本文主要是介绍自动化测试——selenium(完结篇),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
🔥 交流讨论:欢迎加入我们一起学习!
🔥 资源分享:耗时200+小时精选的「软件测试」资料包
🔥 教程推荐:火遍全网的《软件测试》教程
📢欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请指正!
一、元素操作方法
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-yacas">方法:
1、.send_keys() # 输入方法
2、.click() # 点击方法
3、.clear() # 清空方法
</code></span></span>注意:在输入方法之前一定要清空操作!!
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#708090"># 导包</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver<span style="color:#708090"># 实例化浏览器</span>
driver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#708090"># 打开网址</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span><span style="color:#708090"># 需求</span>
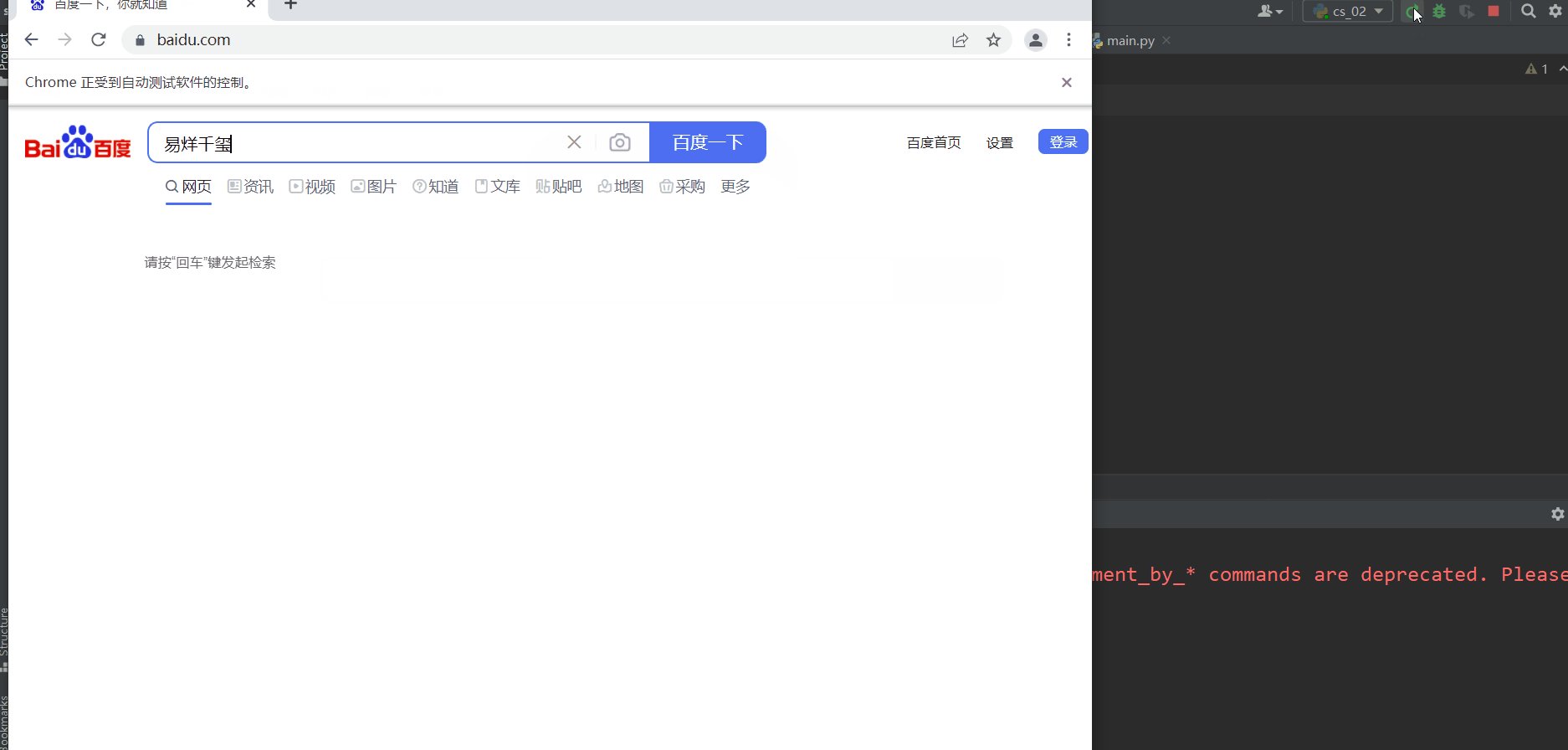
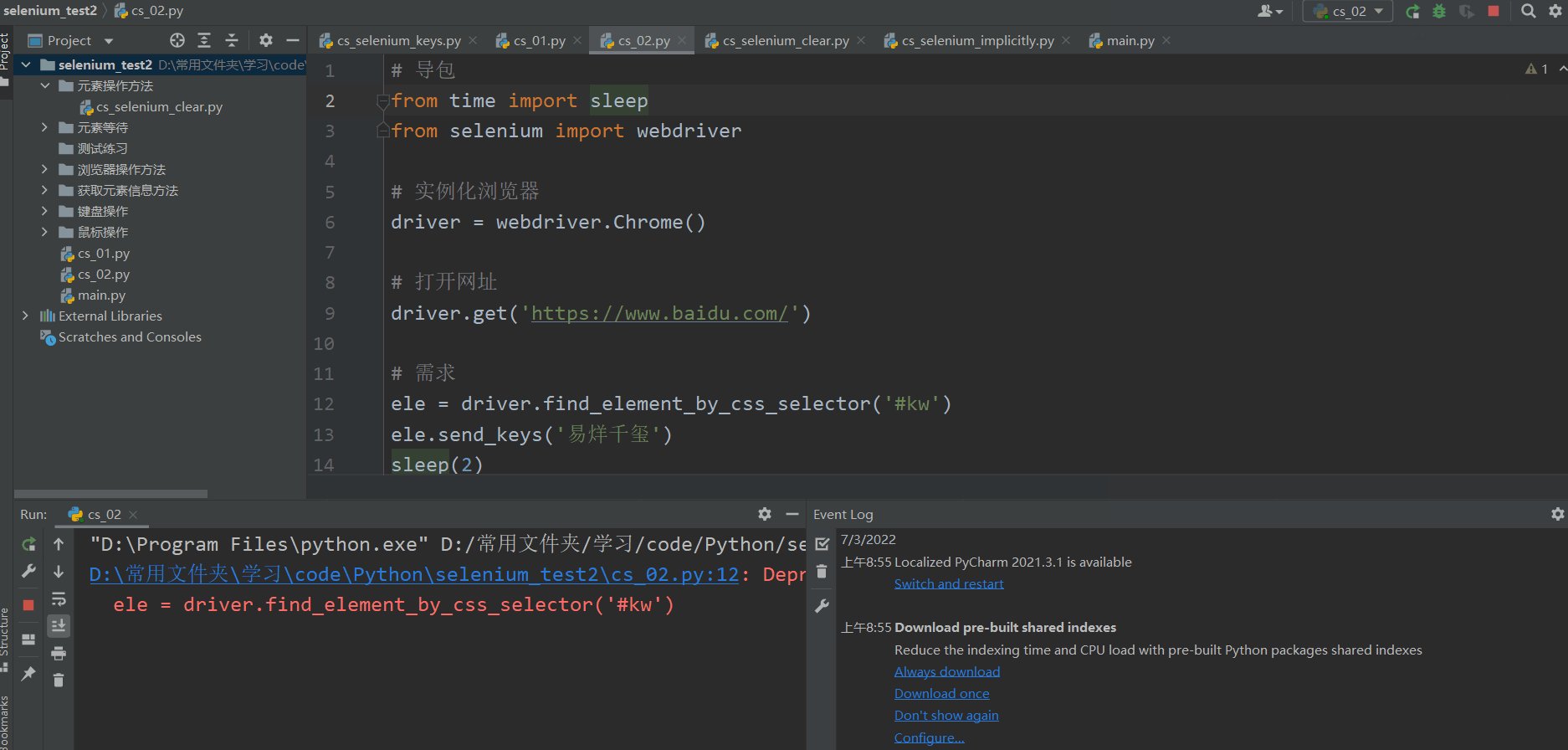
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_css_selector<span style="color:#999999">(</span><span style="color:#50a14f">'#kw'</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'易烊千玺'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span><span style="color:#708090"># 清空</span>
ele<span style="color:#999999">.</span>clear<span style="color:#999999">(</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'王嘉尔'</span><span style="color:#999999">)</span><span style="color:#708090"># 时间轴看效果</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span><span style="color:#708090"># 关闭页面</span>
driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>
二、浏览器操作方法
常用的浏览器操作系统API
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#708090"># 方法</span>
<span style="color:#50a14f">"""
1、driver.maximize_window() # 最大化浏览器
2、driver.set_window_size(w,h) # 设置浏览器大小 单位像素 【了解】
3、driver.set_window_position(x,y) # 设置浏览器位置 【了解】
4、driver.back() # 后退操作
5、driver.forward() # 前进操作
6、driver.refrensh() # 刷新操作
7、driver.close() # 关闭当前主窗口(主窗口:默认启动那个界面,就是主窗口)
8、driver.quit() # 关闭driver对象启动的全部页面
9、driver.title # 获取当前页面title信息
10、driver.current_url # 获取当前页面url信息
"""</span>
</code></span></span><span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
应用:driver.maximize_windows() # 窗口最大化driver.set_window_size(w,h) # 设置浏览器大小 【了解】driver.set_window_position(x,y) # 设置浏览器窗口位置 【了解】
"""</span><span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
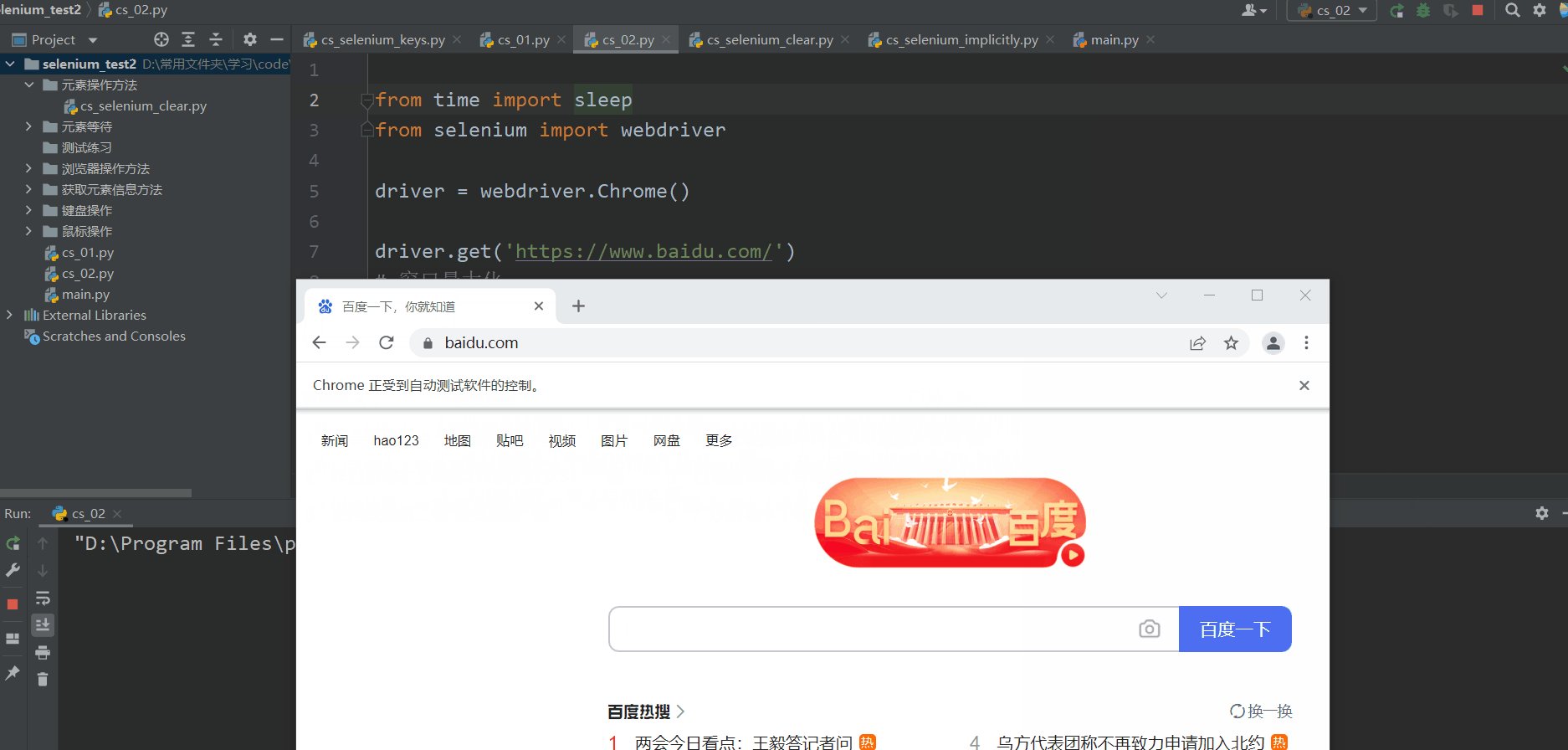
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 窗口最大化</span>
driver<span style="color:#999999">.</span>maximize_window<span style="color:#999999">(</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
<span style="color:#708090"># 设置浏览器宽,高 【了解】</span>
driver<span style="color:#999999">.</span>set_window_size<span style="color:#999999">(</span><span style="color:#986801">1000</span><span style="color:#999999">,</span> <span style="color:#986801">1000</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
<span style="color:#708090"># 设置窗口浏览器位置 【了解】</span>
driver<span style="color:#999999">.</span>set_window_position<span style="color:#999999">(</span><span style="color:#986801">200</span><span style="color:#999999">,</span> <span style="color:#986801">200</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span></code></span></span>
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
driver.back()
driver.forward()
driver.refresh()
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.sogou.com/'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_css_selector<span style="color:#999999">(</span><span style="color:#50a14f">'#query'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'易烊千玺'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'stb'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>click<span style="color:#999999">(</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span><span style="color:#708090"># 后退</span>
driver<span style="color:#999999">.</span>back<span style="color:#999999">(</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span><span style="color:#708090"># 前进</span>
driver<span style="color:#999999">.</span>forward<span style="color:#999999">(</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span><span style="color:#708090"># 刷新</span>
driver<span style="color:#999999">.</span>refresh<span style="color:#999999">(</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()

<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python">
<span style="color:#50a14f">"""
driver.close() # 关闭当前主窗口,默认启动的界面就是主窗口
driver.quit() # 关闭全部页面
driver.title # 获取页面标题
driver.current_url # 获取页面地址
"""</span><span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.sogou.com/'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_link_text<span style="color:#999999">(</span><span style="color:#50a14f">'图片'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>click<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#708090"># 这两个属性可以用来做断言使用</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"当前页面标题:"</span><span style="color:#999999">,</span> driver<span style="color:#999999">.</span>title<span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"当前页面的url:"</span><span style="color:#999999">,</span> driver<span style="color:#999999">.</span>current_url<span style="color:#999999">)</span><span style="color:#708090"># 这里关闭的是原始页面,而不是新的页面,只有完成页面切换才可以关闭新的页面</span>
<span style="color:#708090"># 场景:关闭单个页面使用</span>
driver<span style="color:#999999">.</span>close<span style="color:#999999">(</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span><span style="color:#708090"># 关闭浏览器驱动对象的所有页面</span>
driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
注意:driver.close() ,当前关闭的是主窗口,只有完成页面切换才可以关闭当前新的页面
提示:
1、driver.title 和 drivet.current_url是属性没有括号。应用场景:一般判断上不操作是否执行成功。
2、driver.maximize_window() 一般为前置代码放到获取driver地址后,进行浏览器窗口的最大化
3、driver.refresh() 向浏览器重新发出请求,刷新页面,在cookie 会用到
4、driver.close() 和 driver.quit() 的区别:
close():关闭当前主窗口quit():关闭由driver对象启动的所有页面- 如果只有一个窗口那么
quit()和close()没有区别。
三、获取元素信息操作
常用元素信息操作API
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
方法:
1、text 获取元素的文本; 如:driver.text
2、size 获取元素的大小: 如:driver.size
3、get_attribute 获取元素属性值;如:driver.get_attribute("id") ,传递的参数是元素的属性名
4、is_displayed 判断元素是否可见 如:element.is_displayed()
5、is_enabled 判断元素是否可用 如:element.is_enabled()
6、is_selected 判断元素是否被选中 如:element.is_selected()"""</span>
</code></span></span><span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
text 获取元素文本 ,没有()
size 获取元素大小 ,没有()
get_attribute("属性名") 获取的是属性值
"""</span><span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.sogou.com/'</span><span style="color:#999999">)</span>
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'query'</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"目标元素尺寸:"</span><span style="color:#999999">,</span> ele<span style="color:#999999">.</span>size<span style="color:#999999">)</span>new_ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'hanyu'</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"目标元素文本:"</span><span style="color:#999999">,</span> new_ele<span style="color:#999999">.</span>text<span style="color:#999999">)</span>link <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_link_text<span style="color:#999999">(</span><span style="color:#50a14f">"图片"</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"目标元素属性值:"</span><span style="color:#999999">,</span> link<span style="color:#999999">.</span>get_attribute<span style="color:#999999">(</span><span style="color:#50a14f">'id'</span><span style="color:#999999">)</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span><span style="color:#708090"># 关闭浏览器驱动对象的所有页面</span>
driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python">
<span style="color:#50a14f">"""
is_displayed() 判断元素是否可见,如:element.is_displayed
is_enabled() 判断元素是否可用, 如:element.is_enabled
is_selected() 判断元素是否被选中,如:element.is_selected
"""</span><span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 判断元素是否可见,不可见并不代表不能定位</span>
span <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_name<span style="color:#999999">(</span><span style="color:#50a14f">'sp1'</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"元素是否可见:"</span><span style="color:#999999">,</span> span<span style="color:#999999">.</span>is_displayed<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">)</span>btn <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'cancelA'</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"元素是否可用:"</span><span style="color:#999999">,</span> btn<span style="color:#999999">.</span>is_enabled<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">)</span>check <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'lia'</span><span style="color:#999999">)</span>
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"元素是否被选中:"</span><span style="color:#999999">,</span> check<span style="color:#999999">.</span>is_selected<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span><span style="color:#708090"># 关闭浏览器驱动对象的所有页面</span>
driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
注意:里面的返回的结果都是True 和 False。
四、鼠标操作 (需要实例化鼠标对象)
1、我们有了鼠标为什么还要使用鼠标操作??
为了满足丰富的html鼠标效果,必须使用对应的方法。
2、鼠标时间对应的方法在那个类中?
ActionChains类,实例化 鼠标对象
导包:
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>common<span style="color:#999999">.</span>action_chains <span style="color:#0077aa">import</span> ActionChains
</code></span></span>- 1
3、鼠标事件常用的操作 ☆
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
1、context_click(element) # 右击
2、double_click(element) #双击
3、double_and_drop(source, target) # 拖拽
4、move_to_element(element) # 悬停 【重点】
5、perform() # 执行以上事件的方法 【重点】
"""</span>
</code></span></span>4.1 鼠标右键及双击
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
鼠标操作:
context_click() 右键
double_click() 鼠标双击
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver <span style="color:#0077aa">import</span> ActionChainsdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 定位目标</span>
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'kw'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 实例化 鼠标对象</span>
action <span style="color:#a67f59">=</span> ActionChains<span style="color:#999999">(</span>driver<span style="color:#999999">)</span>、<span style="color:#708090"># 鼠标右键</span>
action<span style="color:#999999">.</span>context_click<span style="color:#999999">(</span>ele<span style="color:#999999">)</span><span style="color:#708090"># 鼠标双击</span>
action<span style="color:#999999">.</span>double_click<span style="color:#999999">(</span>ele<span style="color:#999999">)</span><span style="color:#708090"># 鼠标执行操作!!!不执行没效果</span>
action<span style="color:#999999">.</span>perform<span style="color:#999999">(</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
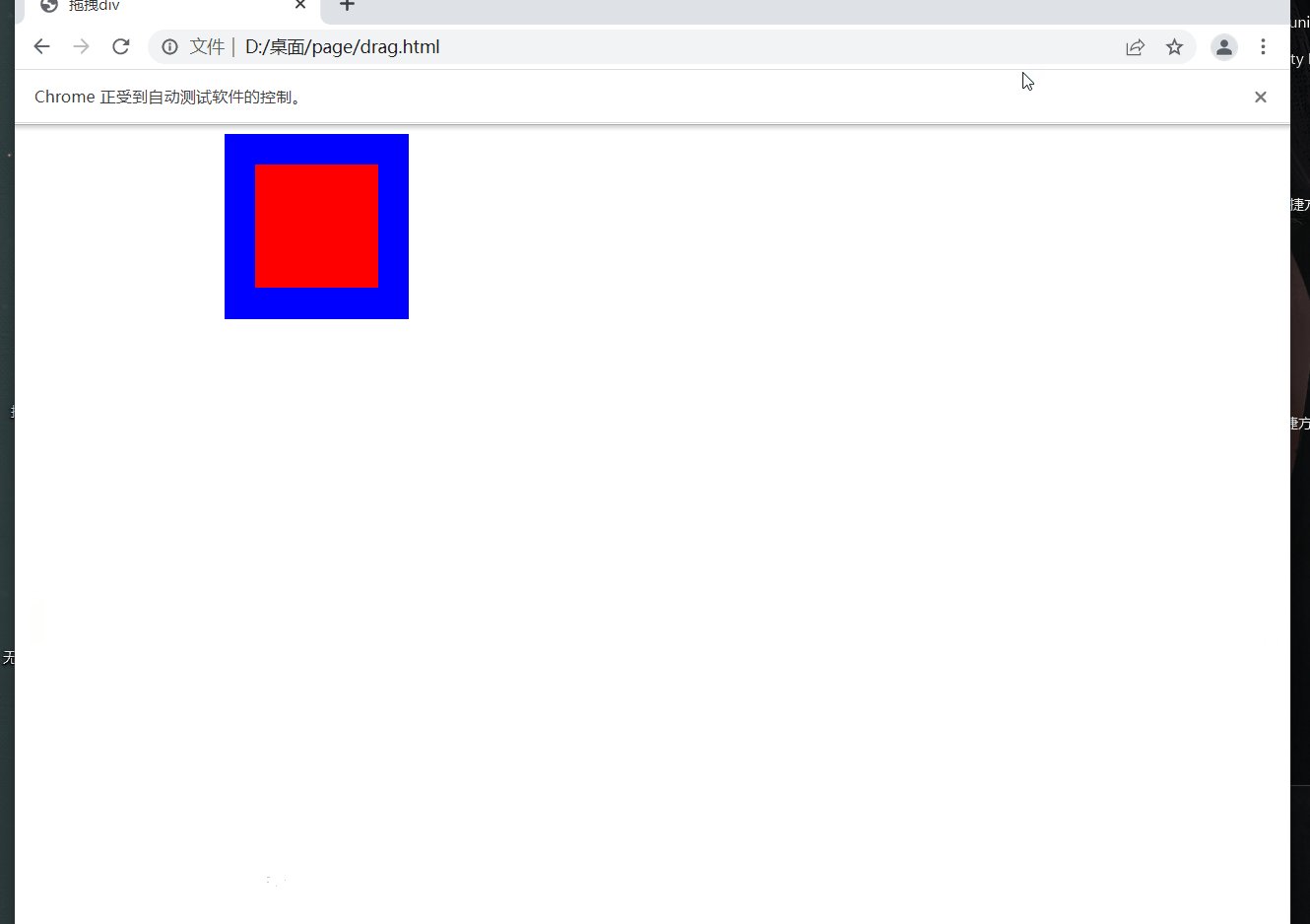
4.2 鼠标拖拽
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
鼠标操作:
# 鼠标拖拽
action.drag_and_drop(source, target)
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver <span style="color:#0077aa">import</span> ActionChainsdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/drag.html'</span><span style="color:#999999">)</span>red <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_xpath<span style="color:#999999">(</span><span style="color:#50a14f">'//*[@id="div1"]'</span><span style="color:#999999">)</span>
blue <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_xpath<span style="color:#999999">(</span><span style="color:#50a14f">'//*[@id="div2"]'</span><span style="color:#999999">)</span><span style="color:#708090"># 实例化鼠标</span>
action <span style="color:#a67f59">=</span> ActionChains<span style="color:#999999">(</span>driver<span style="color:#999999">)</span>
<span style="color:#708090"># 鼠标拖拽</span>
action<span style="color:#999999">.</span>drag_and_drop<span style="color:#999999">(</span>red<span style="color:#999999">,</span> blue<span style="color:#999999">)</span>
<span style="color:#708090"># 鼠标执行</span>
action<span style="color:#999999">.</span>perform<span style="color:#999999">(</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()

4.3 鼠标悬停 【重点】
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
鼠标操作:
# 鼠标悬停 【重点】
action.move_to_element(element)
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver <span style="color:#0077aa">import</span> ActionChainsdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>maximize_window<span style="color:#999999">(</span><span style="color:#999999">)</span>
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'s-usersetting-top'</span><span style="color:#999999">)</span><span style="color:#708090"># 实例化鼠标</span>
action <span style="color:#a67f59">=</span> ActionChains<span style="color:#999999">(</span>driver<span style="color:#999999">)</span>
<span style="color:#708090"># 鼠标悬停</span>
action<span style="color:#999999">.</span>move_to_element<span style="color:#999999">(</span>ele<span style="color:#999999">)</span>
<span style="color:#708090"># 鼠标执行</span>
action<span style="color:#999999">.</span>perform<span style="color:#999999">(</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
注意: selenium 框架虽然提供了 鼠标右键方法,但是没有提供选择右键菜单方法,可以通过键盘快捷键操作实现
五、键盘操作(不需要实例化对)☆
1、说明:键盘对应的方法在Keys类中
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#708090"># 包</span>
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>common<span style="color:#999999">.</span>keys <span style="color:#0077aa">import</span> Keys
</code></span></span>2、快捷键(这里只讲windows操作系统的快捷键):
CONTROL: Ctrl键
BACK_SPACE : 等价于 BACKSPACE (删除)
其他:可以藏奥Keys底层的定义
3、应用
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#708090"># 单键</span>
element<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>XXX<span style="color:#999999">)</span>
<span style="color:#708090"># 组合键</span>
element<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>XXX<span style="color:#999999">,</span> <span style="color:#50a14f">'a'</span><span style="color:#999999">)</span> <span style="color:#708090"># 注意这里的组合键都是小写</span>
</code></span></span><span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
键盘操作
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>common<span style="color:#999999">.</span>keys <span style="color:#0077aa">import</span> Keysdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'kw'</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'易烊千玺'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>BACK_SPACE<span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
<span style="color:#708090"># 组合键 Ctrl + a 全选 ,注意这里的组合键都是小写</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>CONTROL<span style="color:#999999">,</span> <span style="color:#50a14f">'a'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>CONTROL<span style="color:#999999">,</span> <span style="color:#50a14f">'x'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span>Keys<span style="color:#999999">.</span>CONTROL<span style="color:#999999">,</span> <span style="color:#50a14f">'v'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()

六、元素等待
1、为什么要设置元素等待
由于电脑配置或网络原因,在查找元素时,元素代码未在第一时间内被加载出来,而抛出未找到元素异常。
2、什么是元素等待
元素在第一次未找到时,元素等待设置的时长被激活,如果在设置的有效时长内找到元素,继续执行代码,如果超出设置的时长未找打元素,抛出未找到元素异常。
3、元素等待分类
隐式等待:针对全局元素生效;(讲这个)
显示等待:稍微麻烦,有兴趣的可以下去了解,他是针对单个元素生效。
隐式等待方法:
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python">driver<span style="color:#999999">.</span>implicitly_wait<span style="color:#999999">(</span><span style="color:#986801">30</span><span style="color:#999999">)</span> <span style="color:#708090"># 一般情况下设置30秒</span>
</code></span></span> 特色:
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-yacas">1. 针对所有元素生效。
2. 一般情况下为前置必写代码(1.获取浏览器驱动对象;2. 最大化浏览器;3. 设置隐式等待)
</code></span></span><span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
隐式等待
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>common<span style="color:#999999">.</span>keys <span style="color:#0077aa">import</span> Keysdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#708090"># 1、获取浏览器驱动对象</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA%E7%AD%89%E5%BE%85.html'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 2、窗口最大化</span>
driver<span style="color:#999999">.</span>maximize_window<span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#708090"># 3、设置隐式等待</span>
driver<span style="color:#999999">.</span>implicitly_wait<span style="color:#999999">(</span><span style="color:#986801">30</span><span style="color:#999999">)</span>
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'userA'</span><span style="color:#999999">)</span>
ele<span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'admin'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
七、下拉框(需要实例化下拉框)
1、为什么单独使用下拉框?
1)、如果option选项没有value值的化,css定位或其他定位就不太方便。
2、使用Select类
1)、导包:from selenium.webdriver.support.select improt Select
2)、实例化下拉框:s = Select(element)
3)、调用方法:s.select_by_index()索引从0开始
3、Select类提供的方法
1)、select_by_index() # 通过索引定位
2)、select _by_value() # 通过value值
3)、select_by_visible_text() # 显示文本
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
Select类方法:
需要实例化下拉框元素定位
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>support<span style="color:#999999">.</span>select <span style="color:#0077aa">import</span> Selectdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html'</span><span style="color:#999999">)</span>
ele <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'selectA'</span><span style="color:#999999">)</span><span style="color:#708090"># 实例化下拉框</span>
s <span style="color:#a67f59">=</span> Select<span style="color:#999999">(</span>ele<span style="color:#999999">)</span><span style="color:#708090"># index 索引方法</span>
s<span style="color:#999999">.</span>select_by_index<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span><span style="color:#708090"># value 属性值选择目标元素</span>
s<span style="color:#999999">.</span>select_by_value<span style="color:#999999">(</span><span style="color:#50a14f">'sz'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">1</span><span style="color:#999999">)</span><span style="color:#708090"># text 采用文本的方式选择目标信息</span>
s<span style="color:#999999">.</span>select_by_visible_text<span style="color:#999999">(</span><span style="color:#50a14f">'A北京'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
八、弹出框
1、为什么要处理弹出框?
一旦出现弹出框,如果不进行处理,则后续操作不可实现
2、弹窗分类
系统弹窗:JS实现
自定义弹窗:前端代码封装
3、对话框的分类:
alert:警告框
confirm:确认框
prompt:提示框
4、如何处理
系统弹窗:上面的对话框处理方式都一样;
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-yacas">步骤:
1、需要切换到对话框driver.switch_to.alert
2、处理对话框alert.text # 获取文本alert.accept() # 接受alert.dismiss() # 拒接
</code></span></span><span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
系统弹窗:
切换对话框:driver.switch_to.alert
同意:alert.accept()
拒绝:alert.dismiss()
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriver
<span style="color:#0077aa">from</span> selenium<span style="color:#999999">.</span>webdriver<span style="color:#999999">.</span>support<span style="color:#999999">.</span>select <span style="color:#0077aa">import</span> Selectdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html'</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'confirma'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>click<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#708090"># 切换对话框</span>
alert <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>alert
<span style="color:#0077aa">print</span><span style="color:#999999">(</span><span style="color:#50a14f">"文本内容是:"</span><span style="color:#999999">,</span> alert<span style="color:#999999">.</span>text<span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span><span style="color:#708090"># 拒绝</span>
alert<span style="color:#999999">.</span>dismiss<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#708090"># 同意</span>
<span style="color:#708090"># alert.accept()</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
自定义弹窗,由于可以鼠标右击检查选项获取元素信息,所以出现自行已弹窗的时候,直接定义目标元素,并进行移除操作即可。
九、滚动条
1、为什么要是用滚动条?
在一些特殊场景中,一些按钮是在页面最下角,需要使用滚动条拉到最底层。
2、操作步骤
Selenium框架中没有专门处理滚动条的方法,需要通过调用 Js 代码实现操作;
1)、第一步:设置操作滚动条操作语句:js_down="window.scollTo(0,1000)"
> 0:为左边距-----》水平滚动条
> 1000: 为垂直滚动条
2)、第二步:调用执行js方法,将设置js语句传入方法中
> 方法:driver.execute_script(js_down)
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
滚动条:selenium中没有滚动条方法,需要js代码实现
1、准备js代码:"window.scrollTo(0, 1000)"
2、执行js代码:driver.execute_script(js的变量)
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8CA.html'</span><span style="color:#999999">)</span>
sleep<span style="color:#999999">(</span><span style="color:#986801">2</span><span style="color:#999999">)</span>
<span style="color:#708090"># 1、准备js代码</span>
js_down <span style="color:#a67f59">=</span> <span style="color:#50a14f">"window.scrollTo(0, 1000)"</span>
<span style="color:#708090"># 2、执行js代码</span>
driver<span style="color:#999999">.</span>execute_script<span style="color:#999999">(</span>js_down<span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
十、切换frame表单 ☆
1、应用场景:
处于frame 中的元素,虽然可以获取元素信息,但是代码执行时无法定位元素,因此需要先切换到frame,再进行元素定位操作。
2、如何切换frame
方法:driver.switch_to.frame("id/name/element") 传入的是代表frame唯一的特征值
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python">
<span style="color:#50a14f">"""
frame的切换
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8C%E5%AE%9E%E4%BE%8B.html'</span><span style="color:#999999">)</span><span style="color:#708090"># 切换到frame</span>
driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>frame<span style="color:#999999">(</span><span style="color:#50a14f">'idframe1'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 在frame表单中填写信息</span>
driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'userA'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'admin'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
10.1 连续切换frame
说明:如果要连续切换frame必须要先回到默认页面,才能够实现下一个frame的切换
回到主页面的方法:driver.switch_to.default_content()
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
需要默认切换到frame
方法:driver.switch_to.default_content()
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep
<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8C%E5%AE%9E%E4%BE%8B.html'</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>frame<span style="color:#999999">(</span><span style="color:#50a14f">'idframe1'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'userA'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'admin'</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>default_content<span style="color:#999999">(</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>frame<span style="color:#999999">(</span><span style="color:#50a14f">'myframe2'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'userB'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'admin4'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
十一、多窗口的切换 ☆
1、为什么要切换多窗口
页面是存在多窗口的,但是selenium默认焦点只会在主窗口上的所有元素,不切换窗口,就不能操作除主窗口以外的窗口内元素。
2、如何切换
每个窗口都有唯一的一个句柄值,那么我们就可以通过句柄值来完成窗口的切换操作
方法:
1)、driver.current_window_handle (获取当前的句柄值)
2)、driver.window_handles ( 获取当前由driver启动所有窗口句柄)
3)、driver.switch_to.window(handle) —> 切换窗口
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
多窗口切换
driver.current_window_handle 获取当前的句柄值
driver.window_handles 获取driver启动的所有窗口句柄
driver.switch_to.window(handles[-1]) 切换窗口操作
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'file:///D:/%E6%A1%8C%E9%9D%A2/page/%E6%B3%A8%E5%86%8C%E5%AE%9E%E4%BE%8B.html'</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'ZCB'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>click<span style="color:#999999">(</span><span style="color:#999999">)</span>
<span style="color:#708090"># 1、获取当前的句柄值</span>
<span style="color:#708090"># print("当前的句柄值是:", driver.current_window_handle)</span><span style="color:#708090"># 2、</span>
<span style="color:#708090"># 1).切换窗口操作,driver.window_handles 获取driver启动的所有窗口句柄</span>
handles <span style="color:#a67f59">=</span> driver<span style="color:#999999">.</span>window_handles<span style="color:#708090"># 2).切换窗口工作</span>
driver<span style="color:#999999">.</span>switch_to<span style="color:#999999">.</span>window<span style="color:#999999">(</span>handles<span style="color:#999999">[</span><span style="color:#a67f59">-</span><span style="color:#986801">1</span><span style="color:#999999">]</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>find_element_by_id<span style="color:#999999">(</span><span style="color:#50a14f">'userB'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'admin9'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
注意:这里的窗口切换也对应到了 close() 方法的作用,现在使用close()就是关闭当前页面,如果还想重新操作原始页面,务必完成窗口切换。
十二、截图操作
使用的方法:
driver.get_screenshot_as_file(imgepath)
参数:
imagepath:为图片要保存的目录地址及文件名称
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
截图:driver.get_screenshot_as_file(imgepath)
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>find_element_by_xpath<span style="color:#999999">(</span><span style="color:#50a14f">'//*[@id="kw"]'</span><span style="color:#999999">)</span><span style="color:#999999">.</span>send_keys<span style="color:#999999">(</span><span style="color:#50a14f">'易烊千玺'</span><span style="color:#999999">)</span>
<span style="color:#708090"># 截图方法,建议使用png格式 , ./为当前路径, ../为上一级路径</span>
driver<span style="color:#999999">.</span>get_screenshot_as_file<span style="color:#999999">(</span><span style="color:#50a14f">'./info.png'</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>![]()
注意:指定图片存放的路径,需要自己手动创建文件夹
十三、验证码
1、什么是验证码?
一种随机生成的信息(文字,数字,图片)
2、验证码的作用?
防止恶意请求
3、验证码的处理
这边讲的是cookie解决
4、使用cookie 登录
客户端登录账号后,将登录状态的想关 cookie 信息发给服务器保存,再发送去请求,携带cookie信息如果跟服务器保留的一致,则服务器认为客户端是登录状态。
5、这里实现自动登录的功能
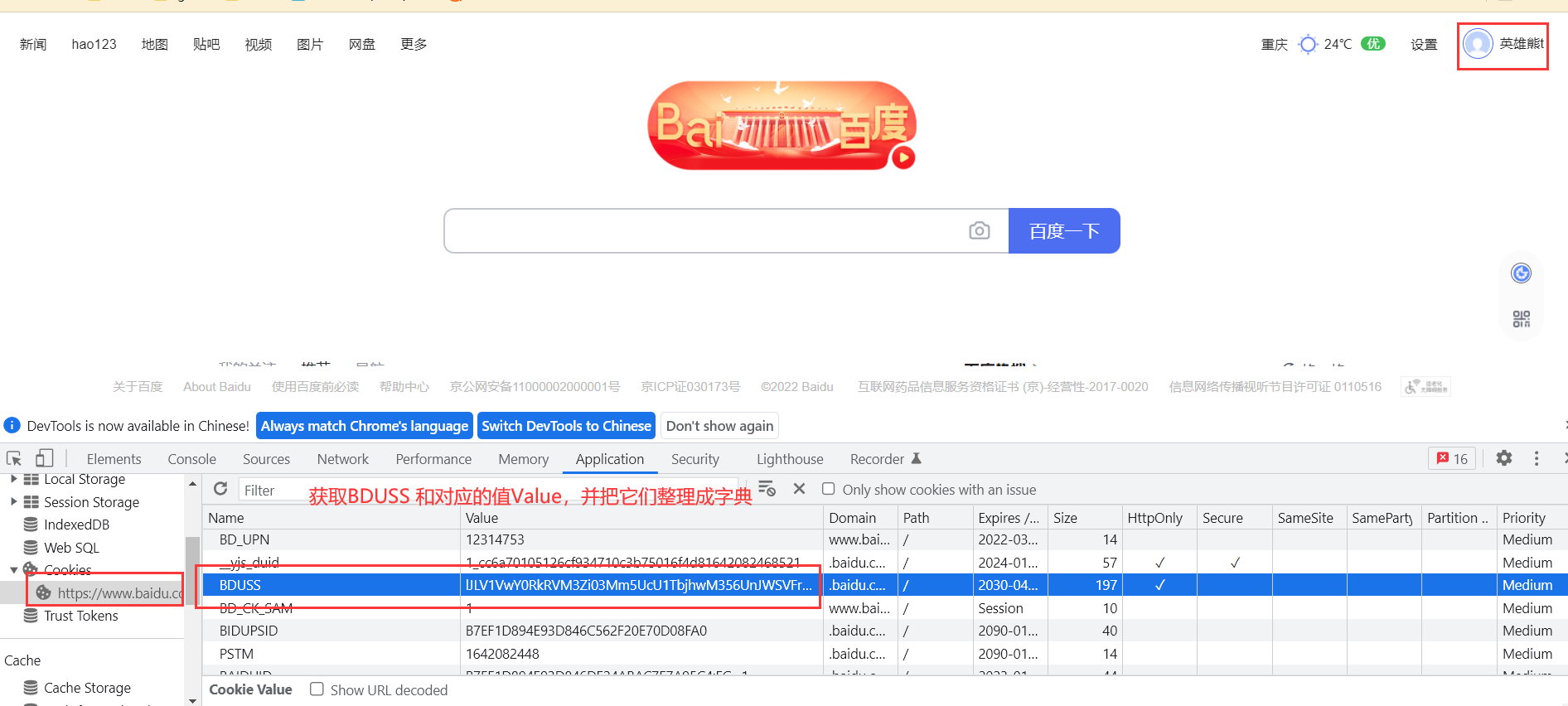
1)、准备工作,在客户端登录的状态下,获取cookie字段

2、方法步骤:
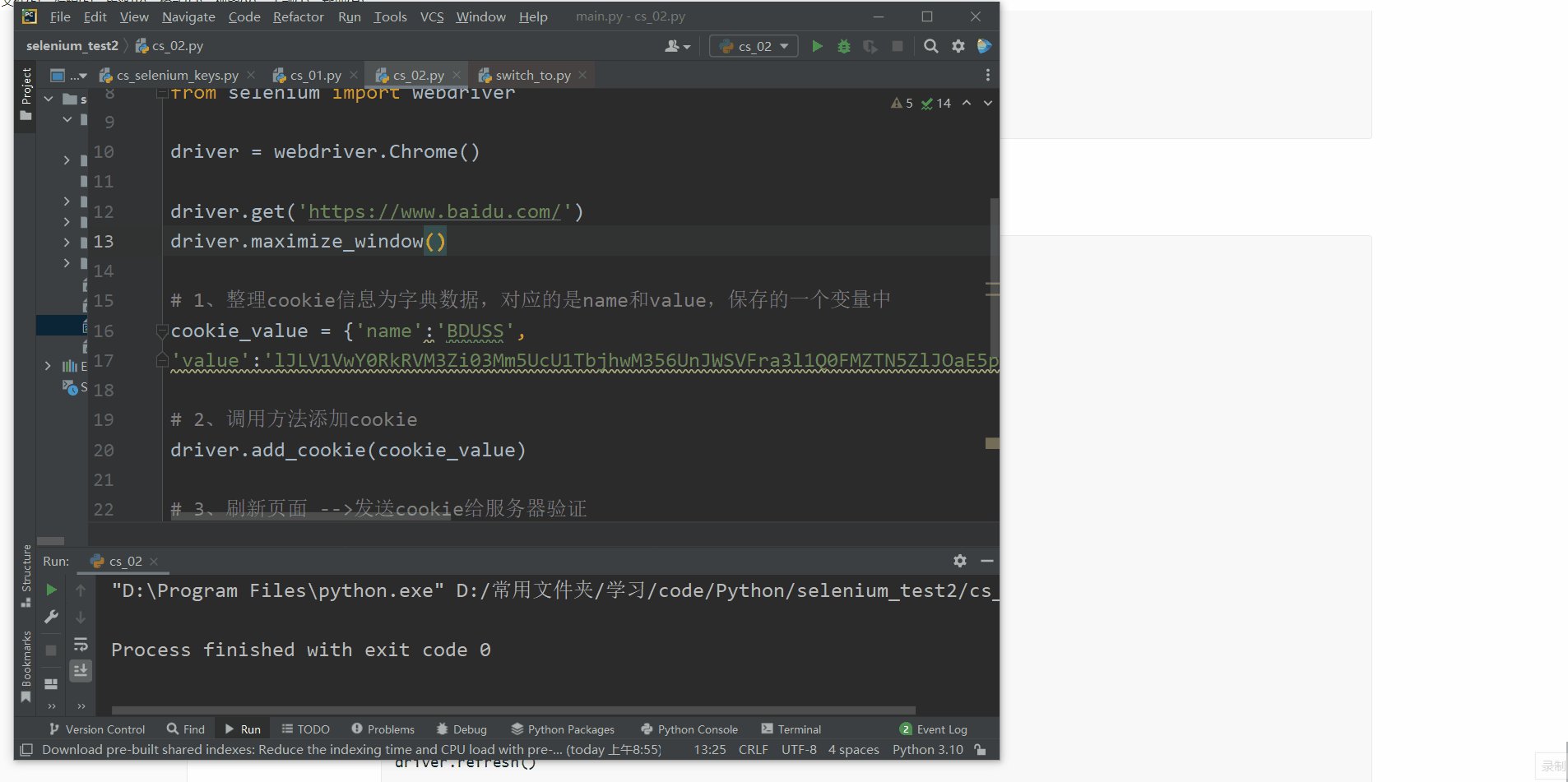
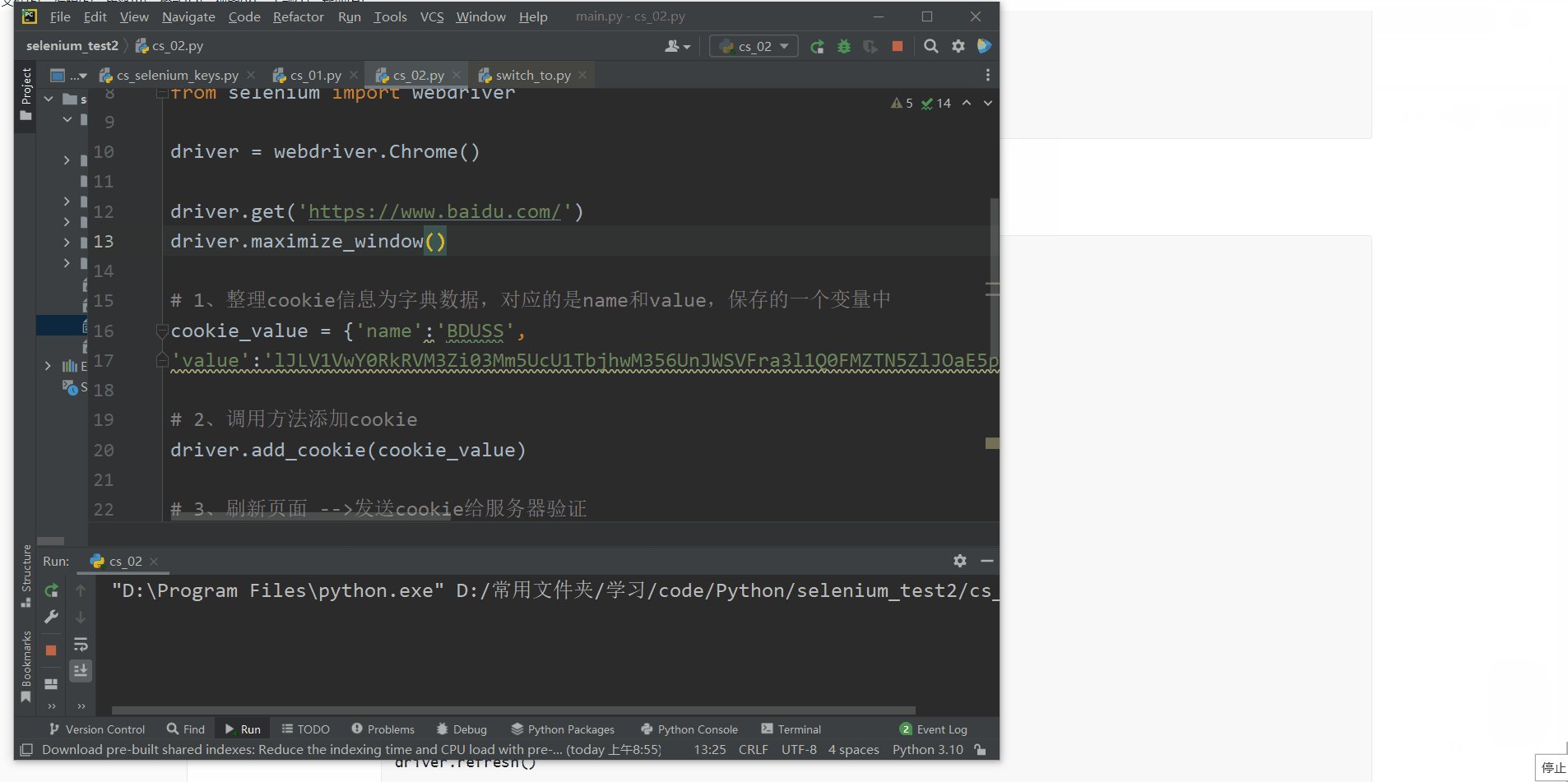
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-yacas">1、整理cookie信息为字典数据,对应的是name和value,保存的一个变量中
2、调用方法添加cookiedriver.add_cookie(cookie变量)
# 3、刷新页面 -->发送cookie给服务器验证driver.refresh()
</code></span></span>cookie 的value就不给你们了,怕你们登录我的账号😂😂😂
<span style="color:#000000"><span style="background-color:#fafafa"><code class="language-python"><span style="color:#50a14f">"""
验证码:
{'name':'BDUSS',
'value':'............................'}
"""</span>
<span style="color:#0077aa">from</span> time <span style="color:#0077aa">import</span> sleep<span style="color:#0077aa">from</span> selenium <span style="color:#0077aa">import</span> webdriverdriver <span style="color:#a67f59">=</span> webdriver<span style="color:#999999">.</span>Chrome<span style="color:#999999">(</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>get<span style="color:#999999">(</span><span style="color:#50a14f">'https://www.baidu.com/'</span><span style="color:#999999">)</span>
driver<span style="color:#999999">.</span>maximize_window<span style="color:#999999">(</span><span style="color:#999999">)</span><span style="color:#708090"># 1、整理cookie信息为字典数据,对应的是name和value,保存的一个变量中</span>
cookie_value <span style="color:#a67f59">=</span> <span style="color:#999999">{</span><span style="color:#50a14f">'name'</span><span style="color:#999999">:</span><span style="color:#50a14f">'BDUSS'</span><span style="color:#999999">,</span>
<span style="color:#50a14f">'value'</span><span style="color:#999999">:</span><span style="color:#50a14f">'........................'</span><span style="color:#999999">}</span><span style="color:#708090"># 2、调用方法添加cookie</span>
driver<span style="color:#999999">.</span>add_cookie<span style="color:#999999">(</span>cookie_value<span style="color:#999999">)</span><span style="color:#708090"># 3、刷新页面 -->发送cookie给服务器验证</span>
driver<span style="color:#999999">.</span>refresh<span style="color:#999999">(</span><span style="color:#999999">)</span>sleep<span style="color:#999999">(</span><span style="color:#986801">3</span><span style="color:#999999">)</span>driver<span style="color:#999999">.</span>quit<span style="color:#999999">(</span><span style="color:#999999">)</span>
</code></span></span>- 演示:

终于把Selenium 给完结了,完结撒花❀❀❀❀❀❀❀❀❀❀ ,这里面的方法都要掌握,然后可以找需求文档练习,铁汁们,觉得笔者写的不错的可以点个赞哟❤🧡💛💚💙💜🤎🖤🤍💟,收藏关注呗,你们支持就是我写博客最大的动力!!!!
最后我邀请你进入我们的【软件测试学习交流群:785128166】, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路
作为一个软件测试的过来人,我想尽自己最大的努力,帮助每一个伙伴都能顺利找到工作。所以我整理了下面这份资源,现在免费分享给大家,有需要的小伙伴可以关注【公众号:程序员二黑】自提!


这篇关于自动化测试——selenium(完结篇)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




