本文主要是介绍uniapp 小程序发布体验版 http://198.18.0.1:7001 不在以下 request 合法域名列表中(踩坑记录二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
问题一: 小程序发布体验版时出现报错信息:
- http://198.18.0.1:7001 不在以下 request 合法域名列表中
- 无法连接uniCloud本地调试服务,请检查当前客户端是否与主机在同一局域网下
解决方案:
-
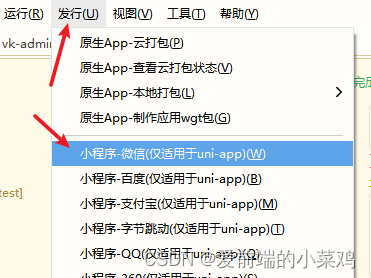
请务必在HBuilderX内使用【发行】菜单打包小程序,【运行】菜单打包的代码只能用于本地调试,【发行】菜单打包的代码才能发布体验版和正式版。
-
如果域名白名单提示 127.0.0.1 这个ip没有加入白名单,那代表你点的就是【运行】菜单发布的体验版,请务必点【发行】发布小程序。uni-app项目发行与运行输出的目录不同,请注意不要选错了

问题二: 小程序体验版无法请求云函数
手机扫码体验版, 数据加载不出来
解决方案:
跟域名设置有关,在小程序管理后台设置request合法域名、uploadFile合法域名(如没有上传文件业务,可不设置)。下表的域名均为阿里云或腾讯云自有域名,并非DCloud所属域名。

将以下域名加入小程序域名白名单
-
request合法域名
阿里云:https://api.next.bspapp.com;
腾讯云:https://tcb-api.tencentcloudapi.com;
-
uploadFile合法域名
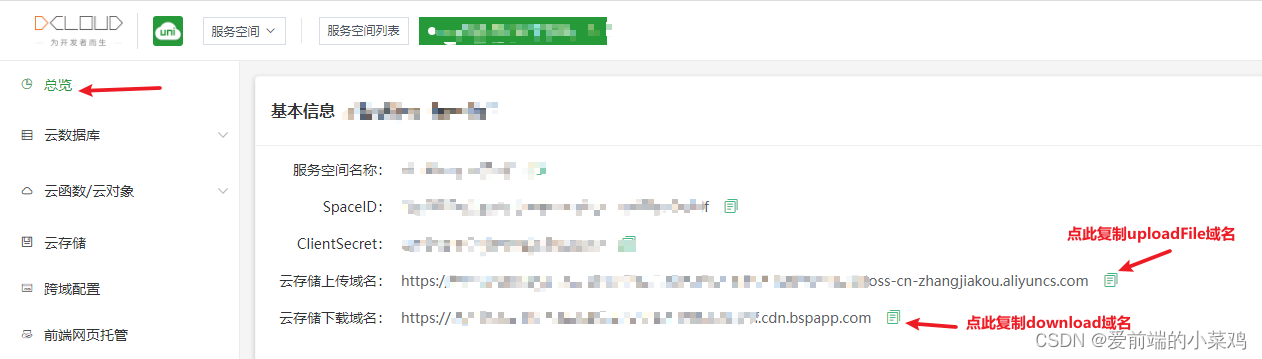
阿里云:前往unicloud控制台查看
腾讯云:https://cos.ap-shanghai.myqcloud.com;
-
download合法域名
阿里云:前往unicloud控制台查看
腾讯云:需要从云存储下载文件的时候才需要配置,不同服务空间域名不同,可以在web控制台查看文件详情里面看到url域名

步骤: -
进入小程序后台 https://mp.weixin.qq.com 点击前往(opens new window)
-
点击 开发管理 - 开发设置 - 服务器域名 点击 修改
-
在 request 合法域名中添加域名。
-
在 uploadFile 合法域名中添加域名。
-
在 download 合法域名中添加域名。
添加域名后还是无法请求?
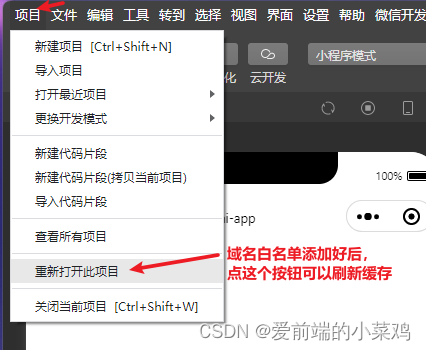
可能是缓存问题,删除微信APP里对应的小程序(清空缓存),微信开发者工具点下清空全部缓存,并重启微信开发者工具(点重新打开项目),最后重新上传体验版。

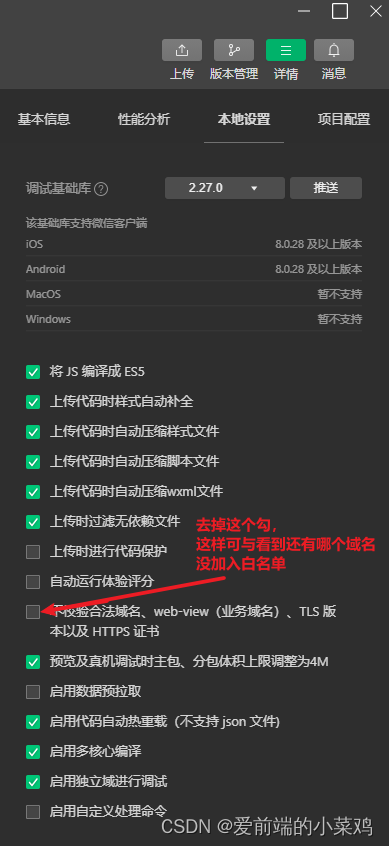
如果上面的清空缓存还是不行,则点击微信开发者工具右上角【详情】,把不校验合法域名前的勾去掉,尝试在微信开发者工具里访问云函数,此时会提示还有哪个域名没有加入白名单。然后把提示的域名加入白名单

重复步骤1和步骤2,直到在步骤2时没有提示需要加白名单的域名时才算成功。
参考地址:https://vkdoc.fsq.pub/client/question/q10.html
官网地址:https://doc.dcloud.net.cn/uniCloud/publish.html
这篇关于uniapp 小程序发布体验版 http://198.18.0.1:7001 不在以下 request 合法域名列表中(踩坑记录二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






