本文主要是介绍cesium实现竖立的圆,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
cesium中的圆是平行于地面的,想实现竖起来的圆可以使用ellipsoid,设置其中一个轴的radii值为一个很小的值,比如0.00001,则这个轴上的宽度就会非常小,看起来就是一个圆面。
一、画圆ellipse,此处也把画圆的代码贴出来作为对比
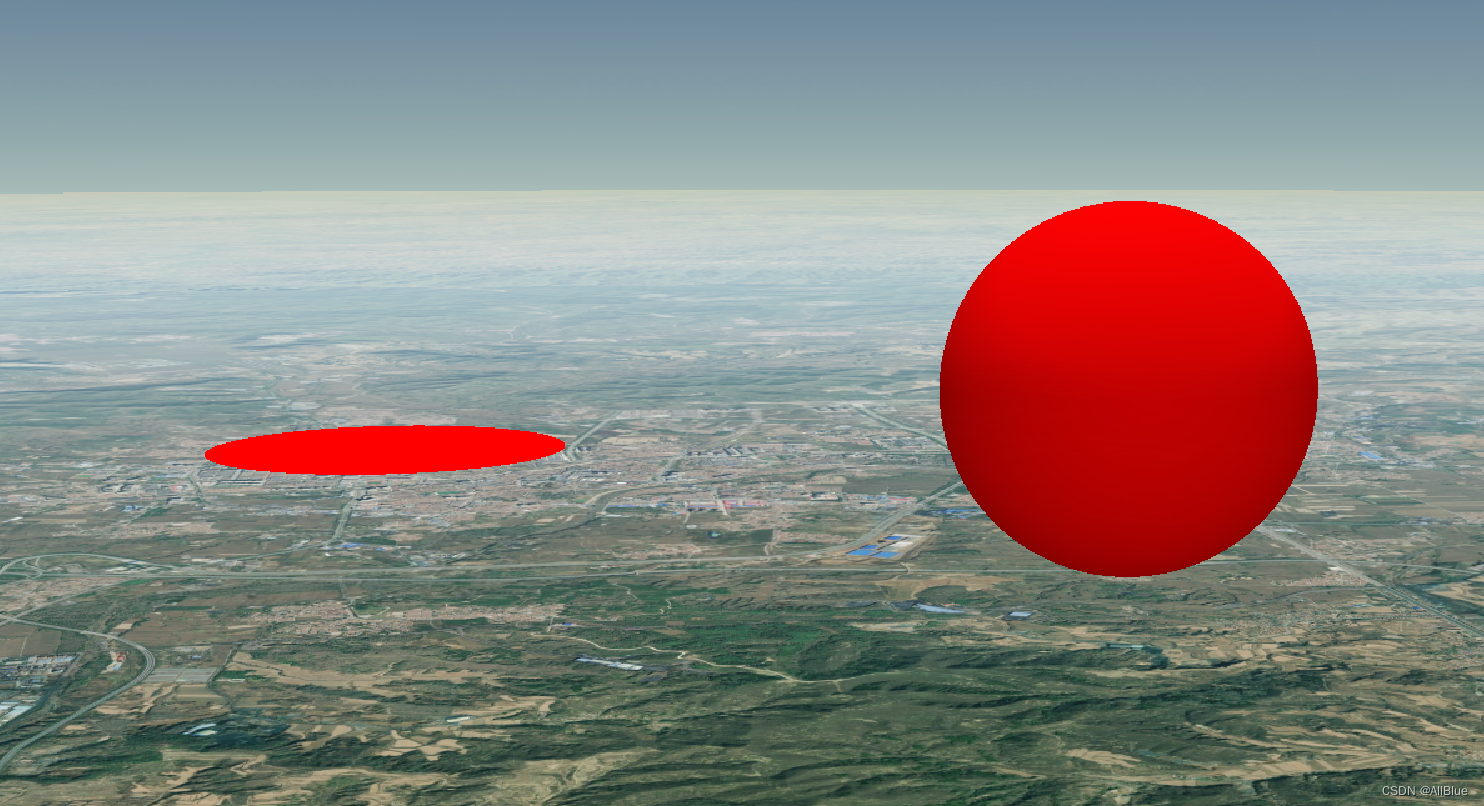
viewer.entities.add({position: new Cesium.Cartesian3.fromDegrees(113.3960024, 38.090712, 500),ellipse: {semiMajorAxis: 1000,semiMinorAxis: 1000,material: Cesium.Color.RED,height: 100}});二、画椭球ellipsoid,先不设置radii
viewer.entities.add({position: new Cesium.Cartesian3.fromDegrees(113.4410851867723, 38.07983596564565, 500),ellipsoid: {radii: new Cesium.Cartesian3(1000, 1000, 1000),material: Cesium.Color.RED.withAlpha(0.9),}});
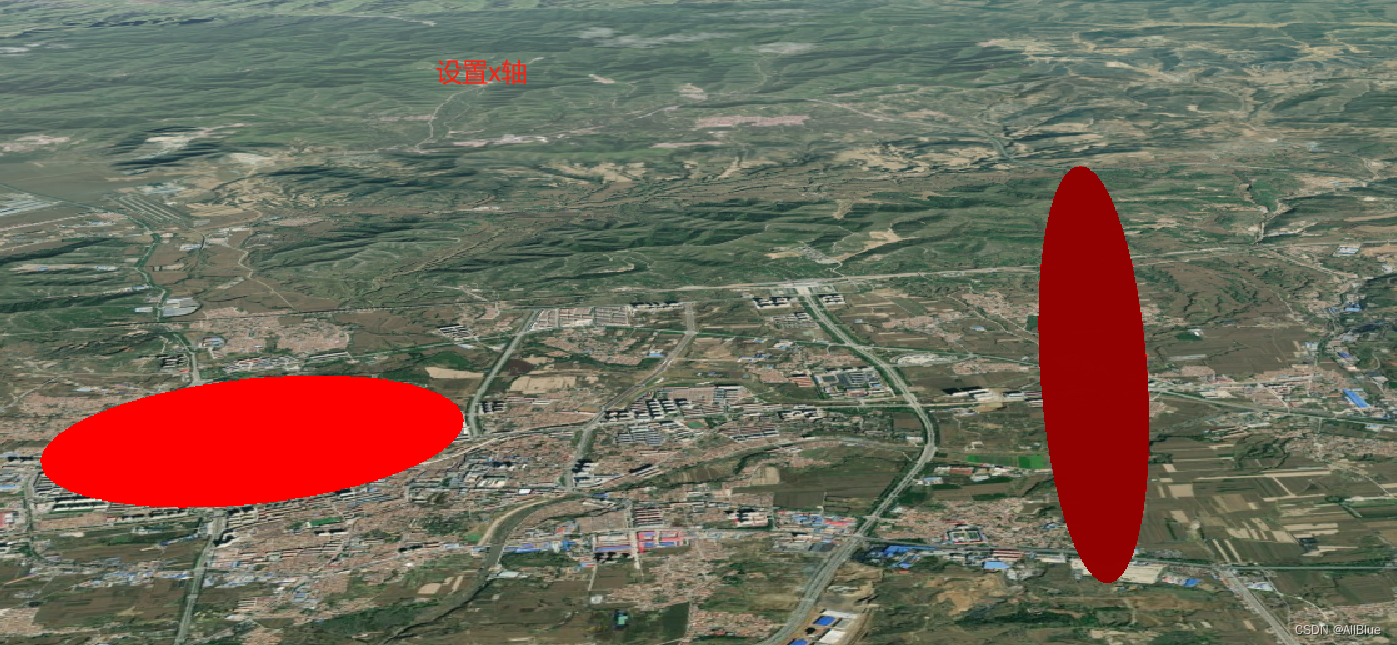
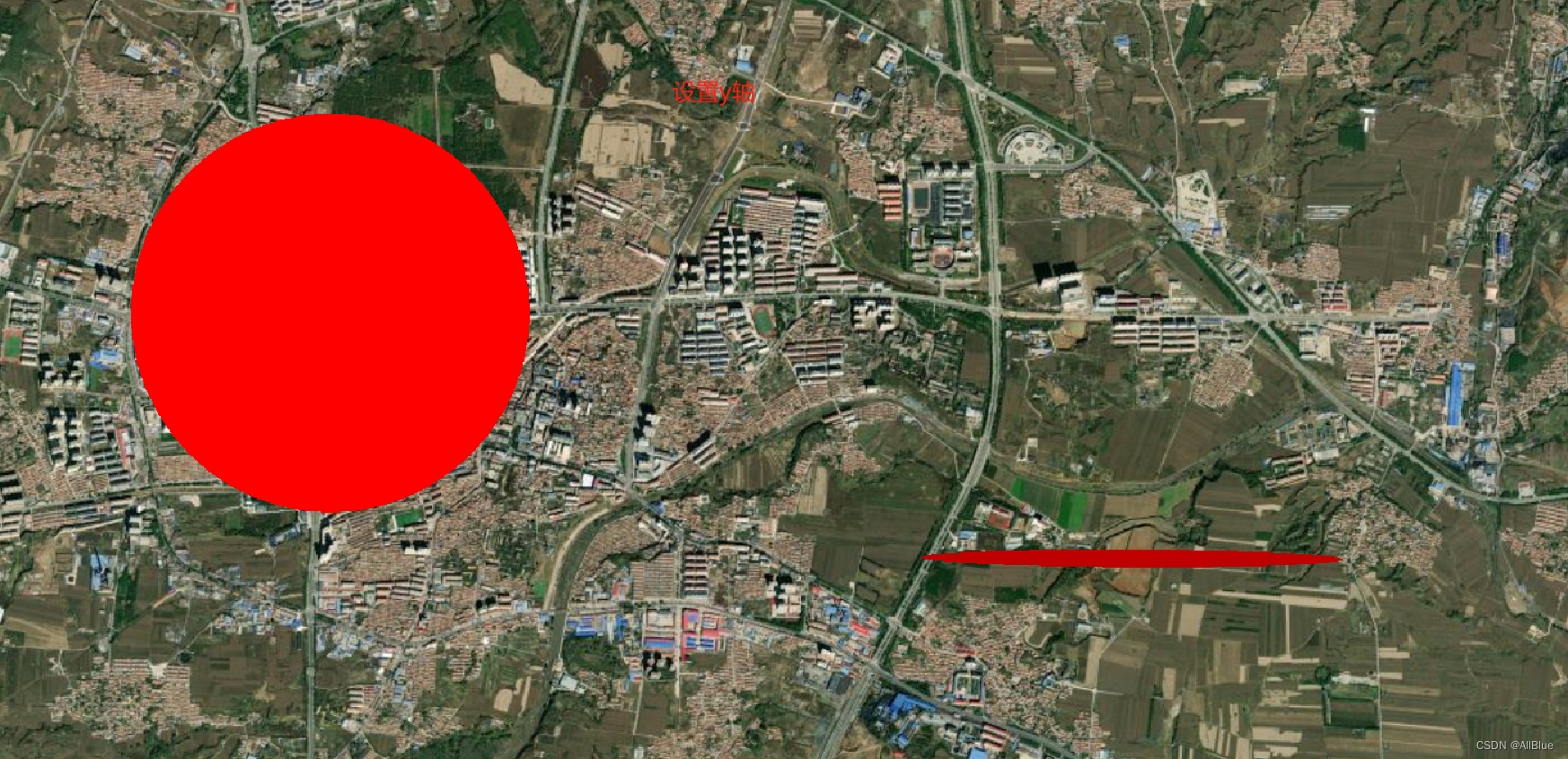
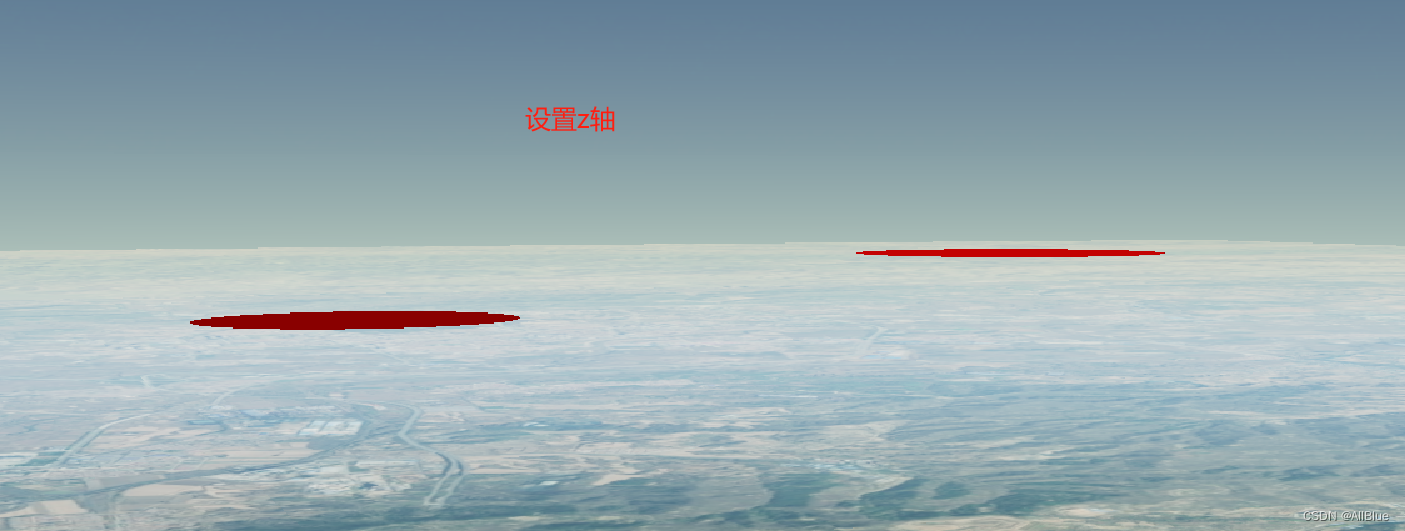
三、分别设置三个轴的radii



可以看出,通过设置三个轴的radii能让椭球变成一个圆面,初步实现立起来的圆,如果要调整圆的方向,则需要设置orientation
四、设置圆面的方向orientation
let position = new Cesium.Cartesian3.fromDegrees(113.4410851867723, 38.07983596564565, 500);viewer.entities.add({position: position,orientation: Cesium.Transforms.headingPitchRollQuaternion(position,new Cesium.HeadingPitchRoll(Cesium.Math.toRadians(90),)),ellipsoid: {radii: new Cesium.Cartesian3(0.00001, 1000, 1000),material: Cesium.Color.RED,}});
可以看出,如果设置了x轴的radii,再设置heading为90度,效果和单独设置y轴radii是一样的,可以根据需求配合radii和orientation,达到需要的效果。
这篇关于cesium实现竖立的圆的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








