| <!DOCTYPE html>
<html>
<head>
<title>Test multi selection</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$().ready(function(){
debugger;// open console and click F10
//多条件选择
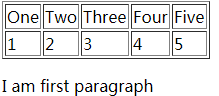
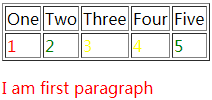
$('#td1,#td2,p').css('color','red');
//选择内容不是id=td1
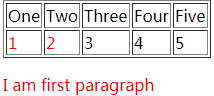
$('tbody td:not(#td1)').css('color','green');
//选择条件1 attr1="a1" 和 条件2 attr2="a2"的元素
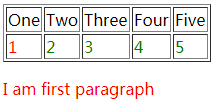
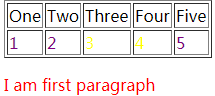
$('[attr1="a1"][attr2="a2"]').css('color','blue');
//选择条件1 attr1="a1" 或者 条件2 attr2="a2"的元素
$('[attr1="a1"],[attr2="a2"]').css('color','yellow');
//选择不满足 条件1 attr1="a1" 的元素
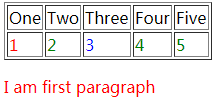
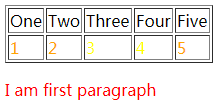
$('tbody td[attr1!="a1"]').css('color','purple');
//选择不满足 条件1 attr1="a1" 或 条件2 attr2="a2"的元素
$('tbody td:not([attr1="a1"],[attr2="a2"])').css('color','orange');
$('tbody td[attr1!="a1"][attr2!="a2"]').css('color','black');
//选择不满足 条件1 attr1="a1" 和 条件2 attr2="a2"的元素
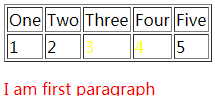
$('tbody td:not([attr1="a1"][attr2="a2"])').css('color','#ff7700');
$('tbody td[attr1!="a1"],tbody td[attr2!="a2"]').css('color','black');
//选择tboy中td标签attr1!="a1" 和 所有标签中attr2!="a2", 即除了<td id="td3" attr1="a1" attr2="a2">3</td>的其它所有标签元素
$('tbody td[attr1!="a1"],[attr2!="a2"]').css('color','grey');
})
</script>
</head>
<body>
<table border="1px">
<thead>
<tr>
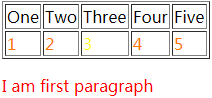
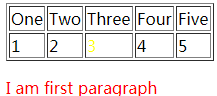
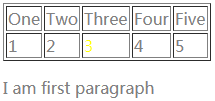
<td>One</td>
<td>Two</td>
<td>Three</td>
<td>Four</td>
<td>Five</td>
</tr>
</thead>
<tbody>
<tr>
<td id="td1">1</td>
<td id="td2">2</td>
<td id="td3" attr1="a1" attr2="a2">3</td>
<td id="td4" attr1="a1">4</td>
<td id="td5">5</td>
</tr>
</tbody>
</table>
<p>I am first paragraph </p>
</body>
</html>
|