本文主要是介绍饿了么实现一行四张卡片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
背景



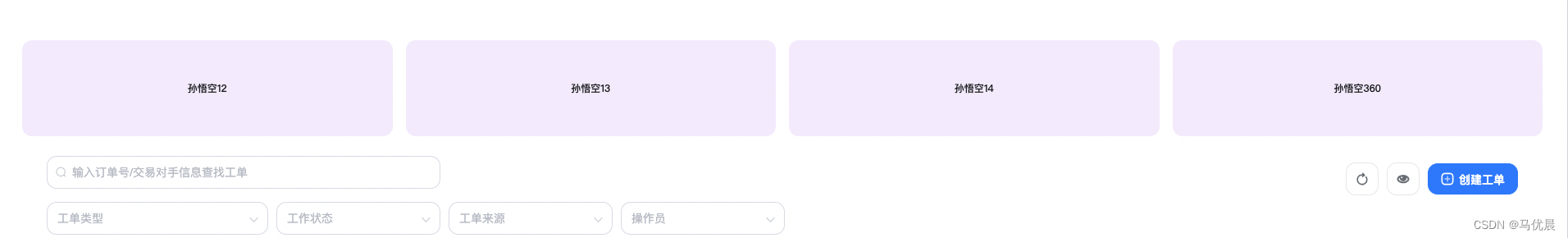
如图实现上面的卡片展示
实现
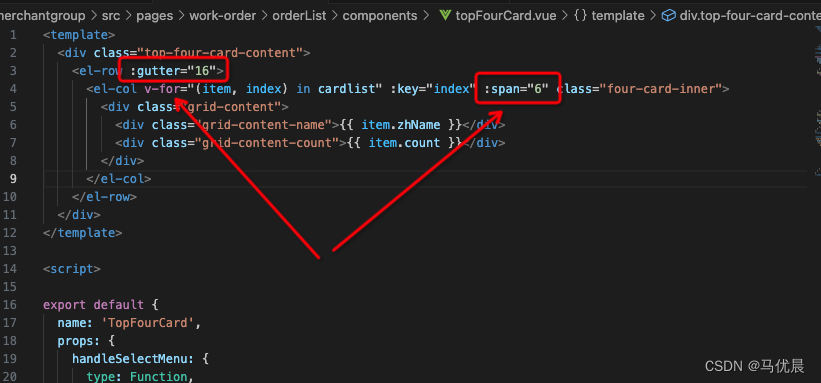
<template><div class="top-four-card-content"><el-row :gutter="16"><el-col v-for="(item, index) in cardlist" :key="index" :span="6" class="four-card-inner"><div class="grid-content"><div class="grid-content-name">{{ item.zhName }}</div><div class="grid-content-count">{{ item.count }}</div></div></el-col></el-row></div>
</template><script>export default {name: 'TopFourCard',props: {handleSelectMenu: {type: Function,default: () => {}}},data() {return {cardlist: [{zhName: '孙悟空',enName: 'sunwukong',count: 12}, {zhName: '孙悟空',enName: 'sunwukong',count: 13}, {zhName: '孙悟空',enName: 'sunwukong',count: 14}, {zhName: '孙悟空',enName: 'sunwukong',count: 360}]};},mounted() {// this.initSwiper();},methods: {getQueryVariable() {},}
};
</script><style rel="stylesheet/scss" lang="scss" scoped>
.top-four-card-content {width:100%;.four-card-inner{.grid-content{display: flex;align-items: center;justify-content: center;padding: 16px 24px;border-radius: 12px;background: rgba(245, 237, 253, 1);color: rgba(27, 29, 31, 1);font-family: Poppins;font-weight: 500;font-size: 12px;height: 85px;}}
}
</style>后续
如果需要实现如:一排两个,一排三个,一排五个等。
可以控制gutter 和span来实现

gutter代表间隔(单位是px),span表示占的多少(span一行占满24)
一行两个:span = 12
一行三个:span = 8
一行四个:span = 6
一行六个:span = 4
一行八个:span = 3
这篇关于饿了么实现一行四张卡片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







