伸缩策略,创建节点伸缩策略

策略名称自行设置,关联创建的节点池,设置每天18:28分增加一个节点
这里为测试环境配置,生产环境按自有业务选择配置


等待一段时间,扩容成功



12、进行周期定时工作负载弹性伸缩
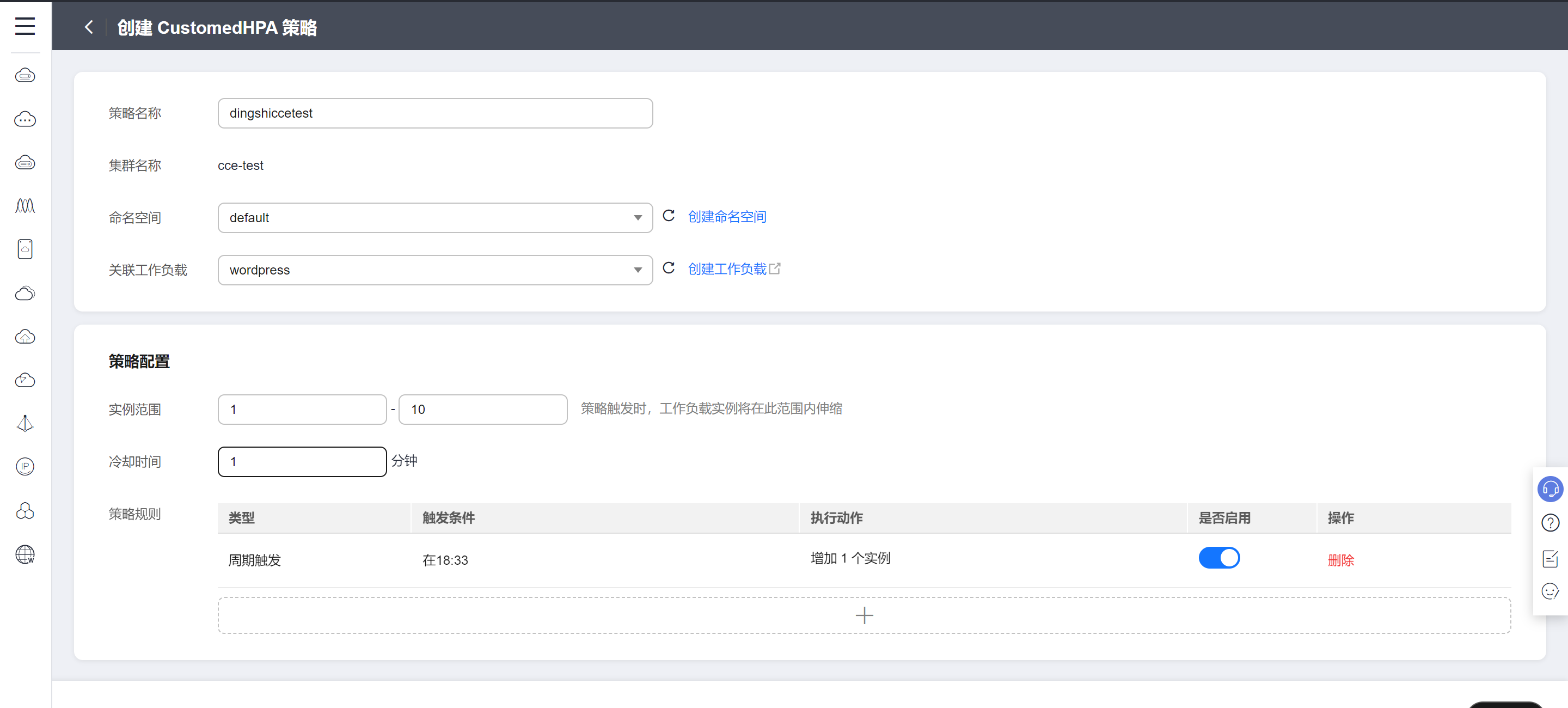
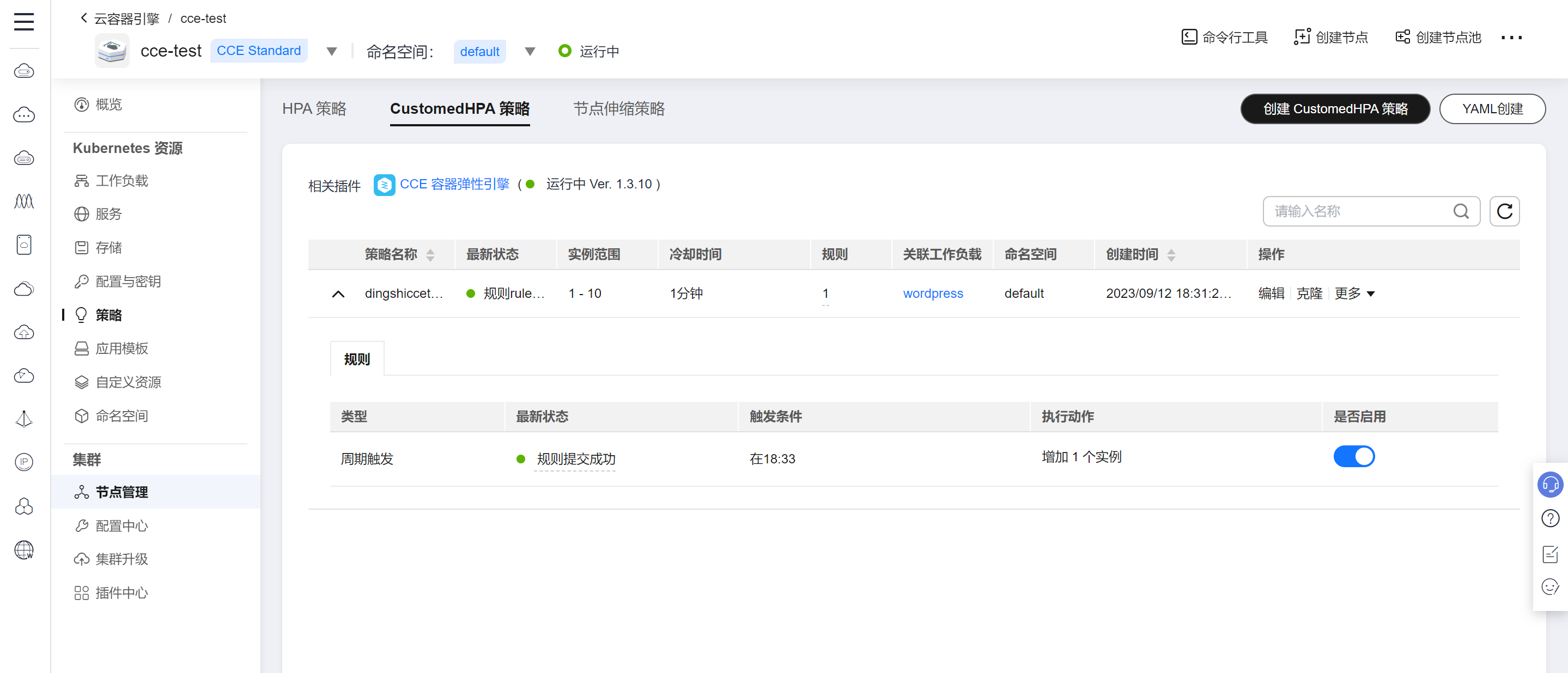
选择策略,CustomedHPA策略,创建CustomedHPA策略

策略名称自行设置,命名空间默认即可,关联创建的wordpress负载,实例范围1-10,冷却时间1分钟,设置每天18:33分增加一个节点
这里为测试环境配置,生产环境按自有业务选择配置


等待一段时间,扩容完成


这篇关于云容器引擎CCE弹性伸缩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






