本文主要是介绍PyLMKit(9):ChatTable与你的表格聊天,表格问答,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
功能介绍
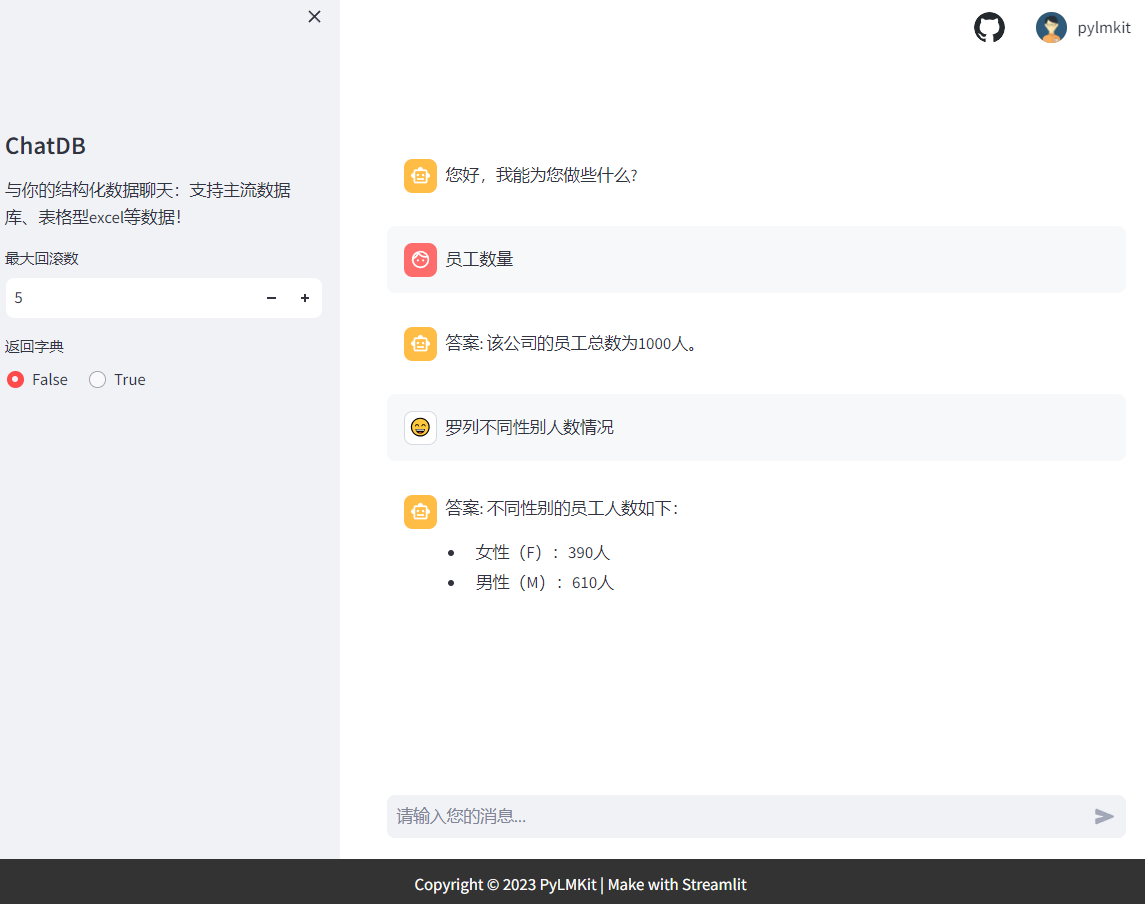
与你的结构化数据聊天:支持主流数据库、表格型excel等数据!
- ChatDB:支持数据库问答
- ChatTable:支持
txt,excel,csv等pandas dataframe表格的问答
1.下载安装
pip install pylmkit -U
pip install pandasql
2.ChatTable实现样例
样例数据下载:(1000行员工信息)
employees.csv
可以在python运行,也可以streamlit Web运行。文件名为demo.py
import streamlit as st
from pylmkit.web.webui import ChatDBWebUI
from dotenv import load_dotenv
from pylmkit.app.chatdb import ChatTable
from pylmkit.llms import ChatTongyi
load_dotenv()file_path = r'C:\Users\xxx\Desktop\pylmkit\test_datasets\employees.csv'
include_table_column_comments = {"employees": {"name": "雇员名单表","columns": {"emp_no": "雇员ID","birth_date": "出生日期","first_name": "名字","last_name": "姓氏","hire_date": "雇佣日期","gender": "性别",}}
}# python中运行
# chattable = ChatTable(
# model=ChatTongyi(),
# table_paths=file_path,
# include_table_column_comments=include_table_column_comments
# )
# res = chattable.invoke(
# question="性别为M的员工有多少人?"
# )
# print(res)# web中运行
if 'chattable' not in st.session_state:st.session_state.chattable = ChatTable(model=ChatTongyi(),table_paths=file_path,include_table_column_comments=include_table_column_comments)
web = ChatDBWebUI(language='zh')web.run(obj=st.session_state.chattable.invoke,input_param=[{"name": "question", "label": "输入", "type": "chat"},{"name": "max_rollback_num", "label": "最大回滚数", "type": "int", "value": 5},{"name": "return_dict", "label": "返回字典", "type": "bool", "value": False},],output_param=[{'label': '结果', 'name': 'ai', 'type': 'chat'},]
)然后在该路径下的终端运行下面命令:
streamlit run demo.py
默认会打开浏览器网页,也可以通过网址访问: http://localhost:8501/

GitHub
GitHub - 52phm/pylmkit: PyLMKit: 帮助用户快速构建实用的大模型应用
这篇关于PyLMKit(9):ChatTable与你的表格聊天,表格问答的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







