本文主要是介绍Meta Pixel:助你实现高效地Facebook广告追踪,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Meta Pixel 像素代码是用來衡量Facebook广告效果的一个官方数据工具,只要商家有在Facebook上投放广告就需要串联Meta Pixel 像素代码来查看相关数据。
它本质上是一段 JavaScript 代码,安装后可以让用户在自己网站上查看到访客活动。它的工作原理是加载一个小型函数库,能让用户实时看到操作后的转化数据。追踪到的转化事件会显示在广告管理工具中,用户可以使用这些转化数据来衡量广告的效果,也可以为后续的进阶赋能型目录广告精准定位和受众。

Meta Pixel的作用
收集数据:
-
HTTP 标头(HTTP headers):HTTP 标头中出现的任何内容。HTTP 标头是在 Internet 上的任何浏览器和任何服务器之间发送的标准 Web 协议。 HTTP 标头(HTTP Headers)包括 IP 地址、有关 Web 浏览器、页面位置、文档、引荐来源网址和设备的信息。
-
像素特定数据(Pixel-specific data):包括像素 ID 和 Facebook Cookie。
-
按钮点击数据(Button-click data):包括网站访问者点击的任何按钮、按钮标签以及因点击按钮而访问的任何页面。它还包括购买产品或服务时的网站表单字段名称,例如“电子邮件”(email)、“地址”(address)、“数量”(quantity),但除非你在高级匹配或可选值中加入字段值,否则 Meta 不会获取这些内容(表单字段值)。
-
页面元数据(Page metadata ):包括页面描述、标签和关键词。这与搜索引擎和其他网络服务通常用于对页面进行排名的数据相同。
监控 Facebook 广告效果
Meta Pixel 像素代码可以在用户操作时(如加入购物车或购买)时记录这些行为,帮助商家更精确地理解用户的网站行为,并根据此来评估用户的广告效果。
优化广告效果
通过定位某些特定操作的用户(如潜在新客户、之前访问过特定页面的访客或者已经在网站上执行过某些动作的用户)来优化你的广告分配。
跟踪多设备转换活动
掌握用户如何切换不同设备来互动,并识别他们在哪些设备上完成转换的可能性较高。
精细化目标受众以提升广告成效
基于用户与网站的互动性来创建自定义受众,向他们精准推送广告,增强广告的针对性。还可以进一步通过自定义受众创建相似受众(Lookalike Audiences),以触及对你的业务感兴趣的新潜在用户。
如何创建 Meta Pixel 像素代码
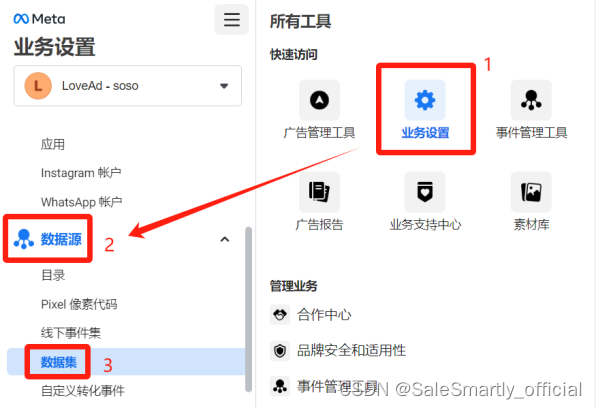
1.在Facebook Business首页找到【业务设置】,找到【数据源】-【数据集】

2.添加新的数据集

3.然后进去事件管理工具,点击关联数据源,勾选相应的选项(网站、应用、线下、CRM、消息),每项的具体安装步骤都不一样,跟着官方步骤完成操作即可。
网站:分享线上发生的事件,包括查看内容、加入购物车和购物
应用:分享应用内发生的事件,包括安装、购物
线下:即可发送店铺或线下任何地方发生的事件
CRM:可将潜客开发广告投放给最有可能发送转化的用户
消息:绑定公共主页,以便在业务聊天中分享有价值客户的相关数据

一个Meta商务账户最多只能设立100个Pixel代码。如果已经达到这个限制但是还需要更多Pixel代码的话,可通过新建或使用另一商务账户来创建新广告账户,并生成新Pixel代码。
安装Meta Pixel的方法
合作伙伴集成
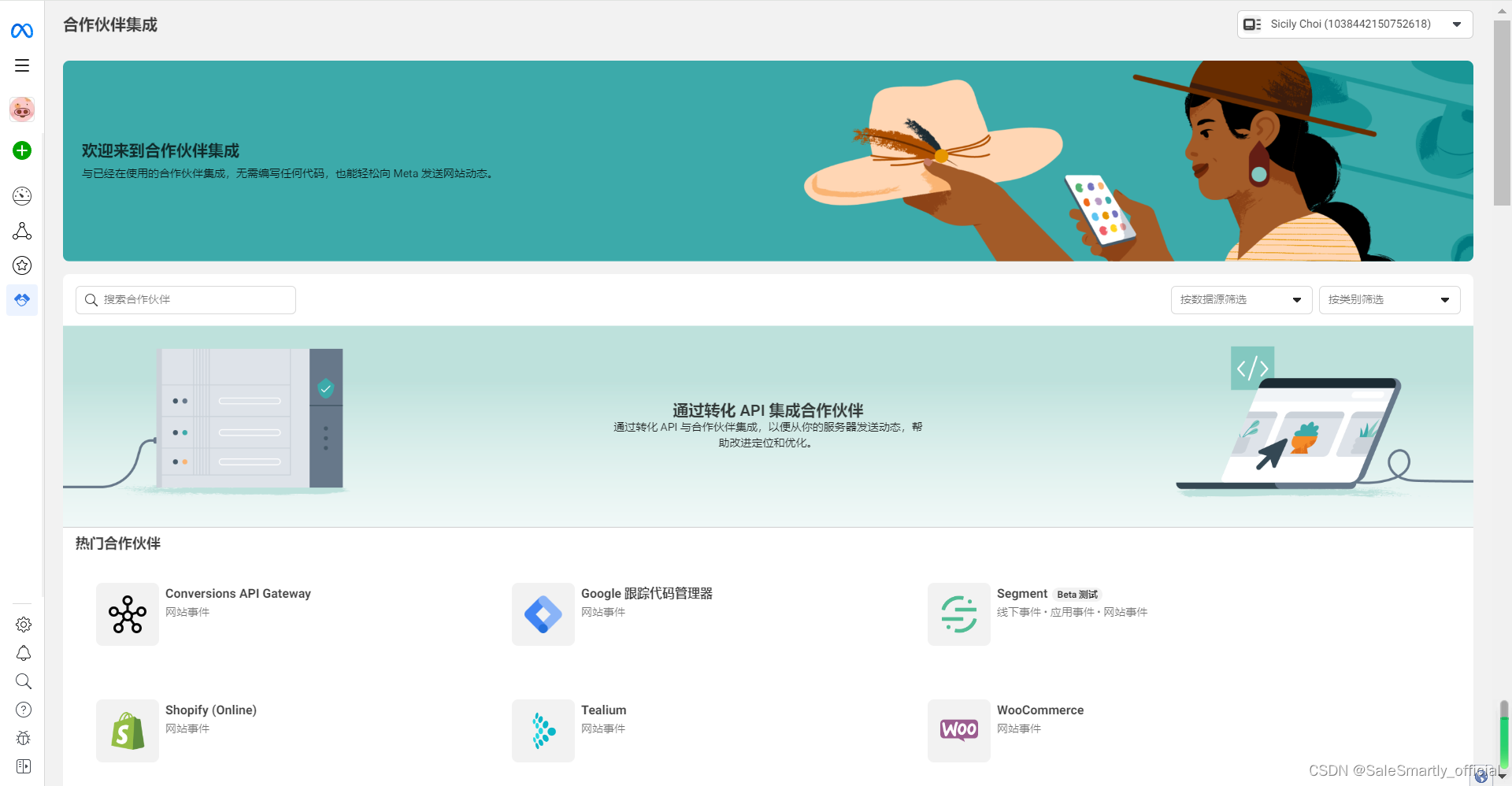
在事件管理工具 打开【合作伙伴集成】就可以看到很多热门平台,选择你需要的那个平台并按照步骤集成即可。
每个设置可能会有一点点不同。有些 Meta 合作伙伴可能会要求提供完整的像素代码,有些可能只会要求你提供唯一的像素 ID。(如 Shopify,只需复制像素 ID 粘贴到后台即可完成安装)

手动安装
在网站上手动安装 Pixel 像素代码,复制整个 Meta Pixel 像素代码(基代码)并将其粘贴到网站的所有页面的 < head > 部分。

当用户浏览你的网站并有查看页面或添加商品至购物车等相应行为的时候,安装的Meta Pixel代码就会激活并追踪这些活动。Pixel这个代码最多需要48小时来关联到相应的广告活动,所以刚关联上如果还没有数据的话可以先等待一下。
你可以选择为网站的所有页面应用单一Pixel代码,或者部署多个Pixel代码。设置了Meta Pixel后是从商务管理平台或广告账户中移除,需要从网站本身移除Pixel代码来停止。
如何促进转化率
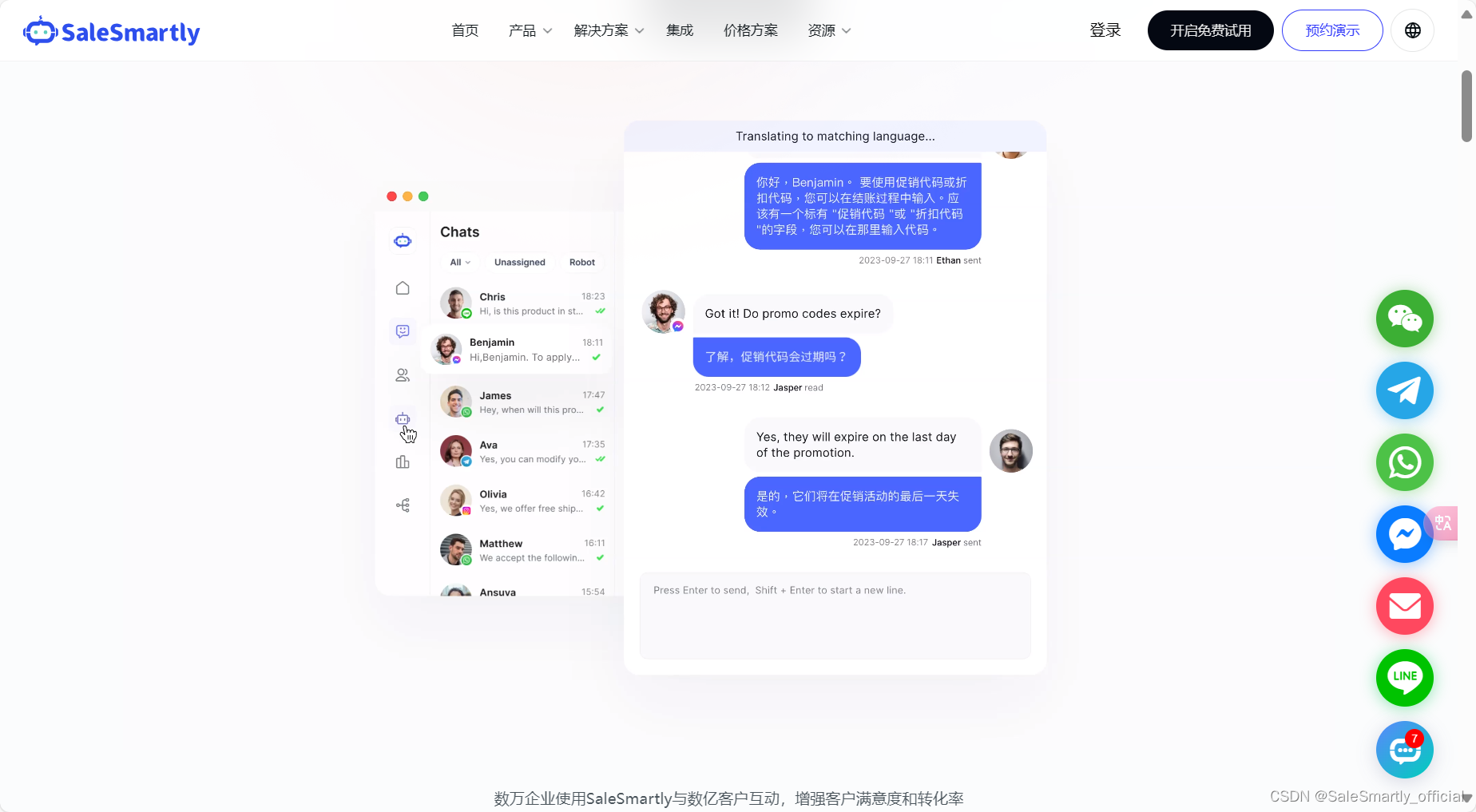
在Meta Pixel用户捕捉网站访问者的行为并优化广告投放后,我们还要去思考后续如何与这些潜在客户进行沟通才能更大程度地促进广告的转化率。SaleSmartly作为一个全渠道客户沟通平台,让用户能够在一个集中的界面管理来自Livechat、WhatsApp、Facebook Messenger、Instagram、Telegram、Line、Email、Wechat等多个渠道的客户互动。
当Meta Pixel帮我们识别出感兴趣的访客后,SaleSmartly则确保我们可以与这些潜在客户进行无缝沟通,无论他们选择哪个渠道接触到品牌,都可以做到极快速度的响应,最终转化更多的潜在客户为忠实顾客。

这篇关于Meta Pixel:助你实现高效地Facebook广告追踪的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





