本文主要是介绍六、Yocto给组件分组(packagegroups),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Yocto给组件分组(packagegroups)
本篇文章为基于raspberrypi 4B单板的yocto实战系列的第五篇文章:
一、yocto 编译raspberrypi 4B并启动
二、yocto 集成ros2(基于raspberrypi 4B)
三、Yocto创建自定义的layer和image
四、Yocto创建静态IP和VLAN
五、Yocto集成QT5
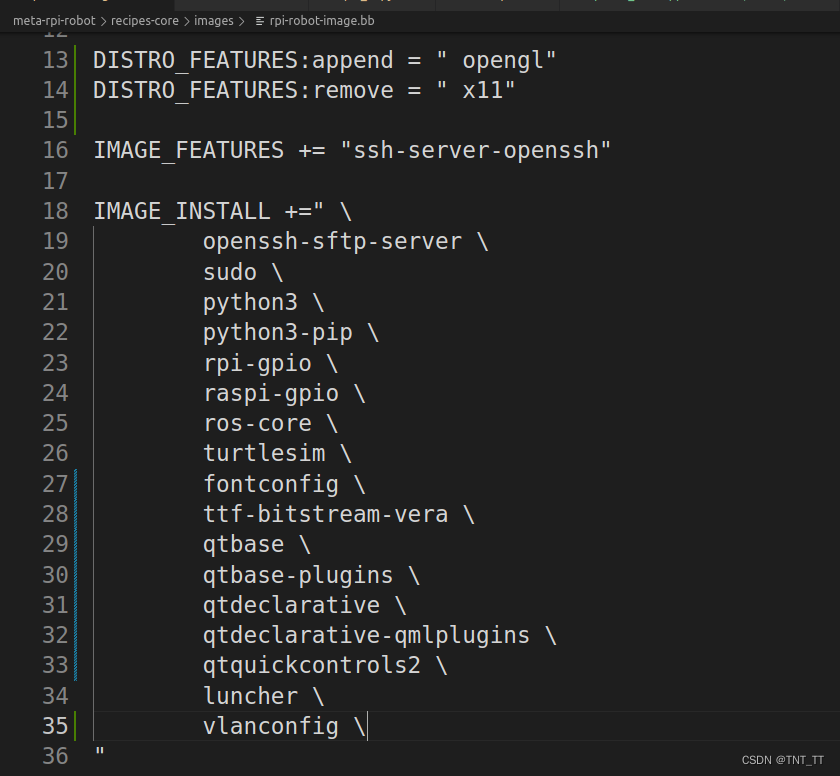
前面几篇文章中我们在iamge中集成了ROS2和QT5,还有一些我们自己的组件比如vlanconfg和qt的示例程序luncher,我们都是统一添加到IMAGE_INSTALL变量里面,如下所示:

这里有一个问题,后续我们引入的第三方组件越来越多,我们自己的应用程序越来越多这个地方是不是有点过于混乱了,有没有一种机制能够给这些包分个组呢,当然是有的,这就是我们马上要介绍的包组,也就是packagegroups。
给组件分组
我们按照刚才介绍的,将IMAGE_INSTALL里面添加的软件包简单分个类,比如ros的包、qt的基础包以及我们自己添加的包。
那我们就可以在meta-rpi-robot/recipes-core/下面添加一个文件夹packagegroups,并且创建3个packagegroup的bb文件:
mkdir -p meta-rpi-robot/recipes-core/packagegroups
cd meta-rpi-robot/recipes-core/packagegroups
touch packagegroup-ros.bb
touch packagegroup-qt5.bb
touch packagegroup-rpi-robot.bb
里面的内容如下:
packagegroup-ros.bb
DESCRIPTION = "RaspberryPi Test Packagegroup"
LICENSE = "MIT"
LIC_FILES_CHKSUM = "file://${COMMON_LICENSE_DIR}/MIT;md5=0835ade698e0bcf8506ecda2f7b4f302"PACKAGE_ARCH = "${MACHINE_ARCH}"inherit packagegroupRDEPENDS:${PN} = "\ros-core \turtlesim \
"
packagegroup-qt5.bb
DESCRIPTION = "RaspberryPi Test Packagegroup"
LICENSE = "MIT"
LIC_FILES_CHKSUM = "file://${COMMON_LICENSE_DIR}/MIT;md5=0835ade698e0bcf8506ecda2f7b4f302"PACKAGE_ARCH = "${MACHINE_ARCH}"inherit packagegroupRDEPENDS:${PN} = "\fontconfig \ttf-bitstream-vera \qtbase \qtbase-plugins \qtdeclarative \qtdeclarative-qmlplugins \qtquickcontrols2 \
"
packagegroup-rpi-robot.bb
DESCRIPTION = "RaspberryPi Test Packagegroup"
LICENSE = "MIT"
LIC_FILES_CHKSUM = "file://${COMMON_LICENSE_DIR}/MIT;md5=0835ade698e0bcf8506ecda2f7b4f302"PACKAGE_ARCH = "${MACHINE_ARCH}"inherit packagegroupRDEPENDS:${PN} = "\luncher \vlanconfig \
"
这样后面我们添加自己的组件就添加到packagegroup-rpi-robot.bb这个里面就好拉。
组合packagegroups
上面我们对组件进行了分组,那我们的rpi-robot-image.bb文件里面还是要将刚才的几个包组引入进来才行,改造一下rpi-robot-image.bb:
DESCRIPTION = "core-image-base for rpi robot"
LICENSE = "MIT"#require recipes-core/images/core-image-base.bb
inherit core-imageIMAGE_FSTYPES = "ext4.xz rpi-sdimg"
SDIMG_ROOTFS_TYPE="ext4.xz"DISTRO_FEATURES:append = " opengl"
DISTRO_FEATURES:remove = " x11"IMAGE_FEATURES += "ssh-server-openssh"IMAGE_INSTALL +=" \packagegroup-rpi-robot \packagegroup-ros \packagegroup-qt5 \
"
大功告成,这样看起来是不是简洁许多呢。
这篇关于六、Yocto给组件分组(packagegroups)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





